Vue 的不同构建版本
Vue.js 可以分为两种版本:
- 完整版
Vue.js,包含运行时和compiler编译器的版本。 - 非完整版
Vue.runtime.js,只有运行时的版本。

由于运行时版本没有 compiler ,打包体积更小,更推荐用户使用运行时版本。开发环境通常使用完整版开发,然后通过配置转成运行时版本提供用户使用。在 Vue 开发过程中,开发者可以通过 UMD 、CommonJS 、ES Module 三种版本来配置项目需要使用的 Vue.js 版本。
两种版本编译模板
// 完整版
new Vue({
template: '<div>{{ hi }}</div>'
})
// 非完整版
new Vue({
render (h) {
// 源码提供一个 h 参数,类似于 Document.createElement()
return h('div', this.hi)
}
})
实际开发过程中,我们通过打包工具将第一种模板的视图在构建时预编译成 JavaScript,得到第二种模板。
注意:如果两种版本用错,则会出现如下情况
- vue.js 错用成 vue.runtime.js,无法将 HTML 编译成视图。
- vue.runtime.js 错用成 vue.js,代码体积变大,因为 vue.js 有编译 HTML 的功能。
使用 codesandbox 写 Vue
最后,我们来看看在 codesandbox.io 进行 Vue 代码调试。
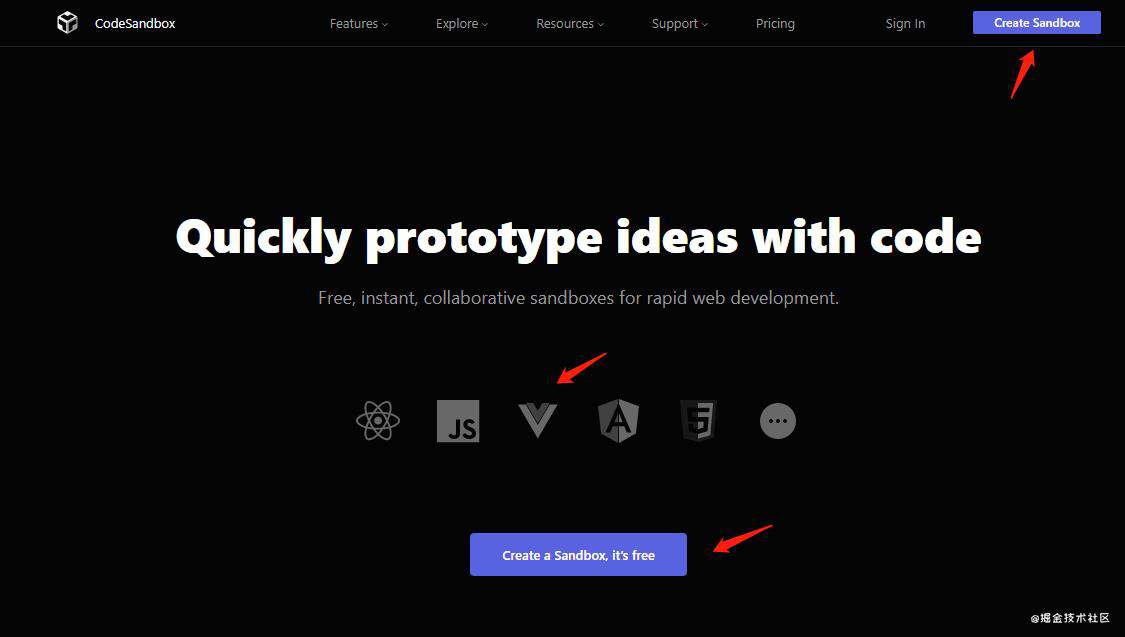
步骤一:首页点击按钮创建一个项目

