
copying & saving
copy()方法
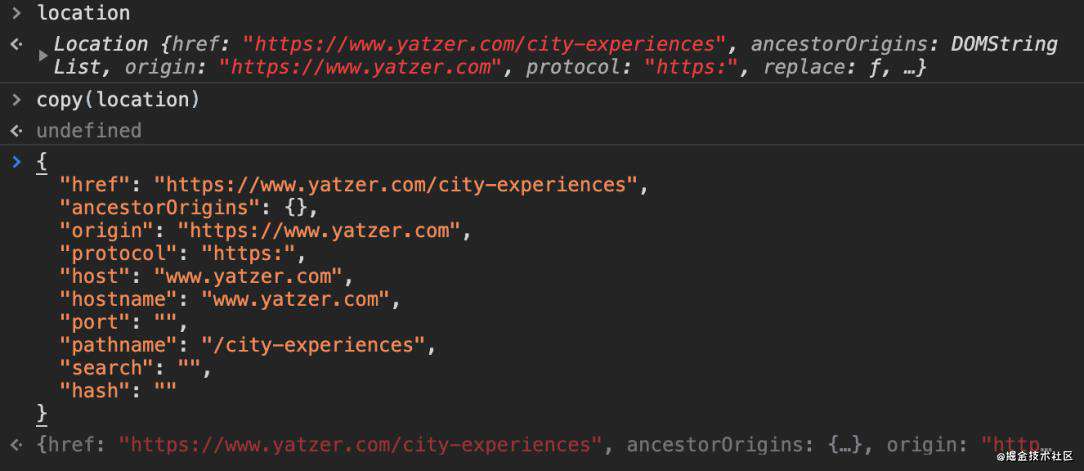
通过这个方法,可以复制指定的值到剪切板。引用类型的值被拷贝之后,可以得到格式化后的结果。例如:

store as global (存储为一个全局变量)
在值上右键,选择Store as global variable,可以把这个值变成全局变量,第一次操作,自动创建全局变量 temp1,第二次为temp2,以此类推。
保存堆栈信息 (stack trace)
团队协作时,可以把打印出来的报错信息右键另存为文件,然后将文件发送给其他同事。
一些快捷键
-
在PC与M站开发切换时, 遇到调试后台位置需要切换的情况时,我们通常会选择点击控制台的快捷按钮来调整控制台的显示位置,此时,我们也可以使用
command+shift+D快捷键进行切换; -
控制台有很多面板,诸如Console、Element、Network。。(BALABALA...),日常切换我们可能会通过鼠标或者触控板去点击切换,此时,我们也可以使用
command+[以及command+]进行左右切换; -
在调试样式的时候,需要修改数值,除了可以直接选择进行修改以外,我们也有快捷增减的方式,方式如下:
一些命令
- 在控制台中,通过快捷键command + shift + p,可以看到一些指令,主要分为以下几类:
一些好用的指令:
- 在source面板,通过command + P快捷键,调出面板,输入:
+ 数字,可以跳转到对应的行数
代码块的使用
我们可以把一些JS代码块放到DevTools中,然后可以复用这些代码块。在Sources面板中,选择左侧菜单中的Snippets 功能,然后输入你想要复用的代码,然后保存即可。通过快捷键 command + enter 可以运行代码。在其他面板中,通过 command + p 快捷键调出命令面板,键入 ! + 保存的代码块名称,也可以直接运行先前保存的代码。
console中的 ‘$’
$0指代的是当前我们选中的节点,$1指我们前一次选中的DOM节点,$2指上上次,以此类推,一直到$4;$和$$: 如果没有引入JQ或者重定义过,那么则是document.querySelector的别名,即:$('div') === document.querySelector('div');而$$则是document.querySelectorAll,返回的是符合条件的节点数组;- 如果你想查看上一次的执行结果,可以通过
$_查看; $i: 这个就厉害了,是在控制面板中使用npm包,需要配合一个chrome插件:Console Importer, 然后在console面板中使用$i命令。例如:$i('lodash'), 然后就可以在面板中使用lodash的功能。当然,这个也可以引入一些库。
镜像方法
monitor
这个方法可以追踪方法的调用,然后在调用这个方法时,控制台会打印出方法名以及传入的参数例如:先定义一个类:
class Person {
constructor(name, role) {
this.name = name;
this.role = role;
}
greet() {
return this.getMessage('greeting');
}
getMessage(type) {
if (type === 'greeting') {
return `Hello, I'm ${this.name}!`;
}
}
}
然后在控制台中输入:
let Json = new Person('Json')
monitor(Json.getMessage) // 追踪getMessage方法
Json.greet()
// 此时输出如下
// function getMessage called with arguments: greeting
// "Hello, I'm Json!"
