说明:本文主要为空间光源的介绍
首先在三维空间插入创建一个球
var scene = new THREE.Scene(); //创建网格模型
var geometry2 = new THREE.SphereGeometry(60, 40, 40); //球形网络模型
var material 2 = new THREE.MeshLambertMaterial({ //材质
color: 0xff0000
});
var mesh2 = new THREE.Mesh(geometry2, material2); //网格模型对象Mesh
mesh2.translateY(120); //球体网格模型沿Y轴正方向平移120
scene.add(mesh2);

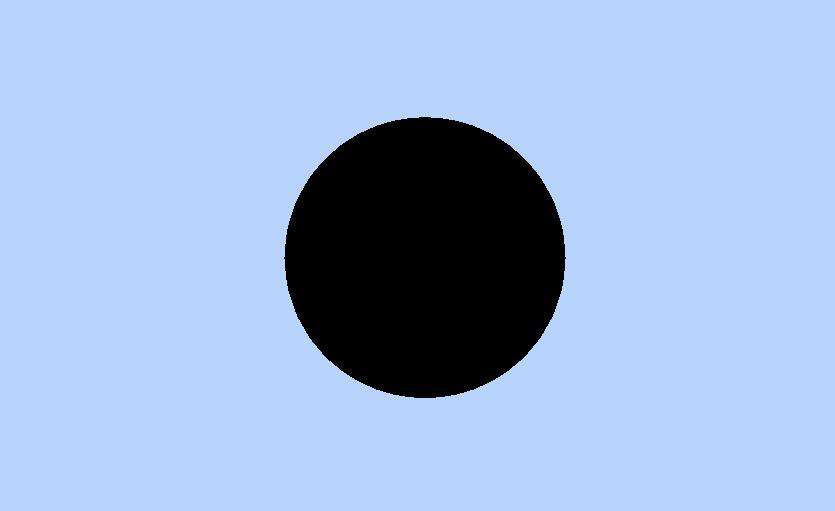
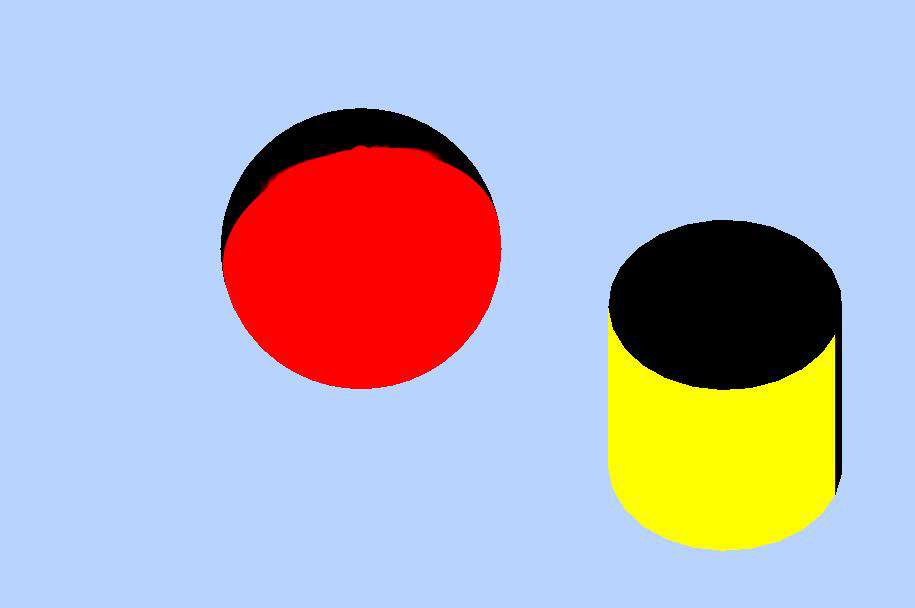
这里发现我设置材质的时候颜色命名是ff0000 应该红色显示确实黑色??
遇到这种情况一般都是光照问题!!
加个点光源光照!先用环境光AmbientLight尝试下
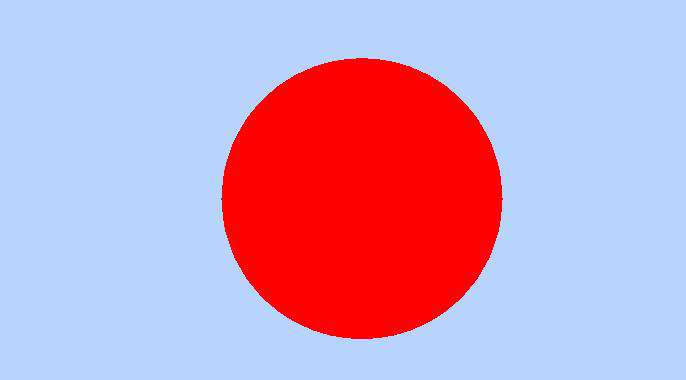
环境光
//环境光
var ambient = new THREE.AmbientLight(0xffffff);
scene.add(ambient);

