前言
早期网站使用 github pages,后来迁移到 coding,最近又放到腾讯云网站静态托管,无论是 coding 的 cos 存储桶,还是静态网站托管
他们都是收费的,那有没有免费的托管商呢,既不影响网站的访问速度还免费,于是,找了一下,还真有,vercel和Netlify,就是免费的
其中大名顶顶的Next.js,create-react-app,Nuxt.js等就是部署在部署托管在vercel的,而vuejs,reactjs等就是托管在Netlify上的
想必经常打开这些鼎鼎大名官网的时候,访问速度还是可以的
今天说一下这个vercel,Vercel 可以部署任何前端应用程序的最佳场所。号称以零配置部署到我们的全球边缘网络,动态扩展到数百万个页面而不会费力
一键导入(支持 github,gitlab,BitBucket),自己的存储库,然后推送。vercel 内置的CI / CD系统会在每次代码更改时触发
体验过后,确实方便,强大
视频学习
- 如何将网站代码部署到vercel上免费托管
为什么选择 vercel
⒈ 免费部署托管前端应用
⒉ 支持一键导入(github,gitlab),零配置
⒊ 支持自定义域名以及配置 ssl 证书,https.
⒋ 简单友好,个人账户免费,可以部署 next.js,Nuxt.js,Gatsby.js,Angular,Ember.js,Hexo,Eleventy,Hugo,Docusaurus2,Preact,Dojo,Vue.js,Jekyll 等
前提条件
⒈ 先成功部署 github pages(本文以 github pages 为例,其他类似的应用也是如此)
⒉ 然后登陆 vercel 官网, 一键导入
怎么使用呢
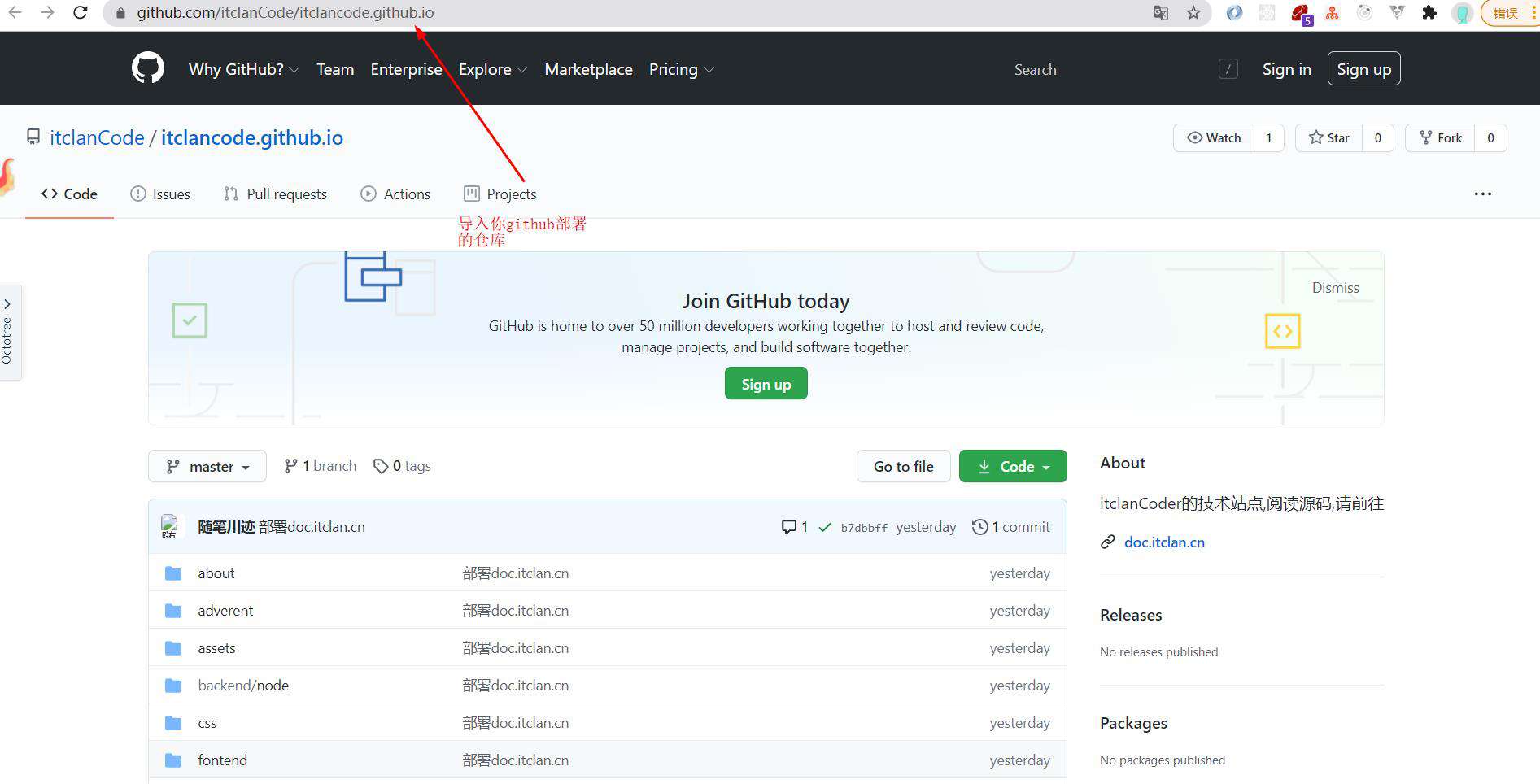
在自己的 github 仓库中找到 github pages 仓库

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!