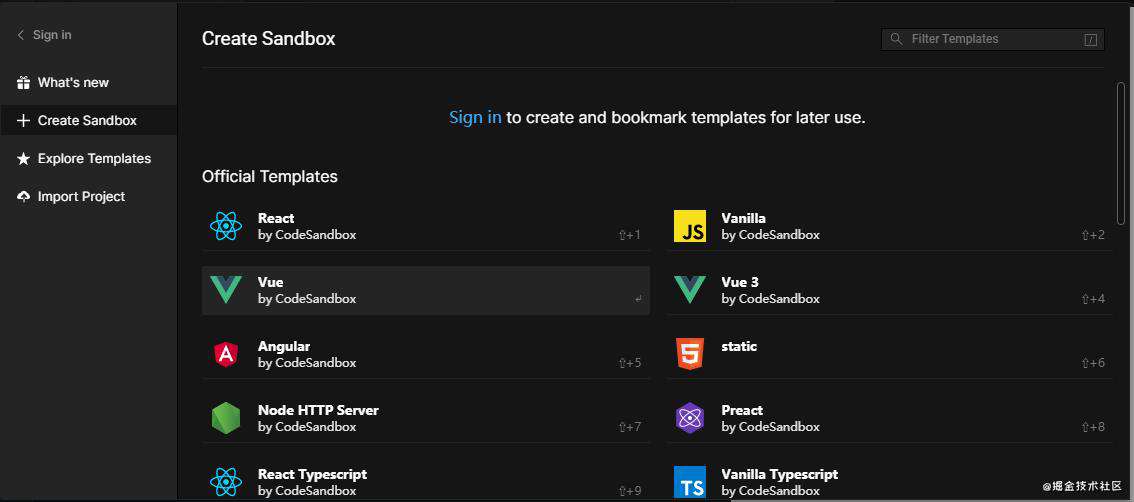
步骤二:选择 Vue(如果第一步选择 Vue 图标创建,忽略这一步)

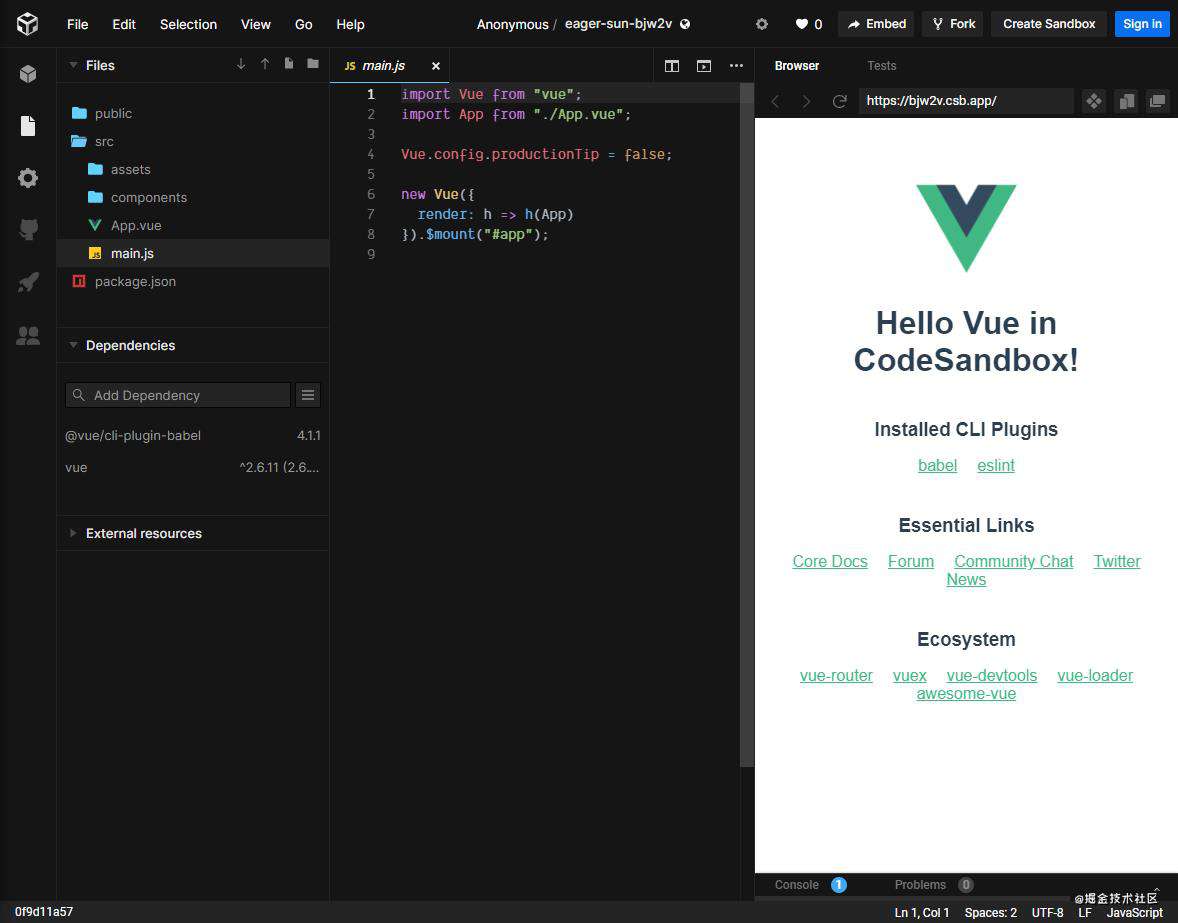
完成上述步骤就可以看到 Vue 的home页面了

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!