前一段时间封装了插件,针对web端如何开源插件,介绍一些心得,算是抛砖引玉。
主题
- npm 发布开源插件
- rollup 配置
- webpack 配置
npm 发布开源插件
在前端的日常工作中,我们基本上都有在使用工程化的库,插件,那如何自己也发布一个插件,为开源做贡献呢。其实很简单。就是如下4步:
- 账户
- 项目代码仓库
- 配置, package.json (npm init 初始化)
- 发布
首先,账户是必备的。发布外部开源的话,首先在npm 上先注册账户, 一般大公司都有自己内部的开源地址,所以这个账户可能就是公司邮箱或者其他。
配置
项目代码仓库 一般是gitlab 之类的,如果是自己写的插件,github上仓库也可以的,使用npm init 会自动生成package.json 文件。

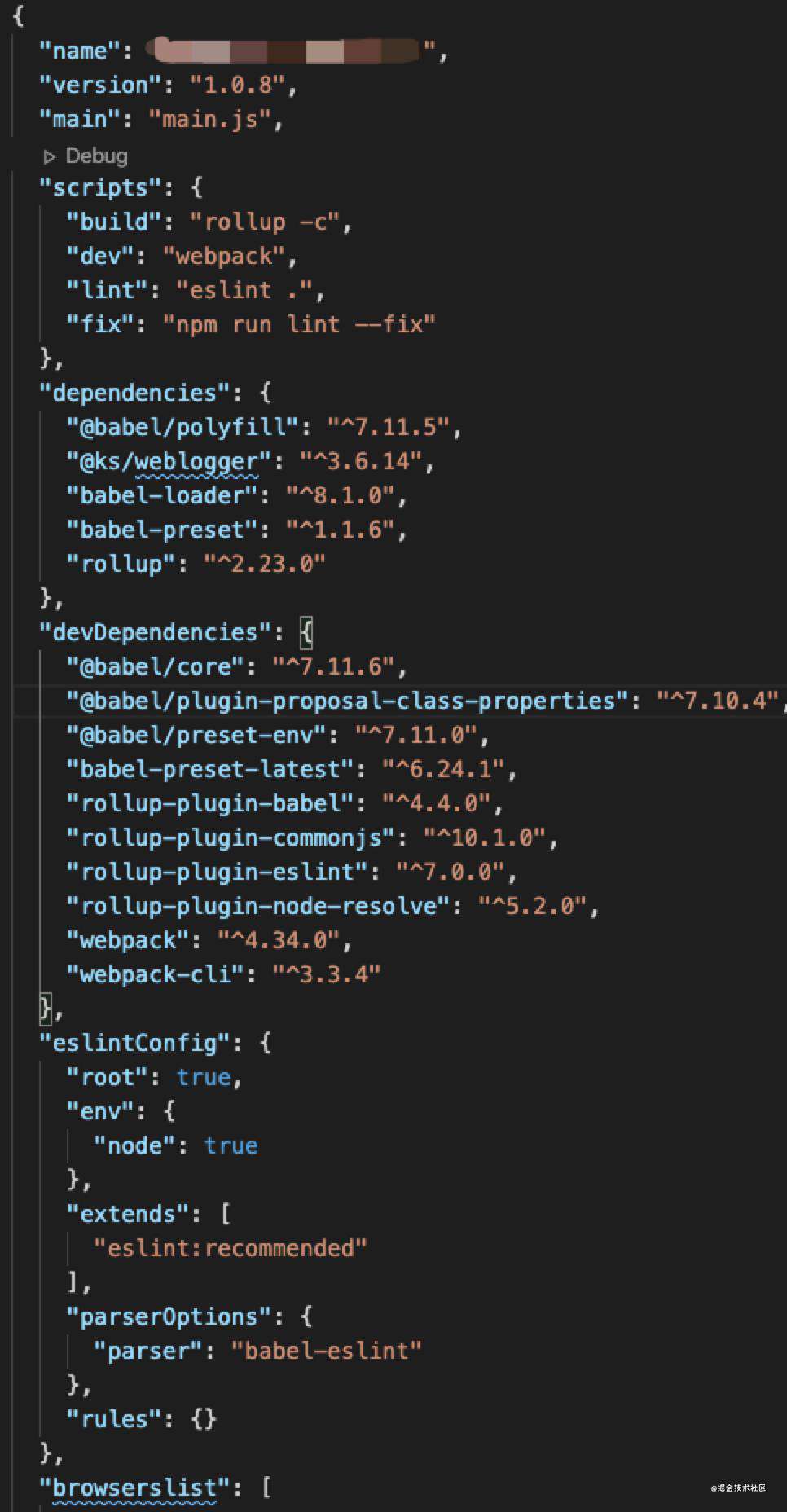
各个字段的解释如上,阮老师的文章介绍的非常的详细了,下面只说几个和发布相关的
-
version
- 发布插件的版本
name@version是插件的唯一标示,如上,可通过npm install name@version进行插件包的安装引入
-
Scripts 字段
- 如上要做scripts 字段中定义build ,可以使用rollup,或者webpack 进行打包,先一句话阐述:rollup比较适合工具类库的打包构建,而webpack适合应用的打包构建,后面做详细介绍
- lint 代码风格检查
-
main 字段
-
