话不多说,先放上截图和仓库地址:

代码仓库:github
故事背景
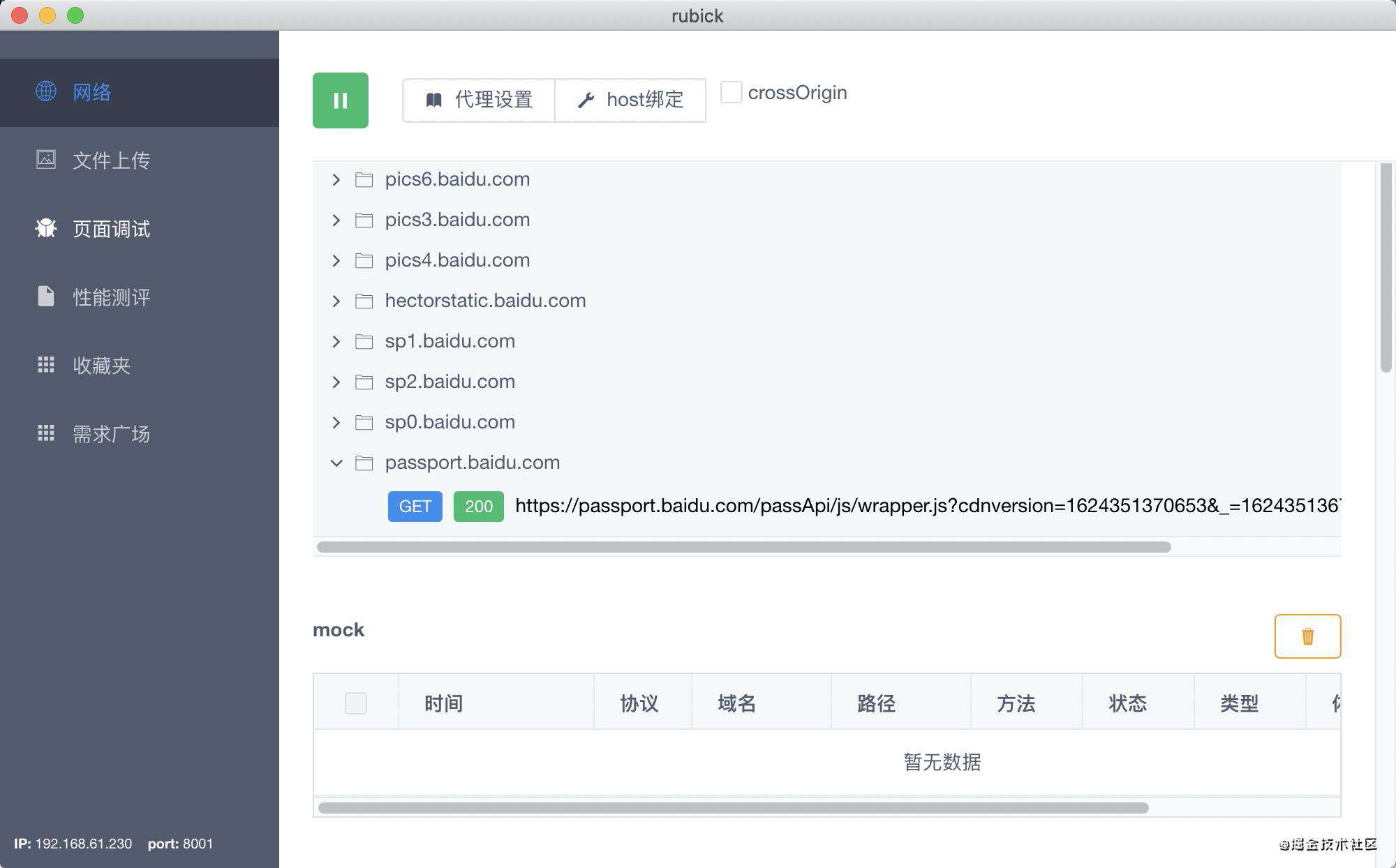
网络抓包
之前公司内部因为开发需要,需要和后端进行接口联调,测试环境的时候,经常会涉及到一些状态改变要看交互样式的问题。比如测试需要测商品的待支付、支付中、支付完成等各种节点的交互样式是否符合预期,这种情况测试一般会去造数据或者让后端改数据库接口。
有的小伙伴可能会用Charles修改返回数据进行测试。但是Charles的抓包体验和配置体验感觉有点麻烦,不是很友好,所以我们自己做了个抓包&mock工具:

傻瓜式交互一次性解决:抓包、代理、请求转发、接口数据篡改mock、跨域访问 等能力,并得到了广泛使用和好评。
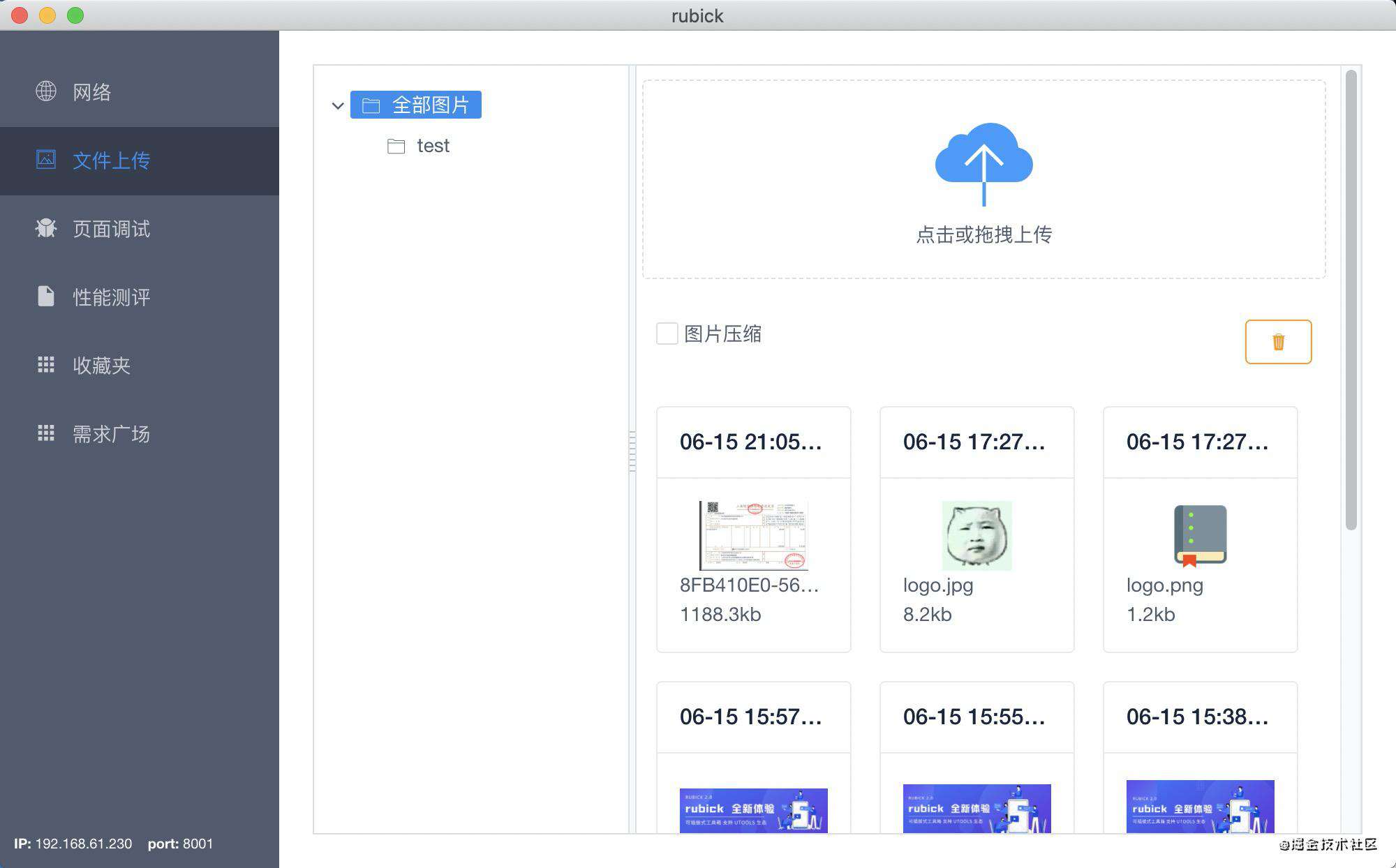
文件上传
随着项目开发的继续,有些用户给我们反馈页面加载图片资源比较慢,我们看了一下很多图片资源都没有经过压缩处理,这个时候我们可以通过 webpack 写了一些 loader 来对图片资源进行压缩处理。这个时候我们的图片资源大部分是存放在项目目录下。而有的时候,我们是需要将图片存放于 cdn 上的,此时我们又需要一个图床工具,可以在线存储图片资源。于是乎,我们又整合了图片压缩和上传的功能,做了个图床工具:

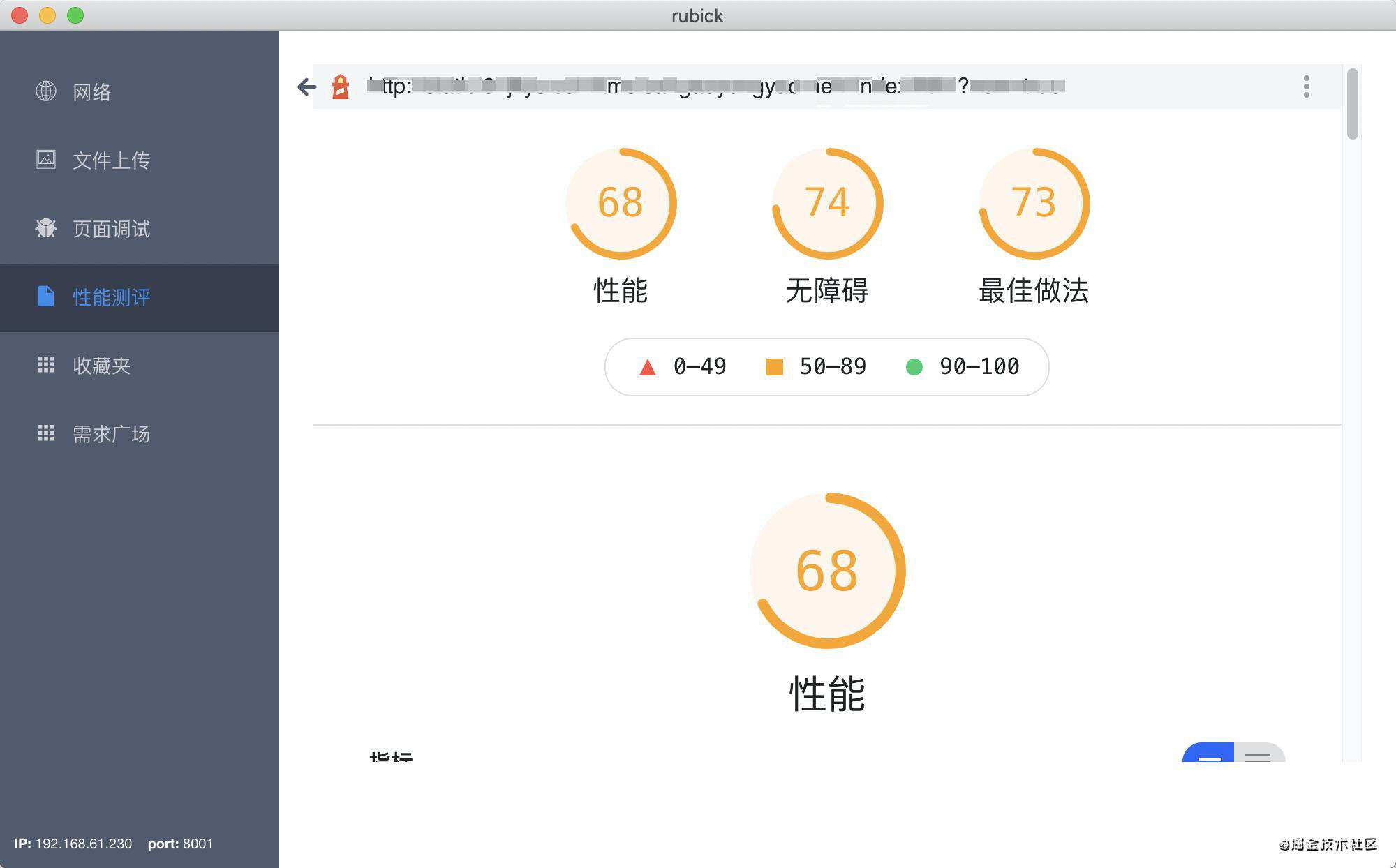
性能测评
开发者开发页面的时候,需要对页面的性能进行评估,另一方面也可以把评估报告通知给测试同学,对其进行性能测试。之前大多采用的是 chrome 插件 lighthouse 来做。但是这个东西对未登录用户无法做到性能评估,因为用户未登录直接测评了登录页面,显然不符合预期,其次,每个电脑上都得安装插件,受限于设备的不同,可能会导致性能没有同一的变量(网络、网速、分辨率、CUP等)。所以我们基于 pupeeteer-core以及electron 做了一个免登的测评工具:

但是这些还远远不够,我们随着业务的增加,功能愈发的多了起来:我们的埋点检测工具、需求管理工具、前端多环境切换工具 等等等....一方面导致 electron 体积变得臃肿起来,另一方面随着发布频率增加,安装下载的成本也越来越大,很多用户就不愿意再接着安装,因为确实很麻烦。所以我们需要改变,让功能不依赖与容器。这就需要把我们的功能全部独立出去,做成插件化。所以我注意到了 utools
插件化之旅
一开始想到做插件化,无非就是使用 electron 的 webview 能力,实现类似于原生内嵌h5那样的方式,h5 页面可以做独立发布,原生提供 nativaAPI 之间通过 jsBridge 来桥接调用原生的方法。这样实现并无问题,我们也尝试了做了一次。最终思路大概是:
