项目背景
- 每个团队新建项目的时候,需要进行项目框架搭建,如果开发10个项目,可能需要十个人每个人花上几天的时间进行搭建
- 在多部门多团队进行开发的时候,如果开发10个项目,10个组件,每个团队独立开发,后果可能是每个项目、组件的架构、模板、lint都不统一,无法标准化
- 可能每个人的git操作习惯不同,造成git分支混乱,tag混乱,代码提交commit信息不明确、代码冲突等问题,解决起来十分耗时
- 开发完项目需要给测试或产品测试时,需要发布测试服务器,但是如果每次通过后端或运维给你打版,增加沟通和打版时间
以上都会增加公司研发和维护成本
研发效能
脚手架的核心目标是:提升前端研发效能
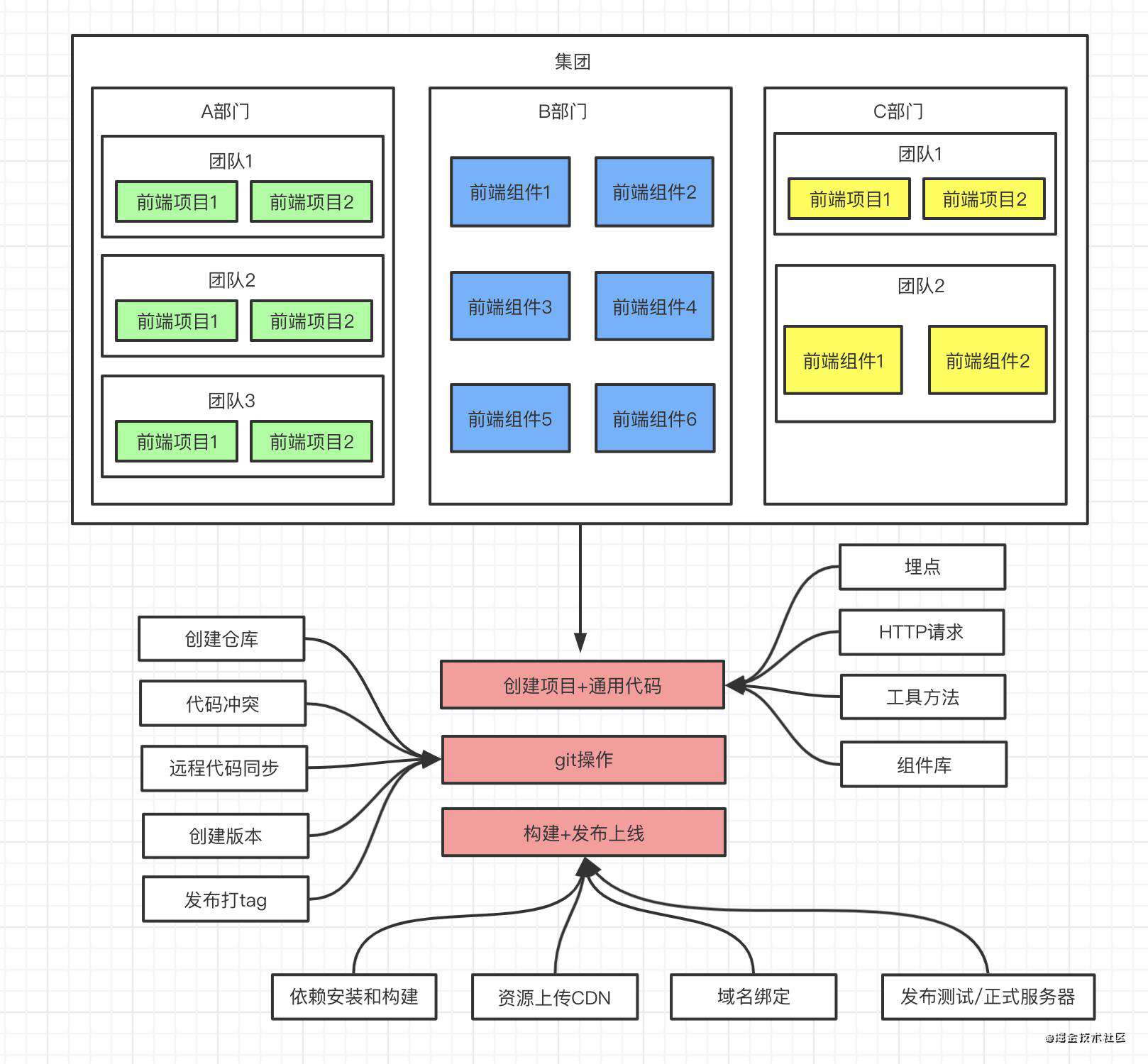
大厂研发架构图:

脚手架核心价值
将研发过程:
- 自动化:项目重复代码拷贝/git操作/发布上线操作
- 标准化:项目创建/git flow/发布流程/回滚流程
- 数据化:研发过程系统化、数据化,使得研发过程可量化
和自动化构建工具的区别
问题:Jenkins、Travis等自动化构建工具已经比较成熟了,为什么还需要自研脚手架?