我喜欢这个红色!!! 咳咳 下面用点光源point尝试下
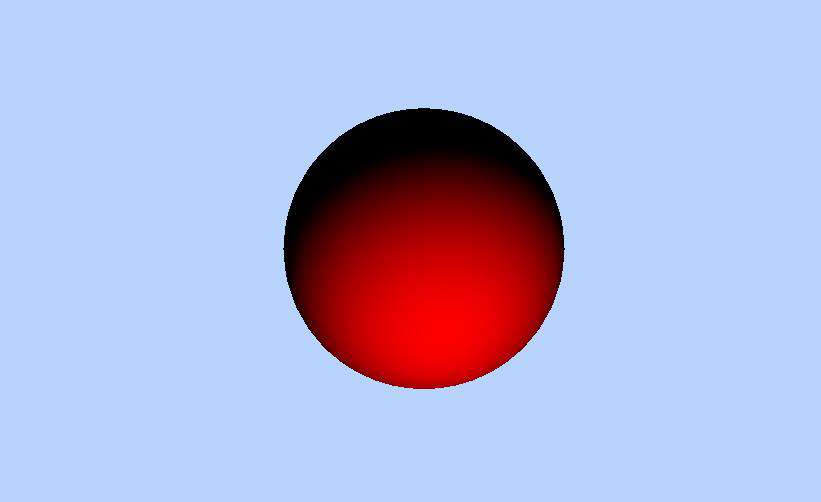
点光源
var point = new THREE.PointLight(0xffffff);
point.position.set(400, 200, 300); //点光源位置
scene.add(point); //点光源添加到场景中

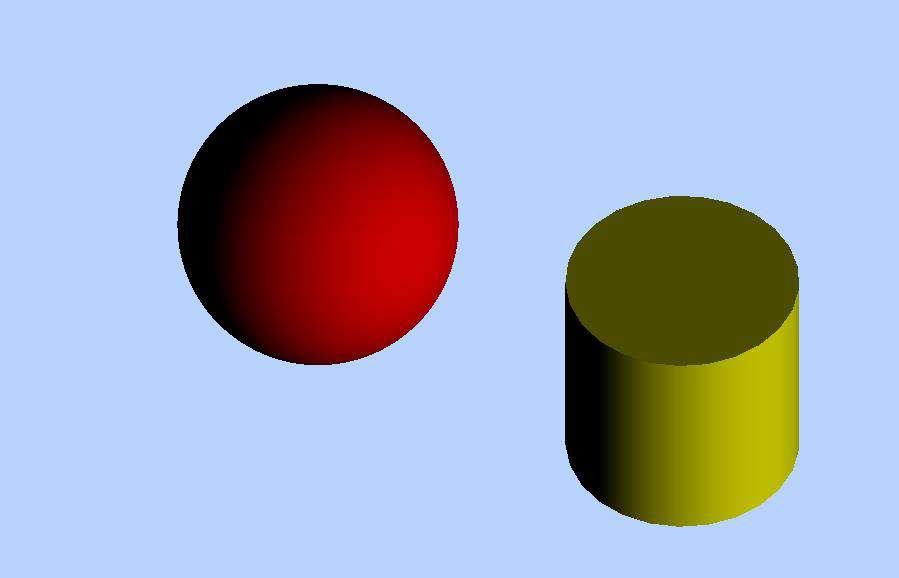
相比于环境光个方位反应设置真实颜色;
使用点光源的时候照到的方向亮;背面的会暗;
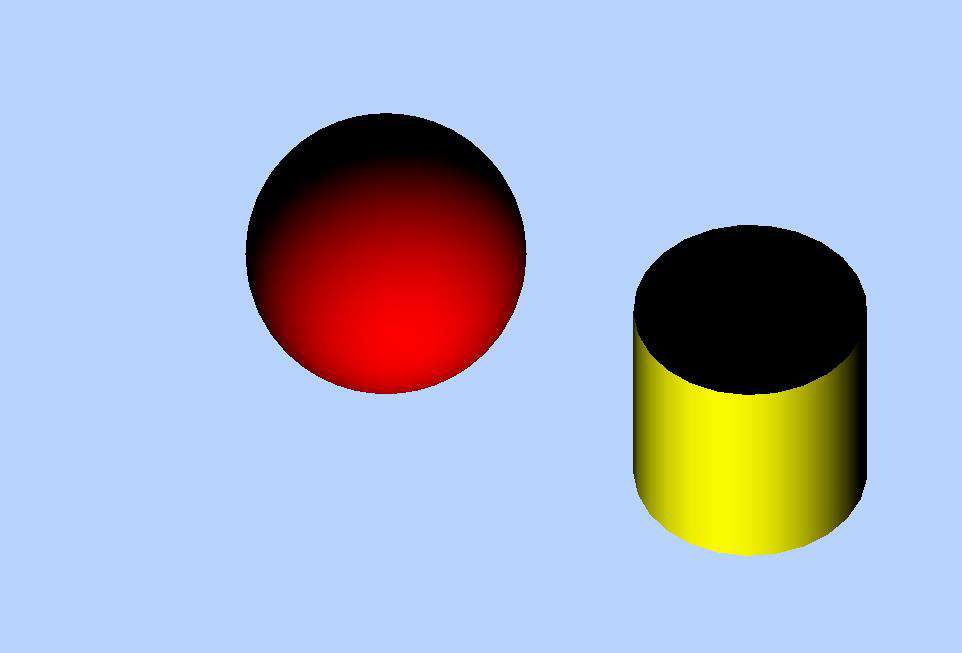
下面再加一个图形看下效果
var geometry3 = new THREE.CylinderGeometry(50, 50, 100, 25); // 圆柱网格模型
var material3 = new THREE.MeshLambertMaterial({ color: 0xffff00 });
var mesh3 = new THREE.Mesh(geometry3, material3); //网格模型对象Mesh //
mesh3.translateX(420); //球体网格模型沿Y轴正方向平移120
mesh3.position.set(220,200,0);//设置mesh3模型对象的xyz坐标为120,0,0
scene.add(mesh3); //添加到场景中

