

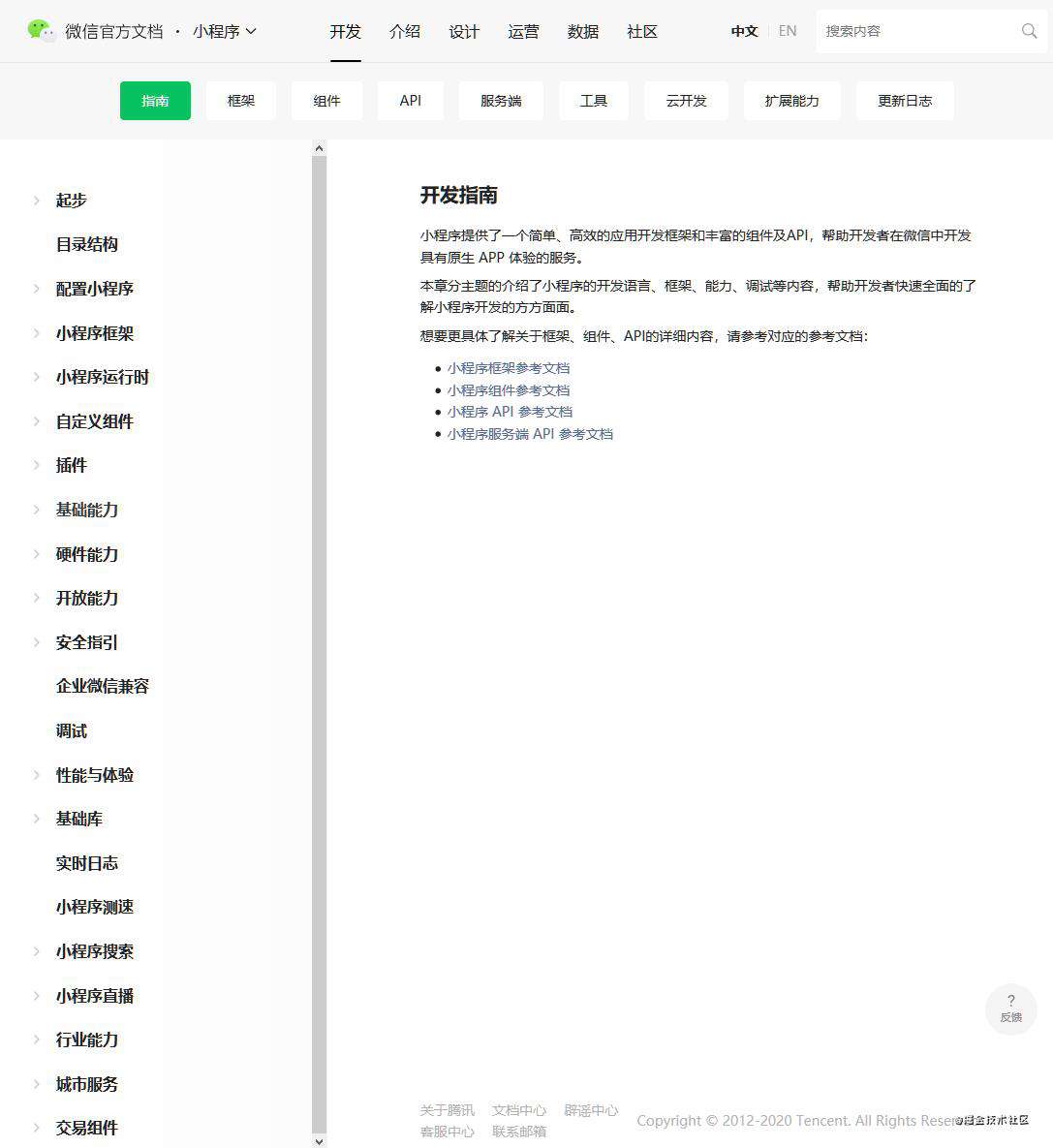
1:小程序概念:

