美味值:?????
口味:夏黑葡萄
趁着给手边新电脑配置环境,顺便整理了一波 iTerm2 + oh-my-zsh 的配置笔记,分享给大家。
如果你有一个高效的终端,那么每天早上来到公司后,你只需要以下三步键盘操作,即可开启一天的欢乐撸码时光。
option + 回车,唤起 iTerm2j work,跳转到工作目录code ., 用 VSCode 打开当前文件夹项目 (VSCode 自带命令行)
就是这么高效,那么如何打造呢?拿出 10 分钟,按照下面步骤操作即可。
在这个过程中你可能会遇到各种问题,我尽可能的在文中贴出了相关的解决方案,来帮助你顺利进行下载和配置。
iTerm2
首先点击下方链接下载 iTerm2。
- 官网下载链接

设置唤醒热键
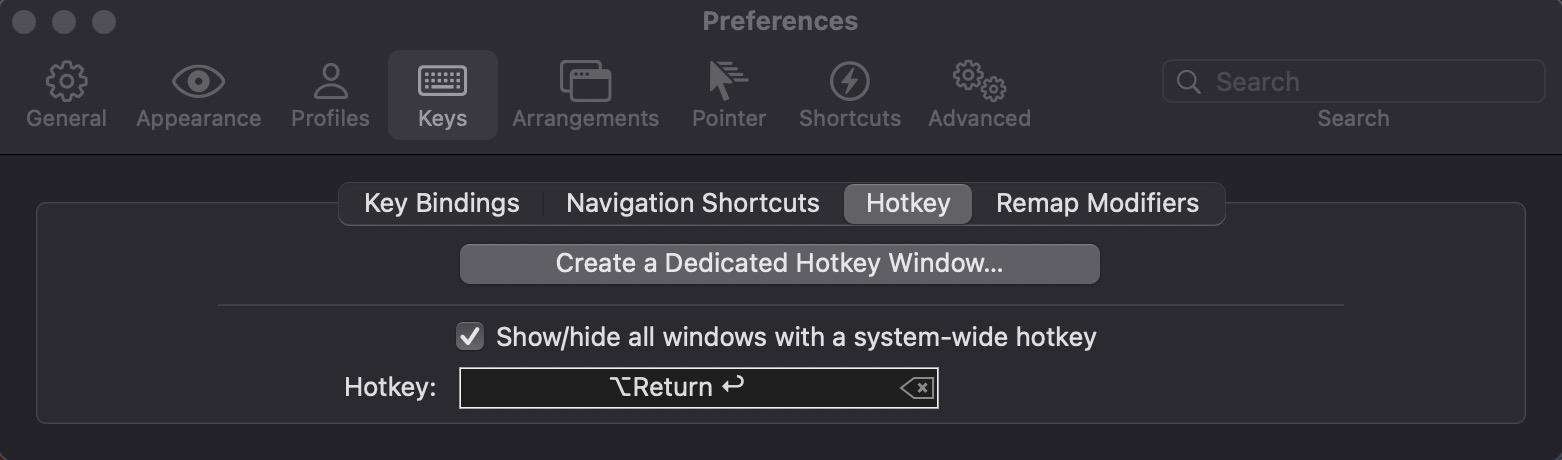
下载之后为了更加便捷的唤起 iTerm2 窗口(实现本文开头的步骤一),我们还需要设置热键。
按照 iTerm2 => Preferences => Keys => HotKey 路径找到配置项 HotKey 进行配置。
可以快速唤起终端和隐藏,我设置的是 option + 回车,option + 空格留给了 uTools。uTools 也是我非常喜欢的生产力工具,感兴趣的读者可以自行了解。

常用快捷键
-
ctrl + u清除当前行输入 -
ctrl + a快速切换到当前输入的文本头部 -
ctrl + e快速切换到当前输入的文本尾部 -
cmd + d垂直分屏 -
cmd + shift + d水平分屏 -
cmd + r清屏 -
cmd + t打开一个新的 iterm2 Tab -
cmd + 左右方向键左右切换 Tab -
cmd + n打开一个新的 iterm2 窗口 -
cmd + 回车全屏切换 -
cmd + w关闭标签 -
cmd + f查找 -
cmd + shift + h查看剪贴板历史
oh-my-zsh

- 官网下载链接
一些安装上的坑,解决方案可参考如下链接:
- zsh安装踩坑
- zsh安装网络错误
配置主题
首先,使用命令 vim ~/.zsh 打开配置文件,然后设置你喜欢的主题,可以去下面两个链接查看社区里的推荐以及官方的皮肤预览列表。
- oh my zsh 哪些主题比较好看、有特点?
- 皮肤预览列表
ZSH_THEME="ys"
最后,执行命令 source ~/.zshrc ,重新执行 zsh 配置文件使配置生效。
配置插件
为了实现本文开头的操作,我们还需要下载一些插件,这里也推荐一些日常高频使用的插件,更多插件请前往官网查询。
git 插件
- 官网
git 插件提供了很多 alias 简化你的 git 命令,在上方链接可以查询。
autojump 插件
使用 j + 目录缩写,即可灵活的在任意目录间跳转,终于可以不用 cd 了!
(实现本文开头的步骤二)
# 打开 vue3 文件夹
j vue3
# 支持多个参数 /user/tong/work/li
j w li
zsh-syntax-highlighting
- 官网
语法高亮,官网链接中有安装前后对比示例。
执行下面命令安装。
git clone https://github.com/zsh-users/zsh-syntax-highlighting.git ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-syntax-highlighting
vim ~/.zshrc # 输入命令在 zshrc 中配置
plugins=(其他的插件 zsh-syntax-highlighting)
配置好后保存,并运行下面命令使配置生效。
source ~/.zshrc
zsh-autosuggestions
根据命令的历史记录,进行即时提示,无敌好用。
- 官网
执行下面命令安装。
git clone https://github.com/zsh-users/zsh-autosuggestions ${ZSH_CUSTOM:-~/.oh-my-zsh/custom}/plugins/zsh-autosuggestions
vim ~/.zshrc # 输入命令在 zshrc 中配置
plugins=(其他的插件 zsh-autosuggestions)
配置好后保存,并运行下面命令使配置生效。
source ~/.zshrc
如果你一路成功的到达了这里,那么恭喜你可以尝试一下本文开头的三个操作步骤了,再配合常用的快捷键,相信你的终端已经用起来非常爽了!快去试试看吧~
提升效率系列文章推荐:
- 「解放双手」老舅教你VS Code Disco
- 「武装你的浏览器」精选10款谷歌浏览器插件
- 「提升效率」精选MAC应用推荐,让你搬砖效率翻倍
- 精选高频 VS Code插件,让你多陪陪npy!
❤️爱心三连击
1.如果你觉得食堂酒菜还合胃口,就点个赞支持下吧,你的赞是我最大的动力。
2.关注公众号前端食堂,吃好每一顿饭!
3.点赞、评论、转发 === 催更!

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!