文章来源,最近在公司内部做一年的工作汇报。本应该在三月份做的这个事情,后来因为事情耽误,推到了最近再做了工作的汇报。
每一次汇报挺好的,都会有有一些时间去梳理和整理一下去年做的事情。这里主要把这一年的管理上的心得体会说一下。
开始之前
19.3月来到公司,从最初的2个前端,到20.3月的5个前端,再到现在的16个人。一路走来,有很多不容易。创业公司,项目多,周期短,每个人都很辛苦。
前端还是虚线管理,成员还是在各个项目上。
正文

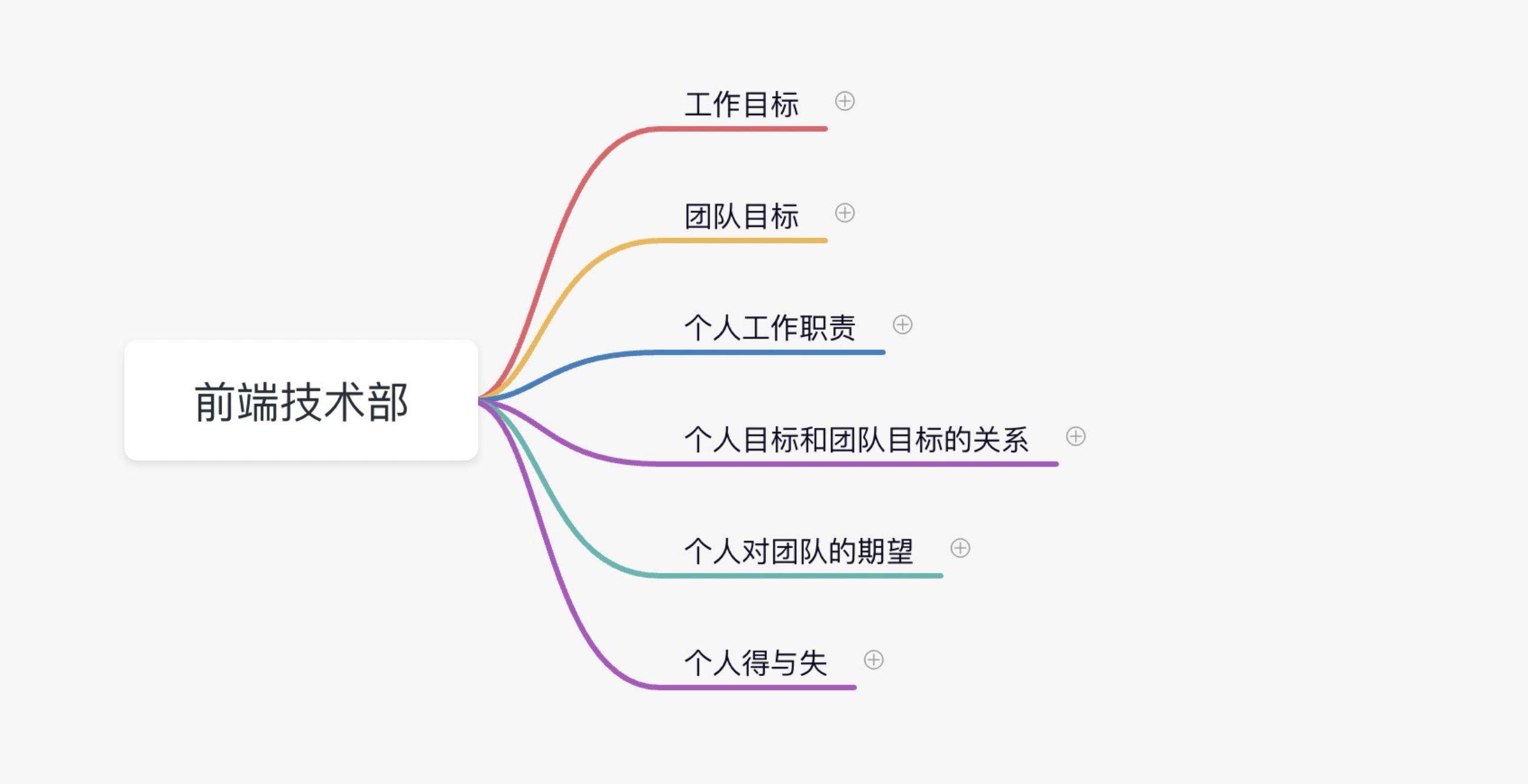
工作目标就不说了,涉及到公司项目信息。主要从其他的几个方面总结了一下。
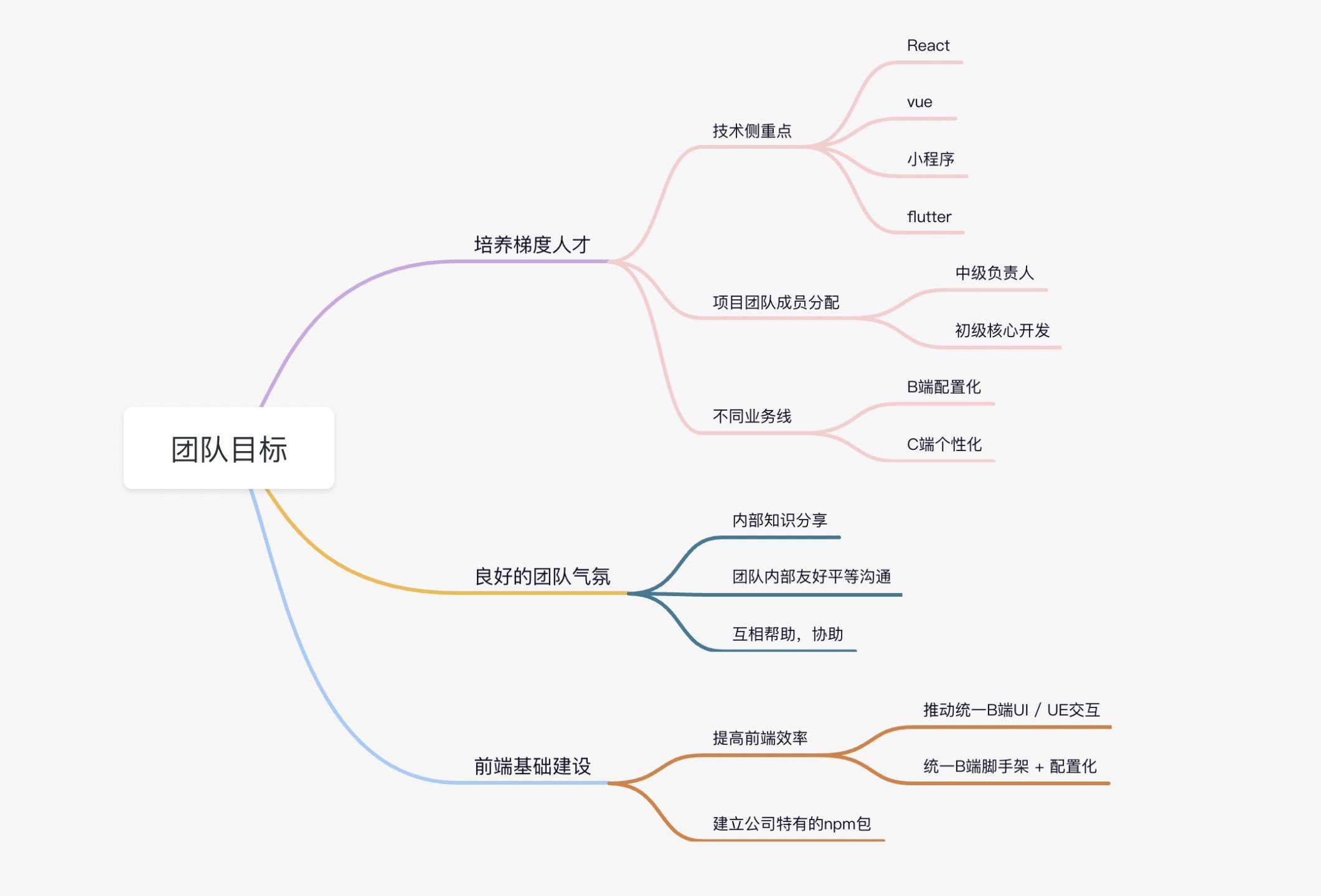
团队目标

培养梯度人才
技术侧重点
这里依据公司业务方向的开拓,涉及到react,vue,小程序,flutter等等技术体系。这里通过招聘以及内部培养维持端的开发人员。
项目团队成员分配