electron webview 方式
1. electron 中使用 webview
<webview src="https://xxx.xx.com/index.html" preload="preload.js" />
2. 实现 bridge
// preload.js
window.rubickBridge = {
sayHello() {
console.log('hello world')
}
}
3. 插件借助 bridge 调用 electron 的能力
<html>
<body>
<div>这是一个插件<div>
</body>
<script>
window.rubickBridge.sayHello()
</script>
</html>
4. 通信
因为 proload.js 是 electron 的 renderer 进程的,所以如果需要使用部分 main 进程的能力,则需要使用通信机制:
// main process
ipcMain.on('msg-trigger', async (event, arg) => {
const window = arg.winId ? BrowserWindow.fromId(arg.winId) : mainWindow
const operators = arg.type.split('.');
let fn = Api;
operators.forEach((op) => {
fn = fn[op];
});
const data = await fn(arg, window);
event.sender.send(`msg-back-${arg.type}`, data);
});
// renderer process
ipcRenderer.send('msg-trigger', {
type: 'getPath',
name,
});
ipcRenderer.on(`msg-back-getPath`, (e, result) => {
console.log(result)
});
为什么后来我们又放弃了这条路? ?
其实上面的思路大致是没啥问题的,我们也基于上面的思路成功把功能抽成了插件,按照插件的方式进行安装加载。直到我们注意到 utools 的强大,感觉 utools 的生态非常丰富,我们要是能集成 utools 的生成那该多好呀!所以我们秉持着干不过他就成为他的原则,我们尝试着成为他。但是 utools 本身并没有开源,所以没有办法去吸取一些优秀的代码实现,但是我们可以看他的官方文档。
