[toc]
背景
基于学校课程,关于「林大大的个人博客」的简要项目背景与技术背景
远程仓库:Gitee、Github
项目背景
在本学期的「Web 框架应用与开发」课程中,学习了 jQuery + Bootstrap 响应式 UI 框架。选择了「个人博客」这个项目主题,从零开发「林大大的个人博客」以记录个人日常点滴生活。
技术背景
前端技术:运用 jQuery + Bootstrap 响应式 UI 框架。
后端技术:无后台页面。
任务
- 使用 Bootstrap 响应式框架。
- 至少 5 个不同外观效果的页面。
- 包含下述组件中的8个: 导航栏、导航、轮播器、列表组、媒体对象、卡片、折叠展开面板、表格、表单、分页、按钮组、输入组、模态框、弹出框、信息提示框、loading动画。
- 提交资料: 源代码包(不超过5M)+ 说明文档。
页面
进行项目的页面展示。
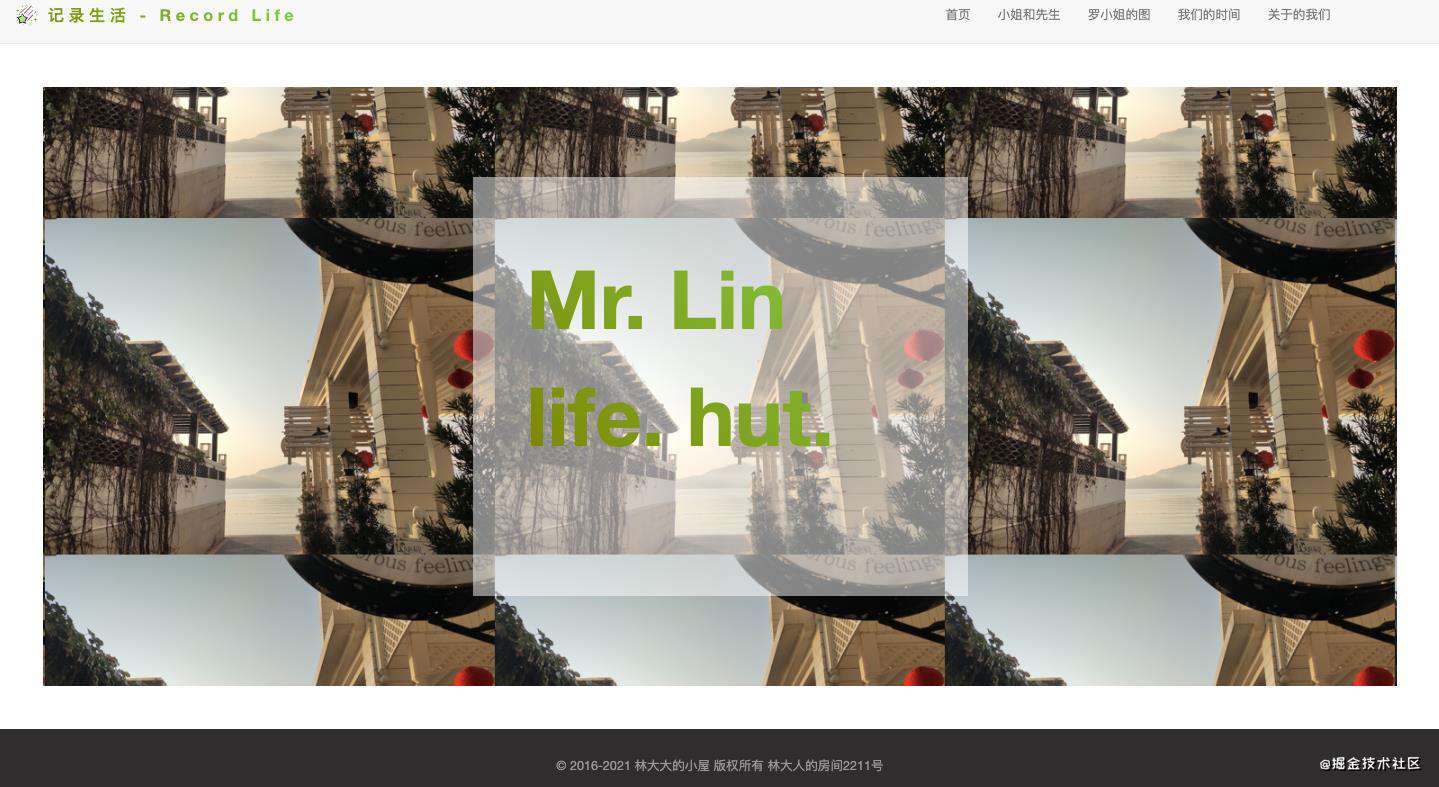
首页

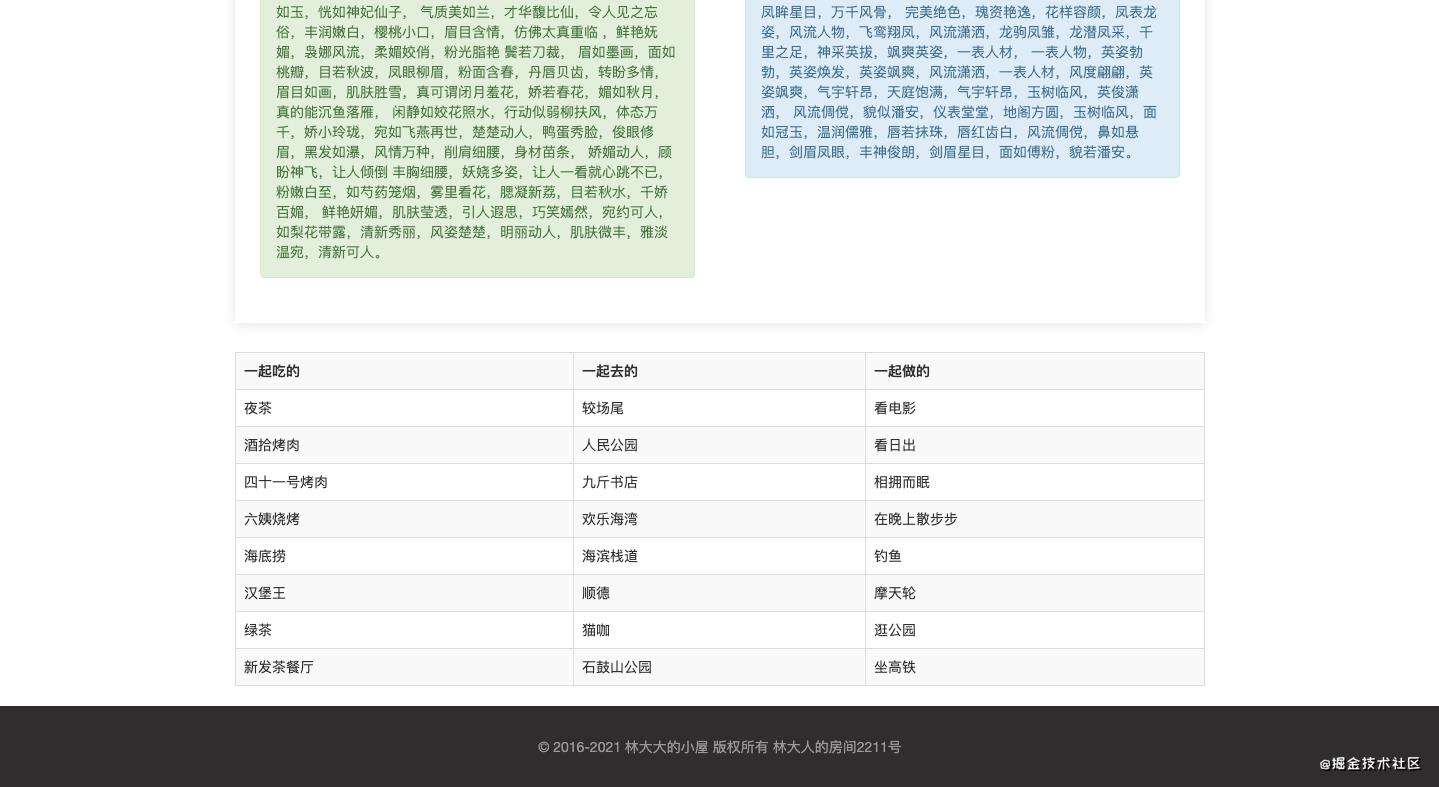
