事情起源于 4 月 7 号晚上,尤雨溪在推特说,Vue2 收到了一个将整个代码库迁移到 TypeScript 的 PR。

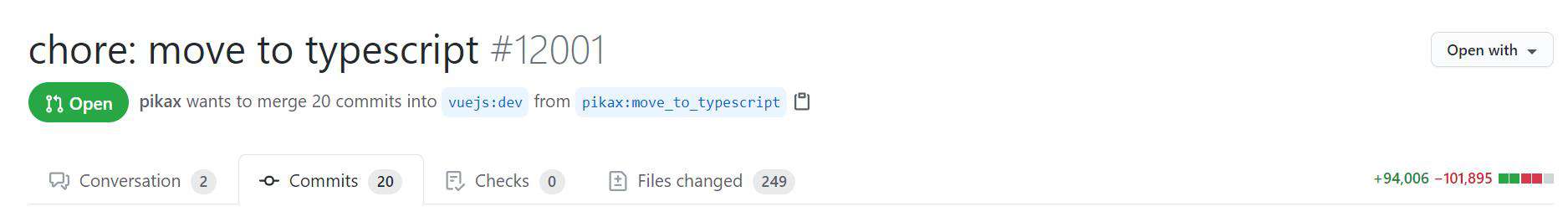
去 Github 围观了一下chore: move to typescript 这个 PR,基本上是 10w 行级别代码量的改动,把整个 Vue2 的代码库从原先的 flow 类型系统全部迁移到了 TypeScript,包括代码、构建系统、各种 lint 工具等等,恐怖的战斗力!

这个 PR 的贡献者是 Carlos Rodrigues,以下是他的自我介绍:
全栈开发工程师,Vue.js、dotnet、Node.js 的爱好者。
TypeScript 魔法师 ?♂️
顾问 ?️♂️。
起源