不同的业务线,都需要相应的人力资源投入进去。这里需要考虑具体人员配置。对于团队当中的中级开发成员,也是给与机会和相应指导去承担起负责人的角色。之前写过文章前端项目负责人需要具有的能力。进行内部宣导和培训。
不同业务线
公司主要分B端和C端交互。对于B端业务目前以JSON配置化为主的开发方式,C端则是需要书写对应代码实现功能。所以在内部,如果是在B端这条线上的同学,后续进行资源协调的时候,还是会B端的为主。这里说一下,B端不是很简单的JSON配置,也是需要书写功能插件的啊。
良好的团队气氛
内部知识分享
会进行一些培训,技术上,管理上。目前主要的讲解人还是我,后面会加强团队成员的参与。这一块还是在尝试上面,没有形成习惯,让大家勇于参与进来。
团队内部友好平等沟通
内部没有严格的上下级关系,因为个人是比较喜欢开玩笑,逗大家的人。基本上很多事情平等沟通。大家才可以在繁忙的工作环境下能够有一些释放,和有一些开心。
互相帮助,协助
因为各个项目当中肯定存在都会遇到的问题,当出现这些问题,我会让对应的负责人他们自己对接,彼此联系加深,可以私下里多些交流。当然这也是一个偷懒的好方法。
前端基础建设
提高前端效率
- 推动统一B端UI / UE交互
- 统一B端脚手架,配置化
建立公司的npm包
公共模块的建立,B端公有代码使用。
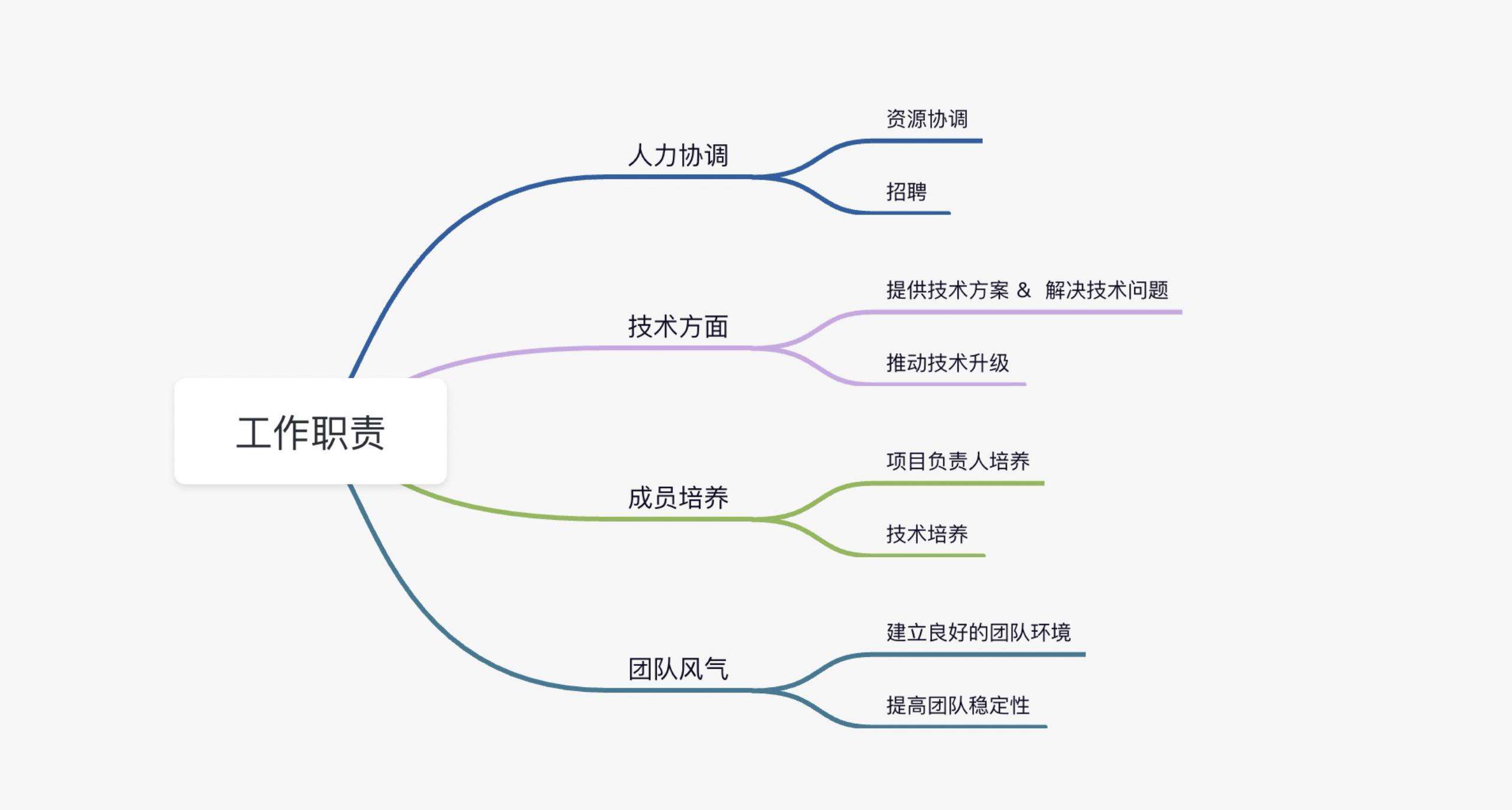
个人工作职责
个人工作职责主要是以下面这四方面列举。

人力协调
资源协调
互联网公司,前端资源永远都是缺的。
- 项目开发中的人员安排
- 项目冲突情况下的人员协调
- 项目紧急情况下的人员补位
招聘
人力的正常招聘
- 面试
- 沟通
- 人员安排
技术方面
提供技术方案 & 解决技术问题
解决项目当中遇到的问题,提供技术方案,解决技术问题。
推动技术升级
- B端统一
- json配置化开发
- 脚手架升级
成员培养
项目负责人培养
- 明确小组长项目负责人的位置
- 培训相关能力
- 周会沟通项目风险,待解决问题
技术培养
- 项目遇到的模块讲解,多页签,权限等