小姐和先生


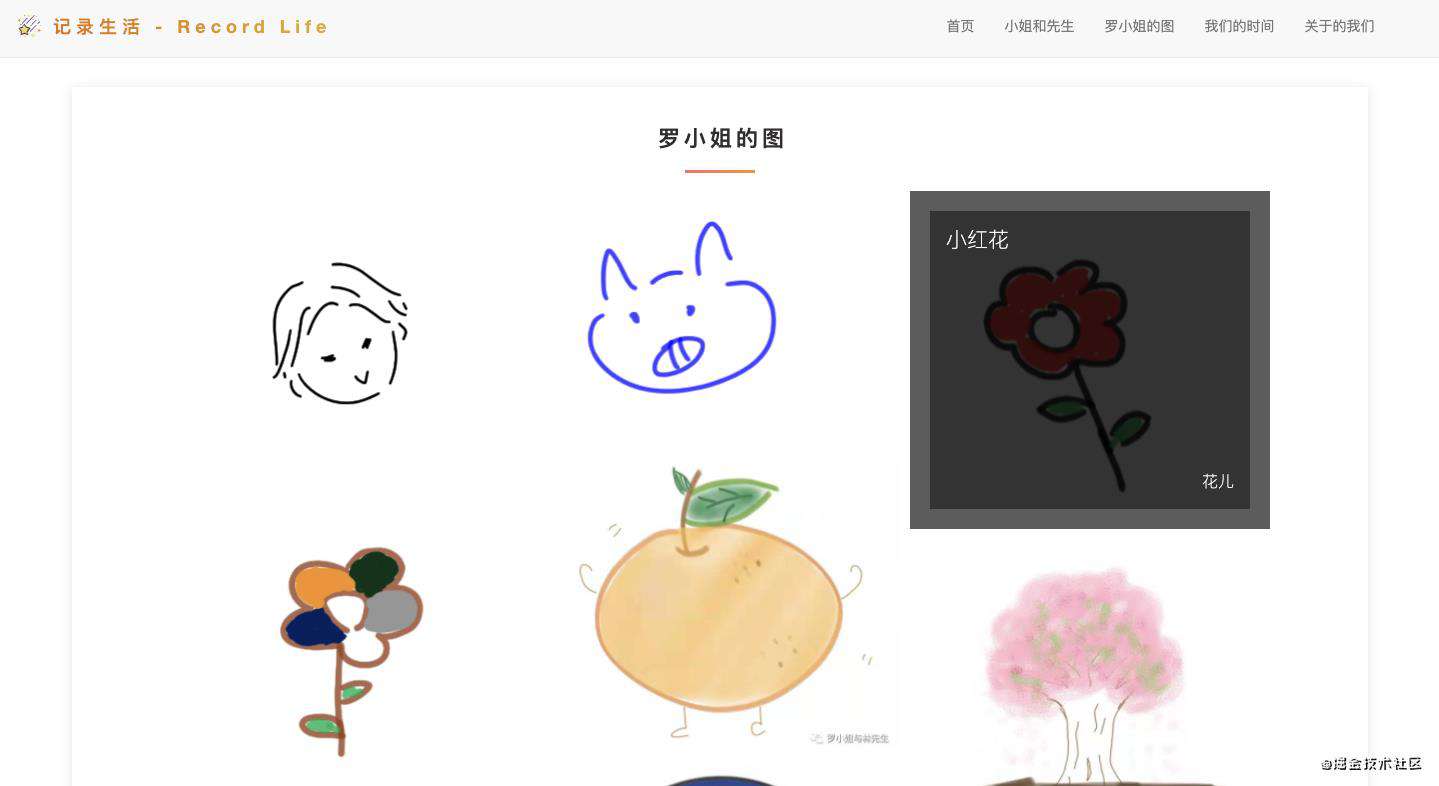
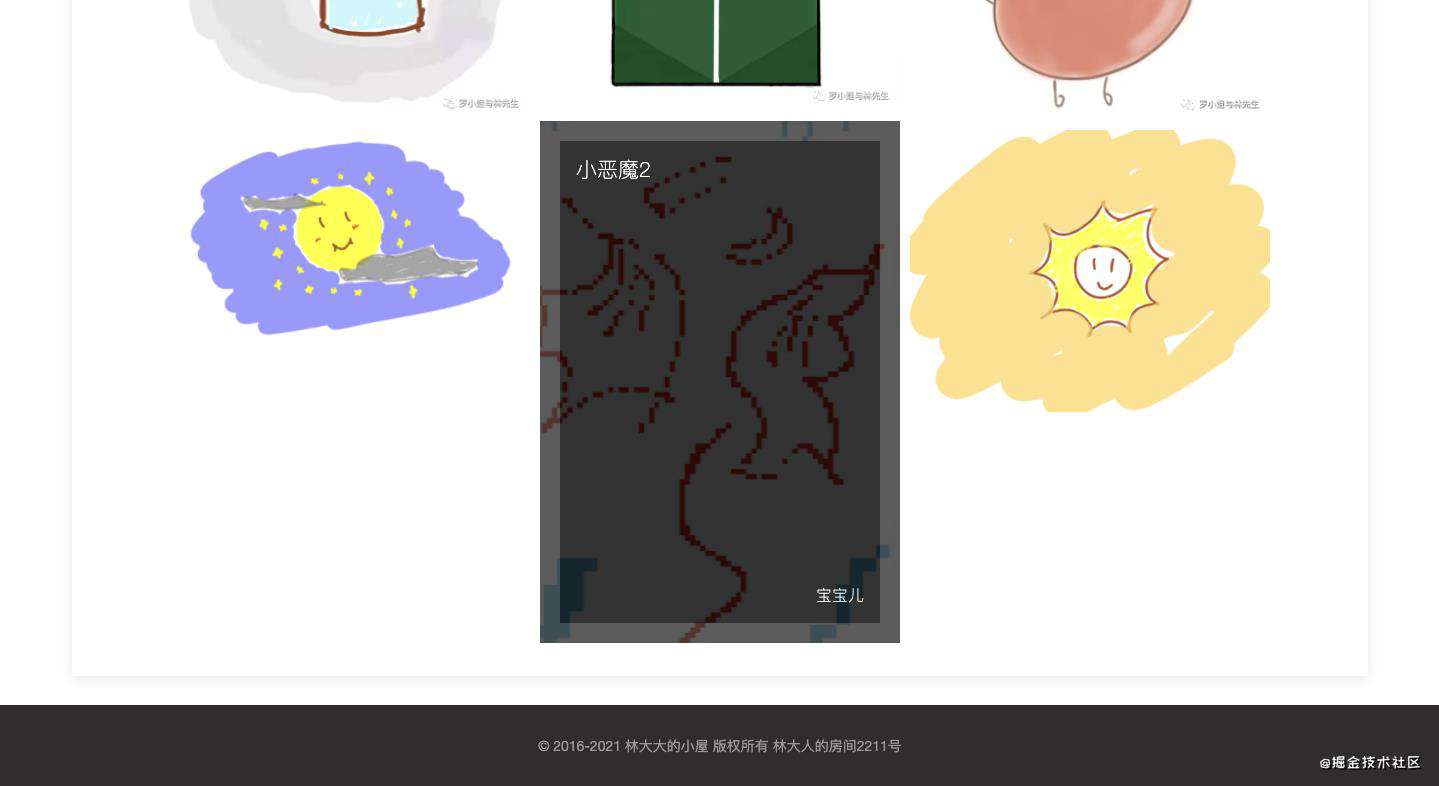
罗小姐的图


我们的时间

关于的我们


组件
- 公共:响应式布局、导航栏、导航、折叠面板、卡片、媒体对象。(4 个)
- 首页:巨幕、遮罩层。(2 个)
- 小姐和先生:媒体对象、表格、信息框。(2 个)
- 罗小姐的图:瀑布图。(1 个)
