前言
回顾2020年真是发生了许多事情,借着这次牛气冲天新年征文的的机会,我也总结一下我们团队在2020年的心路历程。
众所周知前端是变化非常快的,每年团队都会面临非常多的挑战,团队需要制定目标,大步向前,才不会被前端这股洪流席卷而走。
在此呢也是跟大家分享一下我带领团队一些里程碑式的节点,大家一起探讨,一起交流。下面我将以时间线的形式来记录我们团队的故事。
团队的初始
我们前端团队在2019年低刚刚组建起来,我是最后一个入职的,那个时候大家简单的相互熟悉熟悉之后,紧接着就慢慢投入工作中去了,公司有很多业务需要迭代,产品线类型也很繁多,跨平台、跨技术。就这样慢慢过渡到了2020年初。
年初工作量渐渐多了起来,那个时候我才要接手管理。做管理的时候需要在整个团队角度来看事情,而不是只盯着手里的项目,我就很匆忙的去看了一些管理的书籍,现在回想起来很感谢那些书,管理是一门很深的学问,这些我们暂且不提,从技术的角度入手来继续看。
在找每个人约谈后,加上一段时间和他们的相处来看,应付项目需求是勉强没有问题的,我面临的最重要的一个问题,队员的技术水品参差不齐。这里说的技术水平我是指“主线”。我一直认为前端这个学科是有一条主线的,每个阶段,比如初、中、高级工程师都是有自己完善的知识体系的,然而由于种种原因,比如工作经历不同,组员的技术有些“偏科”,是的,可能有些人偏向前端图形学,有人偏向后端,有些人玩大数据很溜,但是css布局不太懂。更甚者vue会一些,react刚刚了解。
所以上面我说应付业务,就像照猫画虎,看着前人的代码,也就慢慢会写这次的需求代码了,但这样肯定能不是一个常态。这个时候我打算从搭建团队底蕴入手,解决这个问题。
团队底蕴(3-4月)
3 - 4月份的时候,我制定了一套团队目标,首先我整理了初级知识体系,并顺带每周搞起了技术分享,轮流由每个人进行分享,主题是分享自己不熟悉且与业务相关的技术知识,后来也拓宽了主题。
初级知识体系
这个东西网上也有很多,但是每个版本都不一样,每个人有每个人的理解,我整理的已经在掘金上发表过了,受到了很多人的肯定,并不是只有知识点,每个知识点后都附带了我曾经看过的、比较通俗易懂的教学文章。我前一阵还依然在维护。这个东西弥补了很多人底层知识体系的空缺,让大家地基变得更加牢固,地基打得好楼才能盖的更高。文章链接我放在了最下方。
技术分享
技术分享是促进团队学习气氛重要的一环,让每个人的“偏科”相互弥补,最终都变成团队的强项。然而不仅仅是队员之间的分享,身为leader更需要借着技术分享,带领大家开阔视野,提升技术高度,做到技术先驱的作用。更是由于这一点,对我的鞭策更多,让我的提升巨大,这都是后话了。