- sula配置化维护,更新
团队风气
建立良好的团队环境
个人处理和成员的关系方式有关。
- 护犊子,因为我们是虚线管理,公司大环境是后端成员多。所以我很早就说的一句话是:你们做好工作,其他的事情我来处理。大环境之下,要让成员感觉到他们是有组织的,出了问题有个地方可以沟通,有矛盾了可以有人去处理。
- 平等沟通,幽默一些。我和成员都是平等沟通,他们有的也会开我玩笑,我也会开他们玩笑。就是大家沟通起来没那么多顾虑这样。
- 周会沟通风险项,尽能力解决成员遇到的问题。
提高团队稳定性
这个其实是目标,因为到了三四月份是一个离职潮,每个人都有自己选择的权利。二月份出去轰趴了一次。 四月份大家一起烧烤。
我对于成员的标准从来都是有两个。
- 工作的时候就好好工作,好好锻炼能力,能力到了,对应的报酬会有的。
- 假如公司没有给与想要的报酬,我从来不会拦着,这是我给予的承诺。想法设法解决补位的问题。
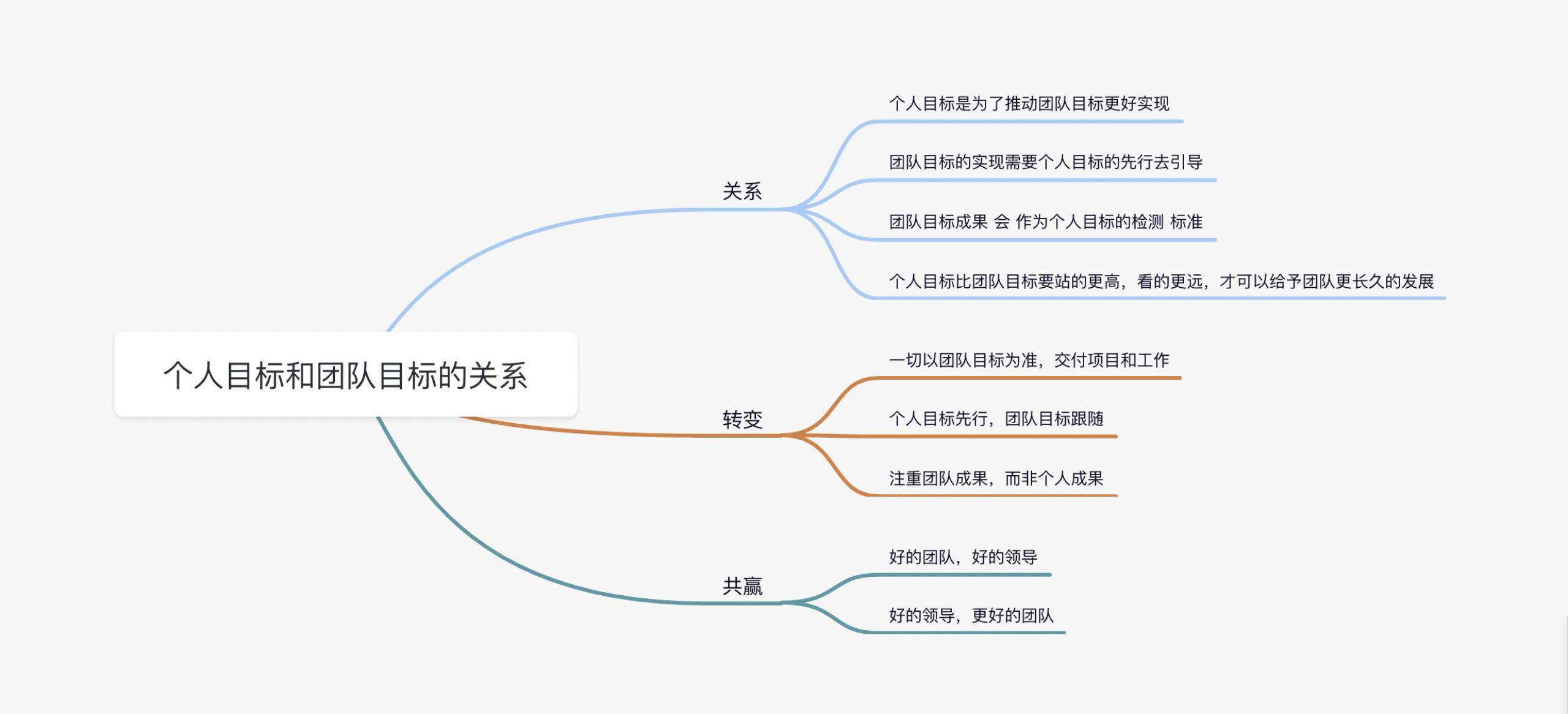