Vue2 为什么最开始选择 Flow 作为类型系统?其实在一个 2016 年的知乎问题Vue 2.0 为什么选用 Flow 进行静态代码检查而不是直接使用 TypeScript?里,尤雨溪已经详细说明了这个问题,以下是当时他的回答:
这个选择最根本的还是在于工程上成本和收益的考量。
Vue 2.0 本身在初期的快速迭代阶段是用 ES2015 写的,整个构建工具链也沿用了 Vue 1.x 的基于 ES 生态的一套(Babel, ESLint, Webpack, Rollup...),全部换 TS 成本过高,短期内并不现实。
相比之下 Flow 对于已有的 ES2015 代码的迁入/迁出成本都非常低:
- 可以一个文件一个文件地迁移,不需要一竿子全弄了。
- Babel 和 ESLint 都有对应的 Flow 插件以支持语法,可以完全沿用现有的构建配置;
- 更贴近 ES 规范。除了 Flow 的类型声明之外,其他都是标准的 ES。万一哪天不想用 Flow 了,用 babel-plugin-transform-flow-strip-types 转一下,就得到符合规范的 ES。
- 在需要的地方保留 ES 的灵活性,并且对于生成的代码尺寸有更好的控制力 (rollup / 自定义 babel 插件)
不过在 2018 年的时候,尤大更新了回答,真香定律再现:

也正因如此,Vue3 从一开始就选择了 TypeScript 作为类型系统。
困扰
那么也许有人要问,Vue2 不是已经稳定了吗,何必再大费周章的把这么多代码迁移到 TypeScript 中呢?其实在之前 Vue3 放弃 IE11 的 RFC 中就有提及,之后还是会为 Vue 2.7 去加入一些和 Vue3 语法更类似的功能:
- 把 @vue/composition-api plugin合并进 Vue2。这会让使用 Composition API 开发的库同时支持 Vue2 和 Vue3。
- 单文件组件(SFC)中的script setup语法。
emits选项。- 提升 TypeScript 类型支持。
- 在 Vite 中正式支持 Vue 2(目前通过非官方插件)
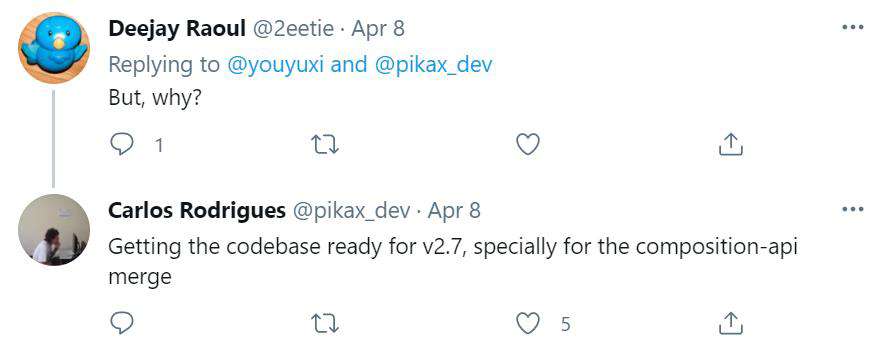
而这些功能的开发和适配,如果继续用 flow 的话,势必会带来一些割裂的开发体验。一些已经用 TS 开发好的库,也没办法做代码的合并。事实上 Twitter 也有网友提出了这个问题,PR 作者进行了回答:

简单来说,就是为 Vue 2.7 的开发做准备,尤其是 composition-api 的代码合并。
具体内容
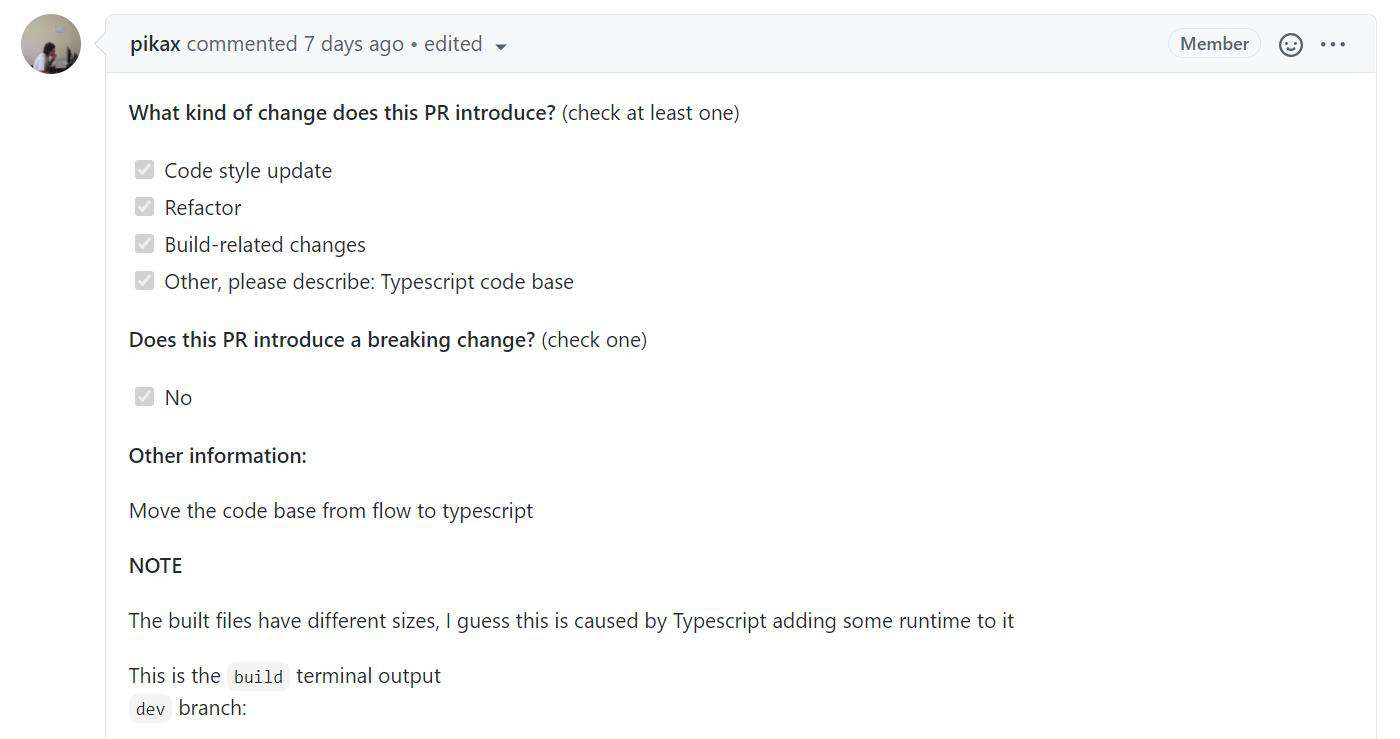
先看作者对这次更新的简单描述:

- 代码格式化风格更新。
- 重构。
- 构建相关的改动。
- 代码库更新为 TypeScript 编写。
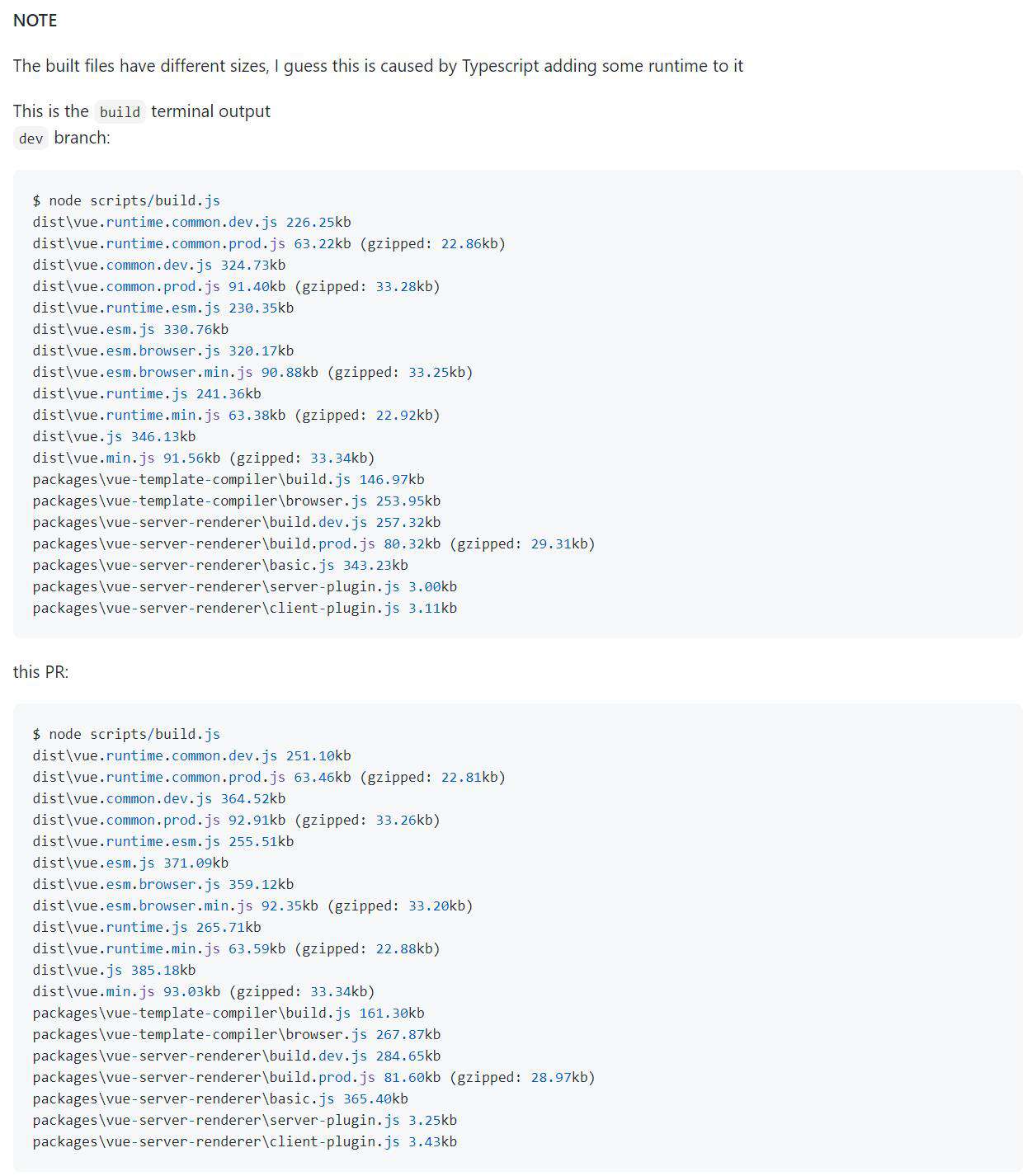
值得一提的是,更换成 TS 之后,生成的代码体积都有少量的增加,作者猜测是 TS 加入了一些 runtime 的代码导致的:

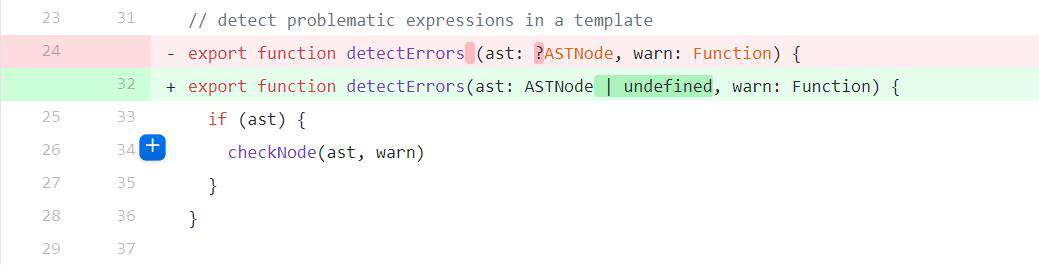
第一个 Commit 中,作者把代码的类型全部改成 .ts,移除文件开头 flow 的标记,并且把类型的语法全部替换成 TypeScript:

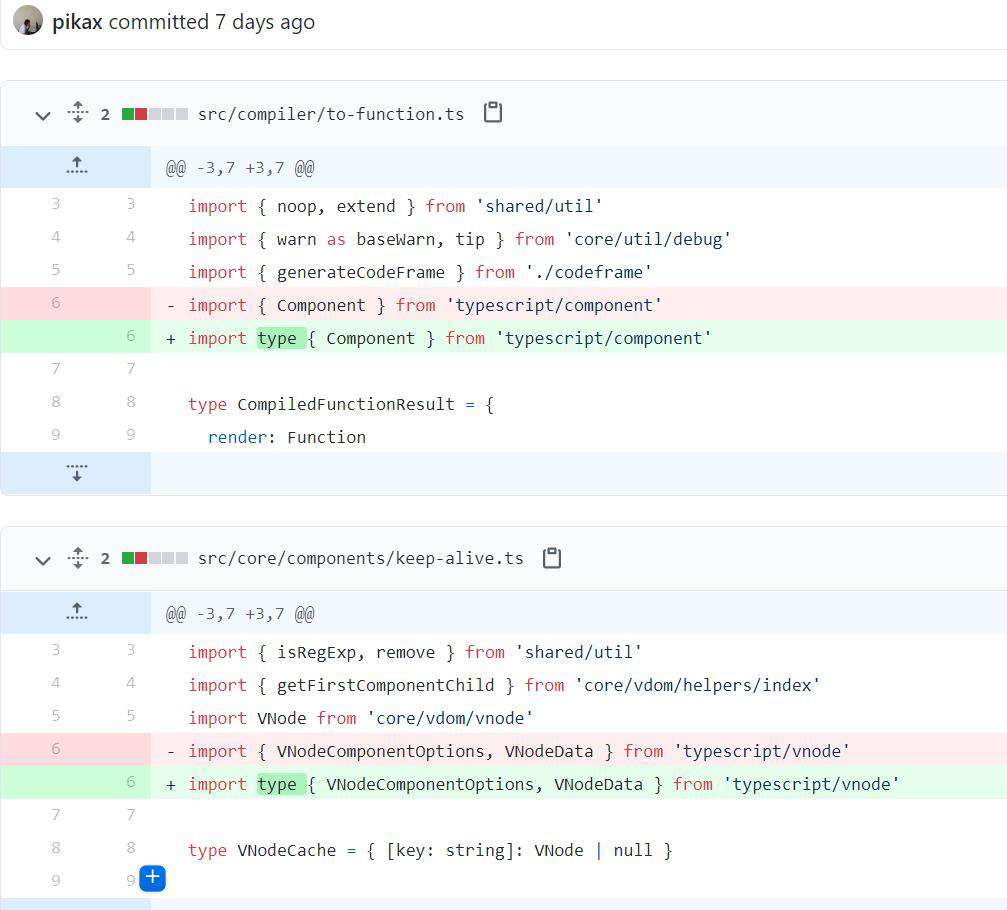
作者用 TS 的 import type 语法重构了类型导入,我个人也比较喜欢这样导入类型,更有助于区分导入的内容:

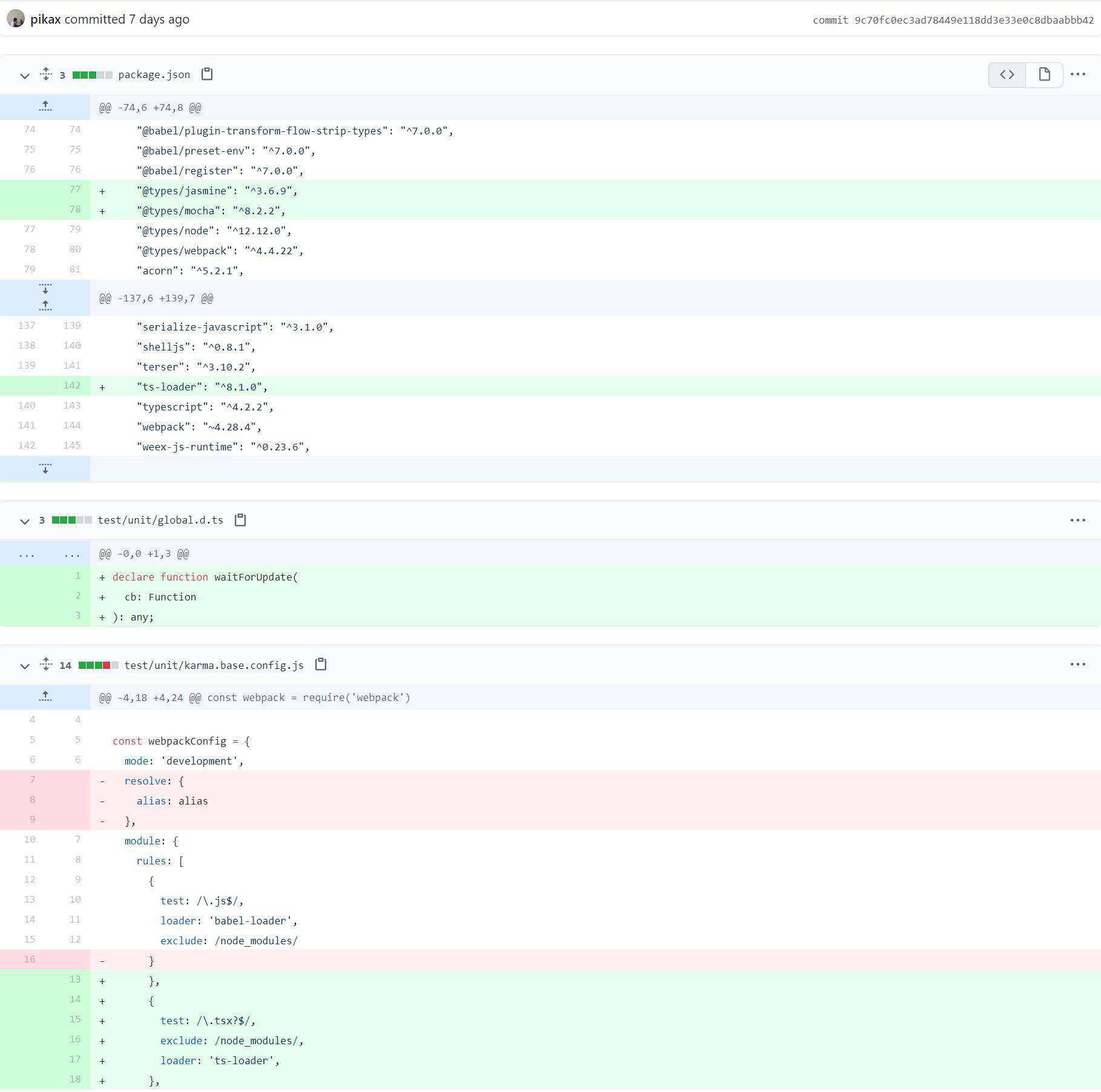
单测工具的更新,以及 TS 的支持,利用 ts-loader 做编译:

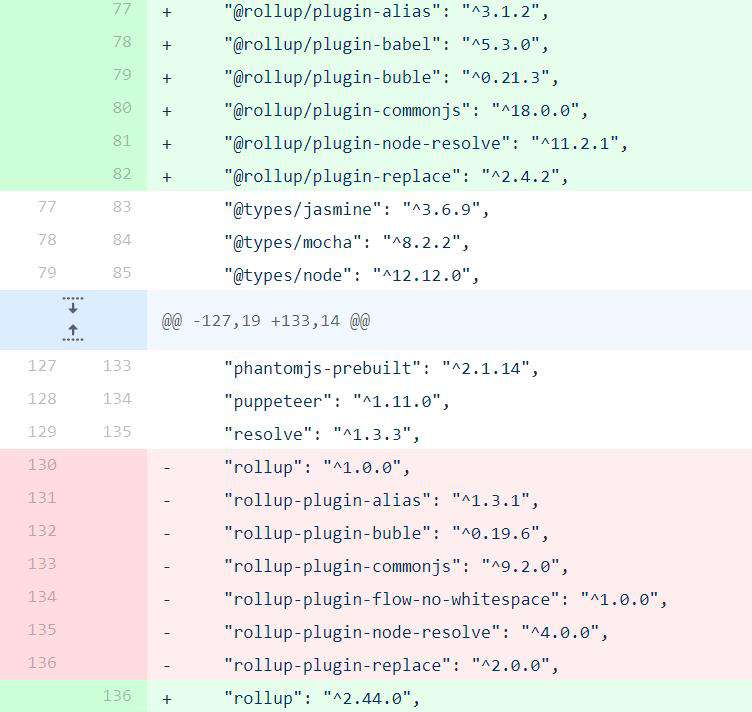
RollUp 版本的一次大升级:

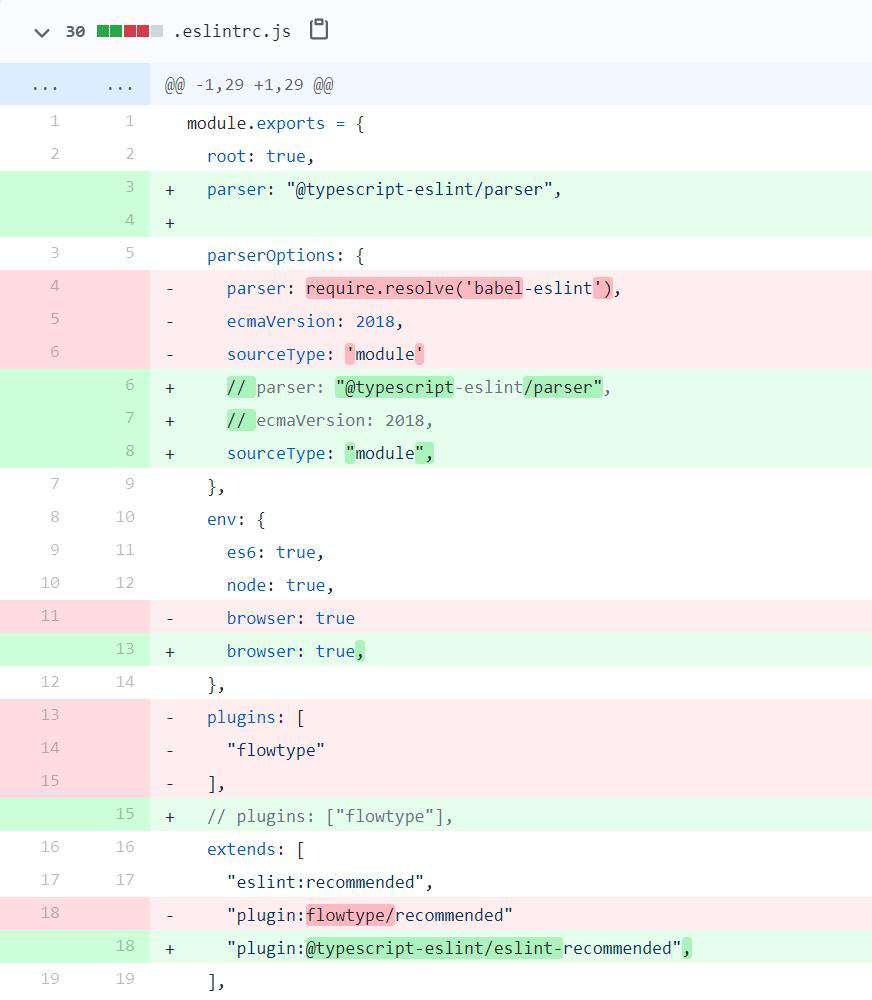
