1. 模态框
概念: 模态框也叫模式对话框,是一种不支持嵌套的大型弹窗,模态框容器默认隐藏,我们设计时,可以通过 .show 将它显示出来,并作为 <body> 的直接子元素进行布局,以避免与其他组件互相影响:
- 父容器:模态框有三层父容器,形成固定搭配:
.modal:模态框容器,最外层容器。.modal-dialog:对话框容器,内嵌于.modal容器。.modal-content:内容框容器,内嵌于.modal-dialog容器。
- 子容器:模态框有三个同级子容器:
.modal-header:头容器,内嵌.modal-title标题容器。.modal-body:体容器。.modal-footer:脚容器。
- 开启模态框:
- 将
.show去掉,替换为.fade添加淡入淡出效果。 - 为模态框容器添加ID,如
id="my-modal-1"。 - 设计触发器,可以是一个
<a>或者<button>等。 - 为触发器添加
data-target="#my-modal-1"以绑定模态框ID。 - 为触发器添加
data-toggle="modal"以添加展示模态框功能。 - 为触发器添加
href可以将url指定的内容加载到.modal-content中,注意此时原.modal-content中的内容如关闭按钮代码等会被覆盖,此时建议将关闭按钮的代码移至远程加载的内容中。
- 将
- 模态框遮罩:模态框的
data-backdrop属性支持三种值:true:产生黑灰透明遮罩,允许点击空白区域关闭模态框,默认值。false:禁止黑灰透明遮罩,禁止点击空白区域关闭模态框。static:产生黑灰透明遮罩,禁止点击空白区域关闭模态框。
- 模态框焦点:对模态框容器添加
tabindex="-1"属性可使焦点永远在模态框上,此时支持使用ESC键来关闭模态框。 - 关闭模态框:建议在内容头容器首行布局一个拥有
data-dismiss="modal"属性的关闭按钮。
<article id="my-modal-1" class="modal fade" tabindex="-1" data-backdrop="static">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h3 class="modal-title">模态框01标题</h3>
</div>
<div class="modal-body">模态框01正文</div>
<div class="modal-footer">模态框01注脚</div>
</div>
</div>
</article>
<button data-target="#my-modal-1" data-toggle="modal" type="button" class="btn btn-info">弹出模态框01</button>

<article id="my-modal-2" class="modal fade" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h3 class="modal-title">模态框02标题</h3>
</div>
<div class="modal-body">模态框02正文</div>
<div class="modal-footer">模态框02注脚</div>
</div>
</div>
</article>
<button data-target="#my-modal-2" data-toggle="modal" href="modal-remote-demo.html" class="btn btn-info">弹出模态框02</button>
//需要在创建个 modal-remote-demo.html内容如下
<section class="panel panel-default">
<header class="panel-heading">
<article class="panel-title">
<span>面板标题</span>
<!--模态框中的关闭按钮被移至这里-->
<button class="close" data-dismiss="modal">×</button>
</article>
</header>
<article class="panel-body">面板体</article>
<footer class="panel-footer">面板脚</footer>
</section>

1.1 jquery操作模态框
概念: 可以使用jquery代码来完成模态框的动态功能:
- 开启模态框:
- 将
.show去掉,替换为.fade添加淡入淡出效果。 - 为模态框容器添加ID,如
id="my-modal-1"。 - 设计触发器,可以是一个
<a>或者<button>等。 - 设计触发器点击事件:对模态框对象调用
modal()方法。
- 将
modal():负责开启模态框,参数是一个JSON,key值可选如下:show:true为显示模态框,false为隐藏模态框。backdrop:true,false,"static",效果同data-backdrop。keyboard:true表示允许ESC关闭模态框,false表示禁止。remote:值为url,效果同触发器的href。
- 关闭模态框:使用jquery代码对模态框对象调用
modal("hide")可以隐藏模态框,但此时模态框中的数据不会被重置,需要自理。 - 环绕事件:
- 模态框出现之前会触发
show.bs.modal事件。 - 模态框出现之后会触发
shown.bs.modal事件。 - 模态框消失之前会触发
hide.bs.modal事件。 - 模态框消失之后会触发
hidden.bs.modal事件。 - 从远程加载数据完毕后会触发
loaded.bs.modal事件。
- 模态框出现之前会触发
//点击关闭可以关闭
<article id="my-modal-1" class="modal fade" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h3 class="modal-title">模态框01标题</h3>
</div>
<div class="modal-body">模态框01正文</div>
<div class="modal-footer">
<button id="close-my-modal-1-btn" type="button" class="btn btn-danger">关闭模态框01</button>
</div>
</div>
</div>
</article>
<button id="open-my-modal-1-btn" type="button" class="btn btn-danger">弹出模态框01</button>
<script type="text/javascript">
$(() => {
$("#open-my-modal-1-btn").click(() => {
$("#my-modal-1").modal({
"show": true,
"backdrop": "static",
"keyboard": true
});
});
$("#close-my-modal-1-btn").click(() => {
$("#my-modal-1").modal("hide");
});
});
</script>

