概要:上篇文章介绍了rollup基本使用和配置以及resolve插件的使用,本文主要介绍rollUp编写组件库中需要的treeshaking机制,external使用,以及常用插件 babel插件、commonjs插件、json插件、terser代码打包时候压缩插件的使用
rollup中的treeShaking 机制
编写一个src/plugin.js用来测试treeShaking机制
const a = 1;
const b = 2;
function random () {
console.log('random');
}
export default {
a,
b,
random
}
在src/index.js中引入plugin.js
import { a, b, random } from "./plugin.js";
console.log(random, a, b);
export default random
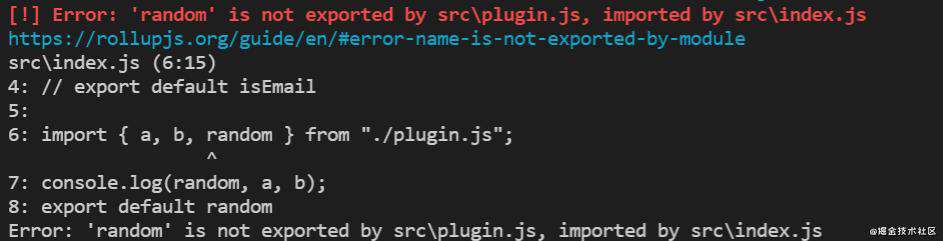
此时直接打包npm run dev会报错:
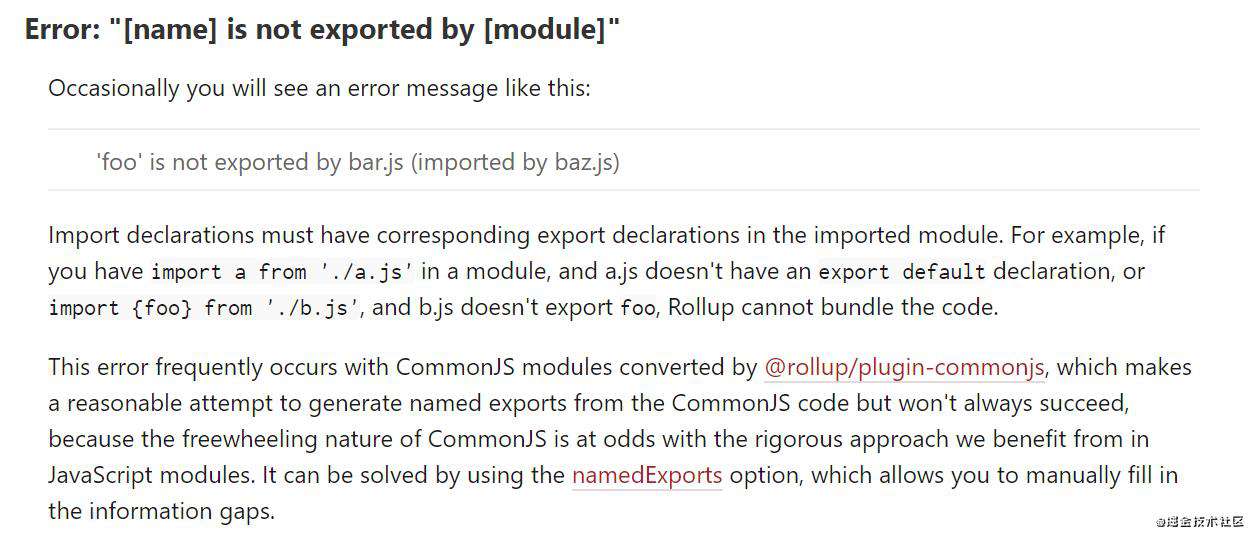
 出现这个错误的原因是
出现这个错误的原因是
 通过export default {}导出的时候引用import的方式不对,index.js 改成
通过export default {}导出的时候引用import的方式不对,index.js 改成
import * as data from "./plugin.js";
console.log(data.default.a);
export default data.default.a;
使用npm run dev打包后,在项目下新建exmple/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body></body>
<!-- 可以引入库 然后正常执行 -->
<script src="../dist/datav.umd.js"></script>
</html>
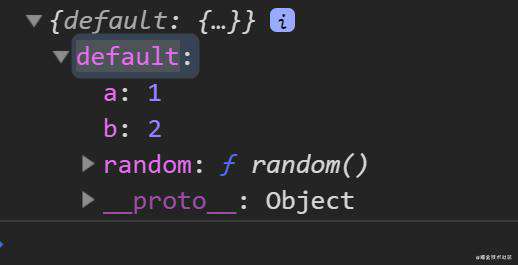
可以看到控制台打印的是
 因为使用export default导出的时候,打包后将变量都编译到了default属性下面。
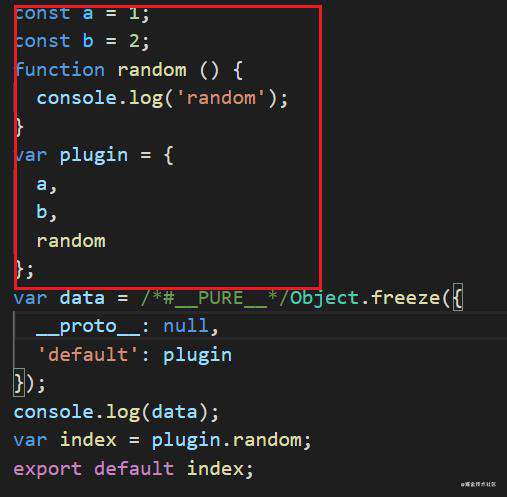
并且观察datav.umd.js文件,发现并没有进行treeShaking。还是会将plugin.js没有引用的 a b 打包到库中
因为使用export default导出的时候,打包后将变量都编译到了default属性下面。
并且观察datav.umd.js文件,发现并没有进行treeShaking。还是会将plugin.js没有引用的 a b 打包到库中
 将plugin中导出的形式变成 export + 变量 、export+方法的形式,然后再在index.js中通过结构的方式引入
plug.js改成
将plugin中导出的形式变成 export + 变量 、export+方法的形式,然后再在index.js中通过结构的方式引入
plug.js改成
export const a = 1;
export const b = 2;
export function random () {
console.log('random');
}
export default {}
index.js改成
import { random } from "./plugin.js";
console.log(random);
export default random
打包观察datav.umd.js可以看到有做了treeShaking,没有引用的变量 a b都没有打包进去。

commonjs插件的使用以及commonjs的treeShaking
rollup.js默认不支持CommonJS模块,新建一个cjs.js里面通过commonjs来导出一个变量
const cjsa = 'cjs1';
module.exports = cjsa;
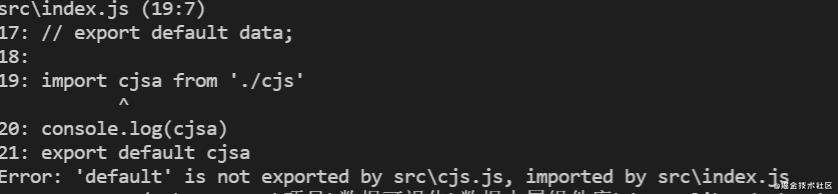
在index.js中引入