技术分享坚持到现在分享了几十篇了,每一篇都记录了下来成为了团队的沉淀、底蕴。分享的形式是在一起拉个会议室,面对面的进行。最为珍贵的是每个人对一个问题的不同的想法,在会议上碰撞。我认为每次有分歧的时候是最宝贵的时候,只有思想的碰撞,才会有创造力并感染其他人。
之后也是从React 、状态管理、webpack、…. 设计模式、函数式编程、函数的包装等等由浅入深的进行分享,效果非常的不错。
团队规范
团队起初是没有规范文档的,开发流程还是有的,在保证业务稳定迭代的基础上,进行了很多规范的整理。
- 前端常识文档
- 前端CodeReview规范
- 前端git开发工作流规范
- 前端h5开发规范
- 前端安全规范
- …等等
还有很多。这些规范定制了一些红线,它没有约束你说代码要写的有多好,但是规定了底线在哪里。在不触及底线的情况下可以自我发挥。做什么事都需要底线,就像法律,它也没有告诉你需要好到什么程度,但是你不能坏的没边儿。法律就是道德的底线,仅此而已。且不能没有。
CodeReview
CodeReview这一点,理论上是与技术分享相呼应的重要部分,技术分享是理论,CodeReview则是验证实践的最好办法。至少两个人以上进行,防止思维的偏向性。但这一点也是最难抓的,到现在还是得经常关注。因为时间紧,每个人的时间都很紧,你需要在完整且节奏快的开发流程中插入CodeReview环节,这样的话每个人的时间会变得更紧张,这个现象,到现在也没有什么好的解决办法。
团队不仅需要理论强,实践也需要强,写下的代码需要有个人的思考在里面,每次提交都是为了让仓库里的代码变得更好才有意义。我以后也会一直推动这个事情。
文档库
我搭了一个文档库,以搜索引擎的方式来做的,我们可以根据关键字进行查询,查询方式很方便,但他记录了什么呢,分为了以下两个大类目:
解决方案
这里是每个前端的知识沉淀,在你项目做多了之后,总会发现一些通用的痛点,比如安全问题,开发流程问题,或者管理后台项目独有的一些问题。这些通用的问题可以落地成解决方案,记录事情的起因、原因、什么场景使用、以及怎么解决。这样的解决方案会成为团队有价值的沉淀,它也会成为你个人的价值。
项目总结
在业务需求不同的时候,伴随着业务需求而来的就是技术难点。比如移动端兼容性问题,语法问题,机型问题,统跳,bridge,这些小小的问题往往不会上升到解决方案的层次。在以往的解决方式中,最常见的就是百度 + 问人。然而你工作经验越丰富并且记忆里超群才会知道的越多。当然,遗忘的更多。所以我定制了项目总结这一个环节,在每个项目迭代后,每个人抽出一点时间,把项目里遇到的小问题,小难点都记录在文档库中。把个人经验集成到团队经验中,那么我们的经验成长速度会成倍的增长。
