最近按照教程完成入门级别小程序的开发,作为这系列的最后一节,我主要对开发过程中使用的组件与布局进行进一步的整理,以组件为主。组件与页面布局(一)主要是介绍了开源LinUI组件库与小程序内置组件的使用;并引入flex布局。传送门如下:
组件与页面布局(一)
开发过程中使用到的小程序功能
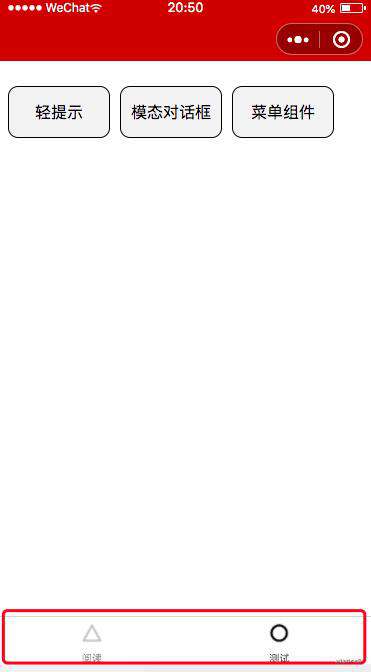
1、轻提示
- 首先在
.wxml文件中绑定tap事件和回调函数toast
<view bind:tap="toast" class="toast">轻提示</view>
- 然后在
.js中定义函数toast,引入轻提示框如下
toast(){
wx.showToast({
title: '收藏成功',
duration: 5000
})
},
- 轻提示效果图如下

2、模态对话框
- 与轻提示类似,首先在
.wxml文件中绑定tap事件和回调函数modal
<view bind:tap="modal" class="modal">模态对话框</view>
- 然后在
.js中定义函数modal,引入模态对话框框如下,本例使用async-await处理对话框响应的事件,也可以使用success回调函数实现该功能。
async modal(){
const result = await wx.showModal({
title:'是否收藏文章',
cancelText:'取消',
confirmText:'确定',
})
console.log(result)
},
- 得到的模态对话框效果图如下

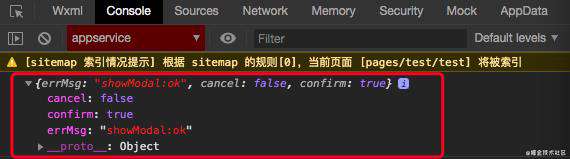
- 得到的响应事件结果如下

3、菜单组件
- 首先在
.wxml文件中绑定tap事件和回调函数sheet
<view bind:tap="sheet" class="sheet">菜单组件</view>
- 然后在
.js中定义函数sheet,引入菜单如下
wx.showActionSheet({
itemList: ['分享到QQ','分享到微信','分享到微博'],
success(res){
console.log(res)
}
})
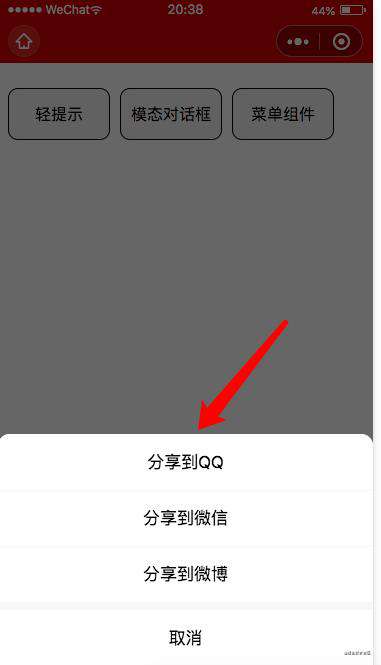
- 触发事件显示的菜单如下

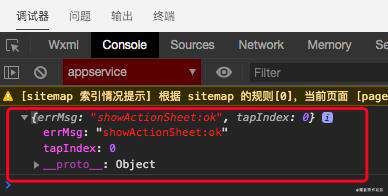
- 点击某一项触发
success回调事件结果如下。其中tapIndex对应定义itemList的数组序号