<article id="my-modal-2" class="modal fade" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h3 class="modal-title">模态框02标题</h3>
</div>
<div class="modal-body">模态框02正文</div>
<div class="modal-footer">模态框02注脚</div>
</div>
</div>
</article>
<button id="open-my-modal-2-btn" type="button" class="btn btn-danger">弹出模态框02</button>
<script type="text/javascript">
$(() => {
$("#open-my-modal-2-btn").click(() => {
$("#my-modal-2").modal({
"show": true,
"backdrop": "static",
"keyboard": true,
"remote": "modal-remote-demo.html"
});
});
});
</script>
//需要在外部创建modal-remote-demo.html
<section class="panel panel-default">
<header class="panel-heading">
<article class="panel-title">
<span>面板标题</span>
<!--模态框中的关闭按钮被移至这里-->
<button class="close" data-dismiss="modal">×</button>
</article>
</header>
<article class="panel-body">面板体</article>
<footer class="panel-footer">面板脚</footer>
</section>

//一顿弹窗
<article id="my-modal-3" class="modal fade" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal">×</button>
<h3 class="modal-title">模态框03标题</h3>
</div>
<div class="modal-body">模态框03正文</div>
<div class="modal-footer">模态框03注脚</div>
</div>
</div>
</article>
<button id="open-my-modal-3-btn" type="button" class="btn btn-danger">弹出模态框03</button>
<script type="text/javascript">
$(() => {
$("#open-my-modal-3-btn").click(() => {
let myModal = $("#my-modal-3");
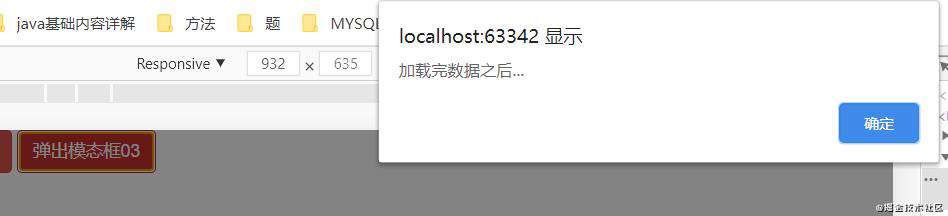
myModal.on("show.bs.modal", () => alert("出现之前..."));
myModal.on("loaded.bs.modal", () => alert("加载完数据之后..."));
myModal.on("shown.bs.modal", () => alert("出现之后..."));
myModal.on("hide.bs.modal", () => alert("消失之前..."));
myModal.on("hidden.bs.modal", () => alert("消失之后..."));
myModal.modal({
"show": true,
"backdrop": "static",
"keyboard": false,
"remote": "modal-remote-demo.html"
});
});
});
</script>

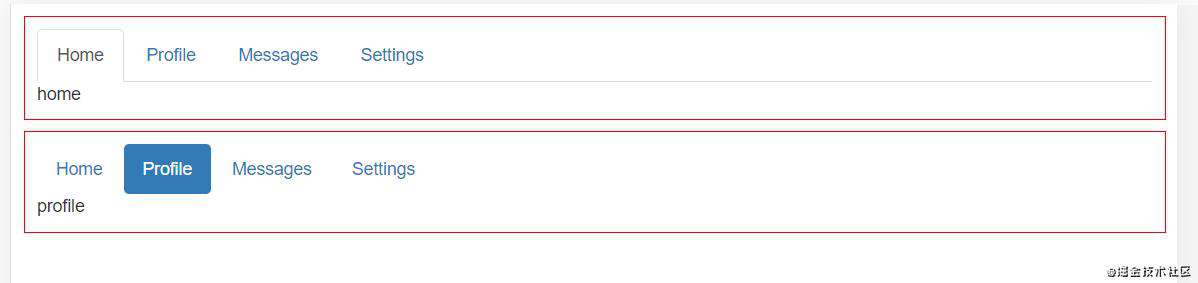
2. 标签页
概念: 标签页也叫选项卡,由选项列表和对应内容两部分组成:
- 选项列表:由有序或无序列表配合
<a>来完成布局:- 为
<ol>添加nav nav-tabs/pills以设置水平/胶囊导航。 - 为
<a>以锚链接的方式设置href属性值以关联对应内容的ID。 - 为
<a>添加data-toggle="tab"属性以设置选项切换功能。
- 为
- 对应内容:由
.tab-content容器内嵌多个.tab-pane容器来完成布局:- 子元素必须设置ID值,以关联选项列表中
<a>的href属性。 - 子元素可以添加
active来设置首选项。 - 子元素可以添加
fade来设置切换时的淡入淡出效果。 - 子元素可以添加
in来设置默认显示效果。
- 子元素必须设置ID值,以关联选项列表中
<style type="text/css">
section {
margin: 10px;
outline: 1px solid red;
padding: 10px;
}
</style>
<section id="nav-tabs">
<ul class="nav nav-tabs">
<li class="active">
<a href="#home-1" data-toggle="tab">Home</a>
</li>
<li><a href="#profile-1" data-toggle="tab">Profile</a></li>
<li><a href="#messages-1" data-toggle="tab">Messages</a></li>
<li><a href="#settings-1" data-toggle="tab">Settings</a></li>
</ul>
<article class="tab-content">
<div id="home-1" class="tab-pane fade in active">home</div>
<div id="profile-1" class="tab-pane fade">profile</div>
<div id="messages-1" class="tab-pane fade">messages</div>
<div id="settings-1" class="tab-pane fade">settings</div>
</article>
</section>
<section id="nav-pills">
<ul class="nav nav-pills">
<li class="active">
<a href="#home-2" data-toggle="tab">Home</a>
</li>
<li><a href="#profile-2" data-toggle="tab">Profile</a></li>
<li><a href="#messages-2" data-toggle="tab">Messages</a></li>
<li><a href="#settings-2" data-toggle="tab">Settings</a></li>
</ul>
<article class="tab-content">
<div id="home-2" class="tab-pane fade in active">home</div>
<div id="profile-2" class="tab-pane fade">profile</div>
<div id="messages-2" class="tab-pane fade">messages</div>
<div id="settings-2" class="tab-pane fade">settings</div>
</article>
</section>

