HTML
1.从规范的角度理解HTML,从分类和语义的角度使用标签
说一说你对HTML5语义化的理解
2.常用页面标签的默认样式、自带属性、不同浏览器的差异、处理浏览器兼容问题的方式
| 页面标签默认样式 | ||
|---|---|---|
| IE浏览器默认样式表 | Chrome浏览器默认样式表 | 火狐浏览器默认样式表 |
用于解决 IE9 以下版本浏览器对 HTML5 新增标签不识别,并导致 CSS 不起作用的问题。
用于为 IE6-8 以及其他不支持 CSS3 Media Query功能的浏览器提供媒体查询的 min-width 和 max-width 特性,实现响应式网页设计。
用于解决 IE 9 10 11 等浏览器不支持 <picture> 标签的问题。
3.元信息类标签(head、title、meta)的使用目的和配置方法
HEAD HEAD 中文版
4.HTML5离线缓存原理
傻傻分不清的Manifest 作为离线缓存的标准已经被废除
Service Worker 从入门到出门 接替者
5.可以使用Canvas API、SVG等绘制高性能的动画
CSS
1.盒模型,在不同浏览器的差异
在CSS世界中,会何一个HTML元素可以解析成一个盒子。可以通过CSS属性(物理属性)来决定盒子的大小。而决定盒子大小主要由四个属性来决定:
- Content :元素中的文本、图像或其他媒体内容
- padding :盒子内容格边框之间的空间
- border :盒子的边框
- margin :盒子与其他盒子之间的距离
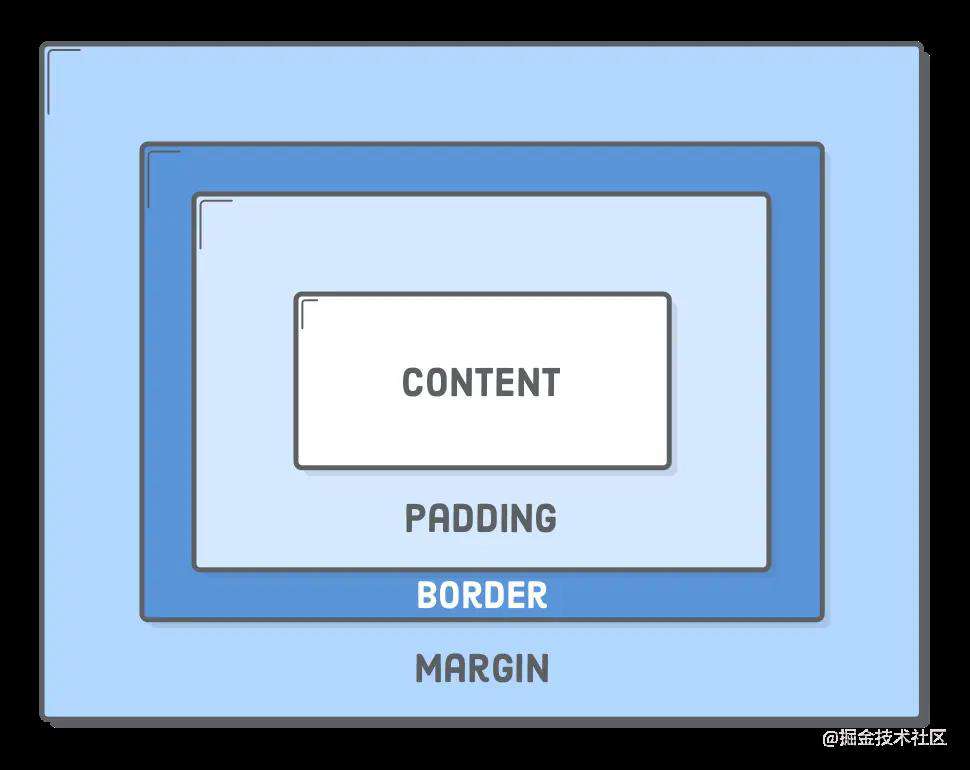
如果我们用一张图来描述的话,可以类似下面这样的:

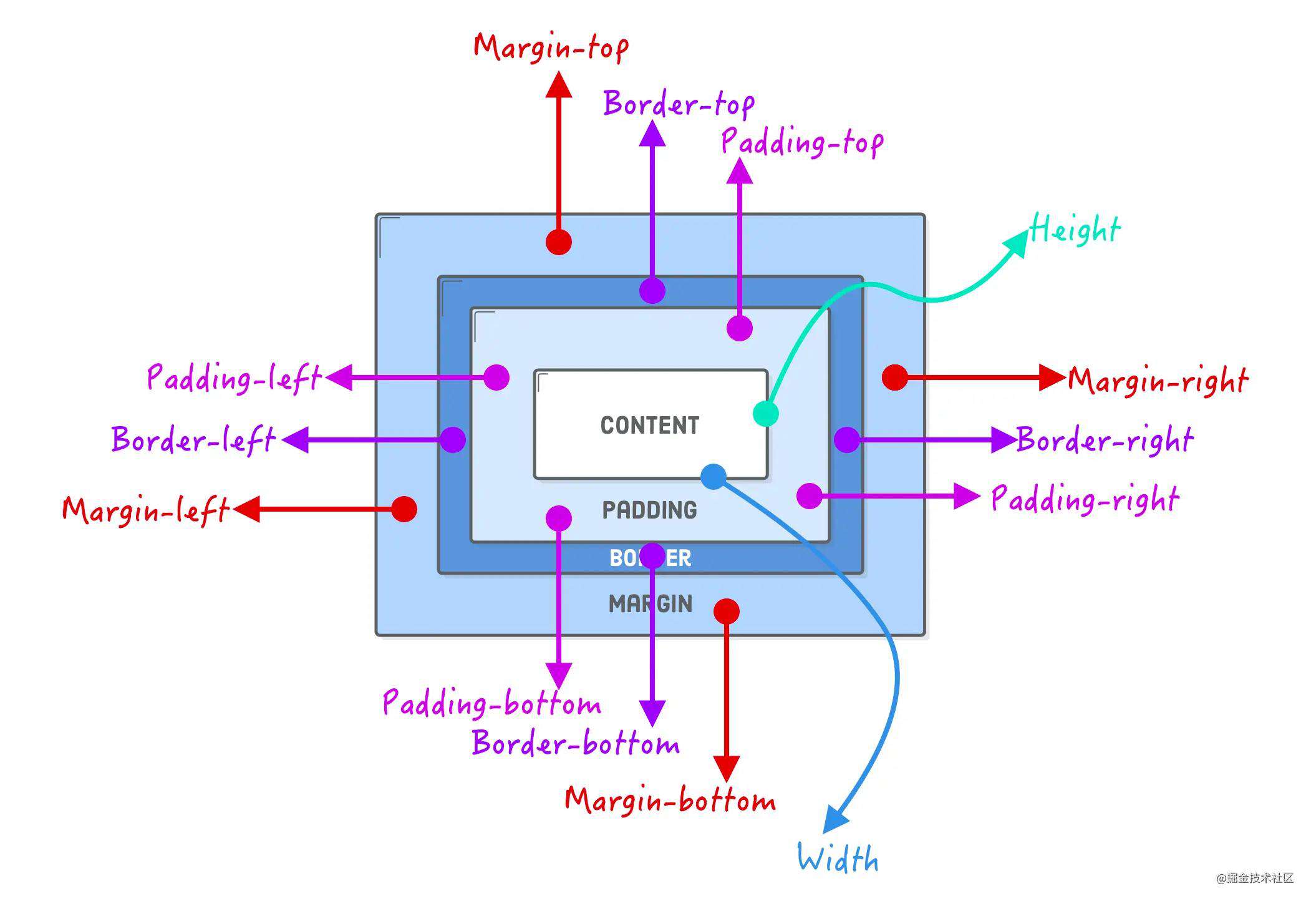
上面提到的几个属性就是浏览器渲染元素盒子所需要的一切。对于CSSer来说,都喜欢用类似下图来阐述元素的盒模型:

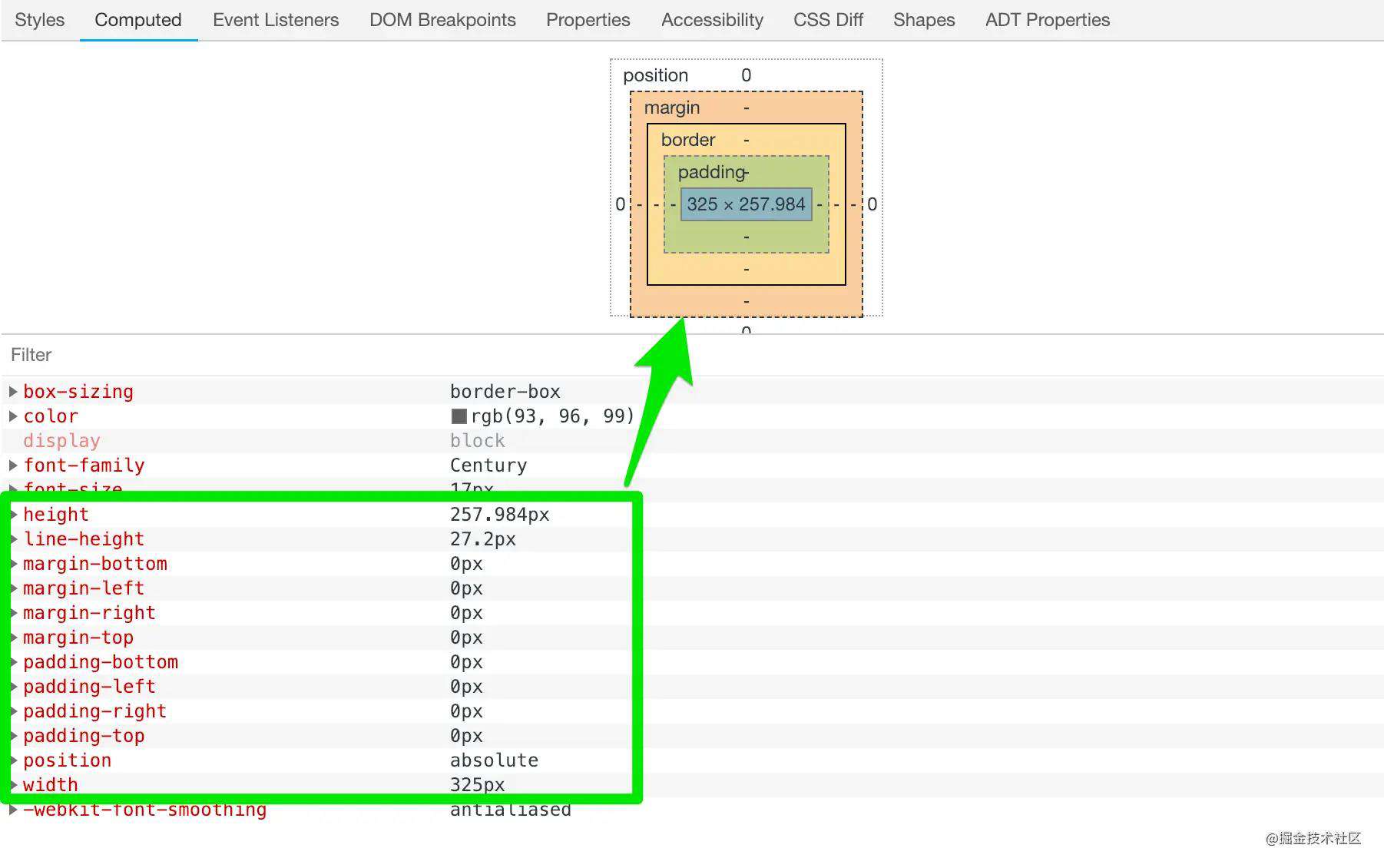
而在浏览器调试器中“Computed”可以看到它是怎么来解释一个元素的盒模型:

在一般情况之下,我们所说的盒子的 width 是元素内容的宽度,内距和边框的和,这也常常被称之为内盒的宽度。如果你在内盒的宽度上加外距的大小就可以计算出盒子外盒的宽度。
但在布局中,盒子的宽度计算会直接影响到布局,甚至会直接打破页面的布局。比如说,一个 div 元素:
会让 div 超出容器,类似下图这样:

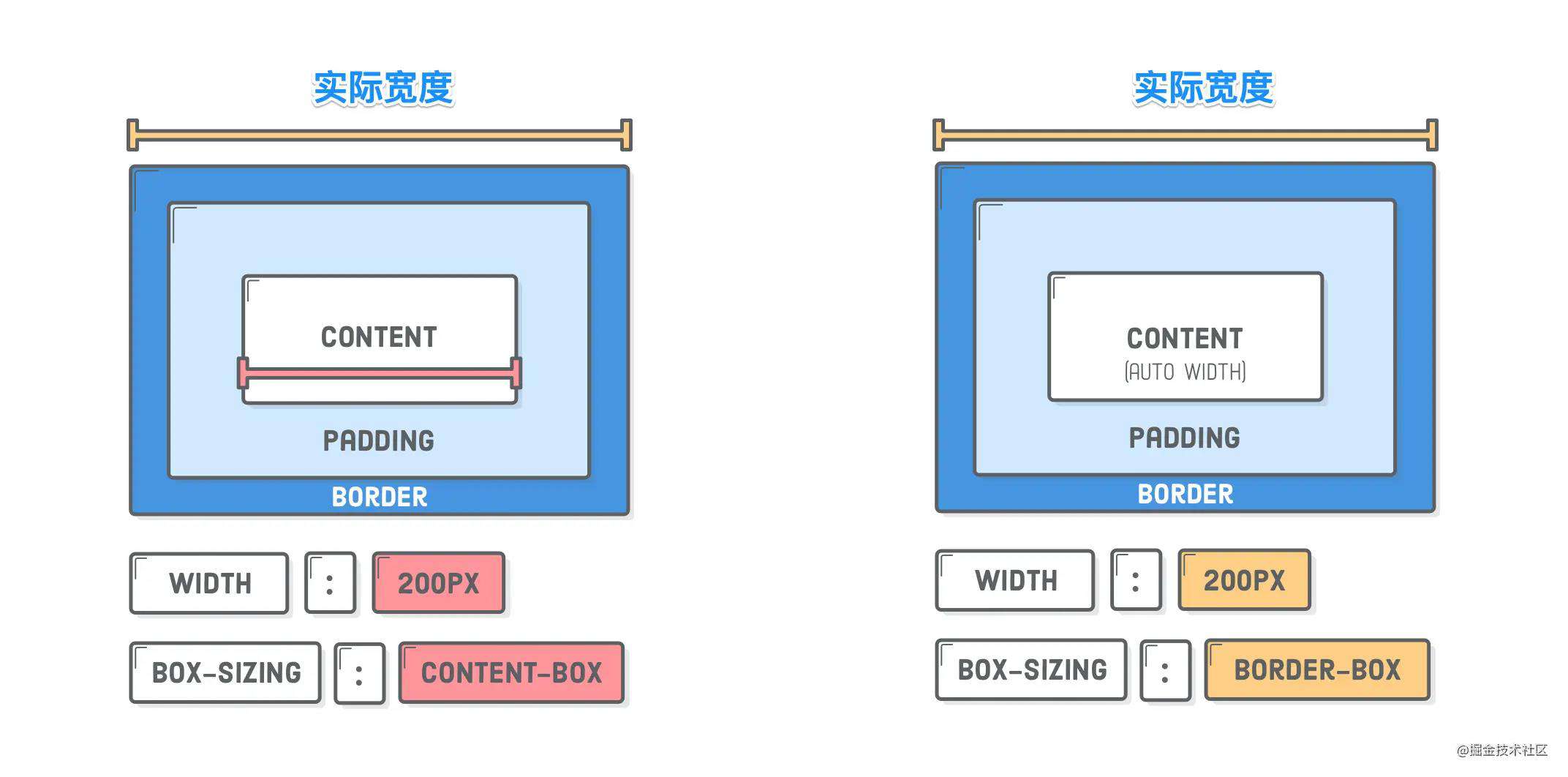
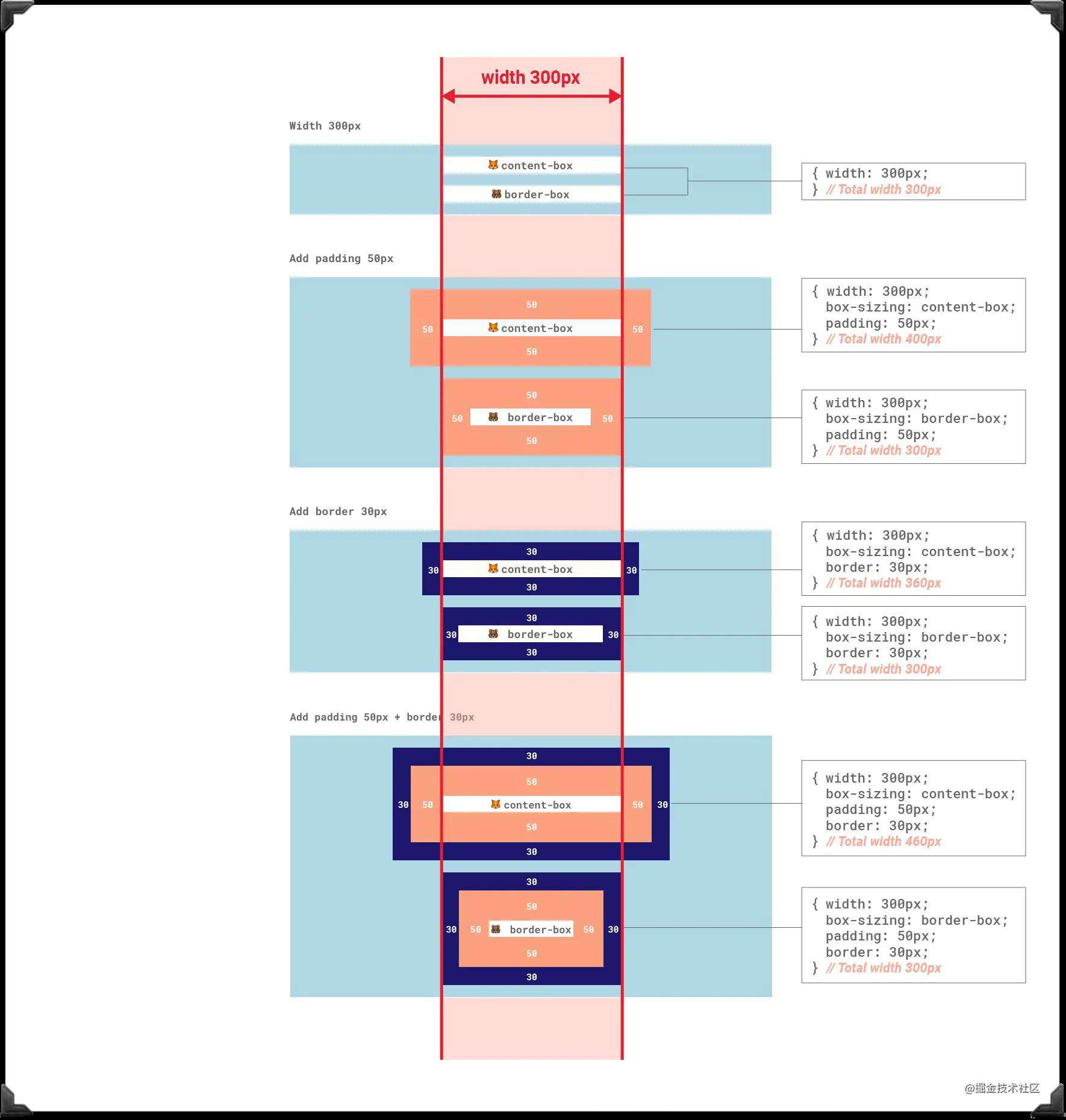
面对这样的场景时,就需要借助CSS的 box-sizing 属性,它可以更好的帮助我们控制盒子的大小:

用个实例来解释,这样更易于理解:

大家是否有留意到,在前面提到的 padding 、 border 和 margin 等都是采用的物理特性来描述一个盒子,而且开发者讨论盒模型的时候,都习惯使用下图来阐述它:

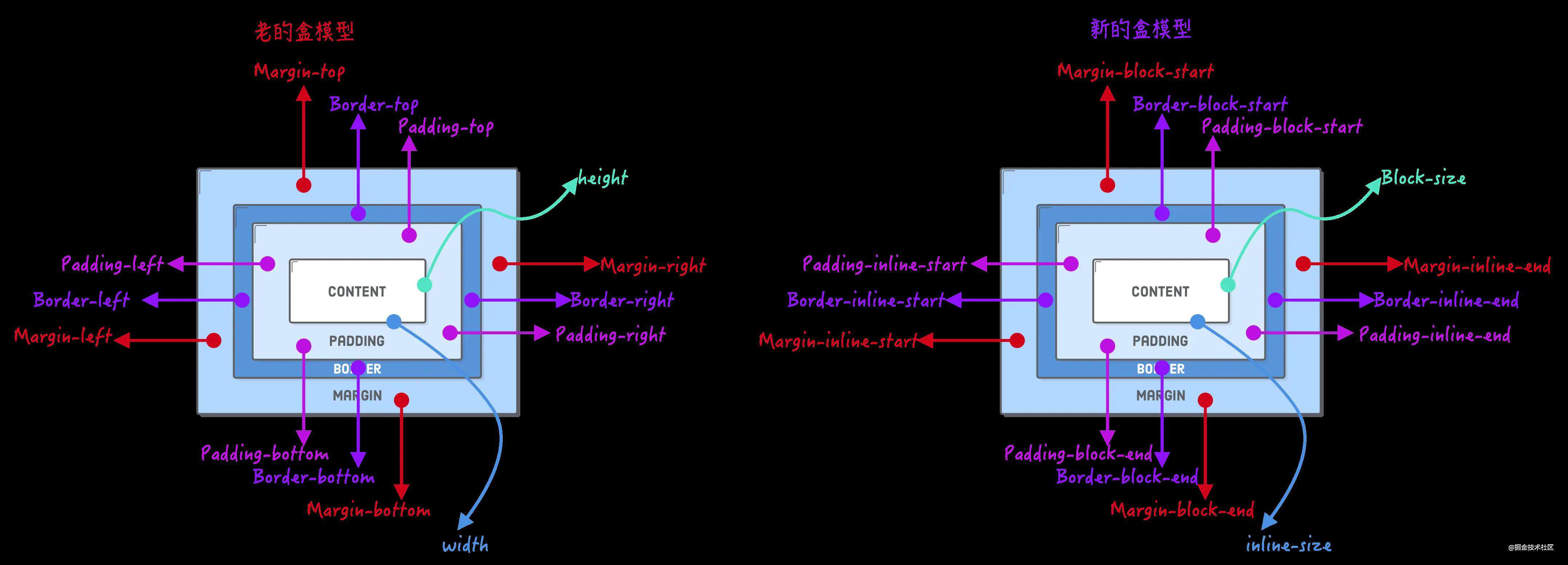
但随着CSS的逻辑属性的出现,在CSS中就除我们所熟悉的物理属性之外,还新增了很多逻辑属性:

同时逻辑属性对于CSS盒模型也将带来相应的变化:

如果你在布局时,使用逻辑属性来替代物理属性,对于一些国际网站,比如阿拉伯语的网站,有着明显的作用。在改变书写模式时,不需要额外调整布局相关的属性:

来自:赶快收藏!W3CPlus站长大漠老师深度剖析CSS原理,教你如何学习CSS
2.CSS所有选择器及其优先级、使用场景,哪些可以继承,如何运用at规则
下面列出了常用的选择器。 想要获取更多选择器的用法可以看 MDN CSS Selectors。
选择器
基础选择器
- 标签选择器:
h1 - 类选择器:
.checked - ID 选择器:
#picker - 通配选择器:
*
属性选择器
[attr]:指定属性的元素;[attr=val]:属性等于指定值的元素;[attr*=val]:属性包含指定值的元素;[attr^=val]:属性以指定值开头的元素;[attr$=val]:属性以指定值结尾的元素;[attr~=val]:属性包含指定值(完整单词)的元素(不推荐使用);[attr|=val]:属性以指定值(完整单词)开头的元素(不推荐使用);
组合选择器
- 相邻兄弟选择器:
A + B - 普通兄弟选择器:
A ~ B - 子选择器:
A > B - 后代选择器:
A B
示例:30个你必须熟记的CSS选择器
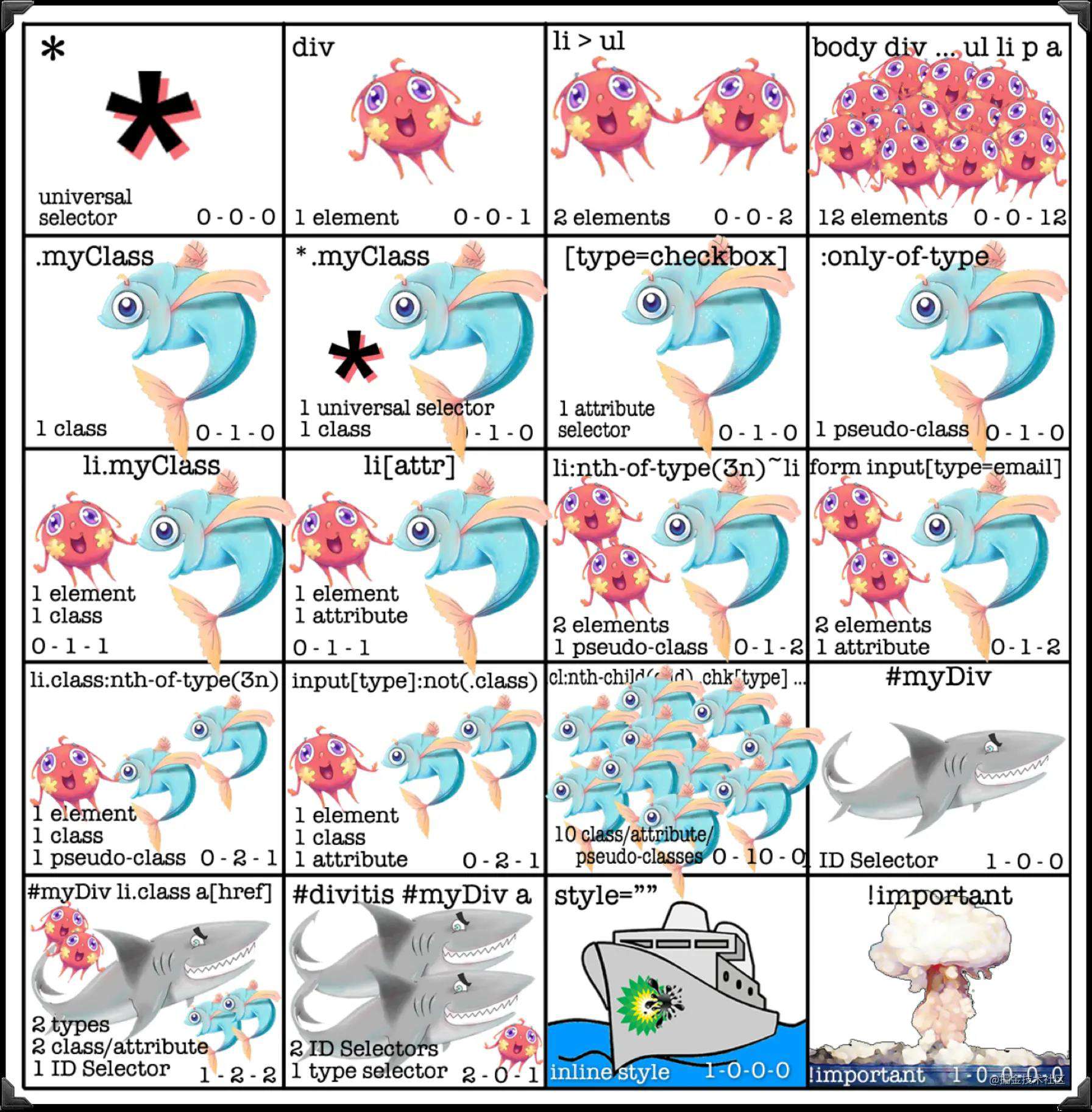
优先级

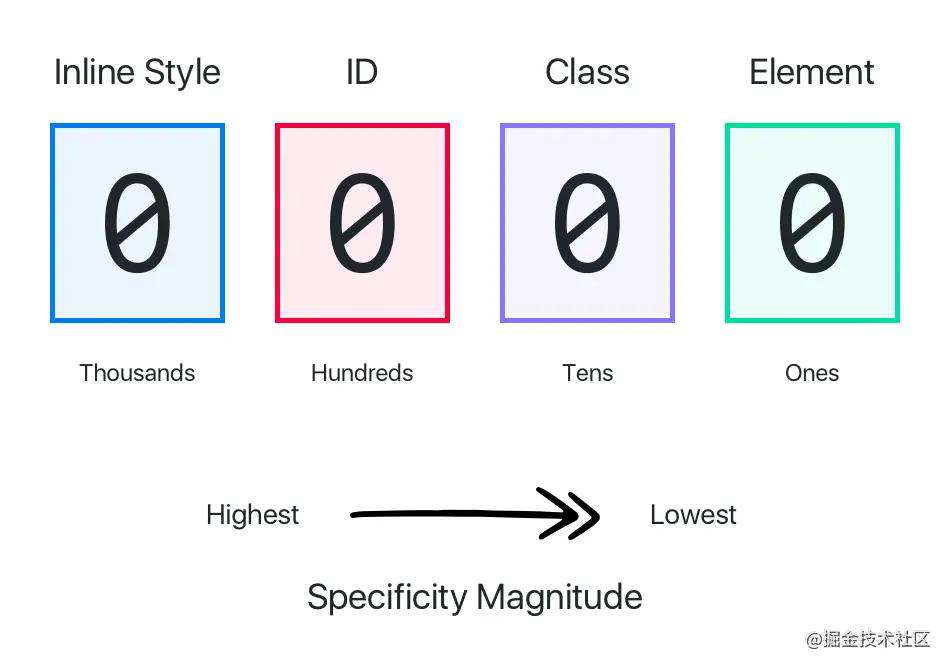
优先级就是分配给指定的 CSS 声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。为了记忆,可以把权重分成如下几个等级,数值越大的权重越高:
- 10000:!important;
- 01000:内联样式;
- 00100:ID 选择器;
- 00010:类选择器、伪类选择器、属性选择器;
- 00001:元素选择器、伪元素选择器;
- 00000:通配选择器、后代选择器、兄弟选择器;
可以看到内联样式(通过元素中 style 属性定义的样式)的优先级大于任何选择器;而给属性值加上 !important 又可以把优先级提至最高,就是因为它的优先级最高,所以需要谨慎使用它,以下有些使用注意事项:
- 一定要优先考虑使用样式规则的优先级来解决问题而不是 !important;
- 只有在需要覆盖全站或外部 CSS 的特定页面中使用 !important;
- 永远不要在你的插件中使用 !important;
- 永远不要在全站范围的 CSS 代码中使用 !important;
扩展:深入理解 CSS(Cascading Style Sheets)中的层叠(Cascading)
示例:

在线查询优先级:
Specificity Calculator 优先级计算器
使用场景
| 选择器名称 | 使用场景 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
通配选择器* | 作用于所有的标签,无论你写没写,有没有出现在文档中。 | 标签选择器:h1 | 重置某类标签的默认样式。 | 群组选择器:A,B,C | 优化代码,减少文档体积。 | 类选择器:.checked | 用于各种场景,是我们最常用的一种选择器。 | 后代选择器:A B | 样式作用于最后一个选择器,前面的只是过滤作用,帮助我们定位。 |
扩展:CSS 属性选择器的深入挖掘
继承性

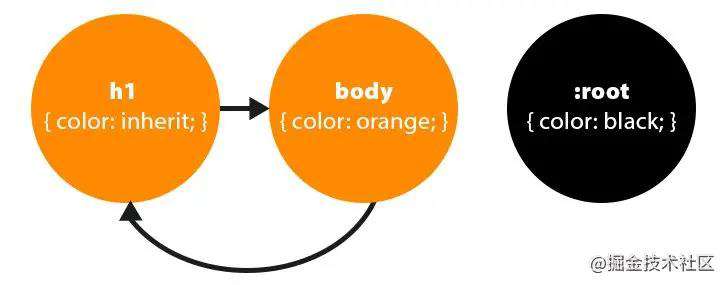
在 CSS 中有一个很重要的特性就是子元素会继承父元素对应属性计算后的值。比如页面根元素 html 的文本颜色默认是黑色的,页面中的所有其他元素都将继承这个颜色,当申明了如下样式后,H1 文本将变成橙色。
设想一下,如果 CSS 中不存在继承性,那么我们就需要为不同文本的标签都设置一下 color,这样一来的后果就是 CSS 的文件大小就会无限增大。
CSS 属性很多,但并不是所有的属性默认都是能继承父元素对应属性的,那哪些属性存在默认继承的行为呢?一定是那些不会影响到页面布局的属性,可以分为如下几类:
- 字体相关:
font-family、font-style、font-size、font-weight等; - 文本相关:
text-align、text-indent、text-decoration、text-shadow、letter-spacing、word-spacing、white-space、line-height、color等; - 列表相关:
list-style、list-style-image、list-style-type、list-style-position等; - 其他属性:
visibility、cursor等;
对于其他默认不继承的属性也可以通过以下几个属性值来控制继承行为:
inherit:继承父元素对应属性的计算值;initial:应用该属性的默认值,比如 color 的默认值是#000;unset:如果属性是默认可以继承的,则取inherit的效果,否则同initial;revert:效果等同于unset,兼容性差。
写了这么多年 CSS,initial 和 inherit 以及 unset 和 revert 还傻傻分不清楚?
AT规则
CSS 的顶层样式表由两种规则组成的规则列表构成,一种被称为 at-rule,也就是 at 规则,另一种是 qualified rule,也就是普通规则。
好了,现在我们已经知道了,CSS 语法的整体结构,接下来我们要做的是一个体力活,从所有的 CSS 标准里找到所有可能的 at-rule(不用谢,我已经帮你找好了,如果页面定位不准,你可以打开页面搜索关键字)。
