这是我参与8月更文挑战的第7天,活动详情查看:更文挑战
数据相关
修改数据
Page构造函数,接收一个对象,对象有data属性,该属性是页面中的数据的存储地点。
我们想要在页面运行一段时间之后,修改页面上的数据。因为是数据驱动,所以我们修改数据。
修改方式: 该对象的某一个方法内 调用this.setData来修改数据
this.setData(obj);
obj.key: 要修改的层级路径
obj.value: 层级路径对应的值
这样就可以在修改数据的同时,修改页面上的显示内容
demo:
原始页面:
原始数据:
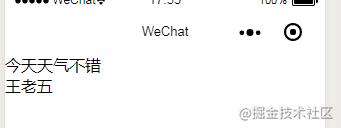
渲染页面:

数据丢失
千万不要直接this.data.xxx = xxx;
因为此时只是修改了数据,但没有触发修改页面内容的机制。导致页面与数据不一致。
事件
在微信小程序中,事件分两类,一类是冒泡事件,用bind-*来添加 一类是不冒泡事件, 用catch-*来添加
冒泡事件
绑定冒泡事件,通过bind-*添加, 如下:给id是child的组件添加了一个tap事件,事件函数的名称是child。要求必须在对应的js文件中,添加child事件函数
wxml:
js:
点击触发:

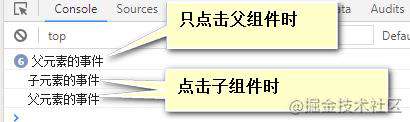
现在我们再去给父组件绑定一个同类型事件。

不冒泡事件
将绑定的方式从bind-修改为catch-即可

自定义属性
通过data-*给组件添加自定义属性。如何获取这些自定义属性呢?
答:通过事件获取 在事件函数中有一个事件对象 从它身上可以得到对应的自定义属性。
demo:

如何获取? 答:通过e.currentTarget.dataset.xx
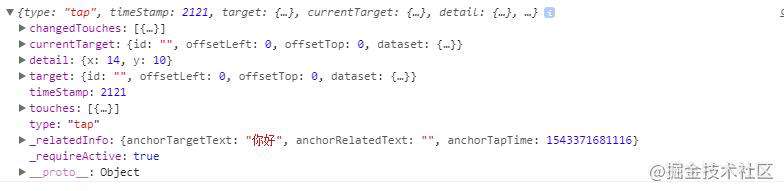
事件对象
查看:

changedTouches: 手指的位置集合 里面的每一个成员代表一个手指
成员:手指信息
clientX: 手指在视口中的x位置
clientY: 手指在视口中的y位置
pageX: 手指在页面中的x位置
pageY: 手指在页面中的y位置
currentTarget: 绑定事件的组件对象 拥有各种属性
id: 组件的id
offsetLeft:距离父组件的left位置
offsetTop: 距离付组件的top位置
dataset:组件的自定义数据集合对象
detail:手指的位置
target:触发事件的组件 跟currentTarget结构一致
timeStamp:时间戳 表示页面加载开始,距离事件触发一共过了多久 毫秒值单位
touches:与changedTouches结构一致
type:事件类型
路由
微信小程序中的路由,指的就是页面之间的跳转
页面分类
微信小程序的所有页面都被配置在app.json中的pages数组里。
可是还有一部分是配置在tabBar的list中的。
tabBar页面:在pages中也在tabBar的list中的页面,我们叫做tabBar页面。
普通页面:在pages中,但不在tabBar中的页面,我们叫做普通页面。
跳转方式分类
- 第一种:通过组件跳转
组件名称:navigator
属性:
url: 跳转的目标页面地址
open-type: 打开方式 这个值要根据目标页面的类型决定
如果目标页面是一个tabBar页面,那么要设置为 switchTab
如果目标页面是一个普通页面,那么要设置为navigateTo
- 通过代码跳转
跳转方式
通过组件跳转tabBar页面
通过组件跳转普通页面
通过代码跳转tabBar页面
通过代码跳转普通页面
补充
以上是常规的跳转方式,都是打开目标页面,隐藏当前页面。还有一些方式,是会对当前页面进行操作的。
重定向方式
组件:
重定向到三页
代码:wx.redirectTo({url: "/pages/third/third"})
后退方式:
组件:<navigator open-type='navigateBack'>后退</navigator>
代码: wx.navigateBack()
页面历史记录
微信小程序中的历史记录是采用堆栈结构。
堆栈:先进后出,后进先出
队列:先进先出,后进后出
情况1 跳转到tabBar页面
当前页面:隐藏
目标页面:加载、显示、渲染
情况2 navigateTo到普通页面
当前页面:隐藏
目标页面:加载、显示、渲染
情况3 redirectTo到普通页面
当前页面:卸载
目标页面:加载、显示、渲染
情况4 navigateBack
当前页面:卸载
目标页面:显示
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!