手写 —— mini-vuex
-
第1步:使用
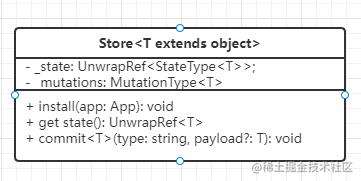
Store类管理数据,使用_state【存储数据】,使用_mutations来存储数据修改的函数_state和_mutations是Store的私有属性
- 第2步:把
_state变量包裹成【响应式数据--》ref / reactive】 - 第4步:定义
install方法, 用于将 store 提供给 Vue 组件使用【通过provide / inject做数据共享】 - 第5步:在 Store 类中定义
install方法,用于app.use(store)时执行这个函数 - 第6步:使用单例模式向外暴露唯一 Store 实例对象
- 第7步:向外暴露
useStore和createStore

第1步:定义 Store 类,声明 _state 和 _mutations 私有属性
- 需要定义
options、_state、_mutations的类型
第2步:定义 state getter 属性方法
第3步:定义 commit 方法
第4步:定义 install 方法用于在 Vue 中注册 store
main.ts入口处app.use(store)的时候会执行这个install函数
第5步:使用单例模式向外暴露唯一的 Store 实例对象
第6步:向外暴露 useStore 方法
第7步:在 store/index.ts 中创建 store
第8步:在 main.ts 入口文件中注册 store
main.ts
第9步:在组件中使用 store

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!