3. 工具提示
概念: 工具提示用来设置当鼠标经过元素时显示的小提示条:
- 使用bootstrap设置工具提示:
- 为元素添加
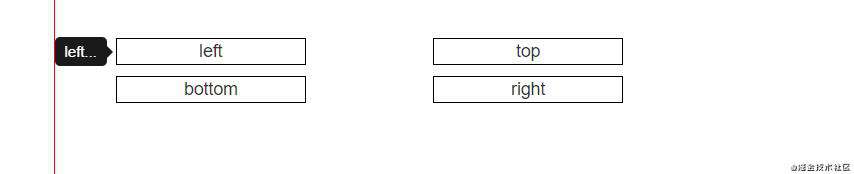
data-toggle="tooltip/popover"以添加显示工具提示的功能。 - 为元素添加
data-placement="right"设置工具提示出现的位置。 - 为元素添加
:设置工具提示的内容。 - JQ激活鼠标触发:
$(() => $('[data-toggle="tooltip"]').tooltip()); - JQ激活鼠标点击:
$(() => $('[data-toggle="popover"]').popover());
- 为元素添加
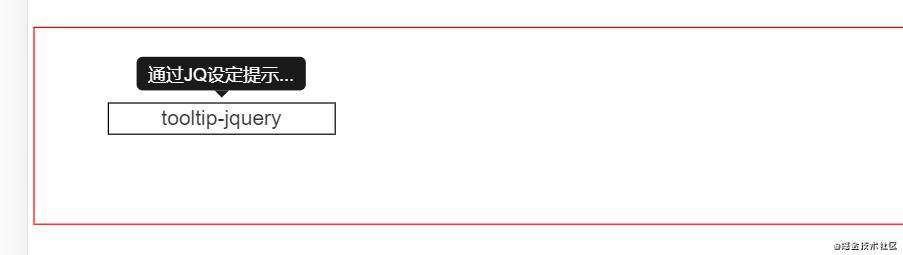
- 使用jquery设置工具提示:对元素调用
tooltip()方法,参数是一个JSON:animation:默认为true,表示使用工具提示。placement:默认为"top",表示工具提示默认出现在元素正上方。trigger:默认为focus hover,表示获取焦点和鼠标经过都触发工具提示。delay:默认无延迟,值为JSON,可设置show和hide效果的延迟毫秒数。title:设置提示内容。
<style type="text/css">
section {
margin: 50px;
outline: 1px solid red;
padding: 50px;
}
p {
display: inline-block;
margin-right: 100px;
text-align: center;
width: 150px;
height: 20px;
outline: 1px solid black;
}
</style>
<section id="tooltip-bootstrap">
<p data-toggle="tooltip" data-placement="left" >left</p>
<p data-toggle="tooltip" data-placement="top" >top</p>
<p data-toggle="tooltip" data-placement="bottom" >bottom</p>
<p data-toggle="tooltip" data-placement="right" >right</p>
</section>
<section id="tooltip-jquery">
<p id="tooltip-p">tooltip-jquery</p>
</section>
<section id="tooltip-event-around">
<p id="tooltip-around-p">tooltip-around</p>
</section>
<script type="text/javascript">
$(() => $(`[data-toggle="tooltip"]`).tooltip());
$(() => {
$('#tooltip-p').tooltip({
"animation": true,
"placement": "top",
"trigger": "hover",
"delay": {"show": 1000, "hide": 2000},
"title": "通过JQ设定提示..."
});
let tooltipAroundP = $("#tooltip-around-p");
tooltipAroundP.on("show.bs.tooltip", () => alert("出现之前..."));
tooltipAroundP.on("shown.bs.tooltip", () => alert("出现之后..."));
tooltipAroundP.on("hide.bs.tooltip", () => alert("消失之前..."));
tooltipAroundP.on("hidden.bs.tooltip", () => alert("消失之后..."));
tooltipAroundP.tooltip({
"animation": true,
"placement": "left",
"trigger": "hover",
"delay": {"show": 1000, "hide": 2000},
"title": "环绕测试..."
});
});




常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!