着色器的变量
着色器语言是一种强类型的语言,在声明一个变量时必须要明确指出变量的类型,基本格式为 <类型> <变量名>。
着色器中的变量类型主要分为:
- 基本类型 ( float, int, bool )
- 矢量类型 ( vec2, vec3, vec4, ivec2, ivec3, ivec4, bvec2, bvec3, bvec4 )
- 矩阵类型 ( mat2, mat3, mat4 )
想要创建对应类型的变量,只需调用着色器也内置的函数即可。比如 vec3 函数可以创建 vec3 类型的变量。
使用着色器
前面一章中我们虽然写了一个 WebGL 程序,但是并没有用到着色器。接下来我们画一个点以此来介绍如何使用着色器。
获取 canvas 和 WebGL 上下文
let canvas = document.querySelector("#canvas");
function getContext(canvas) {
let contextNames = ["webgl", "experminal-webgl"];
for (let i=0; i<contextNames.length; i++) {
let contextName = contextNames[i];
let gl = canvas.getContext(contextName);
if (gl) {
return gl
}
}
}
let gl = getContext(canvas)
创建着色器源码
我们使用模板字符串的方式创建着色器代码。内置的变量 gl_Position 是 vec3 类型,也就是三维向量。内置的变量 gl_FragColor 是 vec4 类型,也就是四维向量,四个分量分别代表了 R, G, B, Alpha。
// 顶点着色器中将顶点的位置设在原点处,即坐标为 (0, 0, 0),然后将顶点的大小设为 10,方便观察
let vertexShaderSource = `
void main() {
gl_Position = vec3( 0.0, 0.0, 0.0 );
gl_PointSize = 10.0;
}
`
// 片元着色器中将像素的颜色设为红色
let fragmentShaderSource = `
void main() {
gl_FragColor = vec4( 1.0, 0.0, 0.0, 1.0 );
}
`
这里可以修改顶点着色器中的 gl_Position,来观察顶点的绘制位置,如果将 x 改为 0.5,那么顶点将出现在靠右侧四分之一处,这里也是验证了 WebGL 的坐标系方向和范围。
创建 shader
我们需要先创建着色器对象,然后将着色器源码传给这个对象,并编译着色器代码。
function createShader(gl, type, source) {
// 创建着色器对象
let shader = gl.createShader(type);
// 向着色器对象填充着色器程序源码
gl.shaderSource(shader, source);
// 编译着色器
gl.compileShader(shader);
let success = gl.getShaderParameter(shader, gl.COMPILE_STATUS);
if (success) {
return shader
}
}
let vertexShader = createShader(gl, gl.VERTEX_SHADER, vertexShaderSource);
let fragmentShader = createShader(gl, gl.FRAGMENT_SHADER, fragmentShaderSource);
创建 program
这里要创建一个程序,将编译后的着色器分配给这个程序,然后链接程序对象,并告诉 WebGL 使用这个程序对象。
function createProgram(gl, vertexShader, fragmentShader) {
// 创建程序对象
let program = gl.createProgram();
// 为程序对象分配着色器
gl.attachShader(program, vertexShader);
gl.attachShader(program, fragmentShader);
// 连接程序对象
gl.linkProgram(program);
let success = gl.getProgramParameter(program, gl.LINK_STATUS);
ig (success) {
return program
}
}
let program = createProgram(gl, vertexShader, fragmentShader);
// 使用程序对象
gl.useProgram(program)
清空 canvas
gl.clearColor(0, 0, 0, 1);
gl.clear(gl.COLOR_BUFFER_BIT)
绘制
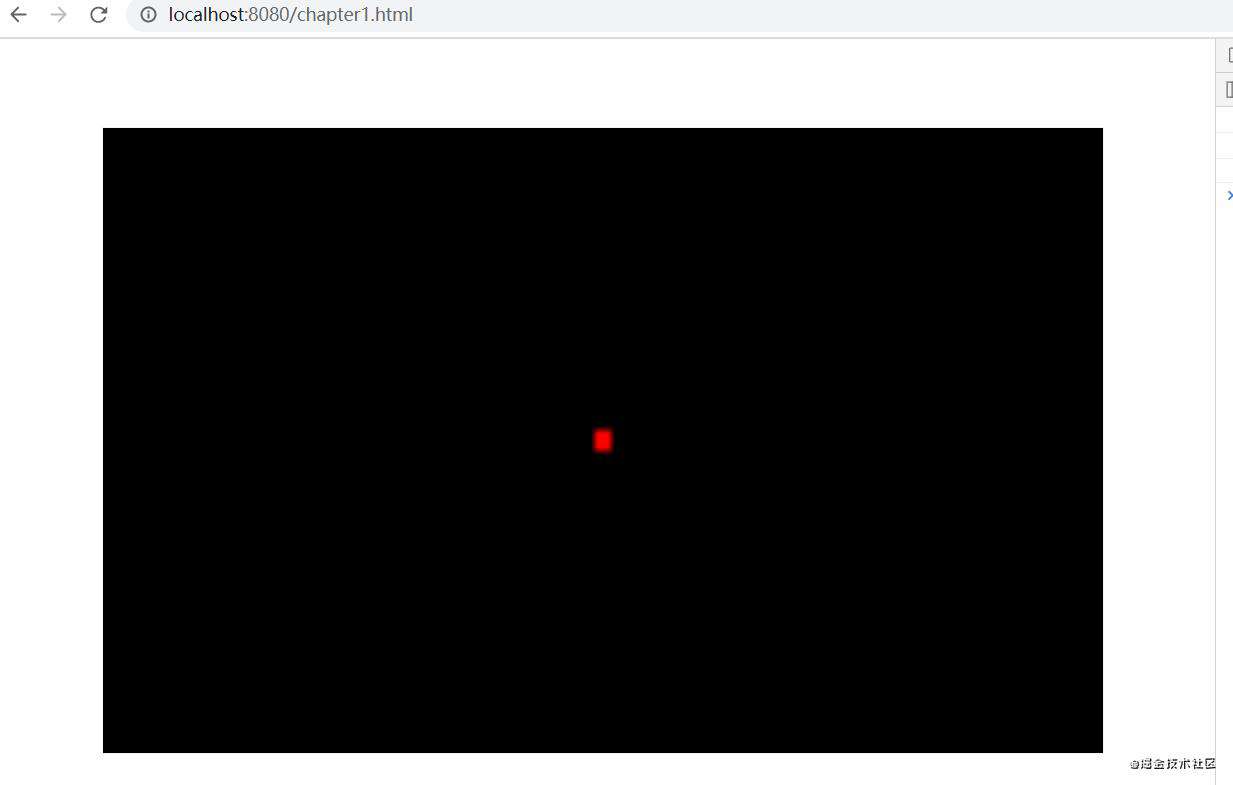
告诉 WebGL 我们以点的方式进行绘制,至此黑色背景的 canvas 中心点会出现一个红色的点。
gl.drawArrays(gl.POINTS, 0, 1)
 完整示例代码在 github learn-webgl
完整示例代码在 github learn-webgl
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!