- @charset : www.w3.org/TR/css-synt…
- @import :www.w3.org/TR/css-casc…
- @media :www.w3.org/TR/css3-con…
- @page : www.w3.org/TR/css-page…
- @counter-style :www.w3.org/TR/css-coun…
- @keyframes :www.w3.org/TR/css-anim…
- @fontface :www.w3.org/TR/css-font…
- @supports :www.w3.org/TR/css3-con…
- @namespace :www.w3.org/TR/css-name…
这里的每一种 @规则背后,都是一组 CSS 的知识。在我们的课程中,有些会重点介绍,不过,为了先给你建立起一个整体的认知,我们这里会给所有的 @规则提供一些简单的例子和介绍。
@charset
@charset 用于提示 CSS 文件使用的字符编码方式,它如果被使用,必须出现在最前面。这个规则只在给出语法解析阶段前使用,并不影响页面上的展示效果。
@import
@import 用于引入一个 CSS 文件,除了 @charset 规则不会被引入,@import 可以引入另一个文件的全部内容。
通过代码,我们可以看出,import 还支持 supports 和 media query 形式。
@media
media 就是大名鼎鼎的 media query 使用的规则了,它能够对设备的类型进行一些判断。在 media 的区块内,是普通规则列表。
@page
page 用于分页媒体访问网页时的表现设置,页面是一种特殊的盒模型结构,除了页面本身,还可以设置它周围的盒。
@counter-style
counter-style 产生一种数据,用于定义列表项的表现。
@ key-frames
keyframes 产生一种数据,用于定义动画关键帧。
@ font-face
font-face 用于定义一种字体,icon font 技术就是利用这个特性来实现的。
@ support
support 检查环境的特性,它与 media 比较类似。
@ namespace
用于跟 XML 命名空间配合的一个规则,表示内部的 CSS 选择器全都带上特定命名空间。
@ viewport
用于设置视口的一些特性,不过兼容性目前不是很好,多数时候被 HTML 的 meta 代替。
其它
除了以上这些,还有些目前不太推荐使用的 at 规则。
- @color-profile 是 SVG1.0 引入的 CSS 特性,但是实现状况不怎么好。
- @document 还没讨论清楚,被推迟到了 CSS4 中。
- @font-feature-values 。
普通规则
接下来我们进入 qualified rule,也就是普通规则的部分,看看这里有什么需要我们记住的内容。
qualified rule 主要是由选择器和声明区块构成。声明区块又由属性和值构成。我在下面的列表中,介绍了这部分语法的组成要点。
-
普通规则
-
选择器
-
声明列表
-
属性
-
值
- 值的类型
- 函数
-
-
来自:
重学前端-CSS语法:除了属性和选择器,你还需要知道这些带@的规则
1.5 万字 CSS 基础拾遗(核心知识、常见需求)
赶快收藏!W3CPlus站长大漠老师深度剖析CSS原理,教你如何学习CSS
3.CSS伪类和伪元素有哪些,它们的区别和实际应用
伪类
伪类对元素的分类是基于特征,而不是基于元素的名字属性或是内容。特征并不可以通过DOM树直接获得。
(伪类选择器就是不存在与HTML文档中,但是用CSS语法可以选择它们,并对其能够渲染修饰)
伪元素
伪元素创造文档语言能够指定的文档树之外的抽象。例如:first-chlid访问第一个子元素。
(CSS伪元素用于向某些选择器设置特殊效果)
区别
伪类作用的是整个对象
伪类没有创造元素,例如first-child只是给子元素添加样式。
伪元素作用于元素的一部分,一个段落的第一行或第一个字母
伪元素相当于创造一个元素,例如before和after都相当创造了一个新的元素,然后添加了相应的效果。
示例:伪类和伪元素
一篇搞清伪类和伪元素
| 选择器 | 别名 | 说明 | 版本 | 常用 | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
