
element ui里面的table组件非常强大,但是在实际开发中,会遇到自定义表头样式,这个时候就需要用到renderHeader函数了
<el-table-column
label="Data"
>
</el-table-column>
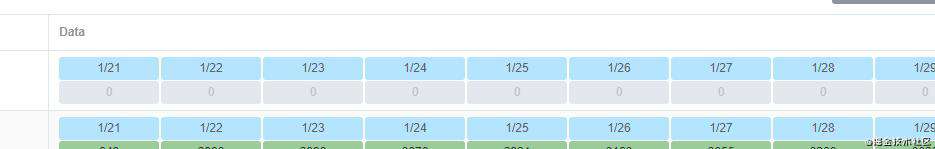
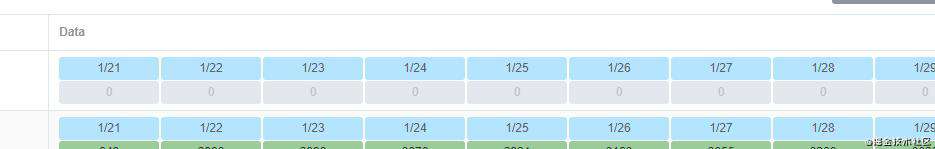
原有样式只能满足为自定义label,展示如下,表头只有Data

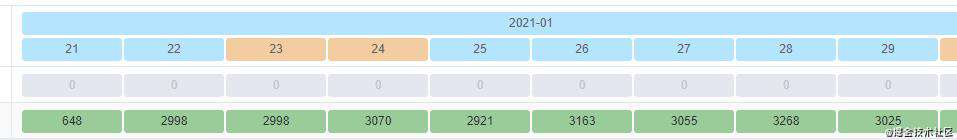
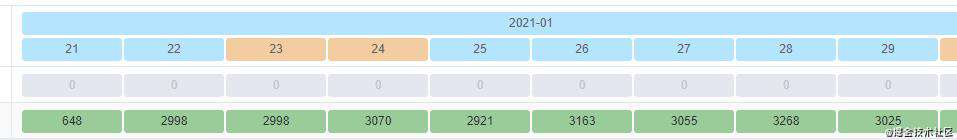
需求是日期挪移到表头,第一行显示年月,第二行显示日,周末高亮

首先想到的只能是renderHeader函数,具体使用方法如下,注意return嵌套以及标签的block属性,class可以自定义,数据最好是单独处理一下,一般返回的是时间戳,本次例子处理格式为:[{year:'2021-01',days:['10','11']}],时间戳处理不做累述
<el-table-column
label="Data"
:render-header="renderHeader"
>
</el-table-column>
renderHeader(h, { column }) {
return h('div', { id: 'h-id' }, [
this.endDate.map((val, key) => {
return h('span',
{},
[h('span', val.year)])
}),
h('div', { id: 'h-id' }, [
this.endDate.map((val, key) => {
return val.days.map((item, index) => {
return h('span',
{ class: 'rendercolor'},
