背景
Commitlint git commit 格式校验工具。
安装
- 安装npm包
- 新建配置文件
配置文件
默认读取根目录下commitlint.config.js 配置文件
指定配置文件
配置项
- extends 继承外部配置文件或npm配置包
- parserPreset 解析器路径(必填)
- formatter 格式化工具(必填)
- rules 本地自定义规则, 优先级高于extends
- ignores 忽略函数, 帮助忽略某些不需要的提交信息
- defaultIgnores 是否使用默认忽略配置
- helpUrl 帮助信息地址
'github.com/conventiona…',
- prompt 自定义提示信息
自定义校验规则
规则格式
[规则名称]:[level, applicable, value]
- level 校验等级
- 0 禁用
- 1 警告
- 2 错误
- applicable
- always
- nerver
- value 参数值
规则可接收: 1. 规则数组 Array, 2. 返回规则数组的函数 () => arry , 3. Promise规则数组 Promise ,作为值
规则项
- header-case 单词格式, 例如: upper-case 全大写
- header-full-stop 结束符
- header-max-length header 最大长度
- header-min-length header 最小长度
- references-empty
- scope
- scope-enum scope 可选值, 例如 [ 'components', 'utils', 'cli' ]
- scope-case scope 单词格式
- scope-empty 是否为空
- scope-max-length scope最大内容长度
- scope-min-length scope最小内容长度
- subject
- subject-case subject 单词格式
- subject-empty subject 是否为空
- subject-full-stop subject 中止符
- subject-max-length subject 最大内容长度
- subject-min-length subject 最小内容长度
- subject-exclamation-mark 分割符
- type
- type-enum type 可选值 例如: [ 'feat', 'fix' ]
- type-case type 单词格式
- type-empty type是否为空
- type-max-length type最大内容长度
- type-min-length type最小内容长度
- signed-off-by
- trailer-exists
- body-full-stop body 结束符
- body-leading-blank body 开头空行
- body-empty body 是否为空
- body-max-length body最大内容长度
- body-max-line-length body最大内容行数
- body-min-length body最小内容长度
- body-case 单词格式 , 例如: upper-case 全大写
- footer-leading-blank footer 开头空行
- footer-empty footer是否为空
- footer-max-length footer最大内容长度
- footer-max-line-length footer最大内容行数
- footer-min-length footer最小内容长度
规则插件
规则插件为我们提供自定义规则校验个能力。
本地插件
官网其他插件方式
Prompt 提示器
提示器类似 commitizen 提供commit 提示工具。
安装
- 包安装
- 配置文件
- package.json 设置
- 使用
git add *
commitizen 适配器
commitizen 作为 Prompt 的替代方案, 官方为他提供适配器 @commitlint/cz-commitlint
该适配器主要有两部分组成:
- messages: 提示信息
- questions: 交互配置
修改适配器
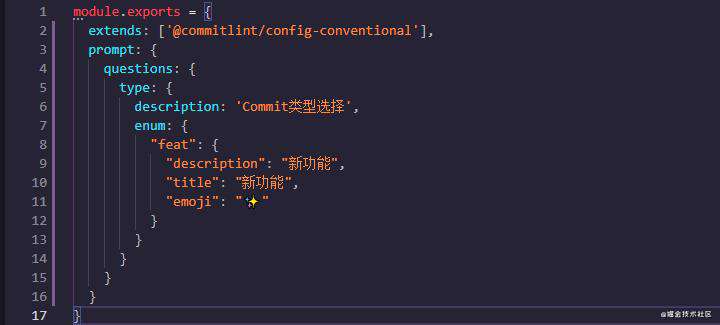
通过 commitlint.config.json 配置文件自定义类型提示
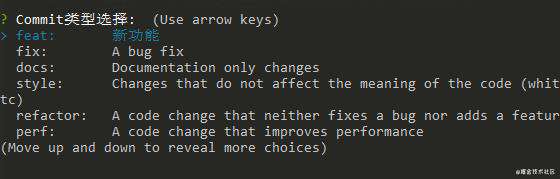
为命令配置中文提示


@commitline/cz-commitlint 详情
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!