豆宝社区项目实战教程简介
本项目实战教程配有免费视频教程,配套代码完全开源。手把手从零开始搭建一个目前应用最广泛的Springboot+Vue前后端分离多用户社区项目。本项目难度适中,为便于大家学习,每一集视频教程对应在Github上的每一次提交。
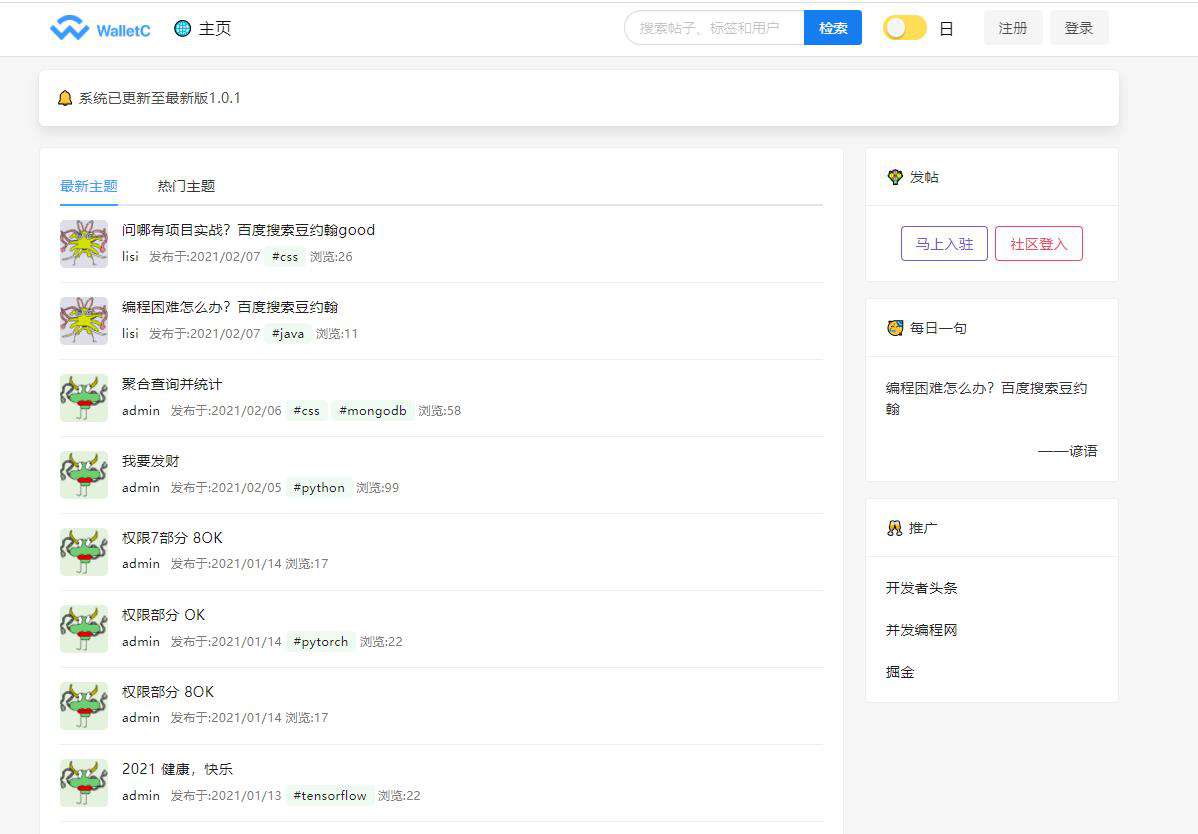
项目首页截图

