前言


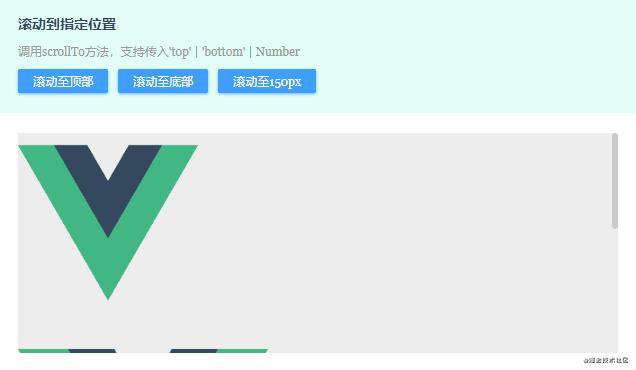
如上图:vscroll组件支持自定义是否原生滚动条、自动隐藏、滚动条大小、层级及颜色等功能。还支持水平、垂直滚动条并存!
您只需 <v-scroll>...</v-scroll> 即可快速模拟出一个漂亮的虚拟滚动条。
快速引入
import VScroll from './components/vscroll'
Vue.use(VScroll)
参数配置
组件支持如下参数配置。
props: {
// 是否显示原生滚动条
native: Boolean,
// 是否自动隐藏滚动条
autohide: Boolean,
// 滚动条尺寸
size: { type: [Number, String], default: '' },
// 滚动条颜色
color: String,
// 滚动条层级
zIndex: null
},

使用组件
<!-- 原生滚动条 -->
<v-scroll native>
<img src="https://cn.vuejs.org/images/logo.png" />
<p>这里是自定义内容。这里是自定义内容。这里是自定义内容。</p>
</v-scroll>
<!-- 参数配置 -->
<v-scroll autohide size="15" color="#00a1e0" zIndex="2021">
<img src="https://cn.vuejs.org/images/logo.png" />
<p>这里是自定义内容。这里是自定义内容。这里是自定义内容。</p>
</v-scroll>
注意:在使用前需设置v-scroll组件外层div高度。


