创建项目
自定义配置
Vue指令

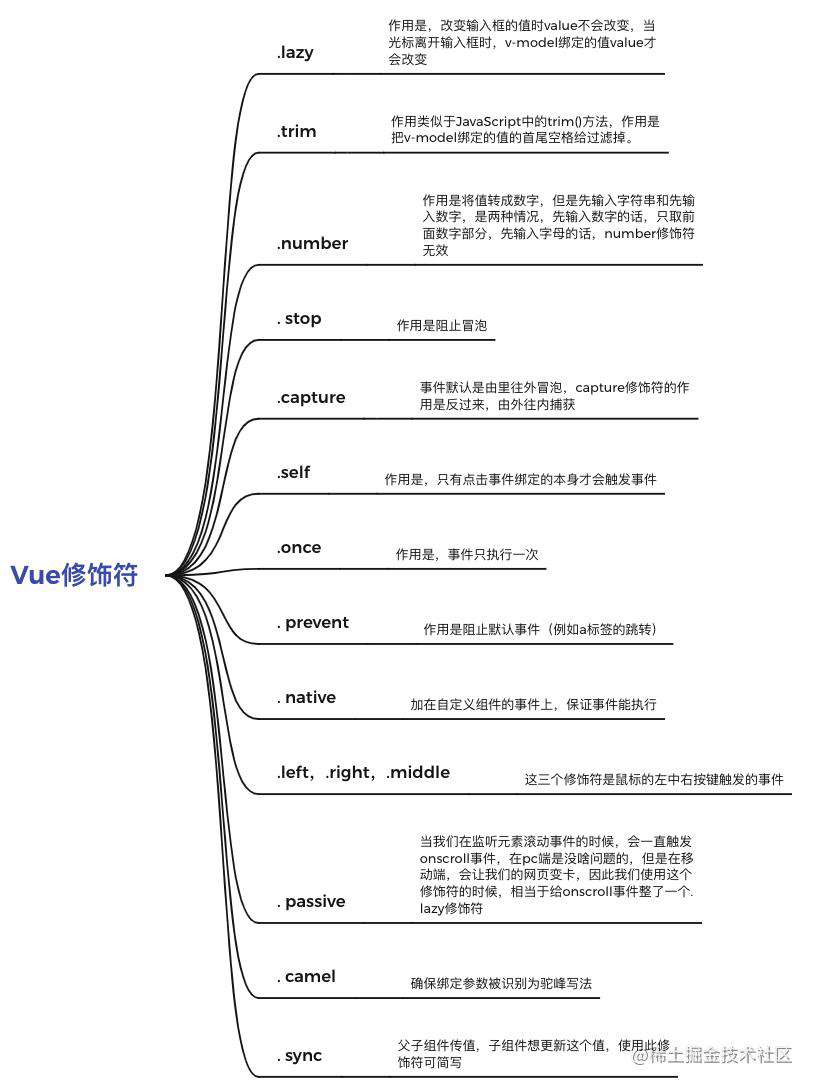
Vue的修饰符

过滤器filter
计算属性computed
完整写法
侦听器watch
组件component
组件通讯
父传子
props接收完整写法
子传父
动态组件(与路由的作用有点相同)
- 使用
component标签的is属性控制动态组件切换 - 性能优化,使用
keep-alive标签,组件缓存避免组件频繁销毁创建 - 使用
activated和deactivated生命周期监听keep-alive标签的激活状态
slot组件插槽
子组件
父组件
axios
设置请求基础地址
路由vue-router
1 安装、导入、
2 把 vueRouter 插件挂载至 Vue
3 创建映射配置(数组)
4 使用上方映射配置生成路由对象
5 开启路由
6 components(组件) 标签 换成 router-view 标签
路由重定向(默认页面)
路由-404
router-link标签替代 a 标签
编程式导航
全局前置守卫
生命周期
初始化-->挂载-->更新-->销毁
初始化阶段
beforeCreate created (主要用来写api)
挂载阶段
beforeMount mounted(可以获取到真实的dom)
更新阶段
beforeupdata(更新前数据) updataed (更新后数据)
销毁阶段
veforeDestroy destroyed
路由守卫
export 和 export default
export default暴露一个 export可以多次使用 暴露多个
vuex
- state:存储状态(变量)
- getters:对数据获取之前的再次编译,可以理解为
state的计算属性。 - mutations:修改状态,并且是同步的。这个和我们组件中的自定义事件类似。
- actions:异步操作 也可以同步。
- modules:
store的子模块
vue实现按需加载组件
使用() => import()
使用resolve => require(['./ComponentA'], resolve)
$nextTick 延迟操作
父组件获取子组件的方法
路由传参
样式处理 -class和style
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!