我们发现其实 utools 大多数插件都是和 container 层分离的,也就是说 utools 只是一个插件的容器,为插件提供了一些 api 能力和方法。所以一旦我们实现了utools加载插件的能力,实现 utools 的所有 API 函数,是不是就约等于实现了 utools ! 我们就可以使用 utools 的插件?
utools 方式
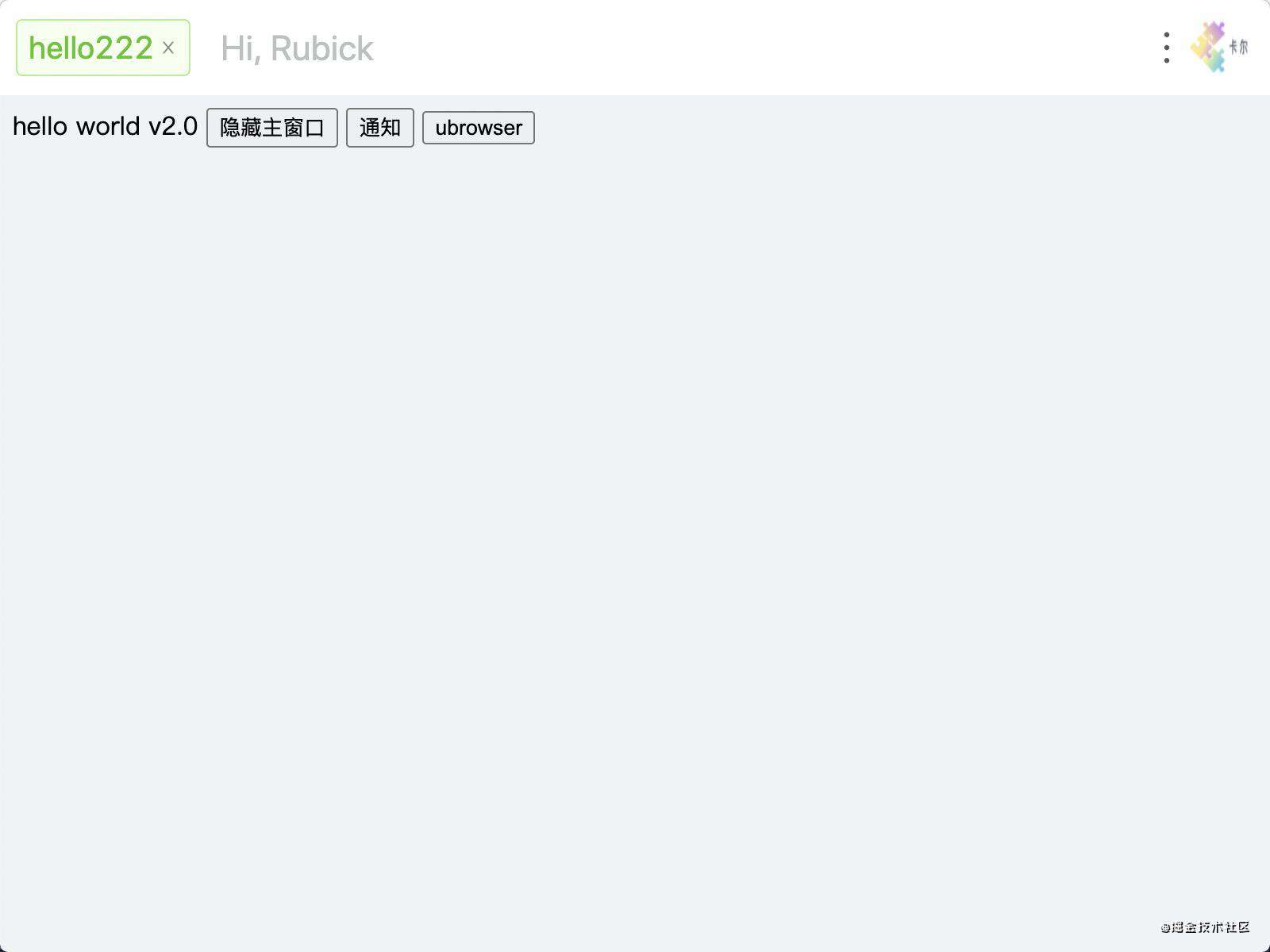
按照 utools 的 文档,首先我们需要实现一个插件,必须要有个 plugin.json,这玩意就是用来告诉 utools 插件的信息。我们也按照文档来写:
{
"pluginName": "helloWorld",
"description": "我的第一个uTools插件",
"main": "index.html",
"version": "0.0.1",
"logo": "logo.png",
"features": [
{
"code": "hello",
"explain": "hello world",
"cmds":["hello", "你好"]
}
]
}