tag | 标签选择器 | 指定类型的标签 | 1 | √ | #id | ID选择器 | 指定身份的标签 | 1 | √ | .class | 类选择器 | 指定类名的标签 | 1 | √ | * | 通配选择器 | 所有类型的标签 | 2 | √ |
| 选择器 | 别名 | 说明 | 版本 | 常用 | |||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
elemP elemC | 后代选择器 | 元素的后代元素 | 1 | √ | elemP>elemC | 子代选择器 | 元素的子代元素 | 2 | √ | elem1+elem2 | 相邻同胞选择器 | 元素相邻的同胞元素 | 2 | √ | elem1~elem2 | 通用同胞选择器 | 元素后面的同胞元素 | 3 | √ |
| 选择器 | 别名 | 说明 | 版本 | 常用 | |||||
|---|---|---|---|---|---|---|---|---|---|
elem1,elem2 | 并集选择器 | 多个指定的元素 | 1 | √ | elem.class | 交集选择器 | 指定类名的元素 | 1 | √ |
| 选择器 | 说明 | 版本 | 常用 | ||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
:lang | 指定标记语言的元素 | 2 | × | :dir() | 指定编写方向的元素 | 4 | × | :has | 包含指定元素的元素 | 4 | × | :is | 指定条件的元素 | 4 | × | :not | 非指定条件的元素 | 4 | √ | :where | 指定条件的元素 | 4 | × | :scope | 指定元素作为参考点 | 4 | × | :any-link | 所有包含href的链接元素 | 4 | × | :local-link | 所有包含href且属于绝对地址的链接元素 | 4 | × |
| 选择器 | 说明 | 版本 | 常用 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
:active | 鼠标激活的元素 | 1 | × | :hover | 鼠标悬浮的元素 | 1 | √ | :link | 未访问的链接元素 | 1 | × | :visited | 已访问的链接元素 | 1 | × | :target | 当前锚点的元素 | 3 | × | :focus | 输入聚焦的表单元素 | 2 | √ | :required | 输入必填的表单元素 | 3 | √ | :valid | 输入合法的表单元素 | 3 | √ | :invalid | 输入非法的表单元素 | 3 | √ | :in-range | 输入范围以内的表单元素 | 3 | × | :out-of-range | 输入范围以外的表单元素 | 3 | × | :checked | 选项选中的表单元素 | 3 | √ | :optional | 选项可选的表单元素 | 3 | × | :enabled | 事件启用的表单元素 | 3 | × | :disabled | 事件禁用的表单元素 | 3 | √ | :read-only | 只读的表单元素 | 3 | × | :read-write | 可读可写的表单元素 | 3 | × | :target-within | 内部锚点元素处于激活状态的元素 | 4 | × | :focus-within | 内部表单元素处于聚焦状态的元素 | 4 | √ | :focus-visible | 输入聚焦的表单元素 | 4 | × | :blank | 输入为空的表单元素 | 4 | × | :user-invalid | 输入合法的表单元素 | 4 | × | :indeterminate | 选项未定的表单元素 | 4 | × | :placeholder-shown | 占位显示的表单元素 | 4 | √ | :current() | 浏览中的元素 | 4 | × | :past() | 已浏览的元素 | 4 | × | :future() | 未浏览的元素 | 4 | × | :playing | 开始播放的媒体元素 | 4 | × | :paused | 暂停播放的媒体元素 | 4 | × |
| 选择器 | 说明 | 版本 | 常用 | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