个人目标和团队目标的关系

关系
- 个人目标是为了推动团队目标更好实现
- 团队目标的实现需要个人目标的先行去引导
- 团队目标成果会作为个人目标的检测 标准
- 个人目标比团队目标要站的更高,看的更远,才可以给予团队更长久的发展
这里的理解就好像,因果关系,个人目标是因,团队目标是果。 有因才有果,核心价值是果
转变
- 一切以团队目标为准,交付项目和工作
- 个人目标先行,团队目标跟随
- 注重团队成果,而非个人成果
这里其实想说的还是那句话,管理要靠团队拿结果。团队才是说明我们负责人价值的最重要的检测标准。
共赢
- 好的团队,好的领导
- 好的领导,更好的团队
这里的两句话是我个人在写这个模块的时候,脑袋里蹦出来的两句话。
只有建立了好的团队,才能说明是好的领导。好的领导会更加好的带领团队成为更好的团队。良性循环。
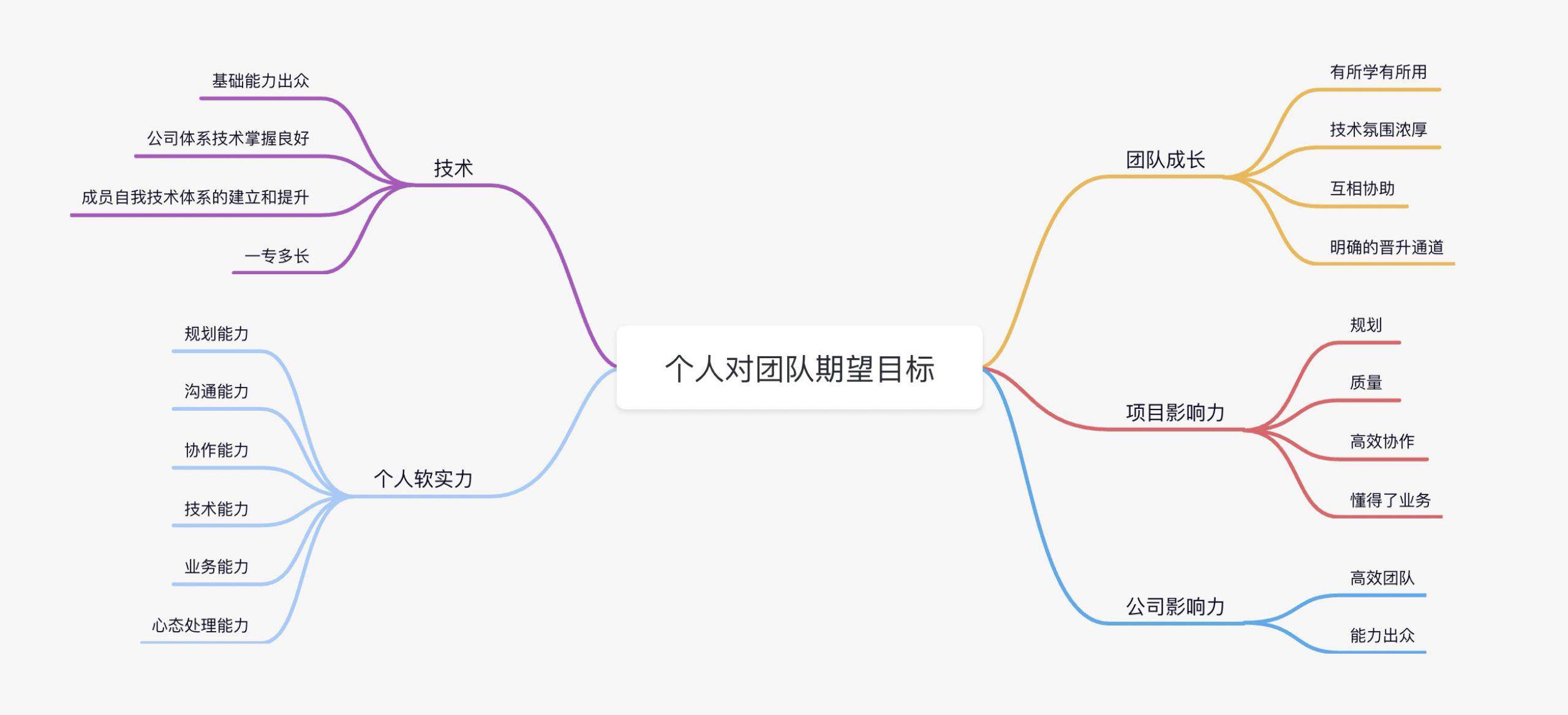
个人对团队的期望

技术
基础能力出众
