1 问题背景
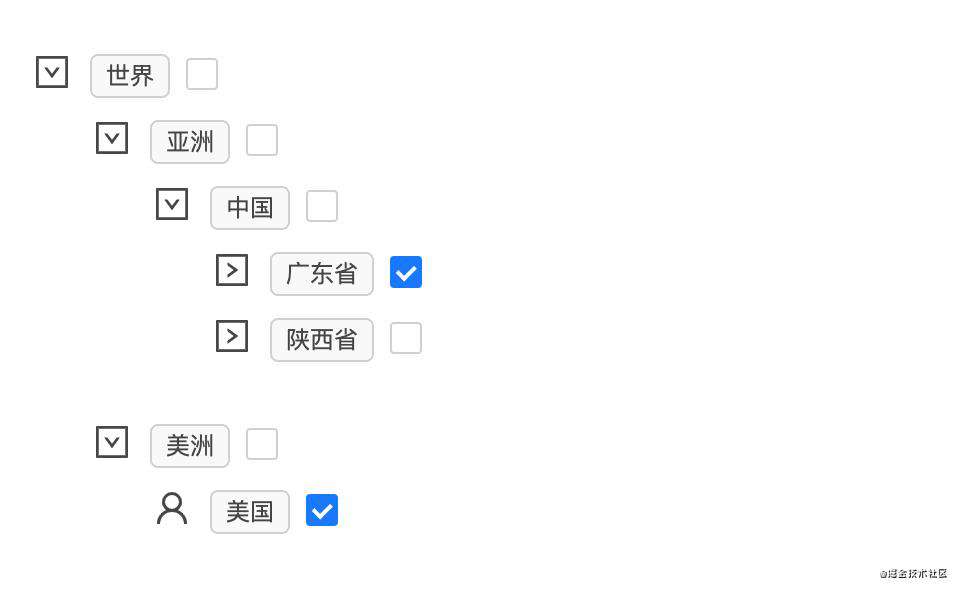
最近写了个树形控件。为了解决一些棘手的问题,不得已在树形控件中使用了store 来同步整棵树各个节点的状态。完成之后的效果如下:
 关于树形控件的深层次内容后期会以单独的篇幅来介绍。为了能够使用这个树形控件,必须在使用的时候往树形控件中传递 store。
关于树形控件的深层次内容后期会以单独的篇幅来介绍。为了能够使用这个树形控件,必须在使用的时候往树形控件中传递 store。
2 树形控件和vuex的plugins选项结合
除了在项目中正确地引入 tree-view 之外,还需要将 tree-view 对外暴露的 TreeVuexPlugin 方法添加到 vuex 的 plugins 配置项中。
export default new Vuex.Store({
...
plugins: [TreeVuexPlugin],
...
});
TreeVuexPlugin 是一个函数,这个函数接受唯一一个参数 store。tree-view 通过 TreeVuexPlugin 获取 store 的控制权。至于plugin的编写方式,可以参考 插件指南。此处给出tree-view 暴露的方法。
export default function treeVuexPlugin(store) {
// hasModule 3.2.0 新增的
if (store.hasModule && store.hasModule(ModuleName)) {
store.unregisterModule(ModuleName);
}
store.registerModule([ModuleName], moduleData);
}
此方法的核心就是在现有的store的基础上,注册一个新的模块。ModuleName 是模块的名称,moduleData 是模块的定义。moduleData 如下:
export default {
namespaced: true,
state: {...},
mutations: {...},
actions: {...}
};
注意:在定义模块的时候,故意添加了namespaced: true。目的就是要分割各个模块的actions, mutations, getters。至于 namespaced 何时应为 true,何时应为 false。可以参考 vuex namespaced 指南 在树形控件内部 就可以使用 store 来变更节点的状态。
3 在树形控件内部操作 store
为了避免干扰 store 其余的模块,在注册模块的时候使用了namespaced: true。因此在进行mutation 操作时必须添加模块名前缀。如下所示。
this.$store.commit(`${ModuleName}/addOne`, node);
4 完整实例代码
- 树形控件
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!