1.1:注册小程序开发账号和获取AppId
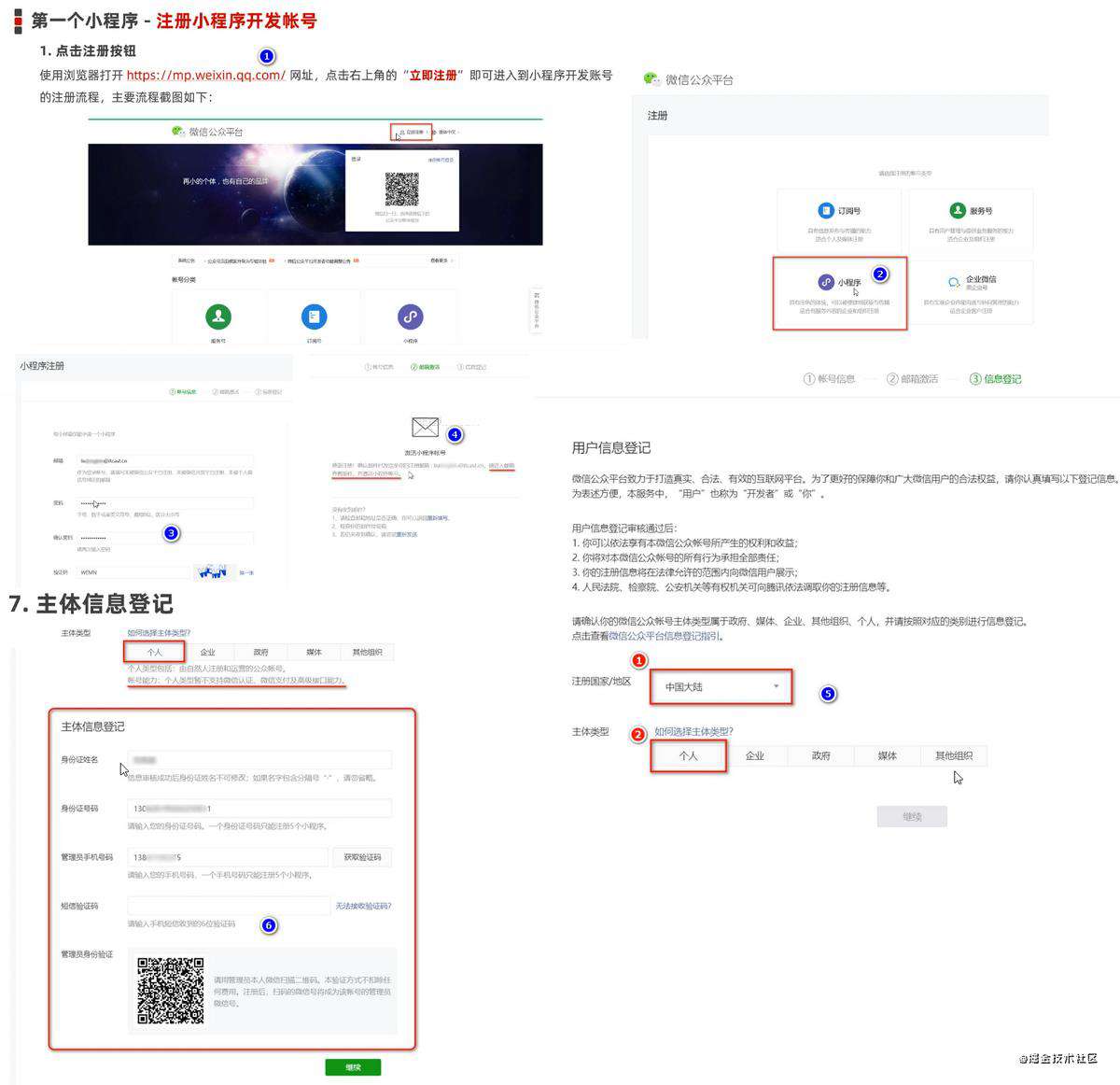
1.1.1 : 注册小程序开发账号

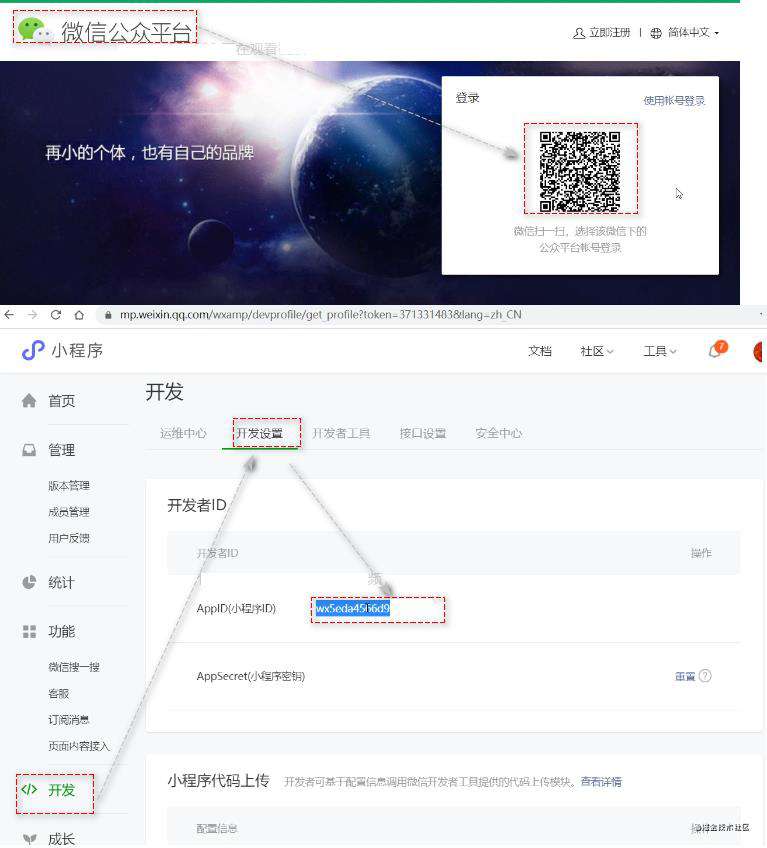
1.1.2:获取小程序的AppID

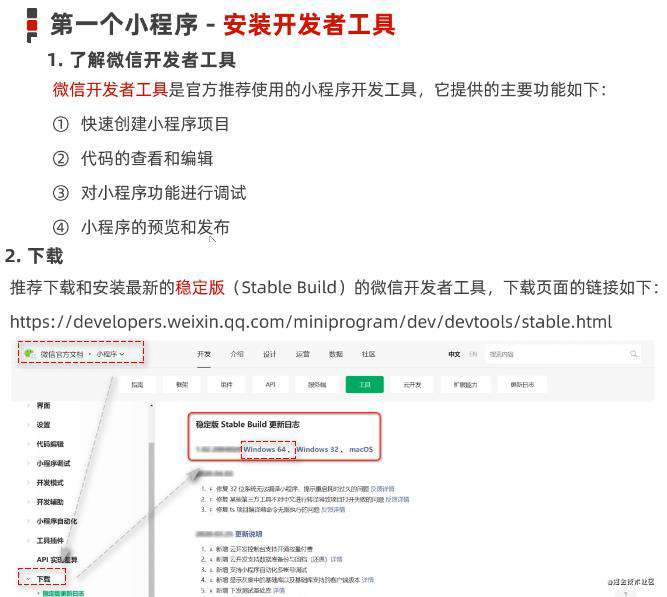