到现在为止,老开发也发现了,能百度到的答案越来越少,广告越来越多,我们团队文档库中解决方案和项目总结也100多篇了。效果是相当的好。我相信随着时间的积累,文档库会产出更大的价值,其实在几个月之后它的却产生了很大的价值,后面会讲到。
前端生态(5-6月)
在三四月份的沉淀下,团队水平参差不齐的问题已经大大改善,下面就该做一些大步向前的准备了。前端生态搭建。
组件库
搭建了我们团队的组件库。在技术分享上进行组件化开发的分享,如何抽离通用组件、函数式组件、纯组件。将通用组件进行整理沉淀。为什么要抽离这件事情我想在2021年大家都知道了吧。复用性,不要去造重复的轮子。而且我们沉淀的组件更加贴合我们的业务,不仅仅通用组件,按照业务场景来分割的话,业务组件也是非常必须的。
团队每个成员都去维护组件库,顺带可以了解并学习一些武库的知识,npm发包流程,包管理工具,sh脚本等等。给一些想学习并体现价值的成员一些机会。成员需要你的引导,同样需要机会。
我曾经听过一个开发讲,他们公司有几个人组成架构团队,这些架构类的项目他想接触学习,但是根本接触不到,只能自学。
在我们团队这些东西每个人都可以去修改,如果有时间,如果你愿意。
方法库
方法库和组件库一样,但是切入点不一样,在技术分享函数式编程之后的一段时间里,不是每个人都愿意思考这一方面。这方面需要不断的去推进,在CodeReview中指导。慢慢来不是很着急。
项目中一些统一的通用方法都抽离到方法库中,提升个人的开发效率。比如获取url后的参数、拼接参数、弹性存储原子参数等等。这些方法不必每次都重新写,否则很浪费时间,统一维护成方法库,像lodash一样使用即可。
其次,方法库是使用Typescript与mocha搭建的,也可以让团队成员在维护的过程中进行技术提升。和组件库一样,给予机会出去。
框架
这里把框架统一在这里讲一讲,像团队中跨端的大框架维护的比较齐全了已经。
- 管理后台
- H5活动
- PC官网
- 小程序
- …等等
其实有非常多,在6月份也进行了一些大胆的尝试。我们尝试了两个方向,在H5活动需求越来越多的时候,首先我们决定搭建中台,活动中台。
活动中台
活动中台是一种低代码平台,通过拖动的形式进行H5活动的开发,我们从定制化开发转型为提供活动定制能力的中台。这个转型很关键,大大降低了人效。现在很多部门的h5活动可以自己由产品经理通过活动中台进行研发,且内部测试上线。
