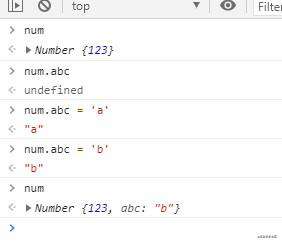
铺垫 // 原始值没有属性和方法,经过包装类的过程,对象有
var num = 123;
var num = new Number(123); //打印出对象123--Number{123},能参与运算num*2=234,但是又变回了数字类型
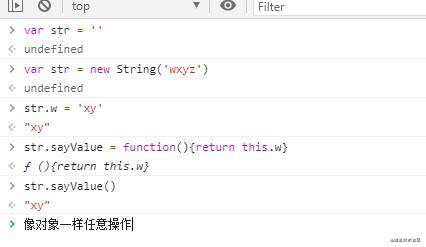
var num = new String('wxyz'); //字符串类型的对象
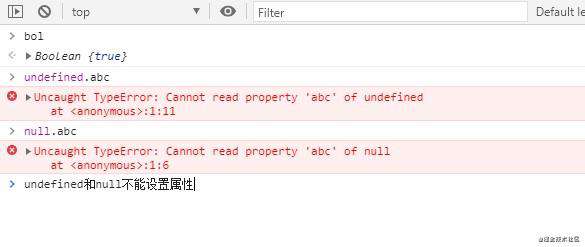
var bol = new Boolean('true'); //布尔


 例子
例子
var str= "abcd";
str.abc = "a";
包装类例1
var num = 4;
num.len = 3;
//num没有len,随便赋予的。所以系统新建一个数字对象,令//new Number(4).len = 3;---->delete删除
//
//再访问num.len,系统再次新建一个数字对象//nwe Number(4).len,和第一次访问的len不一样,没有len,返回undefined
console.log(num.len);//number不带.length属性
例2
var str ="abcd";
str.length = 2;
// new String("abcd").length = 2;---->delete
// 系统抛出new String("abcd").length
console.log(str.length);//4----->因为字符串自带.length这个属性
例3 题
var str = "abc";
str += 1;//abc1
var test = typeof(str);//test=="string"
if(test.length == 6) {//调用包装类,返回值6
test.sign = "typeof的返回结果可能是String";
//new String(test).sign = 'xxx';
}
//new String(test).sign='xxx';
console.log(test.sign);//undefined
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!