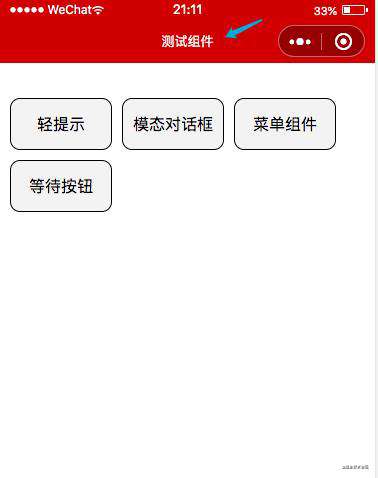
4、等待提示图标
- 与上述对话框类似,下面显示
.js中定义函数wait
wait(){
//显示等待提示图标
wx.showNavigationBarLoading()
//取消等待提示图标
//wx.hideNavigationBarLoading()
},
- 显示的效果图如下

5、选项卡组件
- 在
app.json中配置选项卡即可
"tabBar": {
"selectedColor": "#333333",
"color": "#999999",
"position": "bottom",
"list": [
{
"text": "阅读",
"pagePath": "pages/posts/posts",
"iconPath": "/images/tab/post.png",
"selectedIconPath": "/images/tab/post@highlight.png"
},
{
"text": "测试",
"pagePath": "pages/test/test",
"iconPath": "/images/tab/movie.png",
"selectedIconPath": "/images/tab/movie@highlight.png"
}
]
}
- 当其他页面跳转到
tabBar定义的页面时,不应使用wx.navigateTo,而需要使用wx.switchTab
onTap: function(params) {
//跳转页面
wx.switchTab({
url:"/pages/test/test",
})
},
- 选项卡的效果图如下

6、页面标题
- 在
.json文件中定义即可
"navigationBarTitleText":"测试组件"
- 也可在
.js文件中进行动态设置,本例在onReady钩子中设置标题为变量title-test的值
onReady: function () {
wx.setNavigationBarTitle({
title: title-test,
})
},
- 标题效果图如下

7、其他原生功能列举
小程序还有许多原生的功能,需要更加深入地学习与应用,以下仅对最近接触到的功能进行简单列举
- 下拉刷新:在
.json文件配置enablePullDownRefresh":true - 图片预览:先定义事件,并在
.js文件中的事件回调函数中添加语句
wx.previewImage({
urls: [this.data.movie.images.large],
})
- 滑动组件:在
.wxml以下定义沿x轴滑动的组件
<scroll-view enable-flex scroll-x class="casts-container">
- 音乐播放组件:
wx.getBackgroundAudioManager()
自定义组件入门
在开发过程中应该有组件的思想,小程序中万物都是组件,相同逻辑的元素建议抽离成组件进行使用
自定义组件的创建和引入
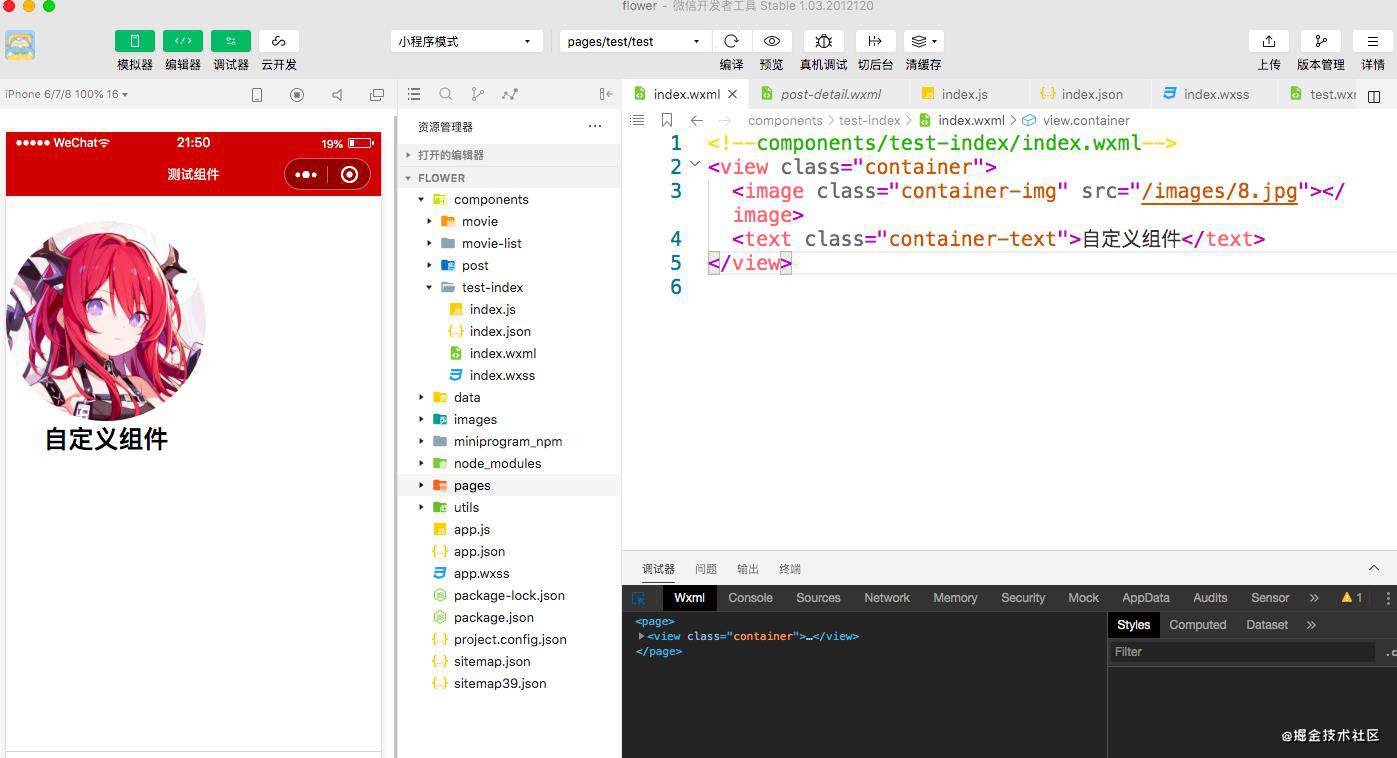
- 首先定义自定义组件
test-index