接下来是将写好的插件用 utools 跑起来,按照 utools的交互是复制 plugin.json 到utools搜索框即可,我们也可以实现:
// 监听 input change
// 读取剪切板内容
const fileUrl = clipboard.read('public.file-url').replace('file://', '');
// 复制文件
if (fileUrl && value === 'plugin.json') {
// 读取 plugin.json 配置
const config = JSON.parse(fs.readFileSync(fileUrl, 'utf-8'));
const pluginConfig = {
...config,
// index.html 文件位置,用于webview加载
sourceFile: path.join(fileUrl, `../${config.main || 'index.html'}`),
id: uuidv4(),
type: 'dev',
icon: 'image://' + path.join(fileUrl, `../${config.logo}`),
subType: (() => {
if (config.main) {
return ''
}
return 'template';
})()
};
}
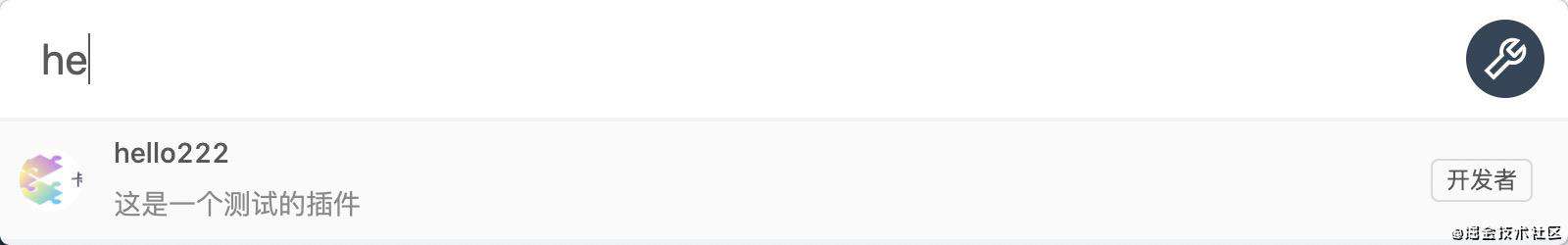
实现效果如下:

接下来就是进行命令搜索插件:

实现这个功能其实也就是对之前存储的pluginConfig的里面的 features 进行遍历,找到相应的 cmd 后进行下拉框展示即可。
然后我们要去实现选择功能,用 webview 加载页面的能力:
<template>
<div>
<webview id="webview" :src="path" :preload="preload"/>
</div>
</template>
<script>
export default {
data() {
return {
path: `File://${this.$route.query.sourceFile}`,
preload: `File://${path.join(__static, './preload.js')}`,
webview: null,
query: this.$route.query,
config: {}
}
}
}
</script>

到此结束了?并没有!!!由于篇幅的原因,我们后续再说。本出写的插件demo已上传github: github.com/clouDr-f2e/…