fine! 如图所示,将圆柱在X轴方向,Y轴方向移动,也就是向右 、向里(三维直角坐标系自己脑补)
下面设置下光照强度
point.intensity = 100 //设置光源强度
intensity 光照强度。默认为1

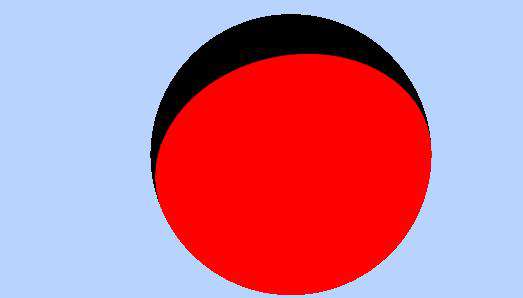
是不是发现球体有点不对劲!!!
// 球体 参数:半径60 经纬度细分数40,40 var geometry = newTHREE.SphereGeometry(60, 40, 40);
改为newTHREE.SphereGeometry(60, 400, 400);

是不是感觉润滑了许多。 圆弧球类在几何体中其实都是相当于无数的小立方形组合而成。经分数越高 约弧形越自然。自行脑补!
聚光灯
var spotLight0 = new THREE.SpotLight(0xcccccc);//实例化
spotLight0.position.set(400, 200, 300);//位置
spotLight0.lookAt(120,0,0);//望向
scene.add(spotLight0);

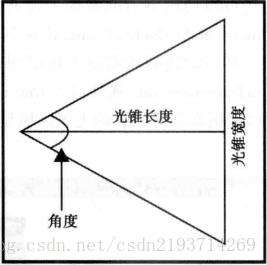
聚光灯lookAt球形位置,图形在视锥角度与点光源的光照效果是一样的。
脑补一个灯泡: 不加灯罩 与加个灯罩!!
聚光灯还有其他的很多属性
spotLight.castShadow = true;//能否产生阴影 默认不能
spotLight.shadowCameraNear = 2;//投影近点
spotLight.shadowCameraFar = 200;//投影远点
spotLight.shadowCameraFov = 30;//视场有多大
spotLight.target = plane;//聚焦点
spotLight.distance = 0;//距离
spotLight.angle = 0.4;//角度
spotLight.shadowCameraVisible = true;//开启调试模式
平行光
区别:点光源和聚光灯光源距离物体越远光线越暗。光是从一点发出的。
而被平行光照亮的整个区域接收到的光强是一样的。光是平行的。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!