1、Boolean类型转化
基本类型:ES6 前,JavaScript 共有六种数据类型:Undefined、Null、Boolean、Number、String、Object- undefined null +0 -0 false NaN "" 这六个会被转化为
false其他都是 true - 需要我们注意一件事情 console.log(Boolean()) 这个值也是
false
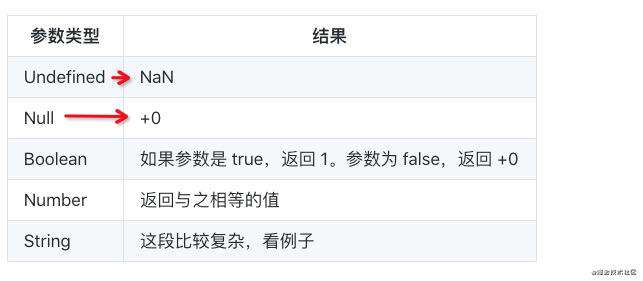
2、 Number类型转化
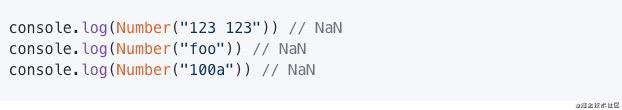
- 使用 Number 函数将类型转换成数字类型,如果参数无法被转换为数字,则返回 NaN


通过 Number 转换函数传入一个字符串,它会试图将其转换成一个整数或浮点数,而且会忽略所有前导的 0,如果有一个字符不是数字,结果都会返回 NaN,鉴于这种严格的判断,我们一般还会使用更加灵活的parseInt 和 parseFloat进行转换
console.log(parseInt("3 abc")) // 3
console.log(parseFloat("3.14 abc")) // 3.14
console.log(parseInt("-12.34")) // -12
console.log(parseInt("0xFF")) // 255
console.log(parseFloat(".1")) // 0.1
console.log(parseInt("0.1")) // 0
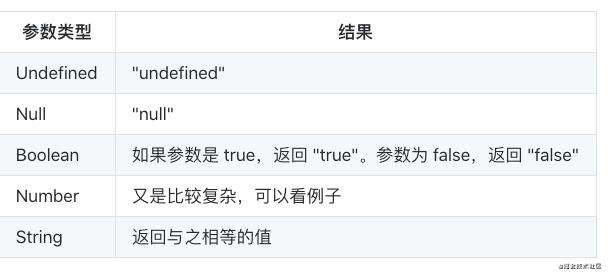
3、String 类型转化
- 我们使用 String 函数将类型转换成字符串类型

4、原始值转对象
-
原始值到对象的转换非常简单,原始值通过调用 String()、Number() 或者 Boolean() 构造函数,转换为它们各自的
包装对象。 -
null 和 undefined属于例外,当将它们用在期望是一个对象的地方都会造成一个类型错误 (TypeError) 异常,而不会执行正常的转换。
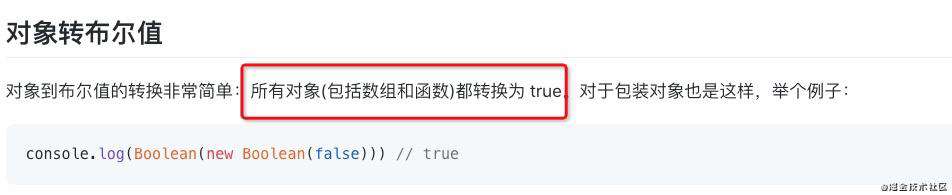
5、对象转布尔值

6、对象转字符串和数字
- 对象到字符串和对象到数字的转换都是通过调用待转换对象的一个方法来完成的。而 JavaScript 对象有两个不同的方法来执行转换,
一个是 toString,一个是 valueOf
Object.prototype.toString.call({a: 1}) // "[object Object]"
({a: 1}).toString() // "[object Object]"
({a: 1}).toString === Object.prototype.toString // true
var date = new Date(2017, 4, 21);
console.log(date.valueOf()) // 1495296000000 1970 年 1 月 1 日以来的毫秒数
7、JSON.stringify
- JSON.stringify() 方法可以
将一个 JavaScript 值转换为一个 JSON 字符串,实现上也是调用了 toString 方法


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!