代码开源地址
前端 后端
视频教程地址
视频教程
前端技术栈
Vue Vuex Vue Router Axios Bulma Buefy Element Vditor DarkReader
后端技术栈
Spring Boot Mysql Mybatis MyBatis-Plus Spring Security JWT Lombok
header顶部菜单(前端)
1.黑白模式
使用开源的darkreader
yarn add darkreader
2.在src/components创建Layout/Hearder.vue
<template>
<header class="header has-background-white has-text-black">
<b-navbar class="container is-white" :fixed-top="true">
<template slot="brand">
<b-navbar-item tag="div">
<img :src="doubaoImg" />
</b-navbar-item>
<b-navbar-item class="is-hidden-desktop" tag="router-link" :to="{ path: '/' }">主页</b-navbar-item>
</template>
<template slot="start">
<b-navbar-item tag="router-link" :to="{ path: '/' }">? 主页</b-navbar-item>
</template>
<template slot="end">
<b-navbar-item tag="div">
<b-field position="is-centered">
<b-input
v-model="searchKey"
class="s_input"
width="80%"
placeholder="搜索帖子、标签和用户"
rounded
clearable
@keyup.enter.native="search()"
/>
<p class="control">
<b-button class="is-info" @click="search()">检索</b-button>
</p>
</b-field>
</b-navbar-item>
<b-navbar-item tag="div">
<b-switch
v-model="darkMode"
passive-type="is-warning"
type="is-dark"
>{{ darkMode ? "夜" : "日" }}</b-switch>
</b-navbar-item>
<b-navbar-item v-if="token == null || token === ''" tag="div">
<div class="buttons">
<b-button class="is-light" tag="router-link" :to="{ path: '/register' }">注册</b-button>
<b-button class="is-light" tag="router-link" :to="{ path: '/login' }">登录</b-button>
</div>
</b-navbar-item>
<b-navbar-dropdown v-else :label="user.alias">
<b-navbar-item tag="router-link" :to="{ path: `/member/${user.username}/home` }">? 个人中心</b-navbar-item>
<hr class="dropdown-divider" />
<b-navbar-item tag="router-link" :to="{ path: `/member/${user.username}/setting` }">⚙ 设置中心</b-navbar-item>
<hr class="dropdown-divider" />
<b-navbar-item tag="a" @click="logout">? 退出登录</b-navbar-item>
</b-navbar-dropdown>
</template>
</b-navbar>
</header>
</template>
<script>
import {
disable as disableDarkMode,
enable as enableDarkMode
} from "darkreader";
import { getDarkMode, setDarkMode } from "@/utils/auth";
import { mapGetters } from "vuex";
export default {
name: "Header",
data() {
return {
logoUrl: require("@/assets/logo.png"),
doubaoImg: require("@/assets/image/doubao.png"),
searchKey: "",
darkMode: false
};
},
computed: {
...mapGetters(["token", "user"])
},
watch: {
// 监听Theme模式
darkMode(val) {
if (val) {
enableDarkMode({});
} else {
disableDarkMode();
}
setDarkMode(this.darkMode);
}
},
created() {
// 获取cookie中的夜间还是白天模式
this.darkMode = getDarkMode();
if (this.darkMode) {
enableDarkMode({});
} else {
disableDarkMode();
}
},
methods: {
async logout() {
this.$store.dispatch("user/logout").then(() => {
this.$message.info("退出登录成功");
setTimeout(() => {
this.$router.push({ path: this.redirect || "/" });
}, 500);
});
},
search() {
console.log(this.token);
if (this.searchKey.trim() === null || this.searchKey.trim() === "") {
this.$message.info({
showClose: true,
message: "请输入关键字搜索!",
type: "warning"
});
return false;
}
this.$router.push({ path: "/search?key=" + this.searchKey });
}
}
};
</script>
<style scoped>
input {
width: 80%;
height: 86%;
}
</style>
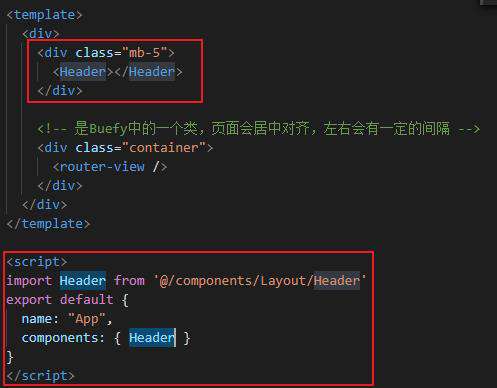
3.在App.vue引入

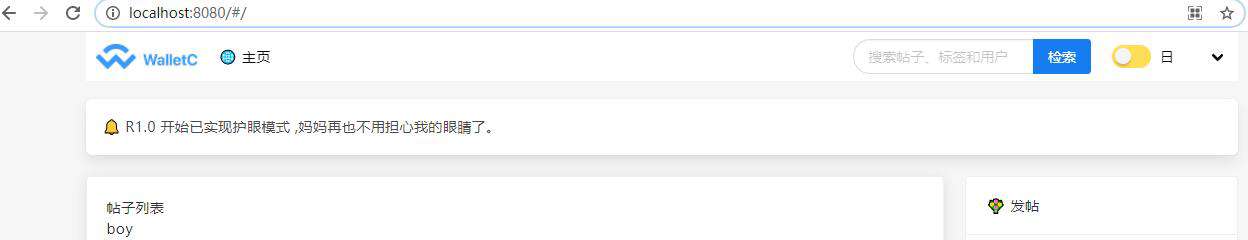
4.查看页面
存在问题,刷新后用户名不显示,初次登录显示

解决刷新不显示用户名
0.删除代码
删除viwes/log.vue中这一个代码
this.$store.dispatch("user/getInfo")
1.下载nprogress
刷新时显示顶部显示蓝色刷新进度条
yarn add nprogress
2./utils/创建get-page-title
const title = '小而美的智慧社区系统'
export default function getPageTitle(pageTitle) {
if (pageTitle) {
return `${pageTitle} - ${title}`
}
return `${title}`
}
3.src/创建permission.js
import router from './router'
import store from './store'
import getPageTitle from '@/utils/get-page-title'
import NProgress from 'nprogress' // progress bar
import 'nprogress/nprogress.css'
import {getToken} from "@/utils/auth"; // progress bar style
NProgress.configure({showSpinner: false}) // NProgress Configuration
router.beforeEach(async (to, from, next) => {
// start progress bar
NProgress.start()
// set page title
document.title = getPageTitle(to.meta.title)
// determine whether the user has logged in
const hasToken = getToken();
if (hasToken) {
if (to.path === '/login') {
// 登录,跳转首页
next({path: '/'})
NProgress.done()
} else {
// 获取用户信息
await store.dispatch('user/getInfo')
next()
}
} else {
next()
}
})
router.afterEach(() => {
// finish progress bar
NProgress.done()
})
4.main.js引入
import '@/permission.js'
5.查看效果
此时刷新页面用户名不会消失,刷新时显示顶部显示蓝色刷新进度条,页面显示 注册-小而美的智慧社区系统
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!