上次课,我们一开始画了一个周期的sin函数,然后画了两个周期的sin函数。
不过,我们是直接改的 vertex shader 代码。
如果我们在网页里,能通过一个滑竿(slider)来拖动改变,然后反应到图形里就好了。
根据上面的需求,我们先在网页里加一个,slider input 控件,
整个代码改动如下:
我们在前面,加了一个 slider input 控件,在最后将这个控件绑定了一个事件,也就是
这个控件的值改变的时候,我们可以在 sliderfunc 函数中做一些事情。
重点新概念:uniform 变量
uniform变量是可以写在vertex shader和fragment shader中的变量- 随时都可以通过
gl的api,改变uniform变量的值
我们改动我们的 vertex shader, 如下:
- 注意,声明了一个
float类型的uniform变量u_x_offset; - 注意,sin 的传入参数,变成了
gl_Position.x * 3.14 * u_x_offset - 也就是说,我们可以把
u_x_offset当做一个调节因子.
光这些还没用,我们要在 sliderfunc 里写一些代码,来从外面改变 vertex shader 中的 u_x_offset变量。
最后的代码改动如下:
详解:
- gl.getUniformLocation , 用于得到
vertex shader中的 uniform 变量的位置 - gl.uniform1f 改变
vertex shader中的 uniform变量的值 - gl.clear(gl.COLOR_BUFFER_BIT) 清空整个图像 ,否则会重复绘制,越来越乱
- gl.drawArrays(gl.POINTS, 0, pointCount) 重新绘制
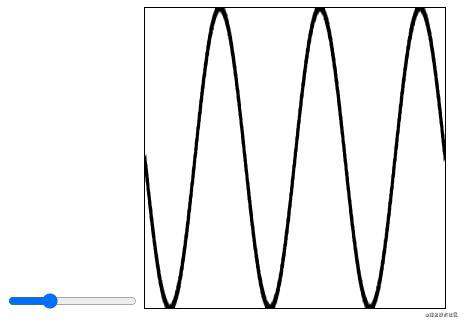
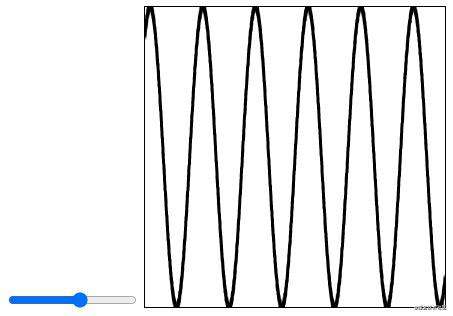
效果如下:


随着我们拖动滑竿,不同周期的sin图像会被绘制到页面上。
小鸭鸭说:既然可以在 js 代码改变 uniform 变量的值,那么我搞个定时器,是不是就是动画了?
- 答:完全正确✔️!!!!!下课~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!