我们原来卖鱼,现在卖钓鱼竿了。这也让后来研发人员抽出了更多时间投入更重要的事情当中。
设计稿智能生成代码
另一个方向就是设计稿智能生成代码方向,官网、H5中并不是所有需求都可以用活动中台来开发,我们依然需要进行定制化开发。比如设计稿很复杂,活动场景不适合用低代码平台的情况下。就可以使用智能生成代码工具。我原来也写过我们是如何做的,效果也很理想,这里就不过多赘述。文章后面我给一个传送门,有兴趣的同学可以看一下。
这里有个小插曲,我朋友在别的公司当设计主管,他们的前端团队还原设计稿样式的时候总是差强人意,像我求救的时候我推荐给他搭一套这样的工具,可以根治样式还原问题。
通过上面两种方向的摸索,我们团队现在开发H5也好,官网也好 90%的页面是不用前端开发来手写的。他们可以更加专注于逻辑、用户体验、代码质量等等。
Layui框架
layui这个框架蛮有意思,这个框架是我们前端团队专门给后端使用的,他们也需要管理后台,比较简单的那种,方便他们管理一些数据,他们不需要定制样式,不需要极致的用户体验,他们只想快速的搭建。
他们想要多快呢:不想联调。
这些老后端都经历过前后端不分离的时代,他们的技术底蕴中包含了一些锋利的jquery及html,简单的页面他们可以做,前端逻辑也没什么问题。所以用layui搭建了一套框架。
他们自己就可以简单的开发页面、增删查改、表单等等业务逻辑。也非常满足他们的需要。很长时间没有来烦过前端团队了,自给自足挺好的。偶尔还是又一些兼容性问题咨询我们。每次靠着同事之间的友情都会热心解决。
物料体系
物料方面也是前端生态圈子里必不可少的要素,快速迭代业务需求的时候,需要多种多样的物料进行支撑。就好比如一套管理后台的表格增筛查改,基础的模板代码往往没有那么简单。如果你没有物料的话你就会有两个方面的问题。要么复制别人的代码,要么重新开发。这两种方式谈不上优雅,但也可以解决问题。
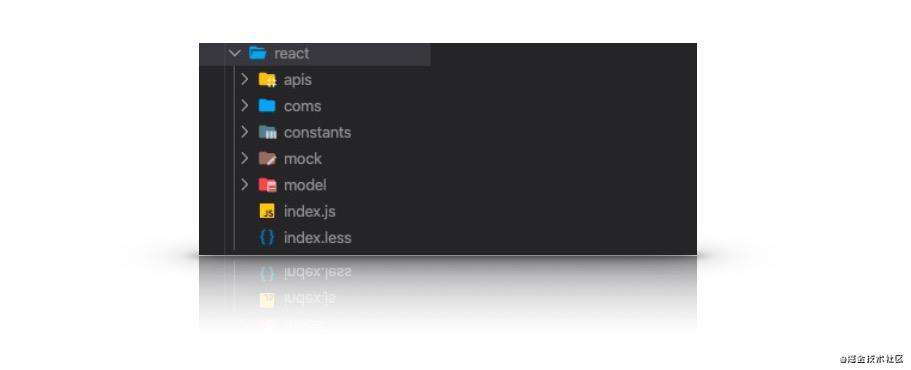
物料正是优雅解决这种问题的方案。物料模板可以生成一套含结构化目录的模板,如图展示的是我们团队React物料其中的一种

图上我们可以看出,里面包含了mock、api、redux等模块。方便快速生成一个模板组件,并且针对不一样的业务场景可以定制一些基础布局、表单、过渡效果。极大的节省开发时间。配合全局命令+node脚本可以达成一键生成物料。
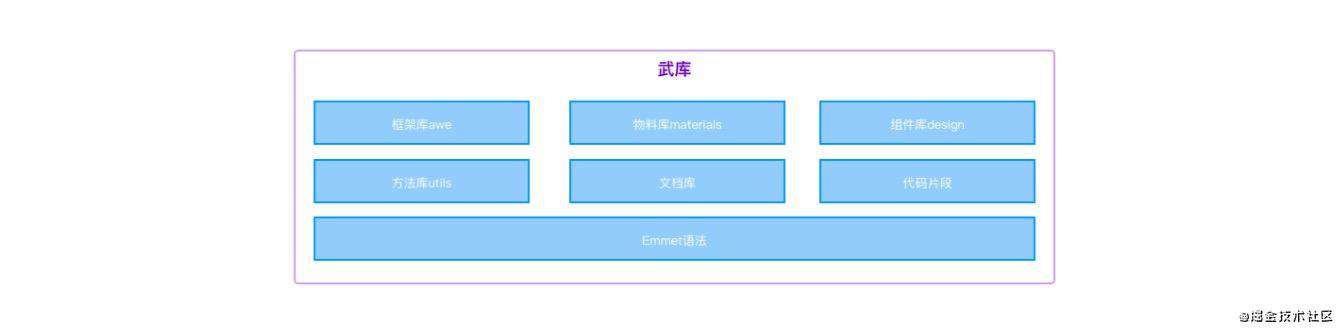
配合武库的不断维护,我们终究稳定了一套技术生态。

