一、表格标题位置
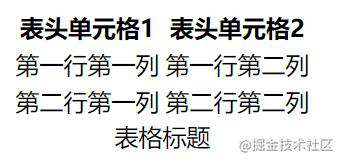
在默认情况下,表格的标题处于表格的上方,可以使用 caption-size 属性来改变,其取值有两个:top 和 bottom,定义表格标题在表格上方或下方,示例:
在浏览器中效果如下:

二、表格边框合并
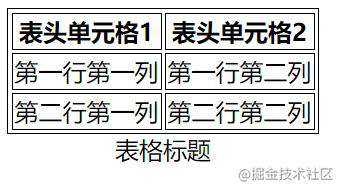
给表格项加入边框,在浏览器中的效果如下:

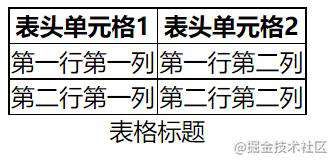
要想使他们的边框合并,可以使用 border-collapse 属性去除边框之间的间隙,他有两个取值:separate(边框分开,默认值)和 collapse(边框合并),示例如下:
在浏览器中效果:

可以看到,相邻单元格边框之间的空隙已经合并。
三、表格边框间距
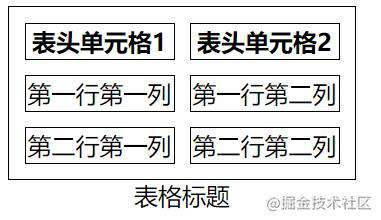
使用 border-spacing 来定义表格边框间距(在表格边框不合并的情况下生效,如果设置了 border-collapse:collapse,那么此属性不生效),示例如下:
在浏览器中效果如下:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!