ESLint 也需要一些改动,使用 @typescript-eslint/parser,继承的一些推荐预设也改为 @typescript-eslint/eslint-recommended。

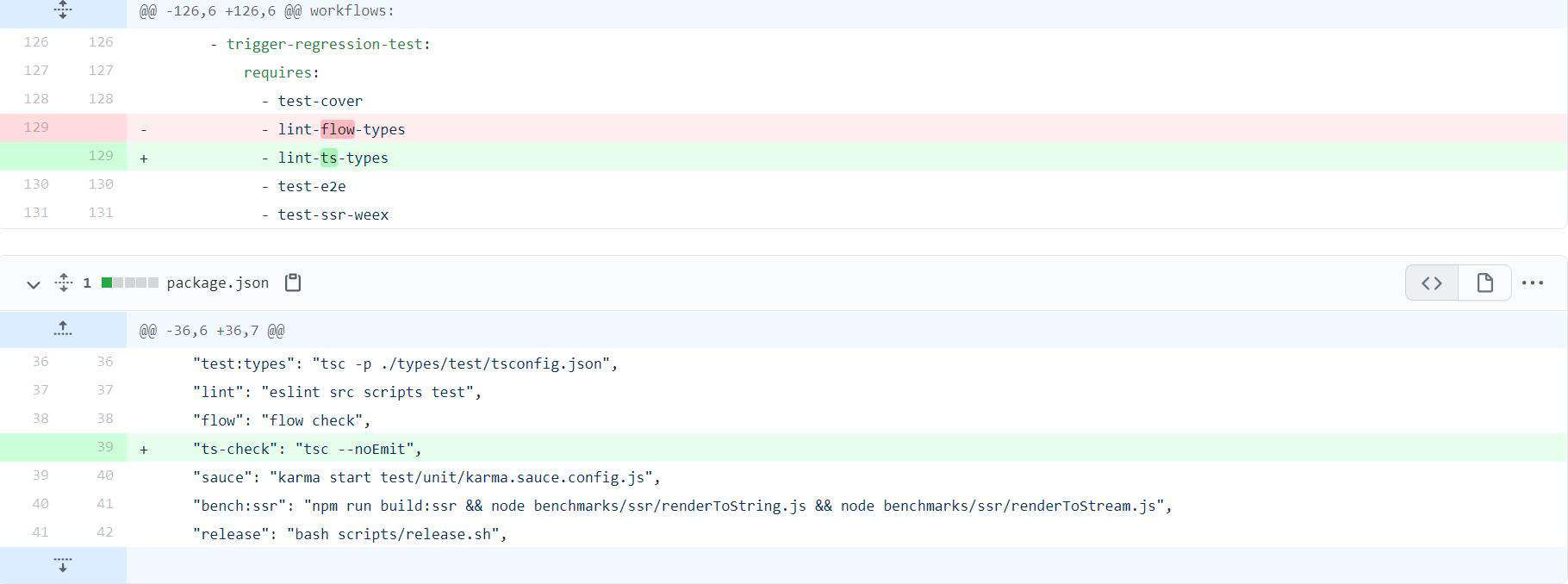
CI 中原本 flow 的类型检测,也改成使用 tsc --noEmit 做 TS 的类型检查。

评价
可怕的是,这个如此庞大的 PR 是作者在几天内完成的,这战斗力简直是惊人。
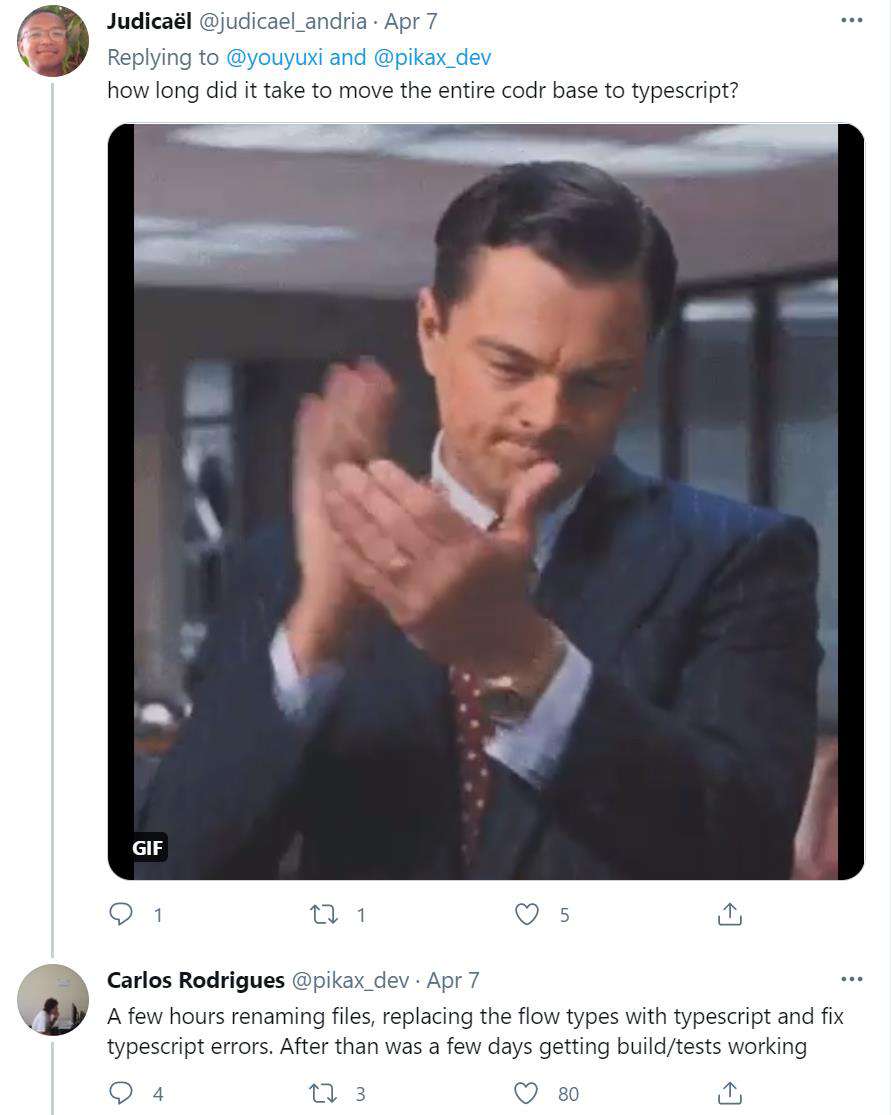
Twitter 的评论中有人提问:“把如此巨大的代码库迁移到 TypeScript 需要多长时间?”
作者回答:在几小时内重命名文件,把 flow types 重写成 TS 类型并修复错误,之后的几天主要是忙构建、测试相关的工作。

对此,外国推友也表示很震惊:
总结
不得不感叹,十倍工程师是真实存在的……这样一次巨型代码库迁移只花了短短几天时间,其实也体现出作者在 TS 生态、构建以及测试相关方面的熟悉程度。
感谢 Vue 核心团队成员们夸张的战斗力,给前端界带来这么优秀的框架而且持续迭代和优化。
Vue 3 虽然是未来,但是 Vue 2 也不会被放弃,迁移到 TS 以后的 Vue 2 具有更强的代码可移植性,一定会绽放出更多精彩。
感谢大家
我是 ssh,目前就职于字节跳动的 Web Infra 团队,目前团队在北上广深杭都还缺人(尤其是北京)。
我组建了一个氛围特别好的招聘社群,大家在里面尽情的讨论面试相关的想法和问题,也欢迎你加入,随时投递简历给我。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!