import cjsa from './cjs'
console.log(cjsa)
export default cjsa
打包会报错:
 因为commjs模式的引用,rollup不支持。使用rollup-plugin-commonjs可以解决这个问题
因为commjs模式的引用,rollup不支持。使用rollup-plugin-commonjs可以解决这个问题
npm i rollup-plugin-commonjs
在配置文件中使用
const commonjs = require('rollup-plugin-commonjs');
plugins: [
commonjs(),
],
执行打包则可以成功打包!
commonjs中的treeShaking 使用expors.变量、exports.方法 输出 引用的时候通过结构的方法引用。可以自行尝试!
external属性使用
外部引用组件库,然后我们自己的组件库需要引用到它,又不希望他打包到我们自己组件库中,此时就可以使用打包配置文件中的external属性做。
在配置文件中配置如下代码,与plugins同级目录。
external: ['lodash'],
打包后的代码中lodash不会引入到打包的代码中去。
babel_node以及babel插件
babel-node 工具提供了一个支持 ES6 的交互式运行环境,可以直接执行es6的代码。 babel插件模块的使用可以在打包的时候将es6转换为es5,兼容浏览器
babel-node使用方法
- 首先安装依赖
npm i @babel/core -D
npm i @babel/node -D
npm i @babel/plugin-transform-runtime -D
npm i @babel/preset-env -D
- 其次在根目录下创建.babelrc
{
"presets": [
"@babel/preset-env"
]
}
3.使用命令 babel-node就可以运行当前的js文件,并执行结果输出
npx babel-node xxx.js
babel插件的使用方法
安装
npm i rollup-plugin-babel -D
在配置文件中使用
const babel = require('rollup-plugin-babel');
plugins: [
babel({
exclude: './node_modules/*'
}),
],
打包的时候就可以将es6代码编译成es5的代码了!
json插件的使用
当项目中用到json文件引用的时候,直接打包运行会报错,需要json插件支持。
npm i rollup-plugin-json -D
在配置文件中使用
const json = require('rollup-plugin-json');
plugins: [
json(),
],
terser插件
自己的组件库已经编写好了需要打包正式在项目中使用上线的时候,一般会使用压缩后的代码。这时候就可以使用terser对组件库进行压缩了
npm i rollup-plugin-terser -D
在配置文件中使用
import {terser} from 'rollup-plugin-terser'
plugins: [
terser(),
],
总结
主要介绍了:rollup打包工具中,es模块引入的时候如何触发treeShaking以及commjs模块引入的时候需要使用commjs模块插件才能在rollup中使用。
- es模块通过导出的时候使用 export 变量声明/export 方法声明,导入的时候结构方式导入的方式触发treeShaking机制
- commjs模块通过 export.变量名/export.方法名导出,解构方法导入触发treeShaking
插件的使用方法
- json插件解决项目中引入json的问题
- external解决外部组件引入的时候不希望它打包到自己组件的问题
- babel插件解决将es6转为es5打包输出兼容浏览器的问题
- terser插件解决压缩代码的问题
- babel_node安装方法,对js库文件进行调试
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!