main字段指定了加载的入口文件,require('moduleName')就会加载这个文件。这个字段的默认值是模块根目录下面的index.js。
-
发布
进入打包好的根目录下,登录账户,执行发布操作就大功告成了
npm adduser // or npm login
Username: npm-user-name
Password:
Email: your-email
npm publish // 一定要在打包好的根目录
-
测试验证发布
- 发布好了之后,可以使用
npm info 包名查看是否发布成功; - 也可以通过npm i 命令安装,然后引用。
- 发布好了之后,可以使用
-
更新已发布包
- 修改package.json 的version字段
- 再次执行npm publish
- version 含义。major:主版本号(大版本) minor:次版本号(小更新) patch:补丁号(补丁)
-
撤销已发布包
-
撤销发布的命令为 npm unpublish
-
不允许撤销发布已经超过24小时的包(
unpublish is only allowed with versions published in the last 24 hours)-
如果在24小时内确实要撤销,需要加--force参数
-
即使撤销了发布的包,再次发布的时候也不能与之前被撤销的包的名称/版本其中之一相同,因为这两者构成的唯一性已经被占用,官方并没有随着撤销而删除var mode
-
-
rollup 配置
刚上面也简单说了 rollup 的应用,rollup比较适合工具类库的打包构建, 只因rollup 更好的支持tree shaking,它在打包编译成 bundle 时消除 ES6 Module 语法中未使用到的代码和模块, 天生具有精简打包的能力。
Tree-Shaking 的作用
- 用于跨文件代码的 DCE 优化。
- 依赖 ES6 module 特性。
- 消除未被 import 的 export 模块。
- 对 Function 函数模块的处理效果好。
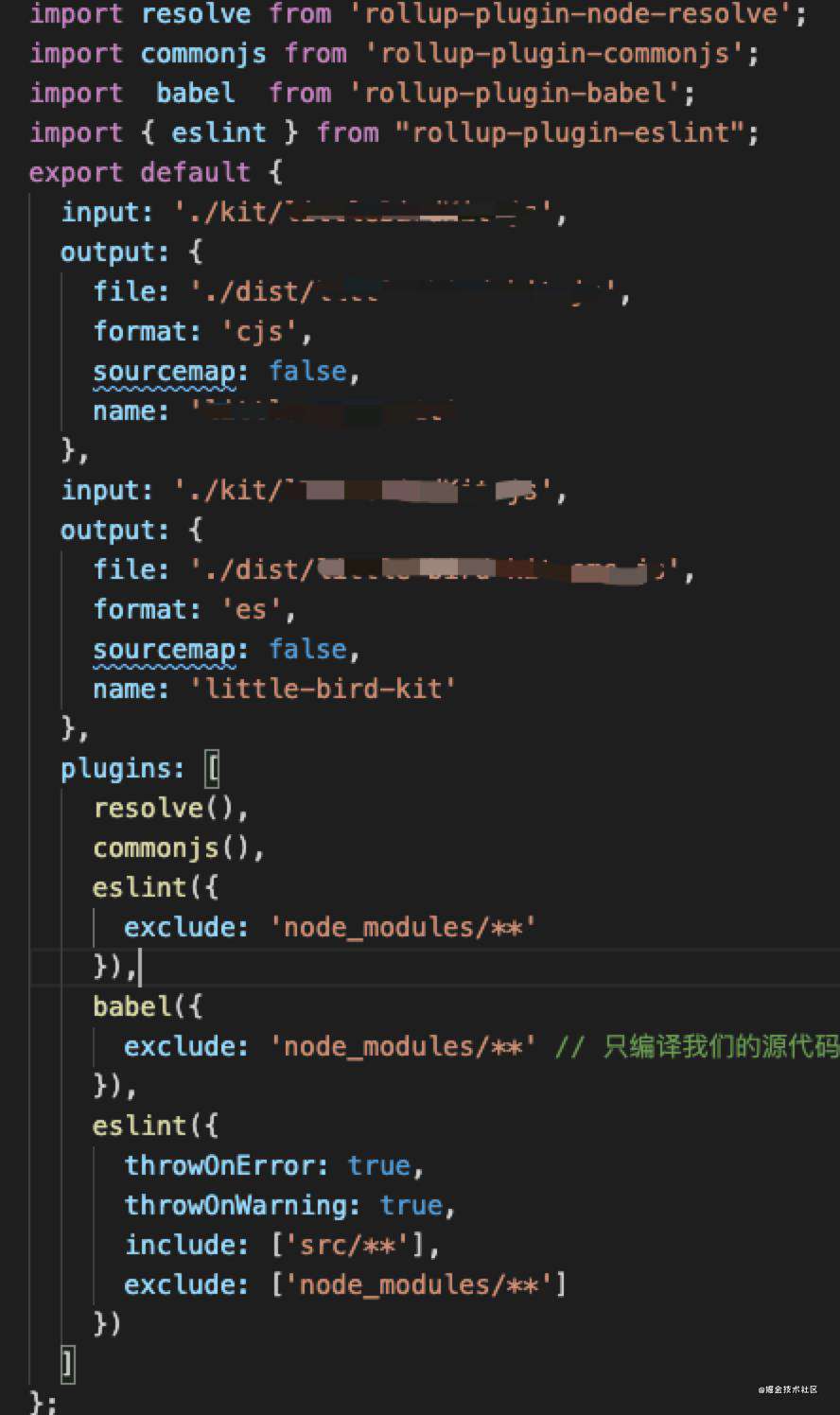
配置
网上都有一些必备的babel相关的插件,其实它和你项目功能,用到的es模块也相关,rollup.config,js 部分配置
format
| Environment | Output Format | Browser | iife | Node.js | cjs | Browser + Node.js | umd |
|---|

新建src文件夹,并新建main.js(应用程序入口),并把打包好的文件进行export
module.exports = require('./dist/name.js');
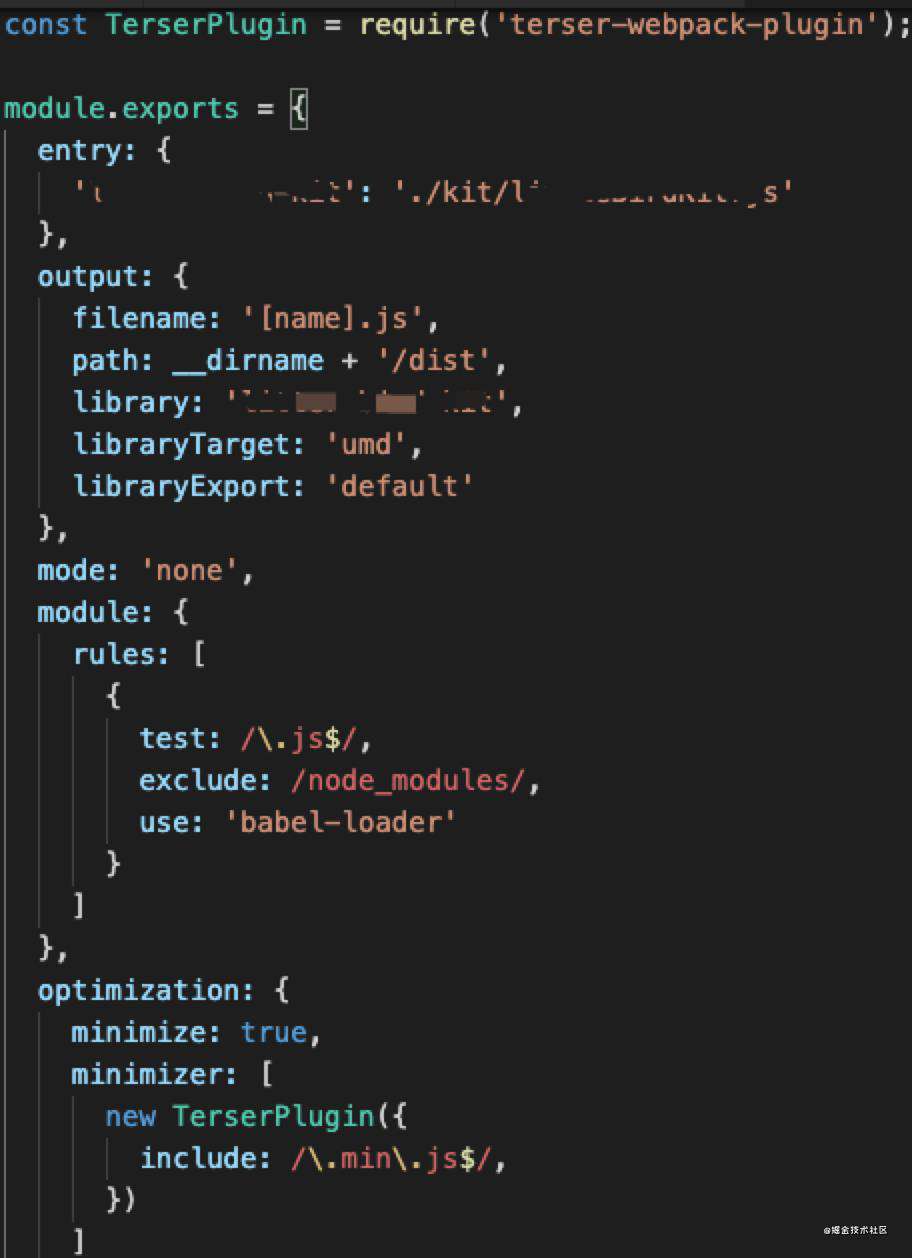
webpack 配置

webpack的配置和rollup 配置大致相同,需要注意的一点是libraryTarget 字段设置,libraryExport 设置默认为default。
同样也使用main文件进行export。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!