- 不满足需求:Jenkins、Travis通常在git hooks中触发,需要在服务端执行(仅仅只能覆盖云构建端的操作),无法覆盖研发人员本地的功能,如:创建项目自动化,本地git操作自动化等
- 定制复杂:Jenkins、Travis定制过程需要开发插件,其过程较为复杂,需要使用java语言,对前端同学不够友好
从使用角度理解什么是脚手架
脚手架本质是一个操作系统的客户端,它通过命令执行,比如:
vue create vue-test-app
上面命令由3个部分组成:
- 主命令:
vue - command:
create - command的params:
vue-test-app
他表示创建一个vue的项目,项目的名称为vue-test-app,以上是一个较为简单的脚手架命令,但实际场景往往更加复杂,比如:
当前目录已经有文件了,我们需要覆盖当前目录下的文件,强制进行安装vue项目,此时我们就可以输入
vue create vue-test-app --force
这里的--force叫做option,用来辅助脚手架确定在特定场景下用户的选择(可以理解为配置)。还有一种场景:
通过vue create创建项目时,会自动执行npm install帮用户安装依赖,如果我们希望使用淘宝源来安装,可以使用命令:
vue create vue-test-app --force -r https://registry.npm.taobao.org
这里的-r也叫做option,它与--force不同的是它使用-,并且使用了简写,这里的-r也可以替换成--registry,如果不知道vue create支持的所有options,可以使用:
vue create --help
-r https://registry.npm.taobao.org后面的https://registry.npm.taobao.org成为option的param,其实--force可以理解为:--force true,简写为:--force或-f
提问
1.为什么全局安装@vue/cli后会添加的命令为vue?
2.全局安装@vue/cli时发生了什么?
3.执行vue命令时发生了什么?为什么vue指向一个js文件,我们却可以直接通过vue命令去执行它?
我想大部分人应该都回答不上来这些问题,所以我们需要深入其原理,知其然知其所以然。下面我就为大家讲解,以Mac电脑为例
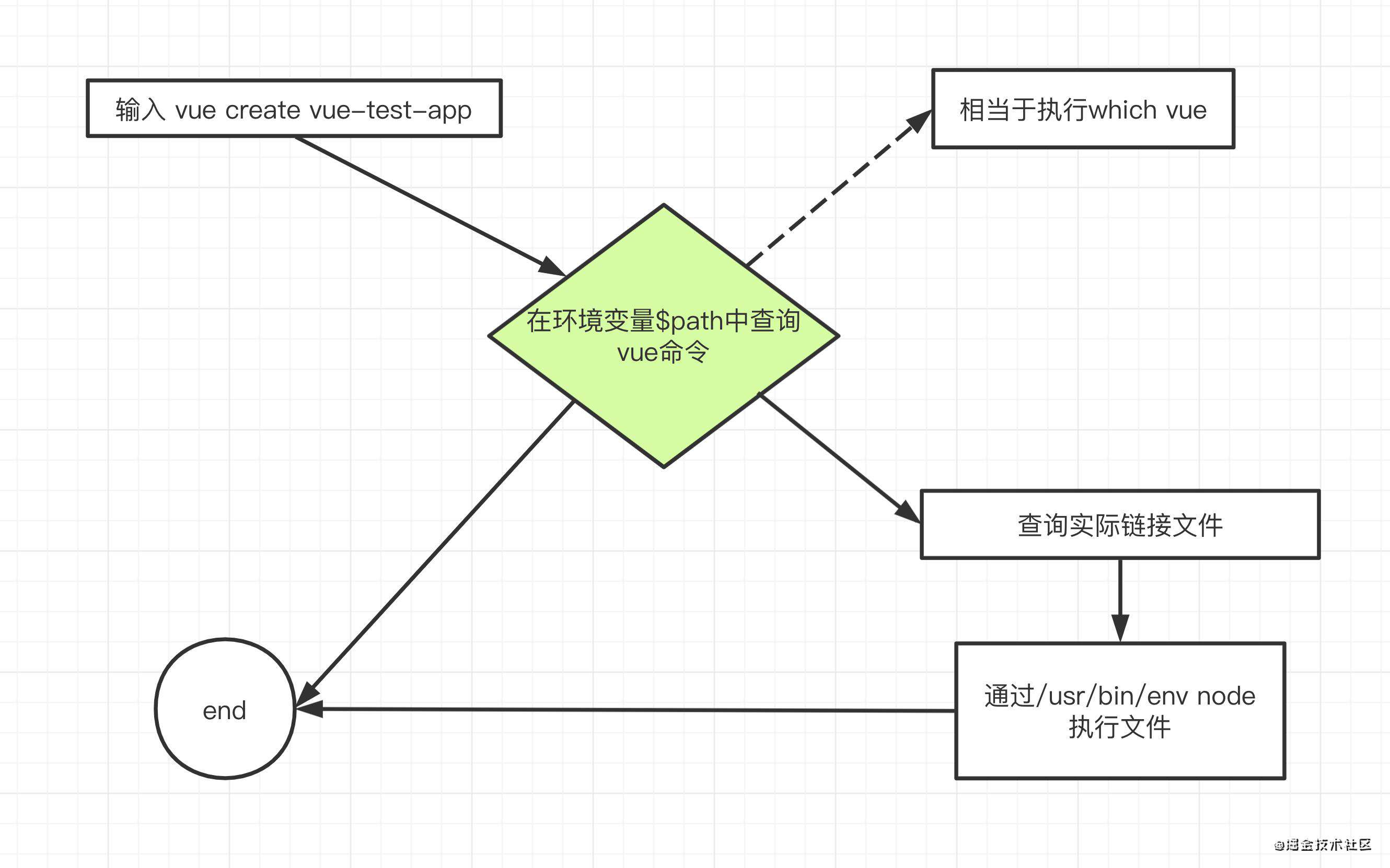
脚手架执行原理

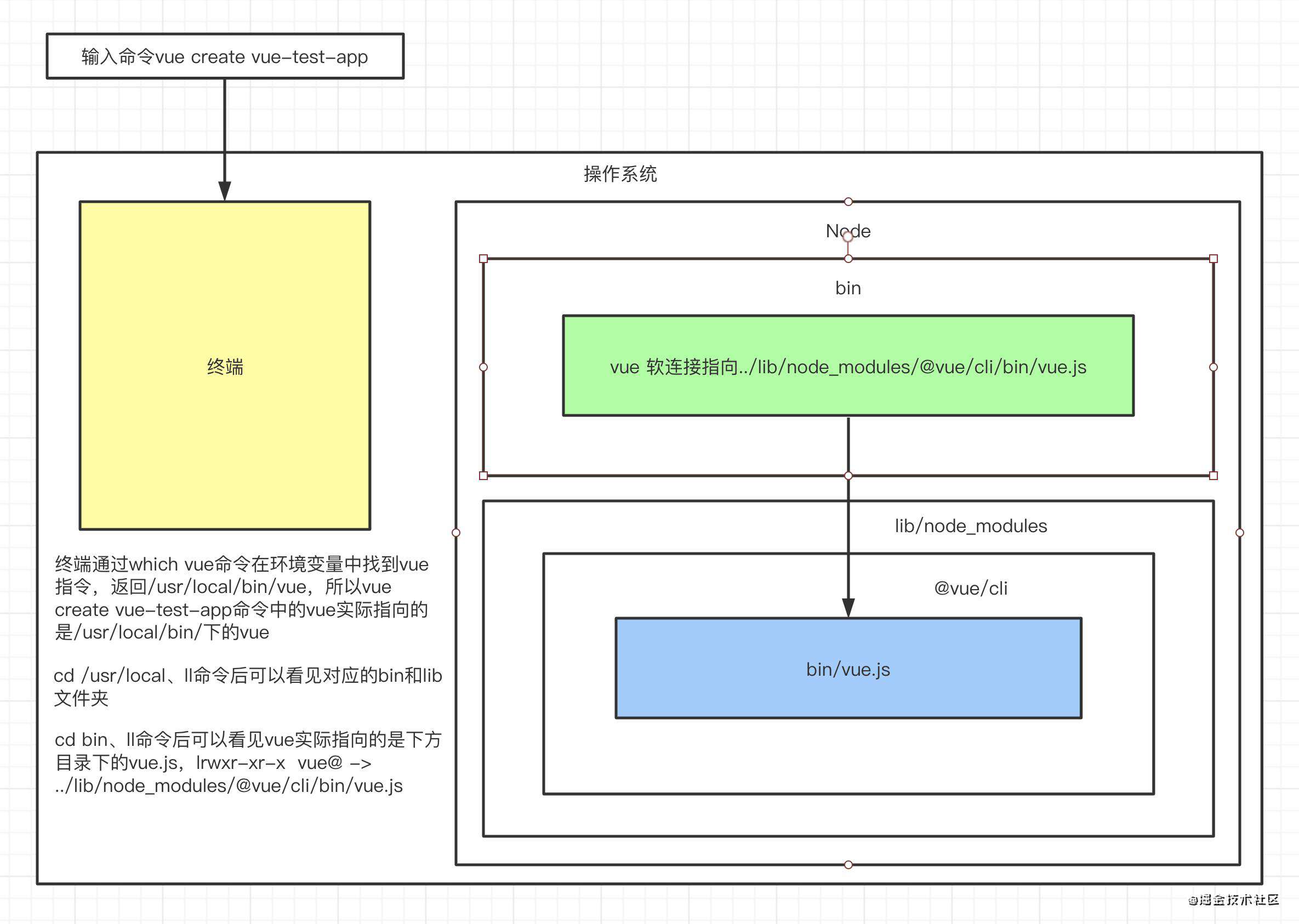
脚手架的执行原理如下:
-