// 可以看到输出了被调用方法的名称“getMessage”以及调用这个方法时传入的参数“greeting”
通过这种方式,可以减少我们使用console的次数,不用在getMessage中使用console去打印传入的参数。通 过 unmonitor 可以取消镜像。
monitorEvents 镜像事件方法
该方法可以镜像events的一些方法,例如:monitorEvents($0, 'click'),这个可以镜像click方法,然后点击每个元素的时候会返回click方法名以及参数。通过unmonitorEvents方法可以取消镜像。
console的一些操作
console.assert()
当该方法的第一个参数为false时,会打印出后面的信息,也可以看到堆栈信息。通过这种方式,我们可以减少if条件语句的使用:
let a = null
console.assert(a, 'error')
// 如果用if改写
if (!a) console.log('errror')
console.log({...})
当我们需要打印多个值的时候,直接使用console.log()打印出来的是值的列表,但是看起来不太方便,无法对应到具体的值:
const a = 1
const b = 'test'
const c = +new Date()
console.log(a, b, c) // 1 "test" 1570695681442
// 这时候,我们可以改写一下
console.log({a, b, c}) // {a: 1, b: "test", c: 1570695681442}
// 此时可以比较清楚的看到变量名与值之间的对应
console.table()
相较于 console.log, 这种方式可以把数组或者对象类型的值,打印成表格的形式,更加直观,配合上面的方式,也可以打印多个值:console.table({a, b, c});
console.dir()
输出某一节点的详细信息,包括节点上的属性等等;
%c
我们可以通过在console.log的内容前加上 '%c' 的方式来给打印的内容添加样式 (注意:'%c'与打印的内容之间需要用空格隔开),例如:
console.log('%c test', 'font-size:13px;color:red;')
实时表达式
在console面板下,有个长得像眼睛的玩意:
 通过这个按钮,我们可以创建一个实时表达式,表达式的值会不断更新。
通过这个按钮,我们可以创建一个实时表达式,表达式的值会不断更新。
重新发送接口请求
可以右键某一个请求,选择replay XHR,而不用通过刷新页面的方式;
元素面板的一些技巧
- 选中某个DOM元素,通过H键控制该DOM元素的显示跟隐藏;
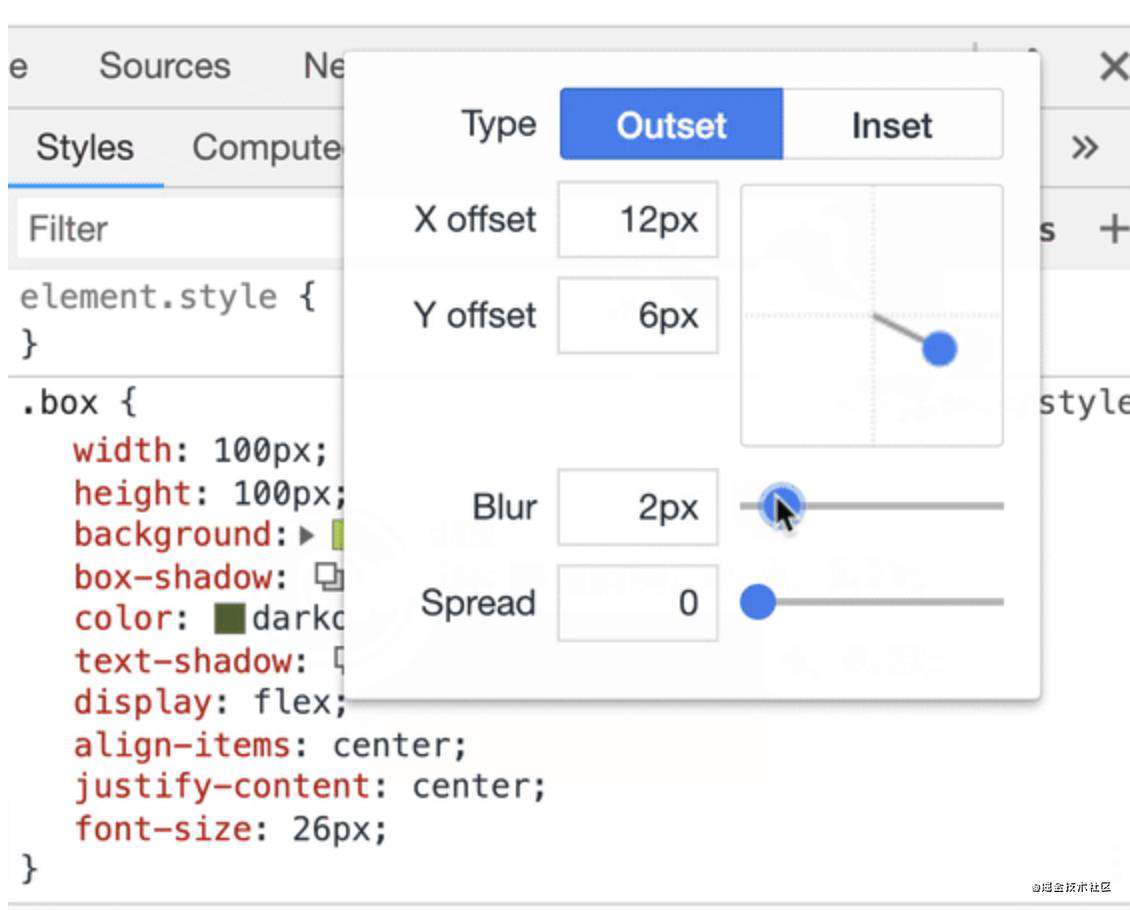
- 在样式面板中,可以点开box-shadow的编辑面板直接编辑,而非通过改值的方式:

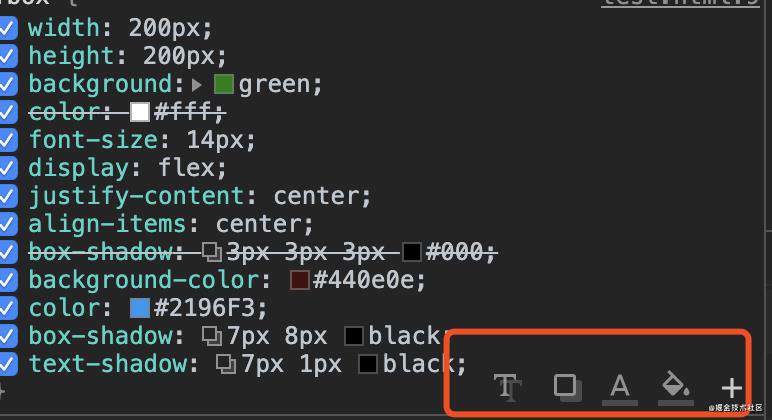
- 通过样式面板右下角的快捷按钮也可以快速调整样式:

- 一次性展开所有的DOM节点:如果想查看某个父节点下的子节点,如果子节点的层级较深,通过点箭头展开的方式太过麻烦,可以使用
expand recursively命令一次性展开该节点下的所有子节点; - DOM断点:通过选择对应节点Break on中的设置来监听DOM的操作,主要有如下三种设置:
Drawer面板
Drawer面板是与主面板平行的一组面板,隐藏在主面板之下,通过点击esc键可以控制显示或者隐藏。 Drawer中有几个有趣的属性:
- 控制传感器:当我们需要模拟测试陀旋仪或者测试一些获取地理位置的API时,可以使用Senors选项;
- 模拟网络状态:我们可以通过Network conditions属性控制网络的状态,甚至可以控制离线;
- 检查修改的内容:当我们在控制面板中对样式做出修改时,我们可以通过changes看到所有的变化,并可以看到修改前后的对比(请自行脑补GIT谢谢~)。然后可以撤销所有改动;
- 代码检查:coverage属性可以用来检查当前加载的JS与CSS文件的那些行正在被执行,并显示未使用字节的百分比。其中,运行的用绿线表示,未运行的用红线表示。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!