渲染管线的角度
- 处于图元装配的视口变换的管线上(裁剪->背面剔除->透视除法->视口变换)
- 一般而言,Viewport一般跟窗口同大
- 常见代码如下
- 当然也可以设置多窗口模式

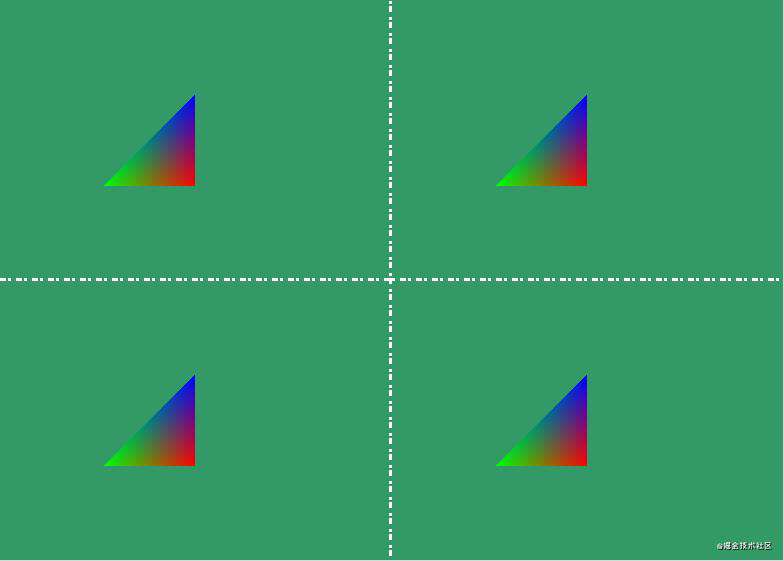
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!