[h('span', item)])
})
})
])
])
}
Render(函数渲染)
Vue 推荐在绝大多数情况下使用模板来创建你的 HTML。然而在一些场景中,你真的需要 JavaScript 的完全编程的能力。这时你可以用渲染函数,它比模板更接近编译器。
简单的说,在 Vue 中我们使用模板 HTML 语法组建页面的,使用 Render 函数我们可以用 Js 语言来构建 DOM。
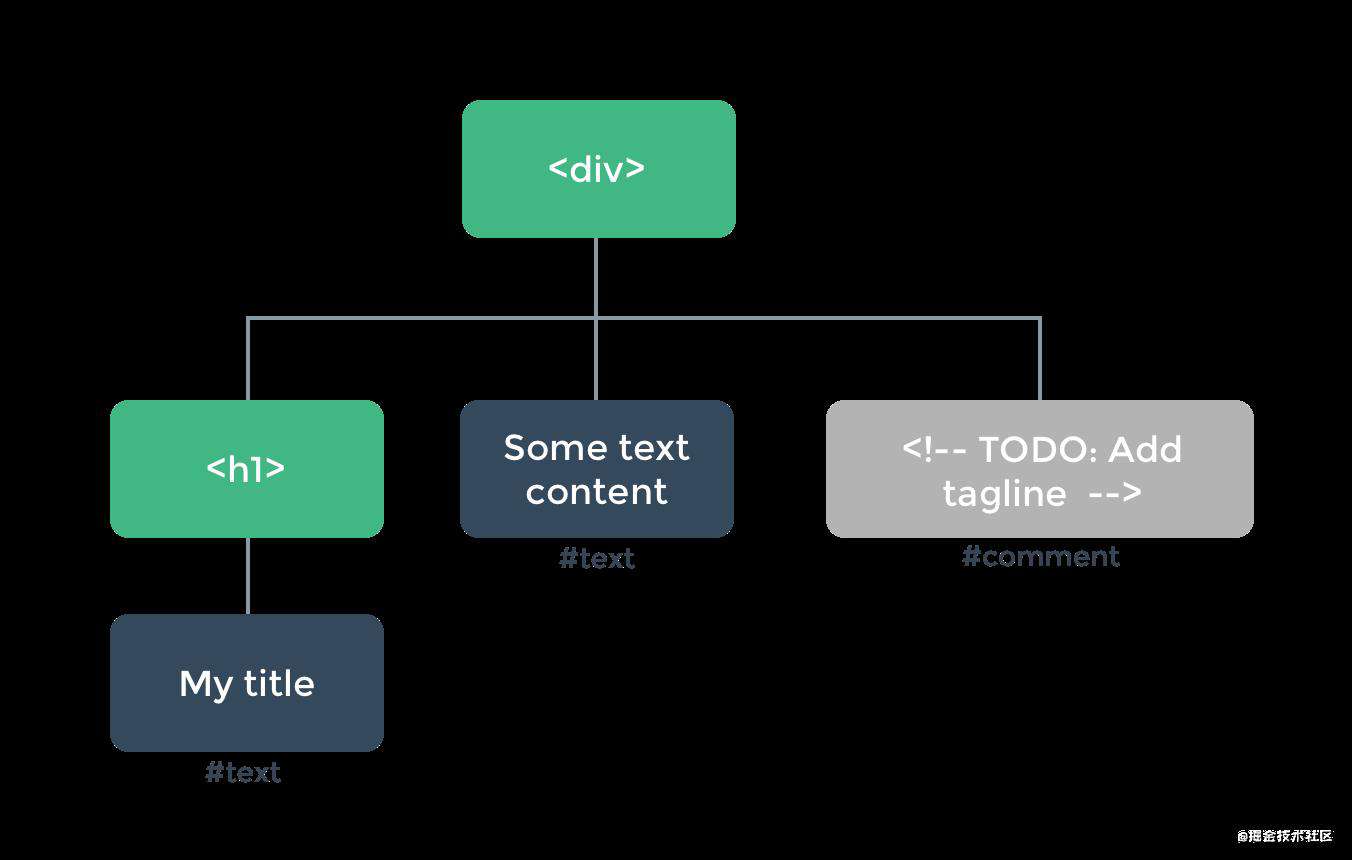
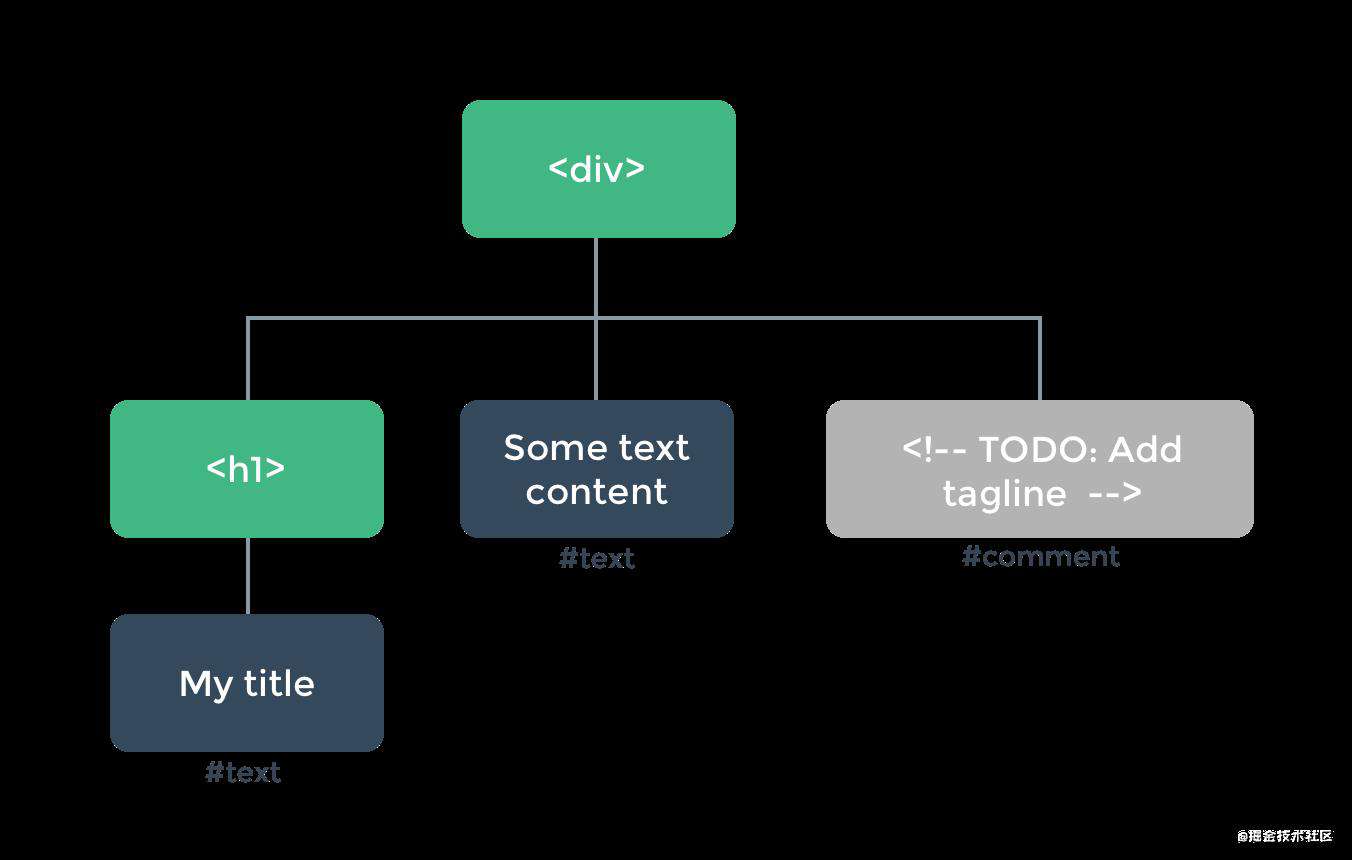
在深入渲染函数之前,了解一些浏览器的工作原理是很重要的。以下面这段 HTML 为例:
<div>
<h1>My title</h1>
Some text content
<!-- TODO: Add tagline -->
</div>
当浏览器读到这些代码时,它会建立一个“DOM 节点”树来保持追踪所有内容,如同你会画一张家谱树来追踪家庭成员的发展一样。
上述 HTML 对应的 DOM 节点树如下图所示:

生成一个标签,我们可以
<h1>{{ blogTitle }}</h1>
还可以
render: function (createElement) {
return createElement('h1', this.blogTitle)
}
createElement与render的碰撞
// @returns {VNode}
createElement(
// {String | Object | Function}
// 一个 HTML 标签名、组件选项对象,或者
// resolve 了上述任何一种的一个 async 函数。必填项。
'div',
// {Object}
// 一个与模板中 attribute 对应的数据对象。可选。
{
// (详情见下一节)
},
// {String | Array}