- 随后在
pages中的test页面的.json文件中引入
"usingComponents": {
"test-index":"/components/test-index/index"
},
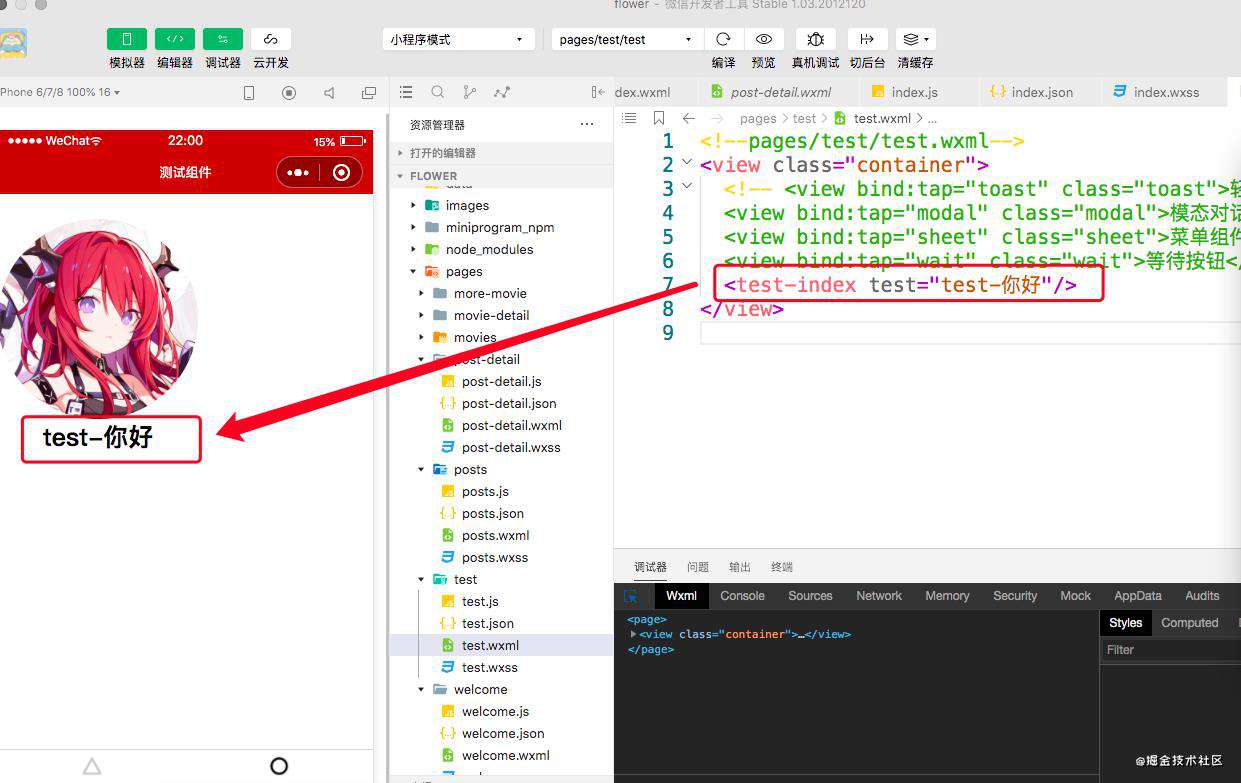
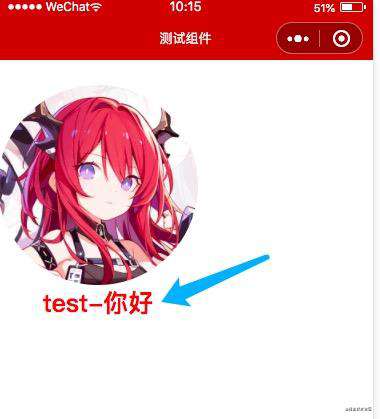
页面可通过自定义属性向组件传值
- 首先在自定义组件的
.js页面中的属性定义变量test
properties: {
test:String
},
- 在自定义组件的
.wxml页面中渲染变量test
<text class="container-text">{{test}}</text>
- 在页面
.wxml中对test进行传值
<test-index test="test-你好"/>
- 最终实现的效果如下

