安装
npm install -g yo generator-code
yo code
? What type of extension do you want to create? New Extension (TypeScript)
? What's the name of your extension? () vscode-dawn
? What's the identifier of your extension? (vscode-dawn)
? What's the description of your extension? ()
? Initialize a git repository? (Y/n) n
? Bundle the source code with webpack? (y/N) n
? Which package manager to use? (Use arrow keys)
? Which package manager to use? npm
code ./vscode-dawn
VSCode打开当前项目vscode-dawn,按F5。项目将编译并在Extension Development Host窗口中运行这个扩展插件。
使用快捷键Ctrl+Shift+P,打开命令面板,输入Hello World。执行此命令。在右下角可以看到通知信息 Hello World from HelloWorld!
开发
入口文件extension.ts
入口文件导出两个函数activate和deactivate。当注册的事件被触发,activate函数会执行。
import * as vscode from 'vscode';
// 在第一次执行命令时,才会激活扩展程序。
// 当扩展程序被激活的时候,会调用此方法。
export function activate(context: vscode.ExtensionContext) {
}
// 当扩展程序停用,调用此方法
export function deactivate() {}
清单文件package.json
每个扩展程序都有一个清单文件,package.json。它有Node.js相关的字段,例如scripts、dependencies。也有VS Code 特定的字段,例如publisher、activationEvents、 contributes。
几个比较重要的字段:
name和publisher:VS Code用<publisher>.<name>作为扩展程序唯一的ID。main:扩展程序入口activationEvents和contributes:前者是一系列事件声明集合。后者是扩展功能集合。engines.vscode:指定了扩展程序所依赖的VS Code API的最小版本
// 表示VS Code一启动就会触发`activate`函数执行。
{
"activationEvents": [
"*"
],
}
// VS Code 启动完成,触发事件。不会减慢VS Code启动
{
"activationEvents": [
"onStartupFinished"
],
}
配置命令
注册不同的命令,打开Terminal,执行对应的命令行。
"contributes": {
"commands": [
{
"command": "vscode-dawn.dn.init",
"title": "dn init",
"category": "Dawn"
},
{
"command": "vscode-dawn.dn.dev",
"title": "dn dev",
"category": "Dawn"
},
],
},
const COMMANDS = {
'vscode-dawn.dn.init': 'dn init',
'vscode-dawn.dn.dev': 'dn dev',
'vscode-dawn.dn.test': 'dn test',
'vscode-dawn.dn.build': 'dn build',
'vscode-dawn.dn.publish': 'dn publish',
'vscode-dawn.dn.update': 'dn update',
'vscode-dawn.dn.help': 'dn --help'
};
export function activate(context: vscode.ExtensionContext) {
const disposables = Object.keys(COMMANDS).map(key => {
return vscode.commands.registerCommand(key, () => {
if (comindline.includes('init')) {
// 提示信息
vscode.window.showInformationMessage('Dawn 初始化项目');
} else if (comindline.includes('dev')) {
vscode.window.showInformationMessage('Dawn 启动中...');
}
// 创建Terminal
const terminal: vscode.Terminal = vscode.window.createTerminal(`Dawn Terminal #${NEXT_TERM_ID++}`);
// 默认开启Terminal
terminal.show();
// 执行命令行
terminal.sendText(comindline);
});
});
context.subscriptions.push(...disposables);
}
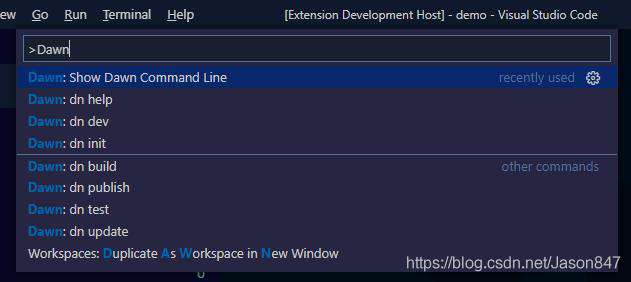
打开命令面板,可以看到注册好的命令。

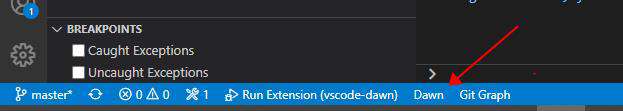
在状态栏增加入口
export function activate(context: vscode.ExtensionContext) {
let myStatusBarItem = vscode.window.createStatusBarItem(vscode.StatusBarAlignment.Left, 1);
myStatusBarItem.text = 'Dawn';
myStatusBarItem.tooltip = 'Show Dawn Command Line';
myStatusBarItem.command = 'vscode-dawn.showDawn'; // 执行命令
context.subscriptions.push(myStatusBarItem);
myStatusBarItem.show();
}

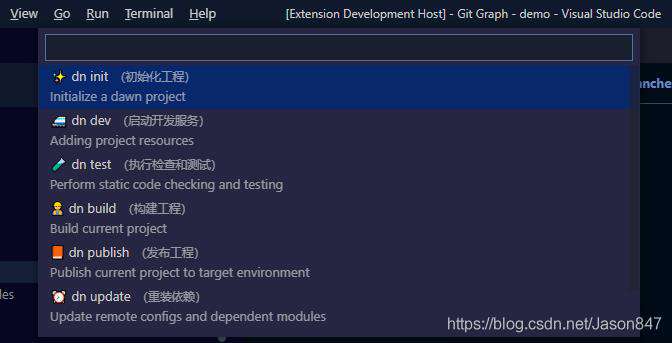
点击弹出快捷选择面板
export function activate(context: vscode.ExtensionContext) {
let disposable = vscode.commands.registerCommand('vscode-dawn.showDawn', () => {
vscode.window.showQuickPick(COMMADN_TYPE).then(item => {
if (item && item.label) {
executeCommand(item.label.substr(item.label.indexOf('dn')));
}
});
});
context.subscriptions.push(disposable);
}

构建发布
注意:确保在package.json中配置了publisher
# 安装
npm i -g vsce
# 打包,生成vsix文件。确保在package.json中配置了publisher
vsce package
#Executing prepublish script 'npm run vscode:prepublish'...
#> vscode-dawn@0.0.2 vscode:prepublish D:\WebProject\vscode-dawn
#> npm run compile
#> vscode-dawn@0.0.2 compile D:\WebProject\vscode-dawn
#> tsc -p ./
# DONE Packaged: D:\WebProject\vscode-dawn\vscode-dawn-0.0.2.vsix (12 files, 12.67KB)
上传扩展包,地址:marketplace.visualstudio.com/manage
最后
- vscode-dawn 插件
- vscode-dawn 源码
提示:使用之前请先安装阿里云构建工具Dawn
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!