

"use strict";
import {
app,
protocol,
BrowserWindow,
screen,
Menu,
Tray,
ipcMain,
dialog,
ipcRenderer,
} from "electron";
import {createProtocol} from "vue-cli-plugin-electron-builder/lib";
// import installExtension, {VUEJS_DEVTOOLS} from "electron-devtools-installer";
import path from "path";
const isDevelopment = process.env.NODE_ENV !== "production";
// Scheme must be registered before the app is ready
protocol.registerSchemesAsPrivileged([
{scheme: "app", privileges: {secure: true, standard: true}}
]);
let tray = null;
async function createWindow() {
// Create the browser window.
let width=screen.getPrimaryDisplay().workAreaSize.width ;
let height=screen.getPrimaryDisplay().workAreaSize.height ;
const win = new BrowserWindow({
// width: 800,
// height: 600,
width: width,
height: height,
x: 0,
y: 0,
// frame: false,
// transparent: true,
// fullscreen: true,
// alwaysOnTop:true,
// backgroundColor:"#42b983",
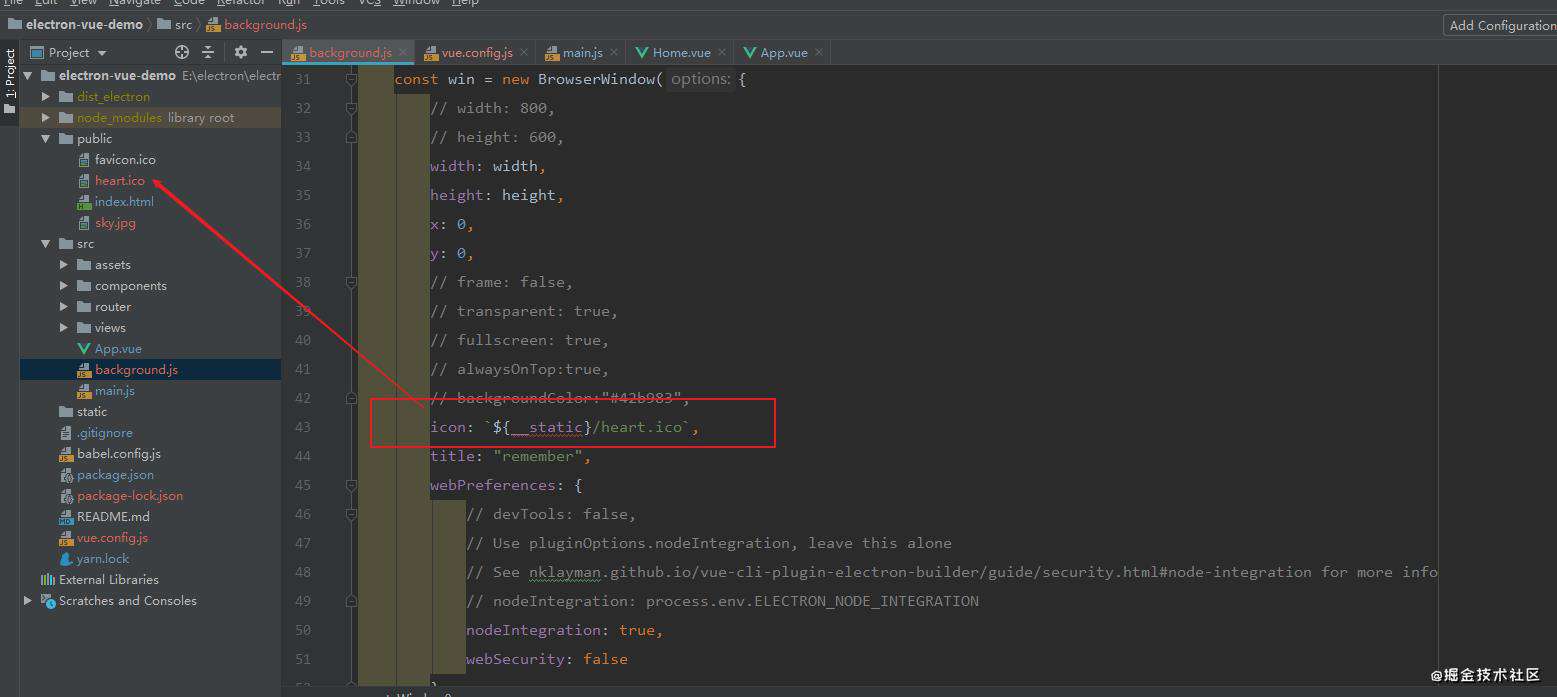
icon: `${__static}/heart.ico`,
title: "remember",
webPreferences: {
// devTools: false,
// Use pluginOptions.nodeIntegration, leave this alone
// See nklayman.github.io/vue-cli-plugin-electron-builder/guide/security.html#node-integration for more info
// nodeIntegration: process.env.ELECTRON_NODE_INTEGRATION
nodeIntegration: true,
webSecurity: false
}
});
// win.setIgnoreMouseEvents(true)
Menu.setApplicationMenu(null);
if (process.env.WEBPACK_DEV_SERVER_URL) {
// Load the url of the dev server if in development mode
await win.loadURL(process.env.WEBPACK_DEV_SERVER_URL);
if (!process.env.IS_TEST) win.webContents.openDevTools();
} else {
createProtocol("app");
// Load the index.html when not in development
win.loadURL("app://./index.html");
}
// if (!isDevelopment) {
// tray = new Tray(path.join(__dirname, './public/heart.ico'))
// } else {
tray = new Tray(path.join(`${__static}`, "./heart.ico"));
// }
const contextMenu = Menu.buildFromTemplate([
{
label: "退出", click: function () {
win.close()
}
},
{label: "打开",click: function () {
win.show()
}},
]);
tray.setToolTip(
"one day you’ll leave this world behind" +
"So live a life you will remember"
);
tray.setContextMenu(contextMenu);
tray.on("click", () => {
win.show();
win.setSkipTaskbar(false)
});
ipcRenderer.send("browser-window-height",height)
}
// Quit when all windows are closed.
app.on("window-all-closed", () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== "darwin") {
app.quit();
}
});
app.on("activate", () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (BrowserWindow.getAllWindows().length === 0) createWindow();
});
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on("ready", async () => {
if (isDevelopment && !process.env.IS_TEST) {
// Install Vue Devtools
// try {
// await installExtension(VUEJS_DEVTOOLS);
// } catch (e) {
// console.error("Vue Devtools failed to install:", e.toString());
// }
}
createWindow();
});
// Exit cleanly on request from parent process in development mode.
if (isDevelopment) {
if (process.platform === "win32") {
process.on("message", data => {
if (data === "graceful-exit") {
app.quit();
}
});
} else {
process.on("SIGTERM", () => {
app.quit();
});
}
}
// 2.定义IPC主进程响应函数
ipcMain.on("open-chart-dialog", function (event) {
dialog.showOpenDialog(
{
properties: ['openFile', 'multiSelections'],
filters: [
{name: 'Images', extensions: ['jpg', 'png', 'gif']}
]
}).then(result => {
// console.log(result.canceled)
// console.log(result.filePaths)
if (!result.canceled)
// 通知渲染进程,将获取到的文件路径传给Vue组件中响应函数
event.sender.send("open-finished", result);
}).catch(err => {
console.log(err)
})
});
Bash
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们





发表评论
还没有评论,快来抢沙发吧!