- 我们的时间:个人写的「CSS3 故障文字动画」和「Canvas 小球动画计时器」。
- 关于的我们:列表组、轮播图。(2 个)
总计 11 个组件 + 个人编写 2 个组件 + 全局 CSS3 动画效果。
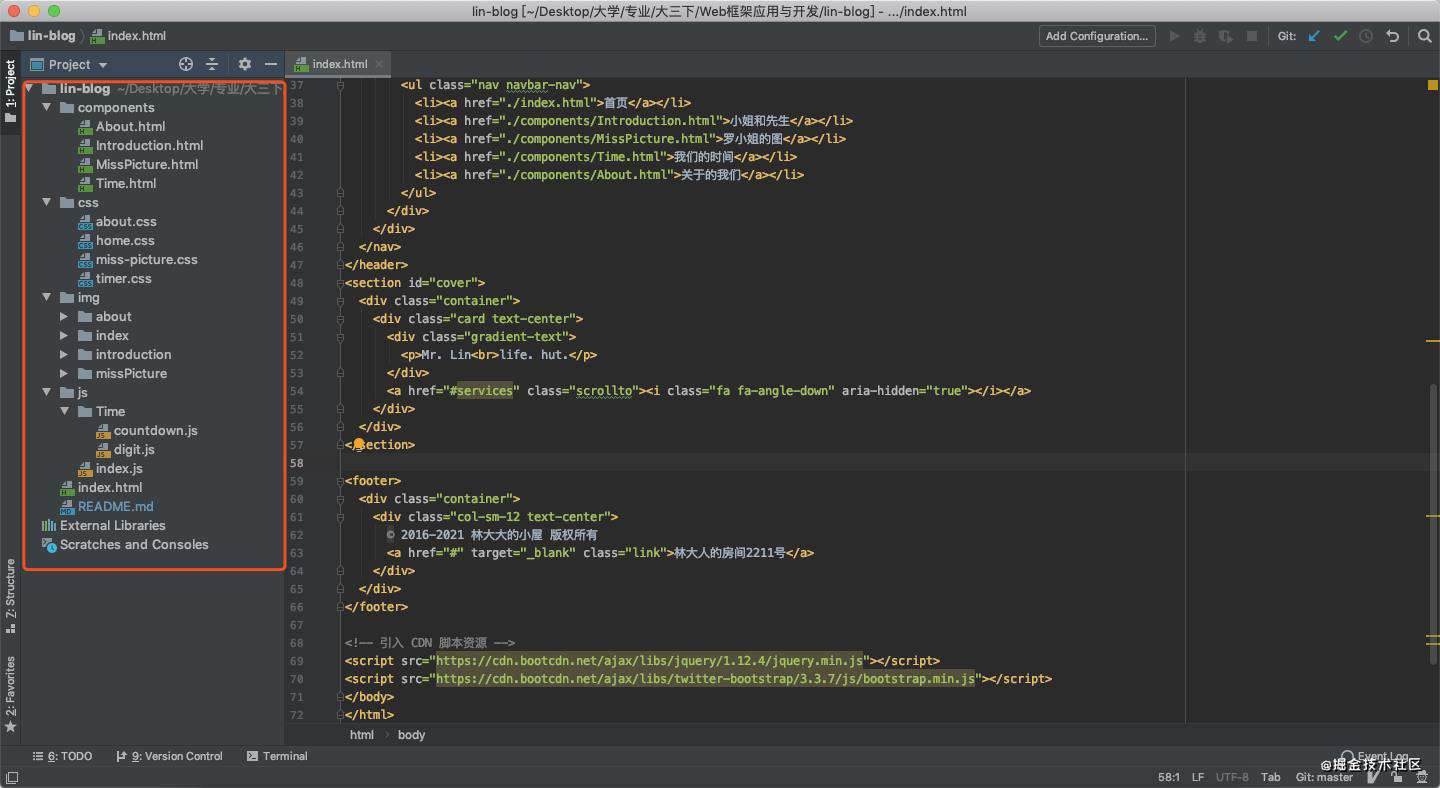
目录

- components:除了首页之外的组件的 HTML 页面。
- css:项目 css 模块化文件。
- img:项目对应的 img 文件。
- js:项目所用到的 JS 文件
- inde.js:基础 JS 功能。
- Time:「我们的时间」页面,Canvas 小球动画计时器。
- index.html:首页 HTML 页面
- README.md:项目说明文档。
结尾
以上就是个人基于「Web 框架应用与开发」课程学习的 jQuery + Bootstrap 响应式 UI 框架,搭建简单的个人博客项目,以此记录个人案例,以供一起学习。唷!觉得不错记得点赞小伙子!

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!