这样的一套武库可以保证业务迭代的高效,代码的健壮性也可以得到保证、可控。
茁壮成长(7-8月)
在团队生态不断的搭建中,团队开始迈出了一些前进的步伐,接触并且接入了一些新的技术。比如single-spa、amis、ci/cd、产出一些技术文章,终于开始迈入了正轨。
微前端
微前端这方面现在来说已经有些成熟了,并且浪潮没那么热烈了。在我学习微前端的时候,觉得这个想法很新颖且大胆,恰巧那个时候有一个需求,两个老项目要合并,一个vue框架的,一个react框架的。也是借着这个需求的机会,我们也是研究了好几天,最终搭建了一套比较完善的微前端框架。一直想写一篇文章来讲解一下,一直没抽出什么时间。
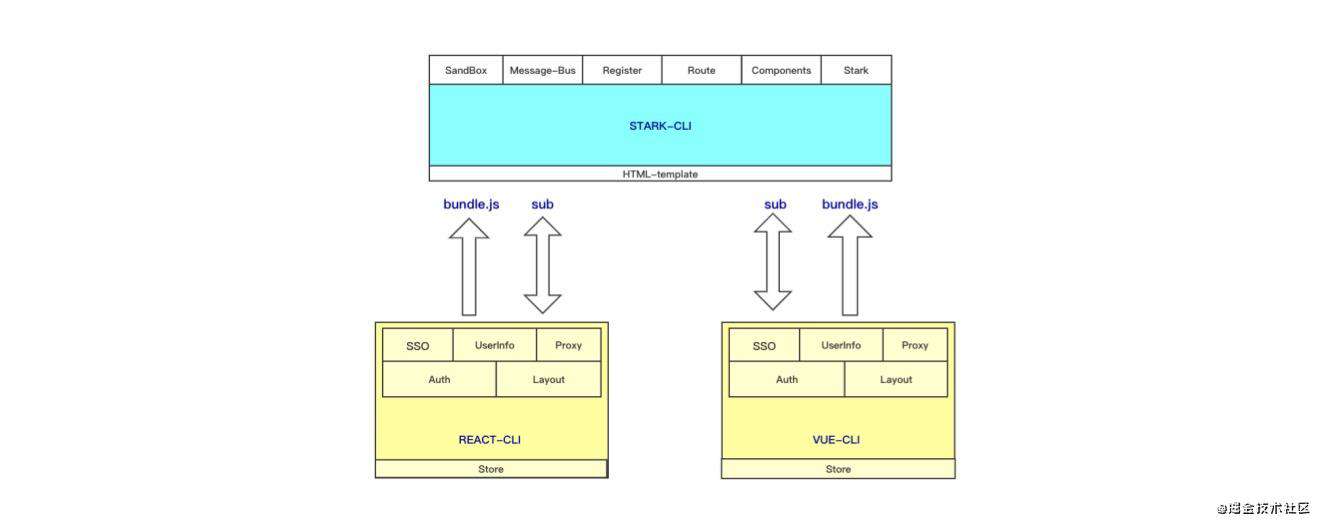
一直到现在除了那个“特定”的需求之外,没有遇到过再需要微前端的业务需求了。但是微前端的思想是非常值得借鉴的。这里放上我们的架构图:

AMIS
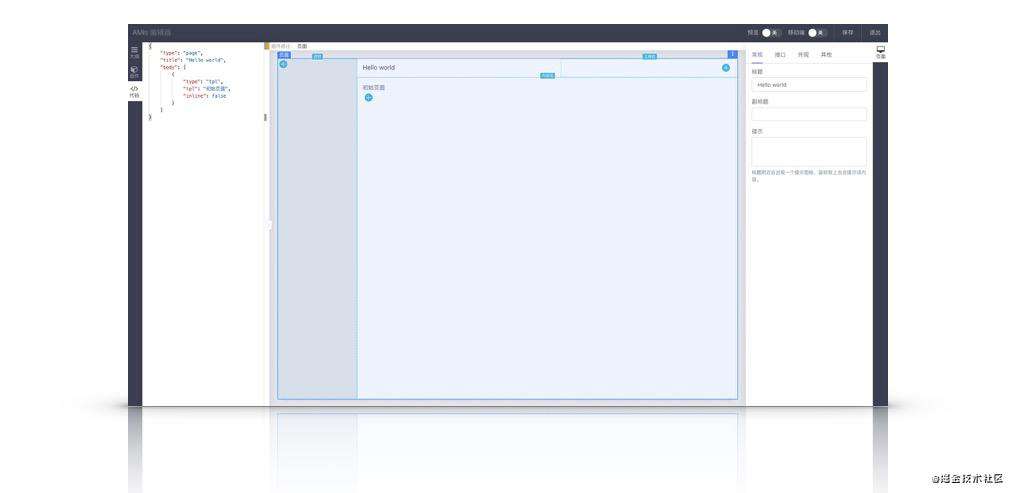
AMIS这个东西我简单两句就可以说明白,可配置的json结构,给服务端搭建管理后台用的。
这个的业务场景跟layui相比,他更适合B端,而不像上面我提到的layui,layui只适合团队内部使用的管理后台。amis是可以toB的,可以把前端的一些管理后台的工作量“挪”到服务端,节省联调时间,我们公司的所有前端一直致力于跳出写定制代码的圈子,哈哈哈。我认为这是个好事儿。
现在很多部门的管理后台可以直接接入AMIS,简单的增删查改页面服务端直接可以定制。当然前端也提供了很多模板,方便他人的快速开发。
本质上依然是提升前端团队对外的服务能力。卖钓鱼竿。

监控平台
监控平台在公司一直是有的,使用的是阿里云ARMS。使用场景也是针对线上问题排查、加强及时响应。
前端团队如果没有监控平台的话就会陷入较为被动的状态,线上项目的问题大多会以用户层面反馈上来,这个反馈流程是漫长的。显然并不是任何开发者可以接受的状况。有监控平台的话就可以自我发现问题、定位问题,并且解决问题。
监控平台的文章也在我的文章列表中,在这篇文章结尾会给出链接。具体的搭建步骤及搭建思路都在其中,这里便不过多赘述。
自我研发的好处,业务定制化、节省团队开支。
新人培养方案
这里还是说一下,在这个阶段中我们反思了一下文档沉淀这个东西,当团队的积累越来越多之后,第一批跟着一起成长起来的开发者不用多说,但是以后入职的新人,当他面临这些沉淀积累和规范的时候,如何快速融入团队?或者说没有一个说明书告诉他如何一步一步跟上团队。所以新人培养方案应运而生。里面包含如何构建基础知识体系、进阶体系、业务模式、完整开发流程体系等等,甚至包含了建议看哪些书,并且这些书公司都有,可以借阅。