在终端输入
vue create vue-test-app -
终端解析出
vue命令 -
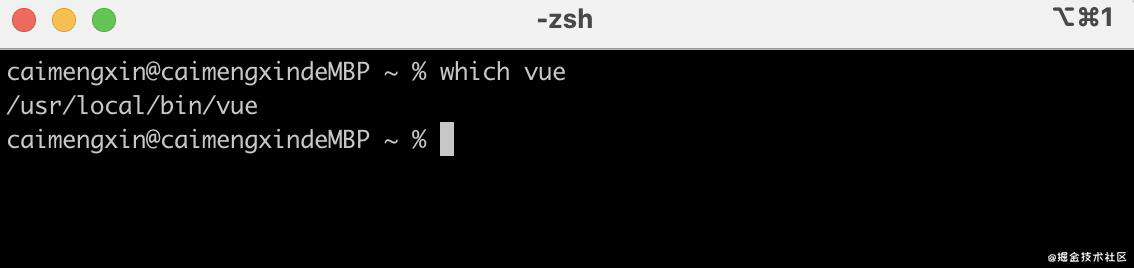
终端在环境变量中通过which vue找到
vue命令
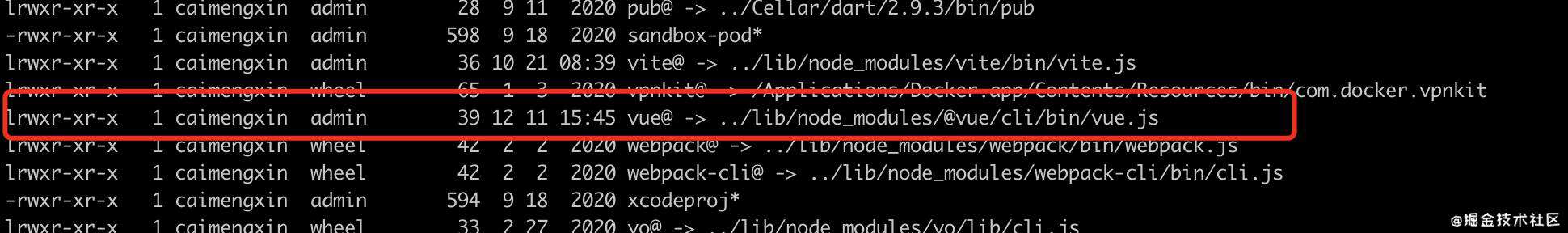
 进入到bin目录查看vue命令,发现vue命令是一个软链接,指向的是
进入到bin目录查看vue命令,发现vue命令是一个软链接,指向的是../lib/node_modules/@vue/cli/bin/vue.js


-
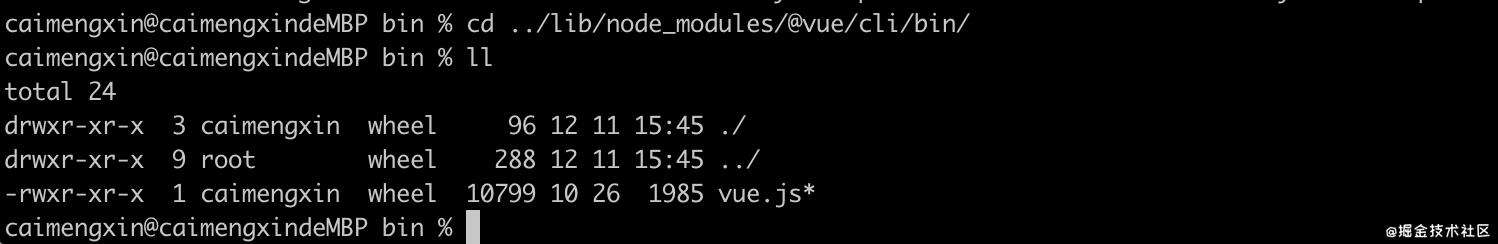
终端根据
vue命令链接到实际文件vue.js进入到
../lib/node_modules/@vue/cli/bin/目录,可以看见有一个vue.js文件,这个vue.js文件就是@vue/cli脚手架的入口文件,

-
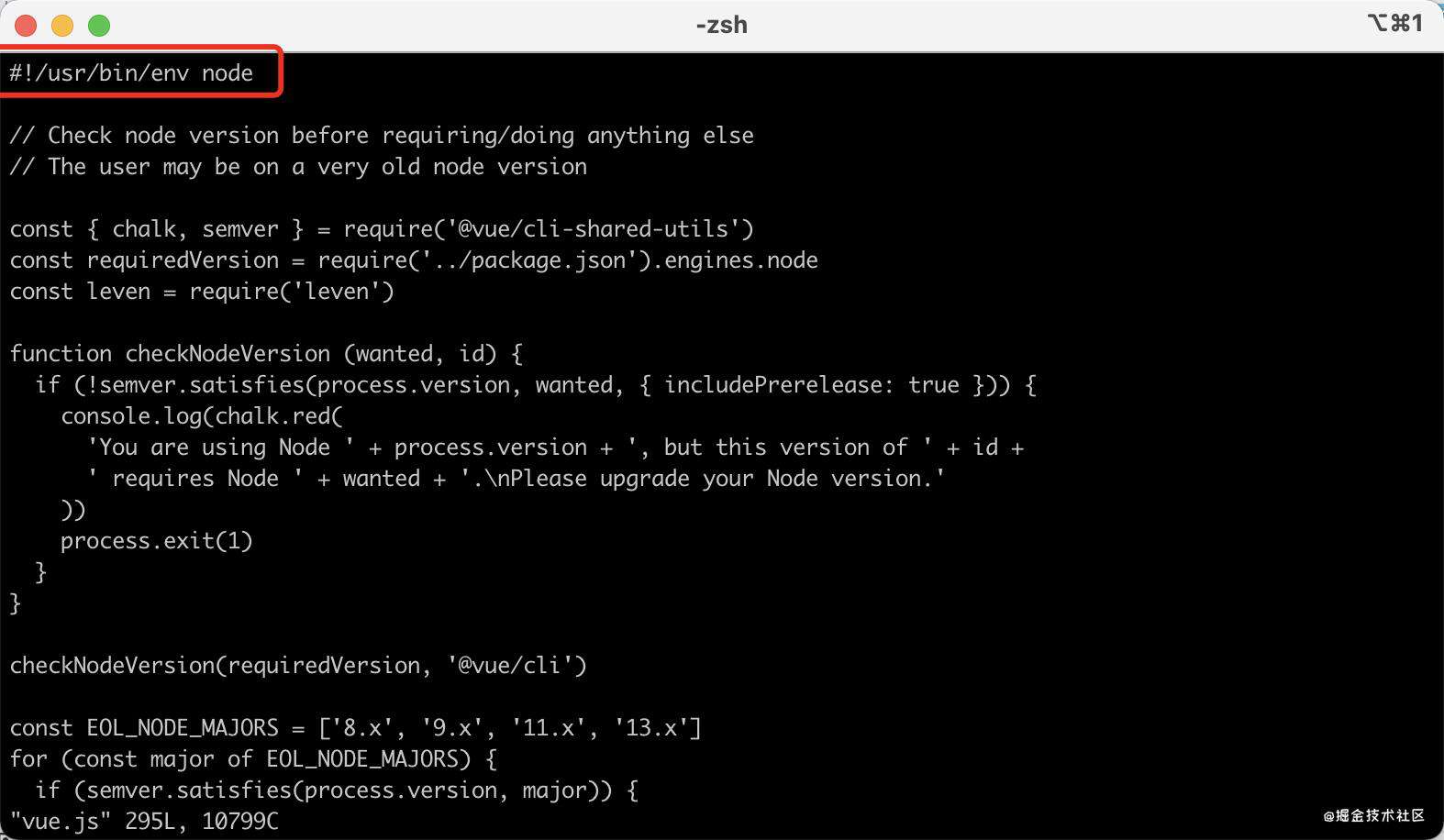
终端利用
node执行vue.js打开这个
vue.js文件可以发现这个js文件的顶部写了#!/usr/bin/env node,表示在环境变量中查找node,告诉系统使用node去执行这个js文件。