- js
- css
- 网络
- 打包
- git
公司体系技术掌握良好
- react
- ant design pro
- ant design
- 配置化
- 小程序
成员自我技术体系的建立和提升
- 技术体系认知
- 可行的自我提升方案
- 前进的方向
一专多长
- react主要
- 其他:vue,小程序,flutter,node
个人软实力
这部分就不介绍了,以前的文章里面介绍过前端项目负责人需要具有的能力
- 规划能力
- 沟通能力
- 协作能力
- 技术能力
- 业务能力
- 心态处理能力
团队成长
有所学有所用
团队里的培训更多是在实际项目当中能够用到的,可以让成员有所学,有所用
技术氛围浓厚
轮播形式的分享。让团队成员更多的参与进来,先推进小组长然后在增加其他成员的加入。技术分享,问题讨论都是主题。
互相协助
成员遇到的问题,遇到的问题可以让成员之间先互相帮助,他们通过彼此之间的讨论去解决问题。
明确的晋升通道
明确前端成员在公司的晋升通道,设定明确的目标,成员前进的路上只要能力到了,报酬自然要跟上。
项目影响力
这里想要表现的是:前端成员在项目当中体现出来的能力标签。让项目其他团队的成员对我们前端团队直接感受。
- 规划
- 质量
- 高效协作
- 懂得了业务
公司影响力
这里就是将前端团队在公司整体打造出来的标签
- 高效团队
- 能力出众
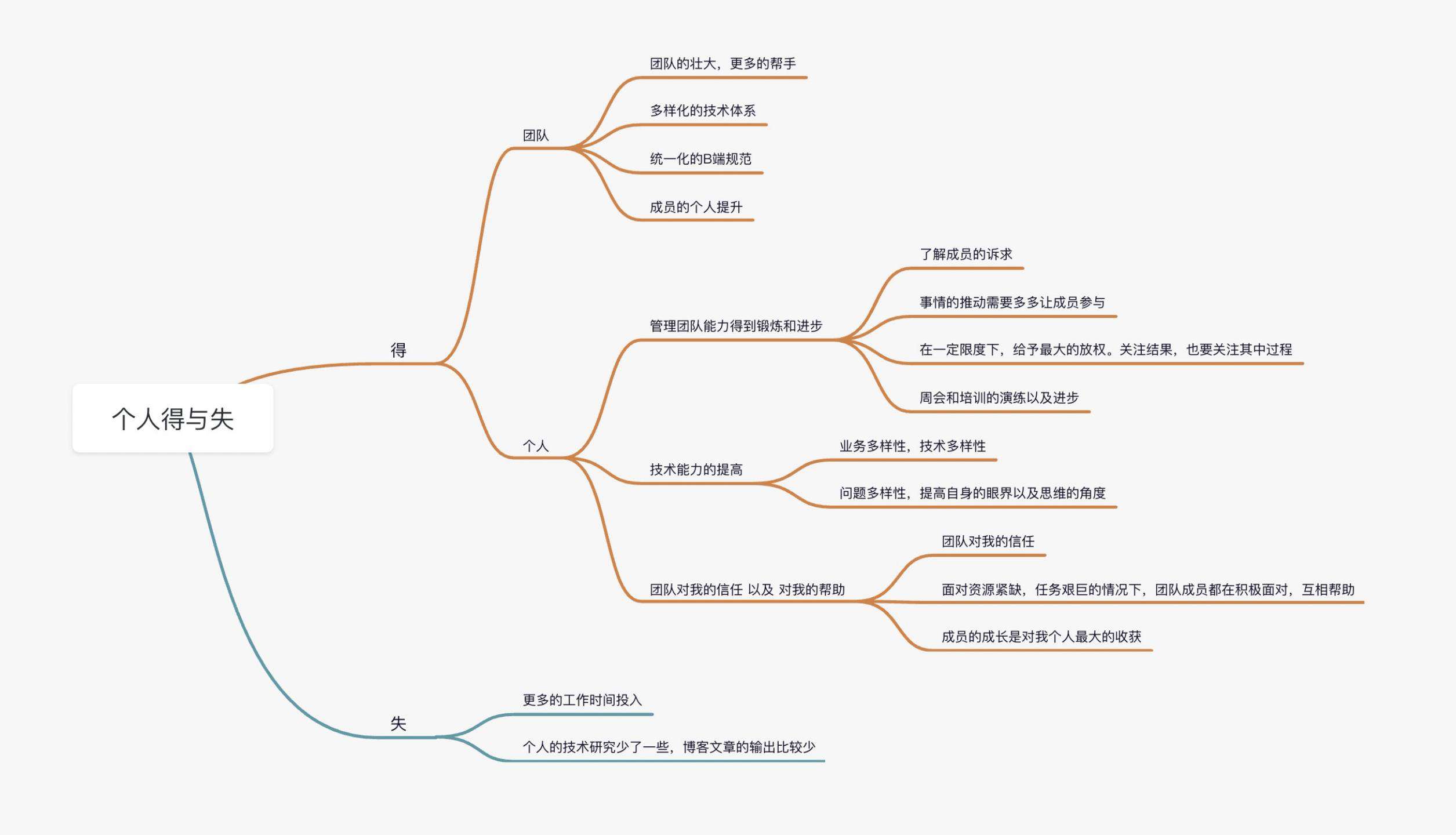
个人的得与失

得 - 团队
- 团队的壮大,更多的帮手
- 多样化的技术体系
- 统一化的B端规范
- 成员的个人提升
得 - 个人
管理团队能力得到锻炼和进步
- 了解成员的诉求
- 事情的推动需要多多让成员参与
- 在一定限度下,给予最大的放权。关注结果,也要关注其中过程
- 周会和培训的演练以及进步
技术能力的提高
- 业务多样性,技术多样性
- 问题多样性,提高自身的眼界以及思维的角度
团队对我的信任以及对我的帮助
- 团队对我的信任
- 面对资源紧缺,任务艰巨的情况下,团队成员都在积极面对,互相帮助