培养方案在后续团队发展中也需要不断进行维护。
技术文章
这一步是公司上层的技术部门组织的,我们前端团队进行了参加。规则是每个月输出一篇高质量的原创文章。
在这个阶段进行技术文章输出的锻炼非常合适,团队的文档库沉淀在这个阶段接近100篇。我认为解决方案的升华就是技术文章,提前锻炼对成员个人发展也是有好处的。因为我本人就写文章。
我们团队得到过三次最佳文章奖项后,我放弃了。后来我发现,只是我喜欢写文章。在不强加于人的情况下,他们不喜欢写文章,只喜欢看(有的也不看)。
扩张团队影响力也是今年打算摸索的目标之一,技术文章方面值得复盘一下。
技术储备(9-12)
在这四个月中,其实就是不断打磨的过程,巩固并消化之前搭建的所有东西。团队也需要一个适应过程,从我整理的上面的那些可以看出已经是非常多了,还有很多没有整理出来的细节等等。
这个阶段主攻技术储备,提升团队跨平台输出能力,为了更好的去开展创新业务。
审视当前的团队平台输出能力大体为H5、PC。这时候还是有个问题,小程序并不是所有人都会。APP端的基本都不会。这两方面成为了接入创新项目的一个短板,如果老板突然要做个高性能直播小程序,或者APP,团队就会垮掉,要么从新招个人进来。团队的危机意识还是需要的。经历一段时间的技术储备之后。团队全员小程序开发没问题,落地小程序业务框架、直播框架、底层架构体系。APP方面Flutter小组成立,落地完整的开发流程文档,封装业务逻辑、组件、框架等等。 打有准备的仗,2021年摩拳擦掌。
END
其实从头这么看下来,是个happy ending,最终团队欣欣向荣,走上正轨。但是中途的艰辛是写不太出来的。每个人都想呆在一个好的团队中,但是想改变现有团队的却是少之又少,发现问题,解决问题,推动方案落地,约谈反馈,回顾复盘。步履艰辛,其实低头写代码最爽了。以前我还看过一个开发者的采访,他说他一天忙这忙那的,忙累了就写代码歇一会儿…
上面就是我这个团队的一部分故事,团队里的成员都很优秀。希望团队在2021年再创新高。
最近文章更新较慢,因为打算写一本小册,正在撰写中,敬请期待。
- 《前端-基础知识体系(初级-上)》
- 《前端-基础知识体系(初级-下)》
- 《聊一聊如何通过UI智能生成代码提高团队成产力》
- 《如何搭建异常捕获平台|场景重现》
- 《如何搭建异常捕获平台|数据统计》
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!