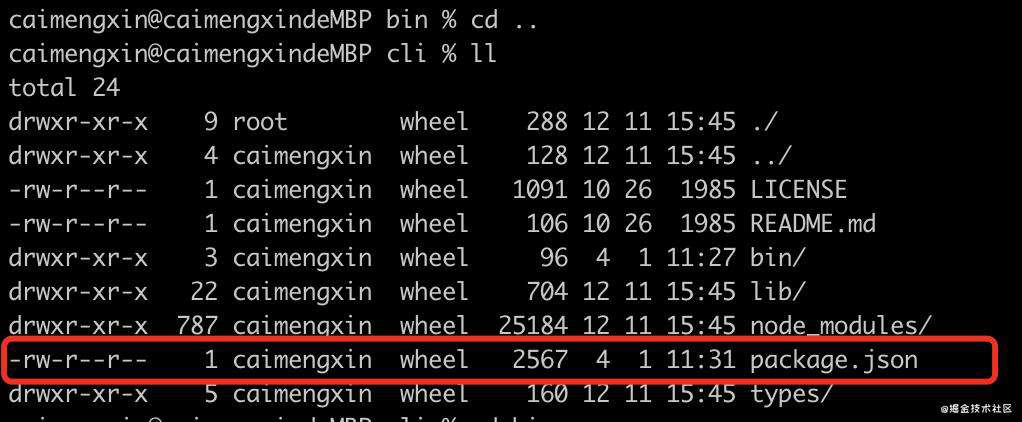
 可以返回上一级目录查看文件目录,会发现有一个
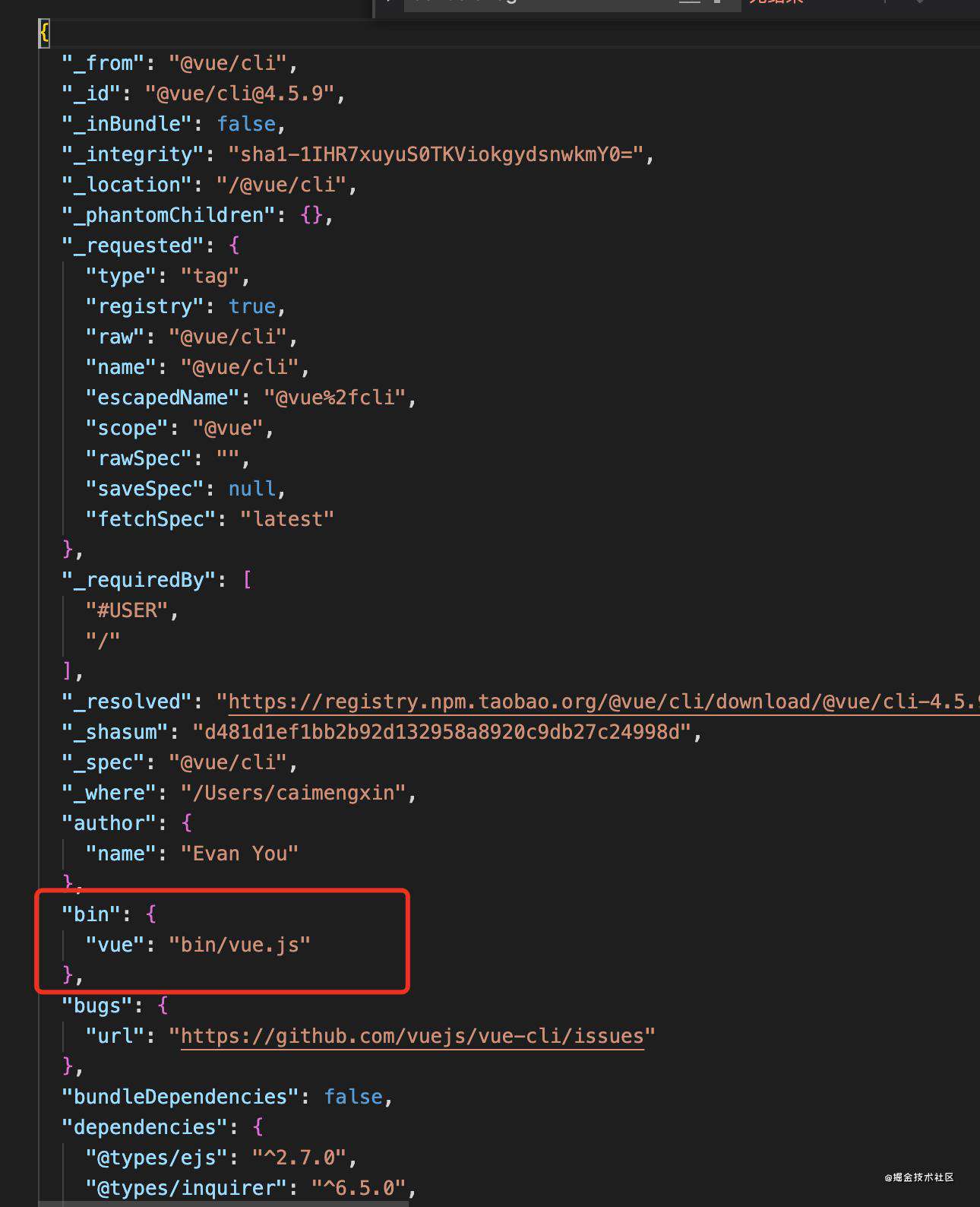
可以返回上一级目录查看文件目录,会发现有一个package.json文件,这个文件就是我们@vue/cli的配置文件,打开package.json文件可以发现bin配置,这个key值vue就是脚手架设置的命令,value值bin/vue.js就是脚手架的入口文件,到这里就解答了第一个问题:为什么全局安装@vue/cli后会添加的命令为vue


-
vue.js解析command/options -
vue.js执行command/options -
执行完毕,退出执行
从应用角度看如何开发一个脚手架
这里以vue-cli为例:
- 开发
npm项目,该项目中应包含一个bin/vue.js文件,并将这个项目发布到npm - 将
npm项目安装到node的lib/node_modules - 在
node的bin目录下配置vue软连接指向lib/node_modules/@vue/cli/bin/vue.js
这样我们在执行vue命令的时候就可以找到vue.js进行执行
疑问解答
为什么全局安装@vue/cli后会添加的命令为vue?