:root | 文档的根元素 | 3 | × | :empty | 无子元素的元素 | 3 | √ | :nth-child(n) | 元素中指定顺序索引的元素 | 3 | √ | :nth-last-child(n) | 元素中指定逆序索引的元素 | 3 | × | :first-child | 元素中为首的元素 | 2 | √ | :last-child | 元素中为尾的元素 | 3 | √ | :only-child | 父元素仅有该元素的元素 | 3 | √ | :nth-of-type(n) | 标签中指定顺序索引的标签 | 3 | √ | :nth-last-of-type(n) | 标签中指定逆序索引的标签 | 3 | × | :first-of-type | 标签中为首的标签 | 3 | √ | :last-of-type | 标签中为尾标签 | 3 | √ | :only-of-type | 父元素仅有该标签的标签 | 3 | √ |
| 选择器 | 说明 | 版本 | 常用 | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
[attr] | 指定属性的元素 | 2 | √ | [attr=val] | 属性等于指定值的元素 | 2 | √ | [attr*=val] | 属性包含指定值的元素 | 3 | √ | [attr^=val] | 属性以指定值开头的元素 | 3 | √ | [attr$=val] | 属性以指定值结尾的元素 | 3 | √ | [attr|=val] | 属性以指定值(完整单词)开头的元素(不推荐使用) | 2 | × | [attr~=val] | 属性包含指定值(完整单词)的元素(不推荐使用) | 2 | × |
| 选择器 | 说明 | 版本 | 常用 | ||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
::before | 在元素前插入的内容 | 2 | √ | ::after | 在元素后插入的内容 | 2 | √ | ::first-letter | 元素的首字母 | 1 | × | ::first-line | 元素的首行 | 1 | × | ::selection | 鼠标选中的元素 | 3 | × | ::backdrop | 全屏模式的元素 | 4 | × | ::placeholder | 表单元素的占位 | 4 | √ |
来自: 伪类和伪元素的区别
8则未必知道且超级实用的纯CSS布局排版技巧 | 网易四年实践
4.HTML文档流的排版规则,CSS几种定位的规则、定位参照物、对文档流的影响,如何选择最好的定位方式,雪碧图实现原理
在 CSS 的世界中,会把内容按照从左到右、从上到下的顺序进行排列显示。正常情况下会把页面分割成一行一行的显示,而每行又可能由多列组成,所以从视觉上看起来就是从上到下从左到右,而这就是 CSS 中的流式布局,又叫文档流。文档流就像水一样,能够自适应所在的容器,一般它有如下几个特性:
- 块级元素默认会占满整行,所以多个块级盒子之间是从上到下排列的;
- 内联元素默认会在一行里一列一列的排布,当一行放不下的时候,会自动切换到下一行继续按照列排布。
来自:
1.5 万字 CSS 基础拾遗(核心知识、常见需求)
CSS定位属性详解
css sprite雪碧图制作,使用以及相关,图文gif。
5.水平垂直居中的方案、可以实现6种以上并对比它们的优缺点
css布局
Centering in CSS: A Complete Guide
6.BFC实现原理,可以解决的问题,如何创建BFC
视觉格式化模型
首先要声明一点:
简单点说呢。Web页面(文档树)是由很一个个盒子组成(因为任何元素都可以被视为是一个盒子),而视觉格式化模型却是一套规则,用来计算元素转换为盒子的规则。而页面的布局都由这些盒子的所处的各处位置组合而成。那么理解了元素怎么转成盒子的规则,就理解了Web页面是怎么布局。而每个盒子的布局主要由以下几个因素决定:
- 盒子的尺寸 :精确指定、由约束条件指定或没有指定
- 盒子的类型 :行内盒子(inline)、行内级盒子(inline-level)、原子行内级盒子(atomic inline-level)和块盒子(block)
- 定位方案 :普通流定位、浮动定位或绝对定位
- 文档树中的其它元素 :即当前盒子的子元素或兄弟元素
- 视窗尺寸与位置
- 所包含的图片的尺寸
- 其他的某些外部因素
如果你想彻底理解CSS的视觉可式化模型,其中还有一些概念需要掌握,比如:
- 块(Block) :一个抽象的概念,一个块在文档流上占据一个独立的区域,块与块之间在垂直方向按照顺序依次堆叠(默认情况之下)
- 包含块(Containing Block) :指的是包含其他盒子的块
- 盒子(Box) : 一个抽象的概念,由CSS引擎根据文档中的内容所创建,主要用于文档元素的定位、布局和格式化等用途
- 块级盒子(Block-level Box) :由块级元素生成。一个块级元素至少会生成一个块级盒子,但也有可能生成多个(例如列表项元素)
- 行内级盒子(Inline-level Box) :由行内级元素生成。同样的,一个行内元素至少会生成一个行内级盒子。行内级盒子包括行内盒子和原子行内级盒子两种,区别在于该盒子是否参与行内格式化上下文的创建
- 块盒子(Block Box) :如果一个块级盒子同时也是一个块容器盒子,则称其为块盒子。除具名块盒子之外,还有一类块盒子是匿名的,称为匿名块盒子(Anonymous Block Box),匿名盒子无法被CSS选择器选中
- 原子行内级盒子(Atomic Inline-level Box) :不参与行内格式化上下文创建的行内级盒子。原子行内级盒子一开始叫做原子行内盒子(Atomic Inline Box),后被修正。原子内级盒子的内容不会拆分成多行显示。
- 行盒(Line Box) : 和行内盒是不一样的。行盒是由行内格式化上下文(Inline Formatting Context)产生的盒子,用于表示一行。行盒从包含块的一边排版到另一边。一般情况下,浏览器为会每行创建一个看不见的行盒
- 块容器盒子(Block Container Box或Block Containning Box) :块容器盒子侧重于当前盒子作为容器角色,它不参与当前块的布局和定位,它所描述的仅仅是当前盒子与其后代之间的关系
- 块级元素(Block-level Element) : 是指元素的
display值为block、list-item、table、flex和grid等,该元素将成为块级元素。元素是否是块级元素仅是元素本身的属性,并不直接用于格式化上下文的创建或布局 - 行内级元素(Inline-level Element) :是指元素的
display值为inline、inline-block、inline-table、inline-flex和inline-grid等,该元素将成为行内级元素。与块元素一样,元素是否是行内级元素仅是元素本身的属性,并不直接用于格式化上下文的创建或布局 - 视窗(Viewport) :视窗就是浏览器中可视区域。视窗大小指的就是浏览器可视区域的大小
- 匿名盒子 : 分为块匿名盒子和行内匿名盒子。在某些情况下进行视觉格式化时,需要添加一些增补性的盒子,这些盒子无法被CSS的选择器选中,而这种盒子被称为匿名盒子(Anonymous Box)。
除了上述说到的盒子,在CSS中还定义了几种内容模型,这些模型同样可以应用于元素。这些模型一般用来描述布局,它们可能会定义一些额外的盒子类型:
- 表格内容模型 :可能会创建一个表格包装器盒子和一个表格盒子,以及多个其他盒子如表格标题盒子等
- 多列内容模型 :可能会在容器盒子和内容之间创建多个列盒子
- Flexbox内容模型 :可能会创建一个弹性盒子
- Grid内容模型 :可能会创建一个网格盒子
就这些概念也足让我们感到烦人了吧。我想你看到这些概念,应该不会再说CSS容易了。
有了这些概念,我们再来说CSS中的格式化上下文。我想你或多或少听过这个词吧。在CSS中,格式化上下文有很多种,除了大家熟悉的 BFC 、 IFC 之外还有由Flexbox布局创建的 FFC 和Grid布局创建 GFC 等。这些统称为CSS 格式化上下文 ,也被称作 视觉格式化模型 。而CSS视觉格式化模型是用来处理文档并将它显示在视觉媒体上的机制。
简单地说, 就是用来控制盒子的位置,即实现页面的布局 。
格式化上下文也可以说是CSS视觉渲染中的一部分, 其主要作用是决定盒子模型的布局,其子元素将如何定位以及和其他元素的关系和相互作用 。那么理解CSS格式化上下文有助于我们掌握各类CSS布局的关键。
行内格式化上下文
行内格式化上下文(Inline Formatting Context),简称 IFC 。主要用来规则行内级盒子的格式化规则。
IFC的行盒的高度是根据包含行内元素中最高的实际高度计算而来。主要会涉及到CSS中的 font-size 、 line-height 、 vertical-align 和 text-align 等属性。
