前言
Vuex是一个专门为Vue.js应用程序开发的状态管理插件。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种看可预测的方式发生变化。
什么情况下使用Vue下?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应用,您很可能会考虑如何更好地在组件外部管理状态,Vuex 将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话说就是:
1. Vuex概述
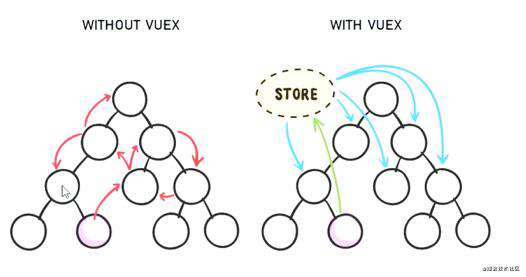
1.1 组件之间共享数据的方式
父向子传值:v-bind 属性绑定
子向父传值:v-on 事件绑定
兄弟组件之间共享数据:
- $on 接收数据的那个组件
- $emit 发送数据的那个组件
1.2 Vuex是什么
Vue是实现组件全局状态(数据)管理的的一种机制,可以方便的实现组件之间的数据的共享

1.3 使用Vuex统一管理状态的好处
- 能够在Vuex中集中管理共享的数据,易于开发和后期维护
- 能够高效地实现组件之间的数据共享,提高开发效率
- 存储在vuex中的数据都是响应式的,能够实时保持数据与页面的同步
1.4 什么样的数据适合存储到Vuex中
一般情况下,只有组件之间共享的数据,才有必要存储到vuex中;对于组件中的私有数据,依旧存储在组件自身的data中即可
2.Vuex的基本使用
- 安装Vuex依赖包
npm install vuex --save
- 导入vuex包
import Vuex from 'Vuex'
Vue.use(Vuex)
- 创建store对象
const store = new Vuex.store ({
// state 中存放的就是全局共享的数据
state: { count:0 }
})
- 将store对象挂载到vue实例中
new Vue ({
el: '#app',
render: h => h(app),
router,
// 将创建的共享数据对象,挂载到Vue实例中
// 所有的组件,就可以直接从store中获取全局的数据了
})
3. Vuex核心概念
3.1核心概念概述
Vuex中主要的核心概念如下:
- State
- Mutation
- Action
- Getter
3.2 State
State提供唯一的公共数据源,所有共享的数据都要统一放到Store中的State中存储
例如,打开项目中的store.js文件,在State对象中可以添加我们要共享的数据,如:count:0
// 创建store数据源,提供唯一公共数据
const store = new Vuex.store({
state: { count:0 }
})
组件中访问state中数据的第一种方式
this.$store.state.全局数据名称
组件中访问state中数据的第二种方式
先按需倒入mapstate函数
import { mapState } from 'vuex'
通过刚才导入的mapState函数,将当前组件需要的全局数据,映射为当前组件的computed计算属性:
computed:{ ... mapState( ['全局数据名称'] ) }
3.3 Motation
- 只能通过mutation变更Store数据,不可以直接操作Store中的数据。
- 通过这种方式虽然操作起来稍微复杂,但可以集中监控所有数据的变化
// 创建store数据源,提供唯一公共数据
const store = new Vuex.store({
state: { count:0 },
// 定义Mutation
mutations: {
add(state,step){
//第一个形参永远都是state也就是$state对象
//第二个形参是调用add时传递的参数
state.count+=step;
}
}
})
组件中触发motation的第一种方式
methods: {
handle1() {
//使用commit函数调用mutations中的对应函数,
//第一个参数就是我们要调用的mutations中的函数名
//第二个参数就是传递给add函数的参数
this.$store.commit('add',10)
}
}
组件中触发motation的第二种方式
先按需倒入mapmutations函数
import { mapMutations } from 'vuex'
通过刚才导入的mapMutations函数,将当前组件需要的mutations方法,映射为当前组件的method方法:
methods:{ ... mapMutations( ['add'] ),
Add () {
this.add(10)
}
}
3.4 Action
Action 用于处理异步任务
如果通过异步操作变更数据,必须通过Action,而不能使用Mutation,但是在Action中还是要通过触发Mutation的方式间接的变更数据。
// 创建store数据源,提供唯一公共数据
const store = new Vuex.store({
state: { count:0 },
// 定义Mutation
mutations: {
add(state,step){
//第一个形参永远都是state也就是$state对象
//第二个形参是调用add时传递的参数
state.count+=step;
}
},
actions: {
addAsync(context) {
setTimeout(() => {
context.commit('add', step)
}, 1000)
}
}
})
组件中触发action的第一种方式
methods: {
handle1() {
//使用commit函数调用mutations中的对应函数,
//第一个参数就是我们要调用的mutations中的函数名
//第二个参数就是传递给add函数的参数
this.$store.dispatch('addAsync',10)
}
}
组件中触发action的第二种方式
先按需倒入mapaction函数
import { mapActions } from 'vuex'
通过刚才导入的mapActions函数,将当前组件需要的actions方法,映射为当前组件的method方法:
methods:{ ... mapActions( ['addAsync'] ),
AddAsync () {
this.addAsync(10)
}
}
3.5 Getter
Getter用于对store中的数据进行加工处理形成新的数据。
- Getter可以对store中已有的数据加工处理之后形成新的数据,类型Vue的计算属性
- Store中数据发生变化,Getter的数据也会跟着变化
//定义Getter
const store = new Vuex.Store({
state: {
count: 0
},
getters: {
showNum: state => {
return '当前最新的数量是【'+ state.count +'】'
}
}
})
组件中触发getter的第一种方式
{{ $store.getters.showNum}}
组件中触发action的第二种方式
先按需倒入mapgetters函数
import { mapGetters } from 'vuex'
通过刚才导入的mapGetters函数,映射为当前组件的计算属性:
computeds:{ ... mapGetters( ['showNum'] ),
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!