npm install -g @vue/cli
答:在/usr/local/lib/node_modules/@vue/cli文件夹下的package.json的
"bin":{
"vue": "bin/vue.js"
}
这个软连接的名称就是vue,所以添加后的命令为vue
全局安装@vue/cli时发生了什么?
答:先把@vue/cli下载到/usr/local/lib/node_modules中,然后根据@vue/cli下的package.json,根据bin中的定义去/usr/local/bin/下去定义@vue/cli的软连接vue
执行vue命令时发生了什么?为什么vue指向一个js文件,我们却可以直接通过vue命令去执行它?
答:1.终端在环境变量中找vue指令(相当于which vue命令),看有没有被注册,未注册则返回command not found,注册了则去找vue指令软连接指向的地址/usr/local/lib/node_modules/@vue/cli/bin/vue.js,去执行vue.js文件中的代码
2.因为这个js文件的顶部写了#!/usr/bin/env node,标识在环境变量中查找node,告诉系统使用node去执行这个js文件
脚手架原理进阶
为什么说脚手架本质是操作系统的客户端?它和我们在PC上安装的应用/软件有什么区别?
1.node在window中是一个node.exe,在Mac中是一个可执行文件(node*),因为node是操作系统的一个客户端,脚手架的本质是通过node去执行js文件,所以也可以说脚手架的本质是操作系统的客户端。
2.本质来说没有区别,PC安装的应用只是提供了一个GUI,脚手架是通过命令的形式
如何为node脚手架命令创建别名?
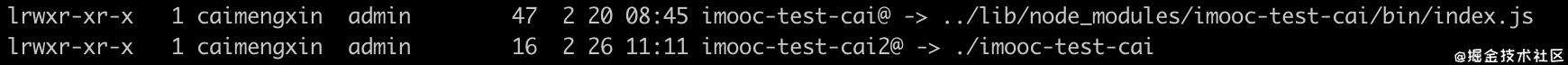
进入/usr/local/bin目录
ln -s ./imooc-test-cai imooc-test-cai2

描述脚手架命令执行的全过程。

脚手架开发流程
开发流程
-
创建
npm项目 -
创建脚手架入口文件,最上方添加:
#!/usr/bin/env node -
配置package.json,添加bin属性
-
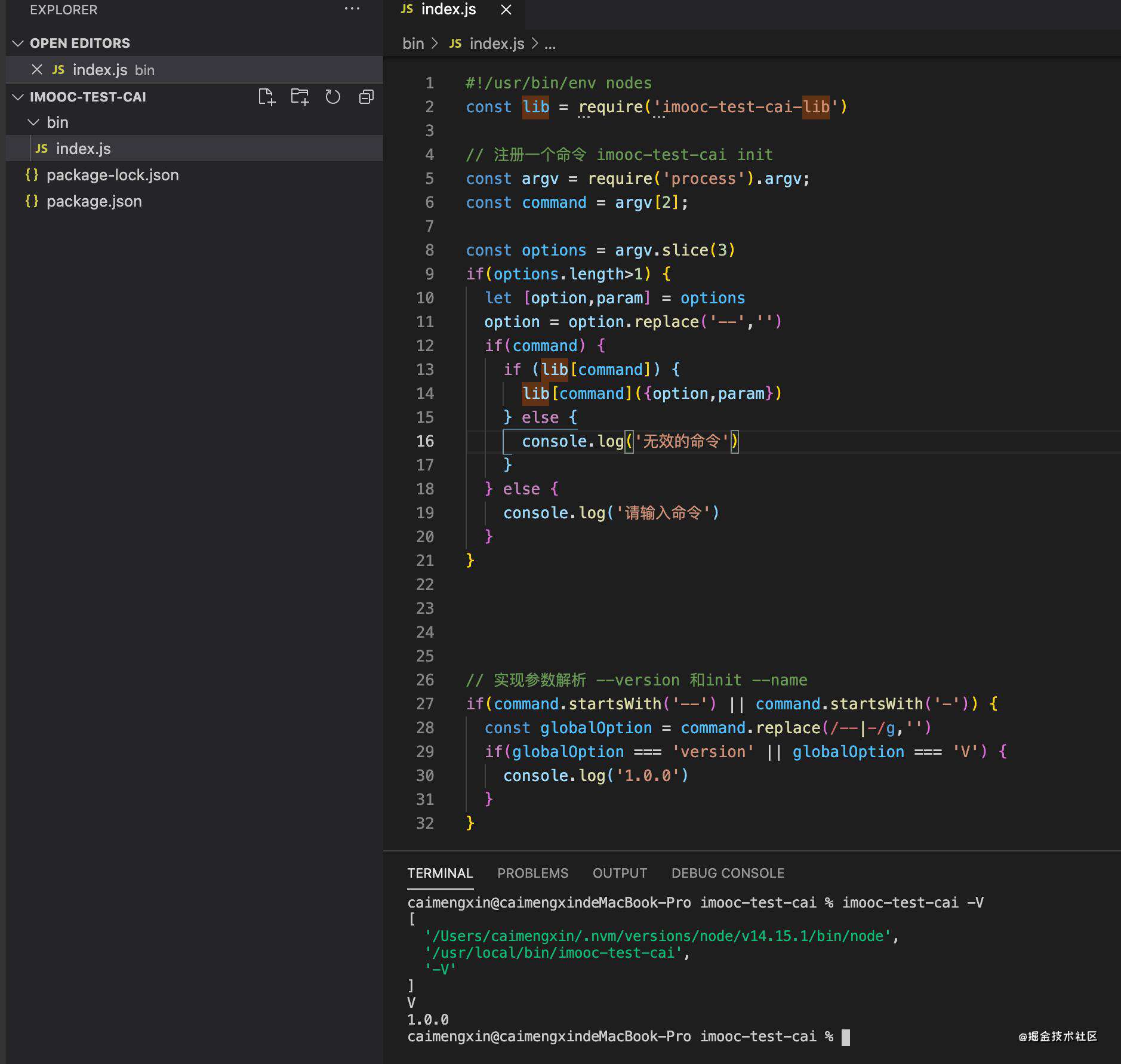
编写脚手架代码
-
将脚手架发布到npm
使用流程
-
安装脚手架
npm install -g your-own-cli -
使用脚手架
your-own-cli

脚手架开发难点解析
-
分包:将复杂的系统拆分成若干个模块
-
命令注册:例
vue create vue add vue invoke -
参数解析:
vue command [options] <params>-
options全称:
--version、--help -
options简写:
-V、-h -
带params的options:
--path /Users/caimengxin/Desktop/vue-test -
帮助文档:
- global help
- Usage
- Options
- Commands
示例:
vue的帮助信息:Usage: vue <command> [options] Options: -V, --version output the version number -h, --help output usage information Commands: create [options] <app-name> create a new project powered by vue-cli-service add [options] <plugin> [pluginOptions] install a plugin and invoke its generator in an already created project invoke [options] <plugin> [pluginOptions] invoke the generator of a plugin in an already created project inspect [options] [paths...] inspect the webpack config in a project with vue-cli-service serve [options] [entry] serve a .js or .vue file in development mode with zero config build [options] [entry] build a .js or .vue file in production mode with zero config ui [options] start and open the vue-cli ui init [options] <template> <app-name> generate a project from a remote template (legacy API, requires @vue/cli-init) config [options] [value] inspect and modify the config outdated [options] (experimental) check for outdated vue cli service / plugins upgrade [options] [plugin-name] (experimental) upgrade vue cli service / plugins migrate [options] [plugin-name] (experimental) run migrator for an already-installed cli plugin info print debugging information about your environment Run vue <command> --help for detailed usage of given command. - global help
-
还有很多,比如:
- 命令行交互
- 日志打印
- 命令行文字变色
- 网络通信:HTTP、WebSocket
- 文件处理
等等......