行内元素从包含块顶端水平方向上逐一排列,水平方向上的 margin 、 border 、 padding 生效。行内元素在垂直方向上可按照顶部、底部或基线对其。
当几个行内元素不能在一个单独的行盒中水平放置时,他们会被分配给两个或更多的(Vertically-stacked Line Box)垂直栈上的行盒,因此,一个段落是很多行盒的垂直栈。这些行盒不会在垂直方向上被分离(除非在其他地方有特殊规定),并且他们也不重叠。
- 垂直方向上,当行内元素的高度比行盒要低,那么
vertical-align属性决定垂直方向上的对齐方式。 - 水平方向上,当行内元素的总宽度比行盒要小,那么行内元素在水平方向上的分部由
text-align决定。 - 水平方向上,当行内元素的总宽度超过了行盒,那么行内元素会被分配到多个行盒中去,如果设置了不可折行等属性,那么行内元素会溢出行盒。
- 行盒的左右两边都会触碰到包含块,而
float元素则会被放置在行盒和包含快边缘的中间位置。
下面这些规则都会创建一个行内格式化上下文:
- IFC只有在一个块级元素中仅包含行内级元素时才会生成
- 内部的盒子会在不平方向,一个接一个的放置
- 这些盒子垂直方向的起点从包含块盒子的顶部开始
- 摆放这些盒子的时候,它们在水平方向上的
padding、border和margin所占用的空间都会被考虑在内 - 在垂直方向上,这些盒子可能会以不同形式来对齐(
vertical-align) - 能把在一行上的盒子都完全包含在一行行盒(Line Box),行盒的宽度是由包含块和存在的浮动来决定
- IFC中的行盒一般左右边都紧贴其包含块,但是会因浮动元素的存在发生变化。浮动元素会位于IFC与行盒之间,使得行盒宽度缩短
- 当行内级盒的总宽度小于包含它们的行盒时,其水平渲染规则则由
text-align来确定 - 当行内盒超过行盒的宽度时,它会被分割成多个盒子,这些盒子被分布在多个行盒里。如果一个行内盒不能被分割,则会溢出行盒
IFC主要用于:
- 行内元素按照
text-align进行水平居中 - 行内元素撑开父元素高度,通过
vertical-align属性进行垂直居中
块格式化上下文
块格式化上下文(Block Formatting Context,BFC) 是Web页面的可视化CSS渲染的一部分,是块盒子的布局过程发生的区域,也是浮动元素与其他元素交互的区域。
BFC实际上就是页面中一块渲染区域,该区域与其他区域隔离开来。容器里面子元素不会影响到外部,外部的元素也不会影响到容器里的子元素。
BFC 内部的盒子会从上至下一个接着一个顺序排列。BFC 内的垂直方向的盒子距离以 margin 属性为准,上下 margin 会叠加。每个元素的左侧最外层边界与包含块 BFC 的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。BFC 的区域不会与浮动元素的盒子折叠。BFC 的高度也会受到浮动元素的影响,浮动元素参与计算。
下面这些规则可以创建一个BFC:
- 根元素或包含根元素的元素
- 浮动元素(元素的
float不是none) - 绝对定位元素(元素的
position为absolute或fixed) - 行内块元素(元素的
display为inline-block) - 表格单元格(元素的
display为table-cell,HTML表格单元格默认为该值) - 表格标题(元素的
display为table-caption,HTML表格标题默认为该值) - 匿名表格单元格元素(元素的
display为table、table-row、table-row-group、table-header-group、table-footer-group(分别是HTMLtable、row、tbody、thead、tfoot的默认属性)或inline-table) overflow值不为visible的块元素display值为flow-root的元素contain值为layout、content或strict的元素- 弹性元素(
display为flex或inline-flex元素的直接子元素) - 网格元素(
display为grid或inline-grid元素的直接子元素) - 多列容器(元素的
column-count或column-width不为auto,包括column-count为1) column-span为all的元素始终会创建一个新的BFC,即使该元素没有包裹在一个多列容器中
