今天遇到一个问题给一个按钮添加width怎么都不生效,看来对flex中使用width还是一窍不通啊..
flex-basis
The flex-basis CSS property sets the initial main size of a flex item. It sets the size of the
content box unless otherwise set with box-sizing.
对一个flex item(弹性元素)设置初始的尺寸(此处既没说宽度也没说高度,只是说初始尺寸哦),
如果没有设置box-sizing的话,它将定义content-box的大小
(言外之意就是如果box-sizing设置了border-box那么,flex-basis设置的是border-box的大小)
width
设置元素的宽度
flex-basis和width基本的区别
- width设置的一定是宽度,flex-basis不一定, 它的尺寸根据
flex-direction的值改变,不变的是它的尺寸永远定义在主轴上。 - width作用在
block元素上,对于inline元素则不适用(如果span是flex item此条无效), flex-basis只能作用在flex item上 - width设置宽度生效之后,元素的宽度不会随内容的变化而变化(如果是
flex item此条无效),flex-basis设置之后不见得尺寸就是设置的尺寸
好吧...我写不下去了,width在flex-container中简直就是捡来的, 而且 flex-basis 设置了好像也没啥用,都是不确定的...
这才是flex的魔力,弹性嘛,那里面如何布局就得根据内容动态改变,互相挤一挤就过去了...
所以flex的属性,都是为了约束弹性的规则,而不是约束固定的空间和排版
如何正确认识flex-basis和width
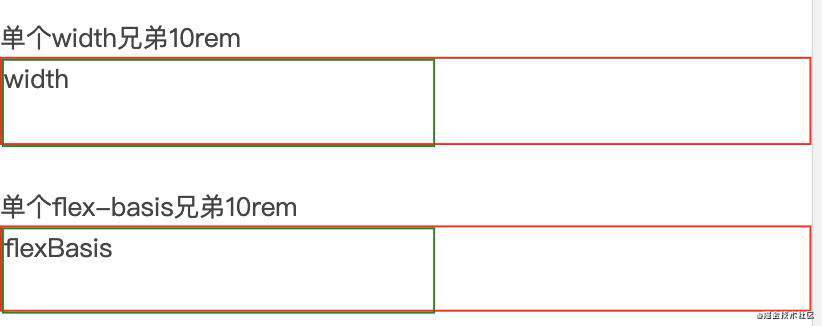
下面所有图中: 带绿框的兄弟是flex-item, 带红框的兄弟是flex-container
场景1 flex容器宽度足够的情况下
 可见
可见flex-basis和width都还是很有作用的,都起到了约束flex-item宽度的作用
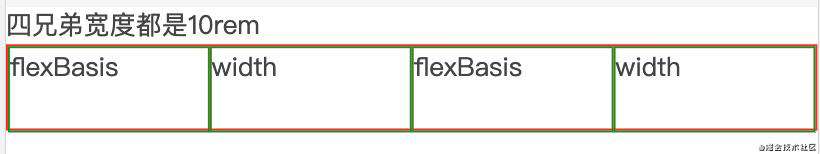
场景2 又挤进来几个兄弟,但是空间还够
 发现挤进来之后,每个元素的宽度是相等的,但是已经没那么身宽体胖了, 各自所占的区域进行了平均的挤压,导致被四等分了。
发现挤进来之后,每个元素的宽度是相等的,但是已经没那么身宽体胖了, 各自所占的区域进行了平均的挤压,导致被四等分了。