脚手架本地link标准流程
链接本地脚手架:
cd your-cli-dir
npm link
链接本地库文件:
cd your-lib-dir
npm link
cd your-cli-dir
npm link your-lib
取消链接本地库文件:
cd your-lib-dir
npm unlink
cd your-cli-dir
# link存在
npm unlink your-lib
# link不存在
rm -rf node_modules
npm install -S your-lib
理解npm unlink:
npm link your-lib:将当前项目中的node_modules下指定的库文件链接到node全局node_modules下的库文件npm link:将当前项目链接到node全局node_modules中作为一个库文件,并解析bin配置创建可执行文件
理解npm unlink:
npm unlink:将当前项目从node全局node_modules中移除npm unlink your-lib:将当前项目中的库文件依赖移除
原生脚手架开发痛点分析
- 痛点一:重复操作
- 多Package本地link
- 多Package依赖安装
- 多Package单元测试
- 多Package代码提交
- 多Package代码发布
- 痛点二:版本一致性
- 发布时版本一致性
- 发布后相互依赖版本升级
package越多,管理复杂度越高,所以依靠原生开发以及不符合咱们的需求了,这时我们可以基于lerna来开发我们的脚手架
Lerna简介
Lerna是一个优化基于git+npm的多package项目的管理工具
优势
- 大幅减少重复操作
- 提升操作的标准化
官网
官网:lerna.js.org/
案例
使用Lerna管理的大型项目:
- babel:github.com/babel/babel
- vue-cli:github.com/vuejs/vue-c…
- create-react-app:github.com/facebook/cr…
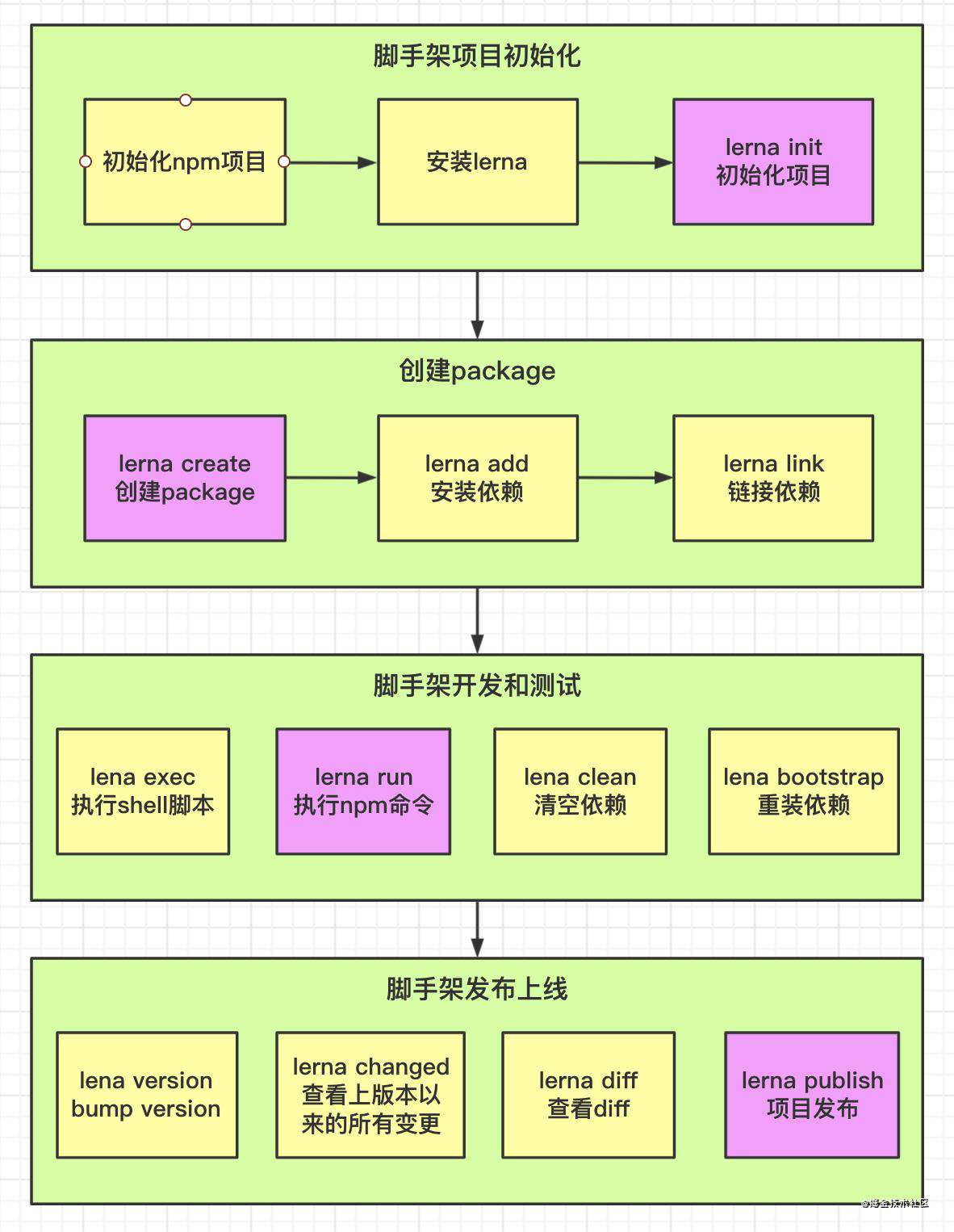
lerna开发脚手架流程(重点)

Lern使用细节(重点)
-
lerna init:会自动完成
git初始化,但不会创建.gitignore文件,这个必须要手动添加,否则会将node_modules目录都上传到git,如果node_modules已经加入到git stage,可使用:git reset HEAD <file>执行
unstage操作,如果文件已经被git监听到变更,可使用:git checkout -- <filename>将变更作废,记得在执行操作之前将文件加入:
.gitignore -
lerna add:- 第一个参数:添加npm包名
- 第二个参数:本地package的路径
- 选项:
--dev:将依赖安装到devDependencies,不加时安装到dependencies
lerna add <package> [loc] --dev -
lerna link:如果未发布上线,需要手动将依赖添加到
package.json,再执行npm link -
lerna clean:只会删除
node_modules,不会删除package.json中的依赖 -
lerna exec和lerna run:--scope属性后添加的是包名,而不是package的路径,这点和lerna add用法不同 -
lerna publish- 发布时会自动执行:
git add package-lock.json,所以package-lock.json不要加入.gitignore文件 - 先创建远程仓库,并且同步一次master分支
- 执行
lerna publish前先完成npm login - 如果发布的npm包名为:
@xxx/yyy的格式,需要先在npm注册名为:xxx的organization,否则可能会提交不成功 - 发布到
npm group时默认为private,所以我们需要手动在package.json中添加如下设置
- 发布时会自动执行:
"publishConfig":{
"access":"public"
}
这里只写了一些lerna的一些基本用法,如果还想了解如何通过lerna进行正式的脚手架开发,可以深入学习一些lerna。后续我也会写一写关于lerna开发脚手架的心得体会,谢谢观看,内容如果有错误或者无法理解的可以留言,谢谢~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!