Far from enough 这只是开始
接下来我们就可以参考 utools 交互一口气实现其大部分功能:
加载utools生态插件
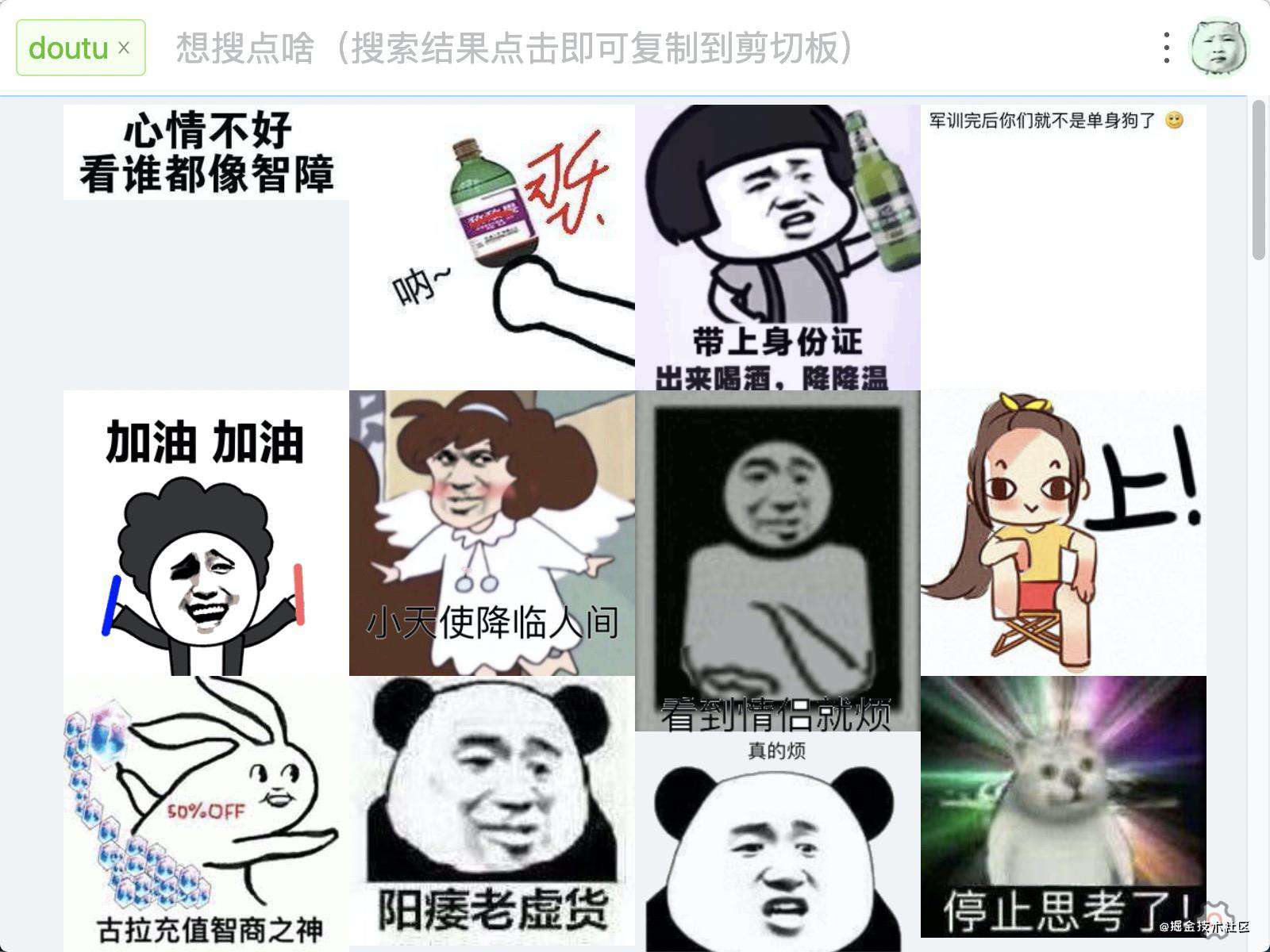
斗图:github.com/vst93/doutu…

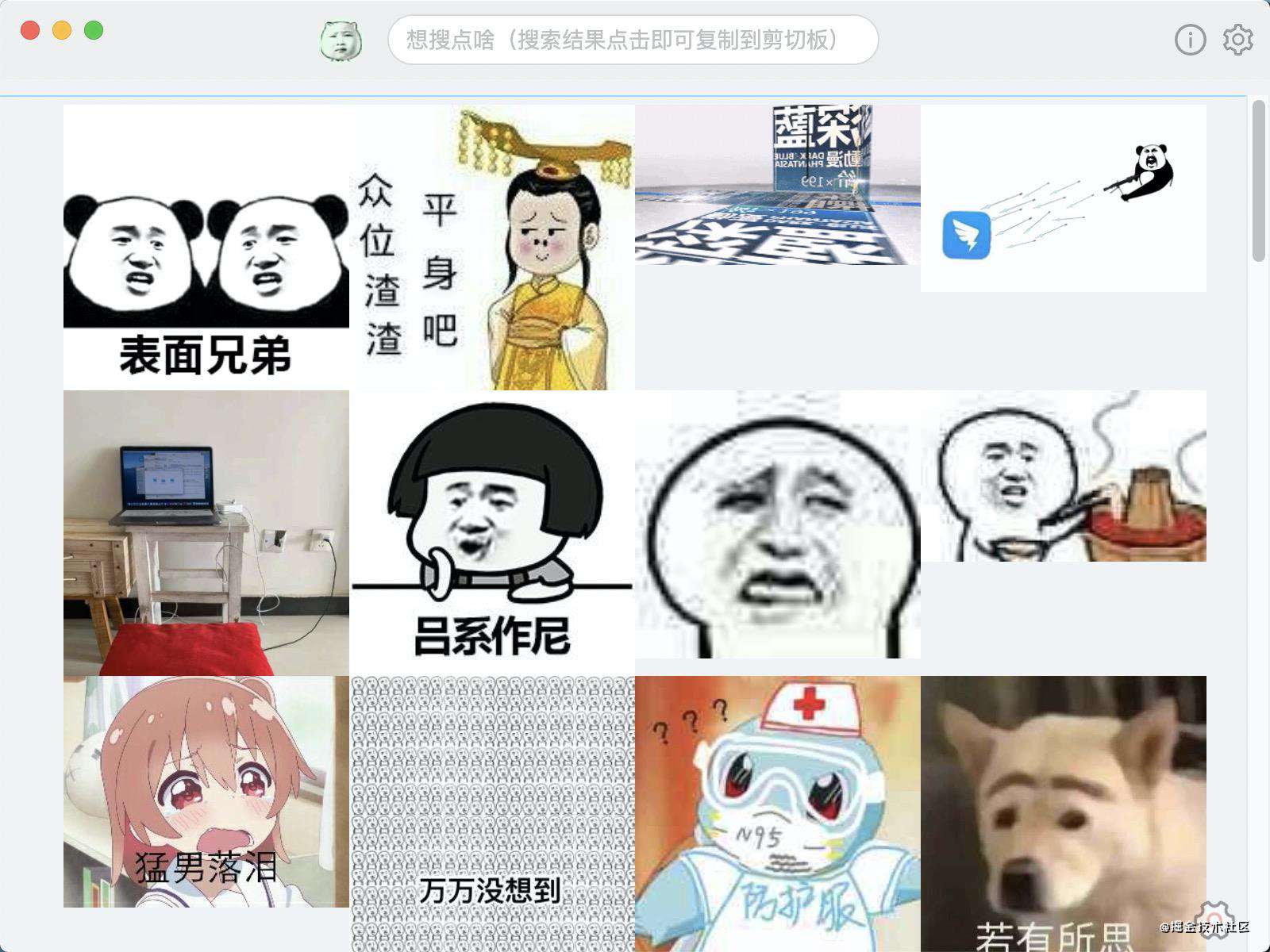
窗口分离

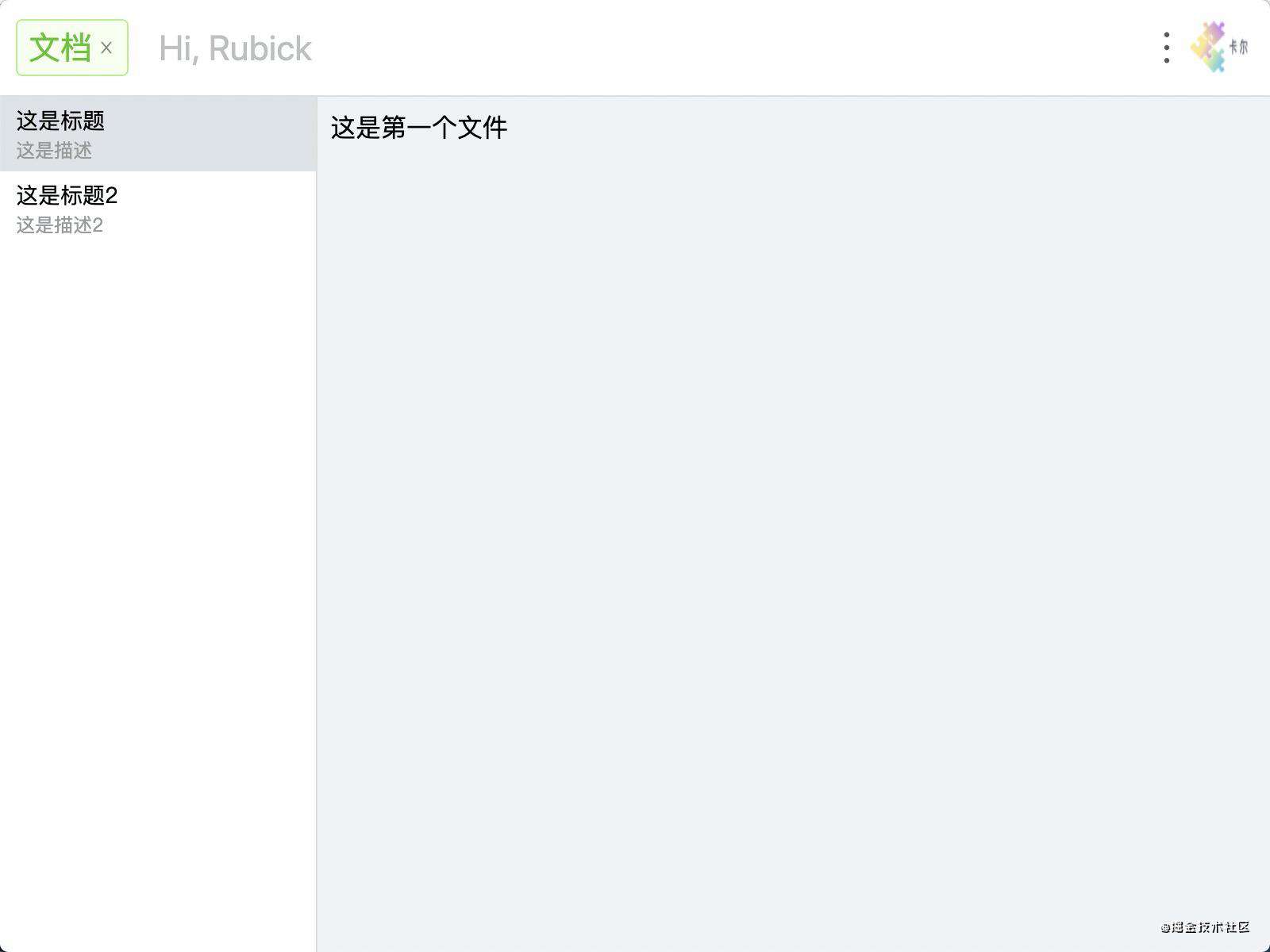
utools doc 模板
uTools 的插件开发给予了开发者最大的自由度,你可以随心所欲的设计页面结构、样式、交互,对于特别擅长前端开发的同学,这没有什么问题,但对于非前端开发者,要做出漂亮的、高质量的前端 UI 是一件困难的事情。
所以 Rubick 也实现了模板能力:

utools 自带的系统命令
取色

截屏

最后
目前 rubick 已经实现 utools 大多数核心能力,最重要的是可以使用 utools 所有生态 ! 更多能力可以前往 github 体验。如果感觉有用,可以帮忙反手一个 star ✨
Rubick github
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!