实现过程
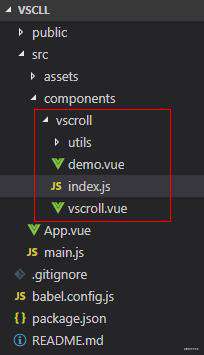
在components目录下新建vscroll目录和相关页面。

<!--vscroll组件模板-->
<template>
<div class="vui__scrollbar" ref="ref__box" @mouseenter="handleMouseEnter" @mouseleave="handleMouseLeave" v-resize="handleResize">
<div :class="['vscroll__wrap', {native: native}]" ref="ref__wrap" @scroll="handleScroll">
<div class="vscroll__view" v-resize="handleResize"><slot /></div>
</div>
<!-- //滚动条槽 -->
<div :class="['vscroll__bar vertical', {ishide: !isShow}]" @mousedown="handleClickTrack($event, 0)" :style="{'width': parseInt(size)>=0 ? parseInt(size)+'px' : '', 'z-index': parseInt(zIndex)>=0 ? parseInt(zIndex) : ''}">
<div class="vscroll__thumb" ref="ref__barY" :style="{'background': color, 'height': barHeight+'px'}" @mousedown="handleDragThumb($event, 0)"></div>
</div>
<div :class="['vscroll__bar horizontal', {ishide: !isShow}]" @mousedown="handleClickTrack($event, 1)" :style="{'height': parseInt(size)>=0 ? parseInt(size)+'px' : '', 'z-index': parseInt(zIndex)>=0 ? parseInt(zIndex) : ''}">
<div class="vscroll__thumb" ref="ref__barX" :style="{'background': color, 'width': barWidth+'px'}" @mousedown="handleDragThumb($event, 1)"></div>
</div>
</div>
</template>
/**
* @Desc Vue美化系统滚动条VScroll
* @Time andy by 2020/11/30
* @About Q:282310962 wx:xy190310
*/
<script>
import domUtils from './utils/dom'
export default {
props: {
// 显示原生滚动条
native: Boolean,
// 自动隐藏滚动条
autohide: Boolean,
// 滚动条尺寸
size: { type: [Number, String], default: '' },
// 滚动条颜色
color: String,
// 滚动条层级
zIndex: null
},
data() {
return {
barWidth: 0, // 滚动条宽度
barHeight: 0, // 滚动条高度
ratioX: 1, // 滚动条水平偏移率
ratioY: 1, // 滚动条垂直偏移率
isTaped: false, // 鼠标光标是否按住滚动条
isHover: false, // 鼠标光标是否悬停在滚动区
isShow: !this.autohide, // 是否显示滚动条
}
},
mounted() {
this.$ref__box = this.$refs.ref__box
this.$ref__wrap = this.$refs.ref__wrap
this.$ref__barY = this.$refs.ref__barY
this.$ref__barX = this.$refs.ref__barX
this.$nextTick(this.updated)
},
// ...
methods: {
// 鼠标移入
handleMouseEnter() {
this.isHover = true
this.isShow = true
this.updated()
},
// 鼠标移出
handleMouseLeave() {
this.isHover = false
this.isShow = false
},
// 拖动滚动条
handleDragThumb(e, index) {
let _this = this
this.isTaped = true
let c = {}
domUtils.isIE() ? (e.returnValue = false, e.cancelBubble = true) : (e.stopPropagation(), e.preventDefault())
document.onselectstart = () => false
if(index == 0) {
c.dragY = true
c.clientY = e.clientY
}else {
c.dragX = true
c.clientX = e.clientX
}
domUtils.on(document, 'mousemove', function(evt) {
if(_this.isTaped) {
if(c.dragY) {
_this.$ref__wrap.scrollTop += (evt.clientY - c.clientY) * _this.ratioY
_this.$ref__barY.style.transform = `translateY(${_this.$ref__wrap.scrollTop / _this.ratioY}px)`
c.clientY = evt.clientY
}
if(c.dragX) {
_this.$ref__wrap.scrollLeft += (evt.clientX - c.clientX) * _this.ratioX
_this.$ref__barX.style.transform = `translateX(${_this.$ref__wrap.scrollLeft / _this.ratioX}px)`
c.clientX = evt.clientX
}
}
})
domUtils.on(document, 'mouseup', function() {
_this.isTaped = false
document.onmouseup = null;
document.onselectstart = null
})
},
// 滚动槽
handleClickTrack(e, index) {
console.log(index)
},
// 更新滚动
updated() {
if(this.native) return
// 垂直滚动条
if(this.$ref__wrap.scrollHeight > this.$ref__wrap.offsetHeight) {
this.barHeight = this.$ref__box.offsetHeight **2 / this.$ref__wrap.scrollHeight
this.ratioY = (this.$ref__wrap.scrollHeight - this.$ref__box.offsetHeight) / (this.$ref__box.offsetHeight - this.barHeight)
this.$ref__barY.style.transform = `translateY(${this.$ref__wrap.scrollTop / this.ratioY}px)`
}else {
this.barHeight = 0
this.$ref__barY.style.transform = ''
this.$ref__wrap.style.marginRight = ''
}
// 水平滚动条
...
},
handleResize() {
// 更新滚动条状态
},
// ...
}
}
</script>
vue指令directives函数监听元素DOM尺寸改变。
// 监听元素/DOM尺寸变化
directives: {
'resize': {
bind: function(el, binding) {
let width = '', height = '';
function get() {
const elStyle = el.currentStyle ? el.currentStyle : document.defaultView.getComputedStyle(el, null);
if (width !== elStyle.width || height !== elStyle.height) {
binding.value({width, height});
}
width = elStyle.width;
height = elStyle.height;
}
el.__vueReize__ = setInterval(get, 16);
},
unbind: function(el) {
clearInterval(el.__vueReize__);
}
}
},


<v-scroll @scroll="handleScroll">
<img src="https://cn.vuejs.org/images/logo.png" style="height:600px;" />
<p>这里是内容信息!这里是内容信息!这里是内容信息!</p>
</v-scroll>
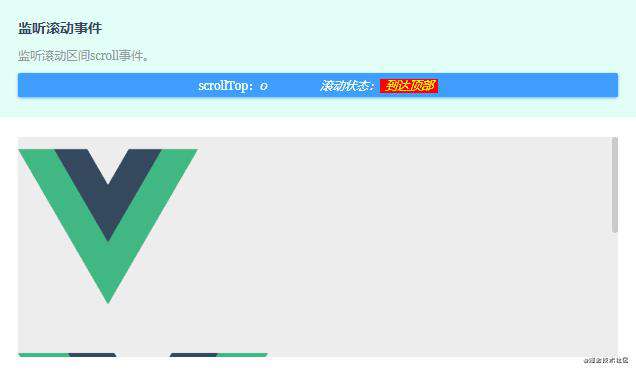
// 监听滚动事件
handleScroll(e) {
this.scrollTop = e.target.scrollTop
// 判断滚动状态
if(e.target.scrollTop == 0) {
this.scrollStatus = '滚至顶部'
} else if(e.target.scrollTop + e.target.offsetHeight >= e.target.scrollHeight) {
this.scrollStatus = '滚至底部'
}else {
this.scrollStatus = '正滚动中....'
}
}
Okay,以上就是vue.js实现虚拟X、Y轴自定义滚动条的介绍。
如果大家感兴趣也可以自己去捣鼓试试哈,实现起来还是蛮简单的~~✍
最后附上一个NuxtJs实例项目
nuxt.js+vue2.x仿微信App界面聊天实例|Nuxt聊天室

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!