块格式化上下文包含创建它的元素内部的所有内容。其主要使用:
- 创建独立的渲染环境
- 防止因浮动导致的高度塌陷
- 防止上下相邻的外边距折叠
Flex格式化上下文
Flex格式化上下文(Flexbox Formatting Context)俗称 FFC 。当 display 取值为 flex 或 inline-flex ,将会创建一个Flexbox容器。该容器为其内容创建一个新的格式化上下文,即Flex格式化上下文。
不过要注意的是,Flexbox容器不是块容器(块级盒子),下列适用于块布局的属性并不适用于Flexbox布局:
- 多列中的
column-*属性不适用于Flexbox容器 float和clear属性作用于Flex项目上将无效,也不会把让Flex项目脱离文档流vertical-algin属性作用于Flex项目上将无效::first-line和::first-letter伪元素不适用于Flexbox容器,而且Flexbox容器不为他们的祖先提供第一个格式化的行或第一个字母
Grid格式化上下文
Grid格式化上下文(Grid Formaatting Context),俗称 GFC 。和FFC有点类似,元素的 display 值为 grid 或 inline-grid 时,将会创建一个Grid容器。该完完全全器为其内容创建一个新的格式化上下文,即Grid格式化上下文。这和创建BFC是一样的,只是使用了网格布局而不是块布局。
网格容器不是块容器,因此一些假定为块布局设计的属性并不适用于网格格式化上下文中。特别是:
float和clear运用于网格项目将不会生效。但是float属性仍然影响网格完完全全器子元素上display的计算值,因为这发生在确定网格项目之前vertical-align运用于网格项目也将不会生效::first-line和::first-letter伪元素不适用于网格容器,而且网格容器不向它们社先提供第一个格式化行或第一个格式化字母
来自:赶快收藏!W3CPlus站长大漠老师深度剖析CSS原理,教你如何学习CSS
7.可使用CSS函数复用代码,实现特殊效果
CSS函数那些事(一)比较函数
CSS中的函数和变量
有趣的 CSS 数学函数
You-need-to-know-css
8.PostCSS、Sass、Less的异同,以及使用配置,至少掌握一种
CSS预编译器三剑客及PostCSS
9.CSS模块化方案、如何配置按需加载、如何防止CSS阻塞渲染
[译] 什么是模块化 CSS?
CSS 模块化方案探讨(BEM、OOCSS、CSS Modules、CSS-in-JS ...)
css加载会造成阻塞吗?
关键CSS和Webpack: 减少阻塞渲染的CSS的自动化解决方案
10.熟练使用CSS实现常见动画,如渐变、移动、旋转、缩放等等
前端深入之css篇丨2020年,彻底掌握css动画【transform】
前端深入之css篇丨2020年,彻底掌握css动画【animation】
前端深入之css篇丨2020年,彻底掌握css动画【transition】
11.CSS浏览器兼容性写法,了解不同API在不同浏览器下的兼容性情况
CSS 浏览器兼容
【移动端兼容性问题集锦】兼容性问题及解决方案
【建议收藏】90%的前端都会踩的坑,你中了吗?
IE浏览器兼容性问题解决方案 · 总结
12.掌握一套完整的响应式布局方案
前端基础知识概述 -- 移动端开发的屏幕、图像、字体与布局的兼容适配
前端响应式布局原理与方案(详细版)
前端响应式布局原理与实践
真的,移动端尺寸自适应与dpr无关
响应式开发心得
扩展:
灵活运用CSS开发技巧
你未必知道的49个CSS知识点
你未必知道的CSS知识点(第二季)
我写CSS的常用套路
我写CSS的常用套路·续
【前端词典】提高幸福感的 9 个 CSS 技巧
手写
1.手写图片瀑布流效果
纯 CSS 实现瀑布流布局
2.使用CSS绘制几何图形(圆形、三角形、扇形、菱形等)
老生常谈之 n 种使用 CSS 实现三角形的技巧
巧妙的实现带圆角的三角形
奇妙的 CSS shapes(CSS图形)
其他多边形
纯CSS制作各种几何图形
3.使用纯CSS实现曲线运动(贝塞尔曲线)
如何理解并应用贝塞尔曲线
贝塞尔曲线在前端,走近她,然后爱上她
4.实现常用布局(三栏、圣杯、双飞翼、吸顶),可是说出多种方式并理解其优缺点
css布局
8则未必知道且超级实用的纯CSS布局排版技巧 | 网易四年实践
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!