也就是说,在容器宽度饱和的情况下,width和flex-basis都会平均压缩,并不在乎你的内容有多少,此处flexBasis要比width占用空间宽,但是依然占用了一样的宽度
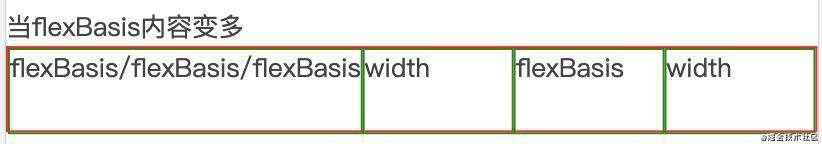
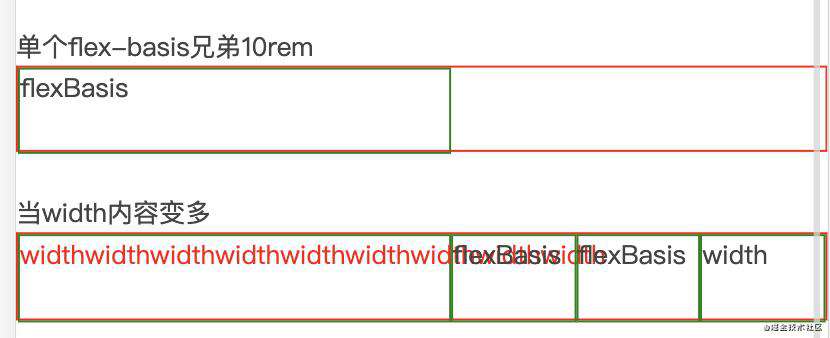
场景3 有一个flexBasis兄弟胖了好多, 剩余的空间还挺多的。

特点: 某一个flex item宽度打破均衡的时候, 会挤压另外3个兄弟,但是另外3兄弟还好,宽度还是平均的
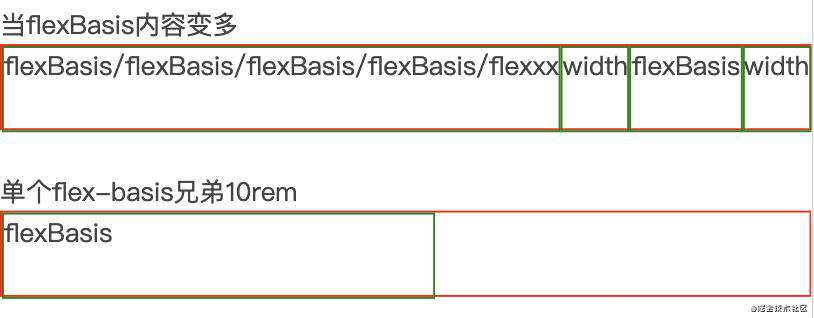
场景4 有一个flexBasis兄弟又胖了好多, 没有剩余空间了

第一个兄弟为其他3兄弟保留的颜面,但是已经把空间榨干净了,这时候和只有一个兄弟的时候相比,宽度超出了flex-basis最初的设定,也就是说flex-basis只在flex容器空间充足并且自己的内容不足以撑起这个空间的时候的尺寸。
形象一点:大概就是你有一个10米宽的床,你睡觉只能占1米,但是flex-basis可以让你在5米的宽度内打滚。
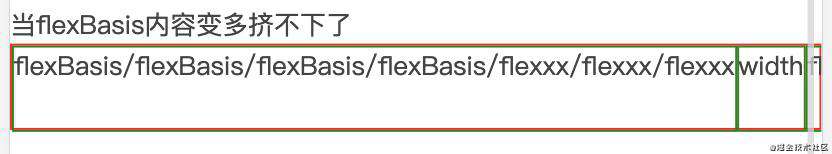
场景5 有一个flexBasis兄弟实在太胖了,已经挤不下了
 时候
时候flex-item宽度还是我行我素,只是容器撑不住了,而且发现这时候width容器最小也是可以展示文本的宽度的,其实被挤出去的flex-basis也是一样,保留了男人最后一点尊严,只不过容器不行了。
形象一点: 你有一个10米的床,第一个哥们占了8米,第二个兄弟睡床边了,后面两个兄弟被挤到地上了,但是还是占了他们能睡觉的宽度,只不过没有打滚的空间了。
场景6 如果有一个width兄弟胖了好多

width的特点就出来了。 width在整个伸缩的过程中,width限制了它的最大宽度,就算你再胖,我让你在5米的宽度内睡着,那你也不能占用6米的宽度,是不是很霸气。
场景7 有谁能管一管flexBasis兄弟,我想让所有人都睡在一起
max-width width管不着的地方max-width还是很有用的

加了max-width:10rem之后表现和width:10rem 现在一致了。
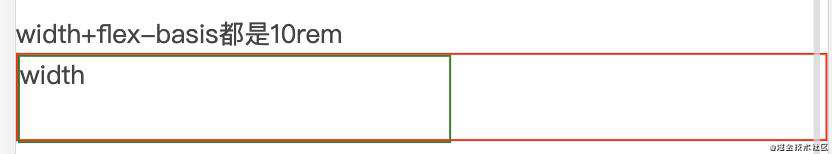
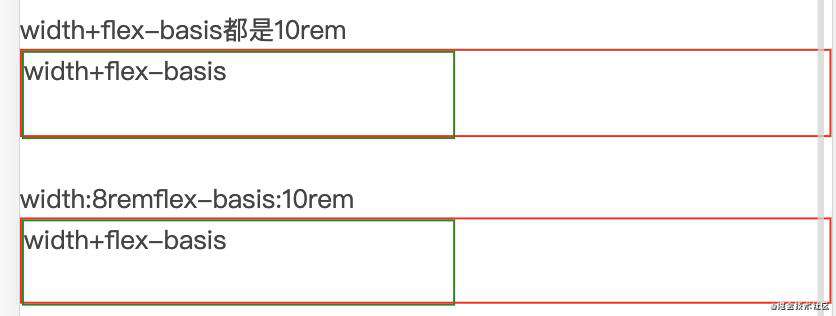
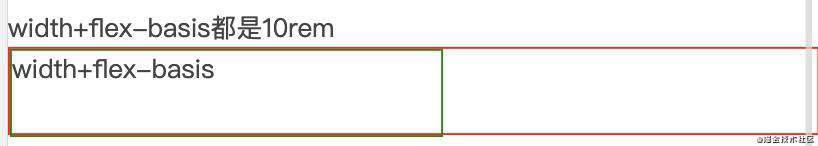
场景8 flex-basis和width同时设置??
