学海无涯,不要沉浸在知识的海洋里,迷失自己。
要知道自己想要什么,抓住重点,不忘初心。
这个世界上百分之20的人,掌握着百分之80的财富。
接下来一系列教程,就带领大家抓住重点,一起做那百分之20的人。
往期知识点回顾:
重点属性-display
重点属性-position
重点属性-float

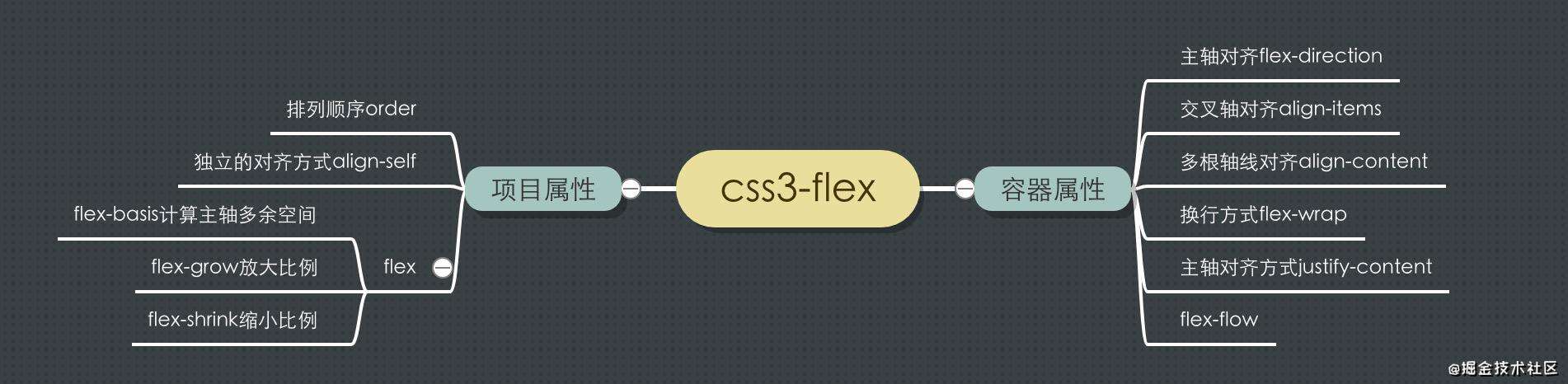
一. flex 解释
1、flex 布局 为 flexible BOX 的缩写 ,意思为 弹性布局。
2、块级元素和行内块级元素都可以使用flex布局。
3、Webkit内核的浏览器,需要加上-webkit前缀。
二. flex 容器属性
1、flex-direction
此属性决定主轴的方向
2、flex-wrap
此属性定义,如果一条轴线上排列不下,换行的方式
3、flex-flow
此属性定义,是flex-direction和flex-wrap简写的方式;
4、justify-content
此属性定义,项目在主轴上的对齐方式
5、align-items
此属性定义,项目在交叉轴上的对齐方式
6、align-content
此属性定义,多个项目多根轴线的对齐方式,只有一个轴线时没有作用
三. flex 项目 属性
1、order
此属性决定项目的排列顺序,数值越小。排列越靠前。
2、flex-grow
此属性决定项目的放大比例。
3、flex-shrink
此属性决定项目的缩小比例。
4、flex-basis
此属性定义 在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
5、flex
此属性定义为 flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
5、align-self
此属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
四. 代码实践练习
github 地址:https://github.com/zjycpzjy/cssFlexbox.git
五.flex布局面试题
谈谈对flex布局的认识
web应用有不同设备尺寸和分辨率,这时需要响应式界面设计来满足复杂的布局需求,Flex弹性盒模型的优势在于开发人员只是声明布局应该具有的行为,而不需要给出具体的实现方式,浏览器负责完成实际布局。
当布局涉及到不定宽度,分布对齐的场景时,就要优先考虑弹性盒布局。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!