- 成员的成长是对我个人最大的收获
失
- 更多的工作时间投入
- 个人的技术研究少了一些,博客文章的输出比较少
管理感受
- 团队大于个人,靠团队谈结果,谈价值。
- 梯度建设 & 成员培养
- 成员问题追踪,指导和解决
- 宣导,影响成员多参与团队的建设当中来
- 不管是对内【团队内部】,还是对外【项目组,研发中心,公司】。做了什么,结果如何,都是以团队为衡量标准
- 对待团队就好像是对待自己,期望自己越来越好,期望团队越来越好。把团队的成长,看成和自己的成长一样重要
- 过程当中,会有很多困难,多尝试,多改进
- 团队当中每个人的不足都是接下来要前进的方向
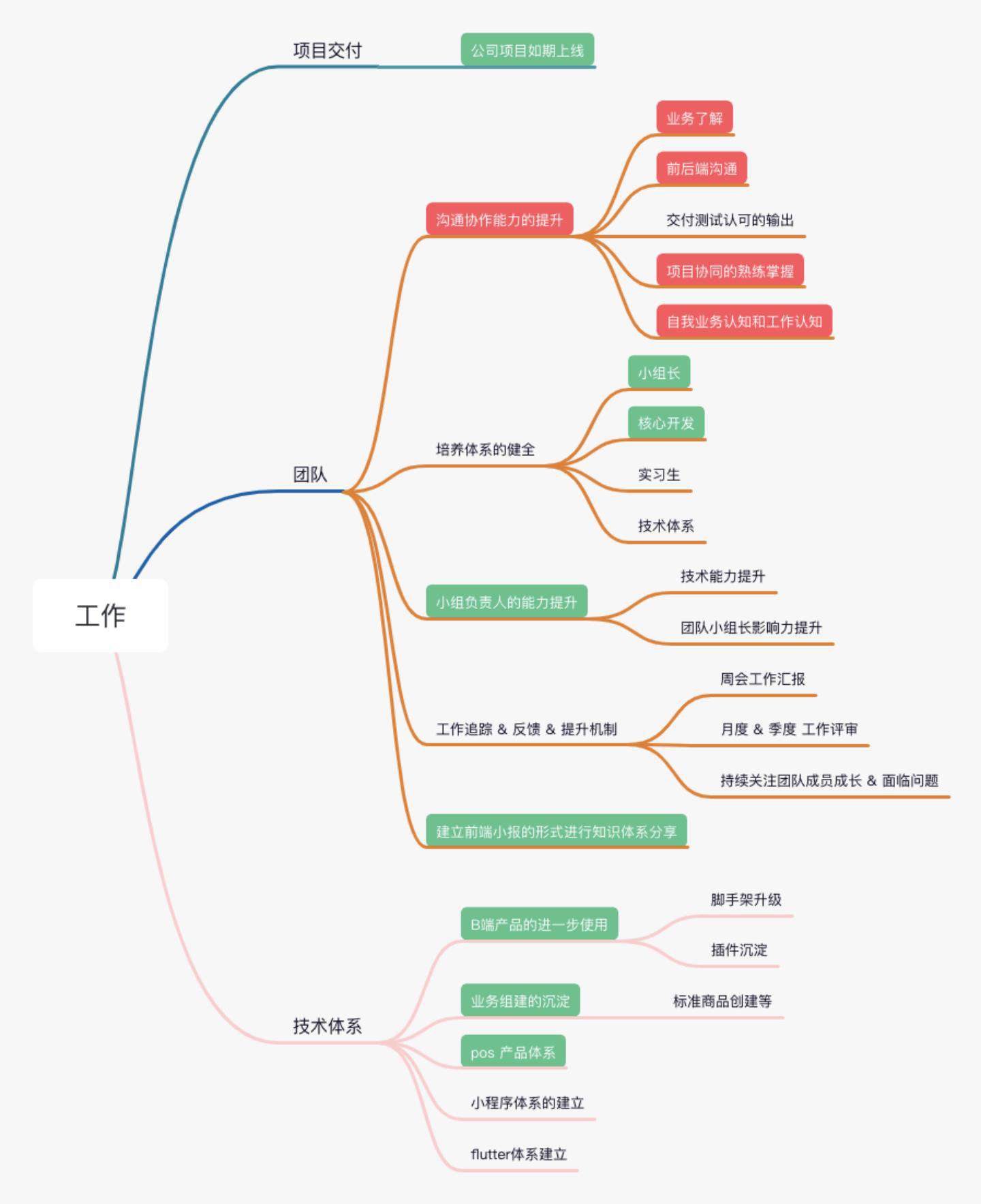
团队建设的新规划
- 红色为季度目标
- 蓝色为半年目标
- 所有的内容为一年目标

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!