外部样式类-在页面设置自定义组件的样式
- 首先在自定义组件的
.js中定义
externalClasses:['f-class'],
- 随后在自定义组件的
.wxml中引入f-class
<text class="container-text f-class">{{test}}</text>
- 然后在页面的
.wxml中给f-class赋值
<test-index test="test-你好" f-class="color-style"/>
- 最后在页面的
.wxss中定义color-style
.color-style{
color: red !important;
}
- 最终即可在页面中设置自定义组件的样式,效果图如下

自定义事件-在页面设置自定义组件的事件回调函数
- 首先将组件中的某个元素绑定
tap事件,本例在组件.wxml的image元素绑定事件回调函数为changImg
<image bind:tap="changeImg" class="container-img" src="/images/8.jpg"></image>
- 随后在组件的
.js中定义事件回调,并抛出一个自定义事件imgtap
changeImg(){
this.triggerEvent('imgtap')
}
- 接着在页面的
.wxml文件中引入自定义组件test-index,并绑定imgtap的事件回调函数tapImg
<test-index bind:imgtap="tapImg" test="test-你好" f-class="color-style"/>
- 最后在页面的
.js文件中定义回调函数tapImg
tapImg(){
wx.showToast({
title: '点击成功',
duration: 5000
})
},
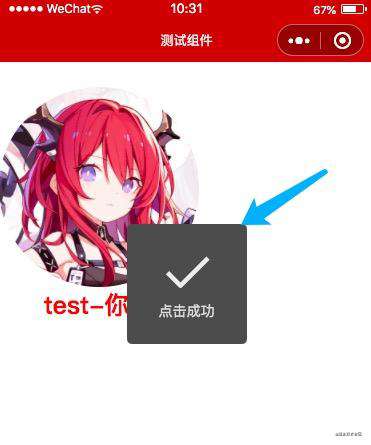
- 最终显示的效果如下,便完成自定义事件的学习

页面布局
页面布局推荐主要以flex布局为主,下面就简单列举下自己在写布局中的一些知识点。css还是需要多码代码看效果,自然就能够理解
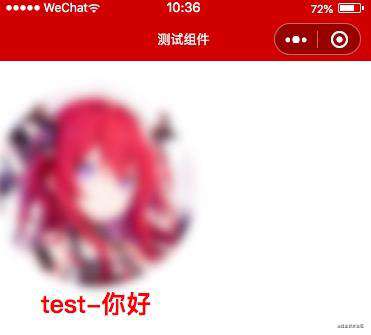
模糊效果
-在页面的.wxss中添加代码
-webkit-filter: blur(5px);
- 效果图如下

flex(弹性盒子)与position结合注意点
flex-direction定义主轴;justify-content主轴上的排布方式;align-items定义交叉轴(非主轴)上的排布方式;flex-wrap定义弹性盒子内部元素换行方式z-index定义层级,叠加关系- 设置
flex后float/verticle-align会失效 - 元素设置
position:absolute,会相对于离元素最近的position父元素进行定位,若均没设置则默认相对于窗口进行定位。但是不设定top,bottom,left,right时,则该元素还是在原来的位置,只不过会被当前在文档流的元素覆盖位置
 至此便完成微信小程序入门的学习啦,完结撒花~~~
至此便完成微信小程序入门的学习啦,完结撒花~~~
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!