electron + vue 打包linux应用报错记录
icon图标导致的报错
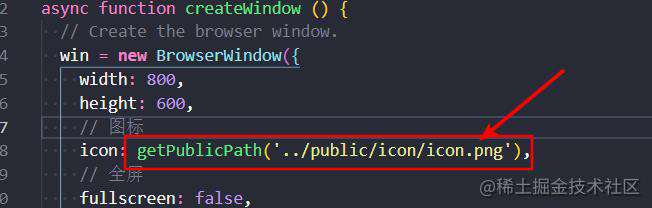
win打包的应用图标,在vue.config.js这样设置就ok

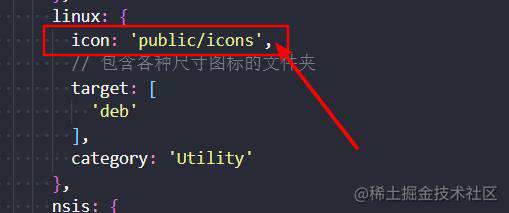
在linux中必需
- 先在background.js中创建窗口时引入一张图标

- 然后再到vue.config.js中

参考的文章https://blog.csdn.net/chenqk_123/article/details/112962391
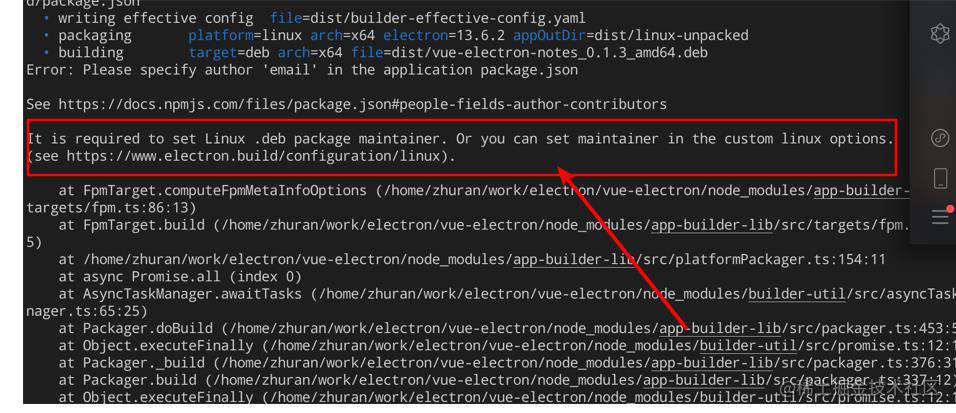
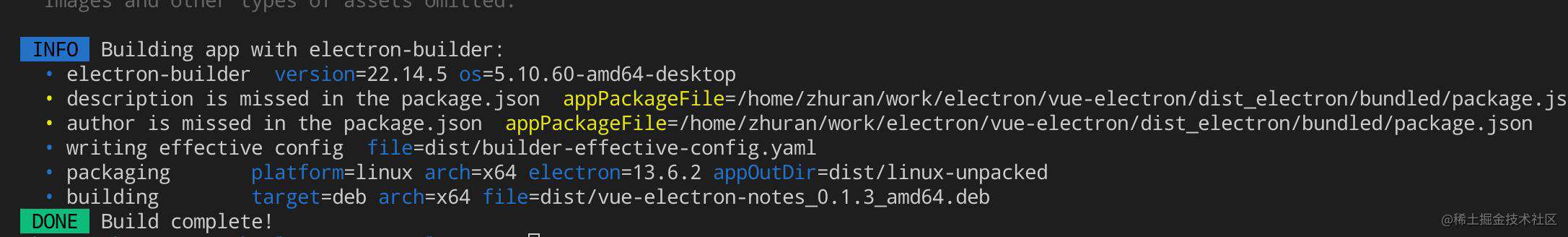
打包deb包产生的报错

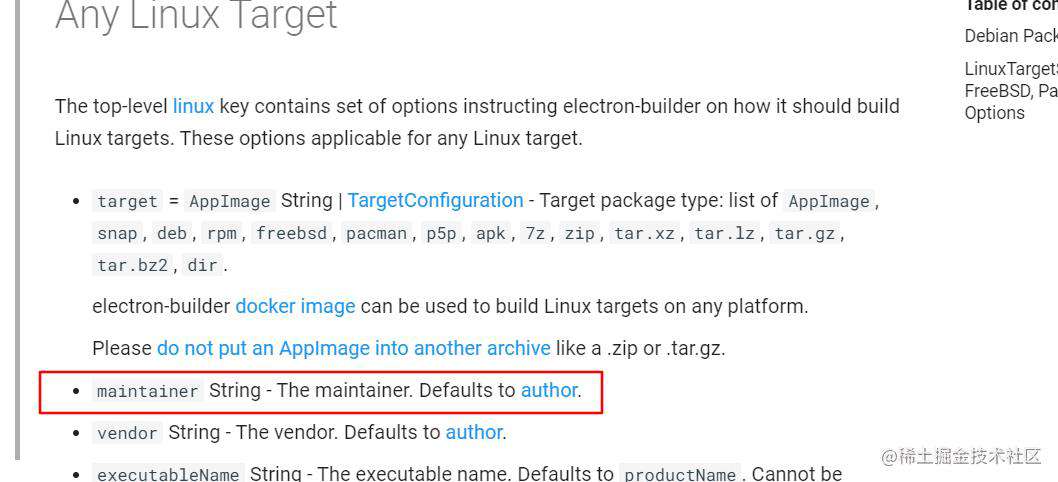
- 打开链接后阅读后发现这个地方

- 这里结合上面的东西,无非就是在自己在自定义Linux选项中设置maintainer,如图


指令禁用linux的super(俗称的window)键
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!