 空间宽敞的时候效果不变还是10rem
但如果他们俩值不一样呢?听谁的?
空间宽敞的时候效果不变还是10rem
但如果他们俩值不一样呢?听谁的?
 看来空间充足的时候
看来空间充足的时候flex-basis还是比较好使一点。
场景9 flex-basis和width值不一样?图的文案有问题,但是width宽度确实是改了。
 很明显,就算是width比flex-basis小,那么在空间充足的情况下,还是会使用flex-basis的宽度
很明显,就算是width比flex-basis小,那么在空间充足的情况下,还是会使用flex-basis的宽度
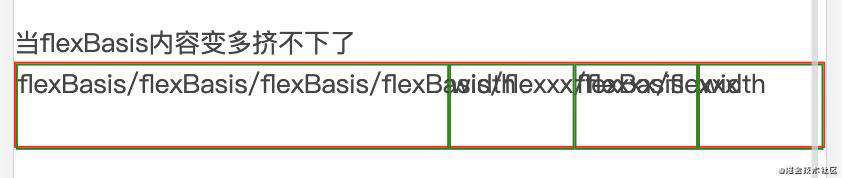
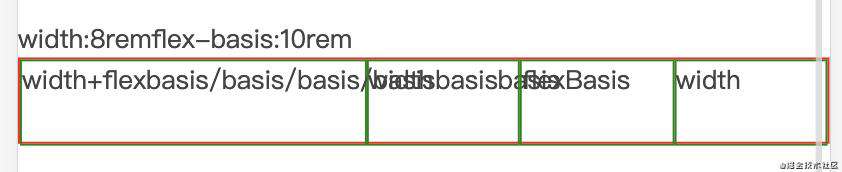
场景10 flex-basis和width值不一样?并且挤不下的时候??
 挤不下的时候最后的底线还是靠
挤不下的时候最后的底线还是靠width给撑住了, 没有之前只有flex-basis那么嚣张,会强行挤压别的空间,而且发现剩下的3个模块空间都还充足,是因为,第一个模块无论如何都只占8rem, 剩下的三家平分
至此,是时候来总结一下了。
-
无拘无束的情况下,就是内容撑不起来,容器宽度也足够
- 如果分开设置,那么他们的初始宽度就是设置的值
- 如果一起设置,优先考虑flex-basis的值。不管width是否大于flex-basis
-
当一个flex-item宽度太宽的时候
- 如果是flex-basis会挤压其他的元素,并且压榨所有的剩余空间,如果没有剩余,然后把其他元素挤出去,这时候设置width也没用。除非设置max-width
- 如果是width 最大宽度就是设置的width,不会超出设置的width宽度,也就是说,width可以被压缩,但一定不会被超越
- 如果是一起设置, 最大宽度依然是width,不管width大小是否超过flex-basis
-
当其他元素太宽,被挤压的时候
- 被挤压的时候设置谁都没用, flex-basis和width都不生效,这时候最小宽度是内容的宽度,或者你设置min-width
-
如果设置了min-width
- 谁来都没用, 在内容不够的情况下,不管是flex-basis, 还是width依然保持min-width的设定
-
如果设置了max-width
- 谁来都没用,不管你内容有多少,flex-basis再狂,也得接受max-width的管束。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!