// 子级虚拟节点 (VNodes),由 `createElement()` 构建而成,
// 也可以使用字符串来生成“文本虚拟节点”。可选。
[
'先写一些文字',
createElement('h1', '一则头条'),
createElement(MyComponent, {
props: {
someProp: 'foobar'
}
})
]
)
基本上所有的代码习惯都和直接模板书写是一样的,包括点击事件,不过,v-if不能直接写在标签里面
<el-table-column
label="Data"
:render-header="renderHeader"
v-if="kaqi==996"
>
</el-table-column>
上述例子,一旦renderHeader渲染完成,将无法隐藏,如果需要进行判断,只能在render函数里面进行操作,如下
<el-table-column
label="Data"
:render-header="renderHeader"
>
</el-table-column>
renderHeader(h, { column }) {
if(this.kaqi === 996){
return h('div', { id: 'h-id' }, [
this.endDate.map((val, key) => {
return h('span',
{},
[h('span', val.year)])
}),
h('div', { id: 'h-id' }, [
this.endDate.map((val, key) => {
return val.days.map((item, index) => {
return h('span',
{ class: 'rendercolor'},
[h('span', item)])
})
})
])
])
}else {
console.log('请给我点赞,谢谢大家')
}
},










发表评论
还没有评论,快来抢沙发吧!