1.2:安装微信开发者工具

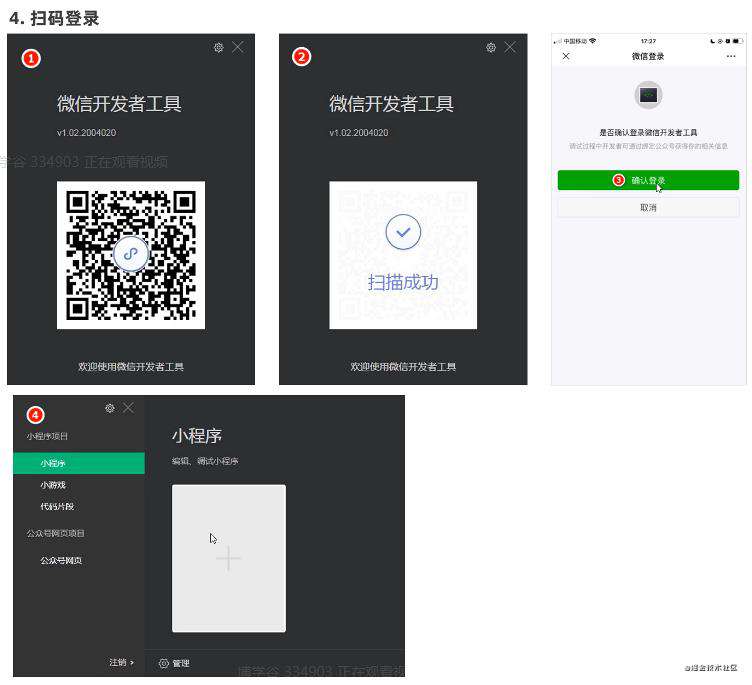
1.2.1:扫码登录到微信开发者工具

2:配置微信开发者工具:
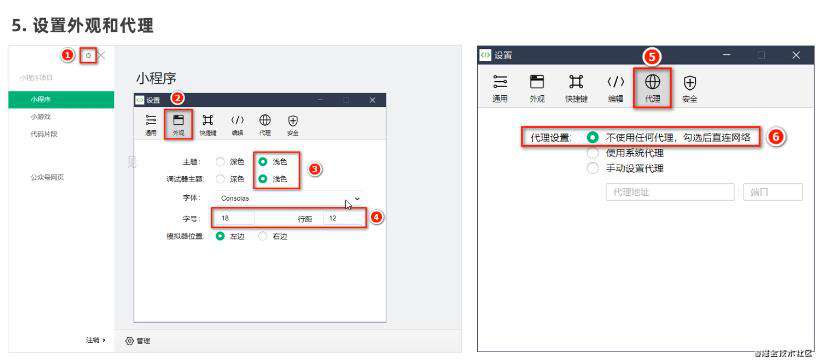
2.1:设置外观和代理

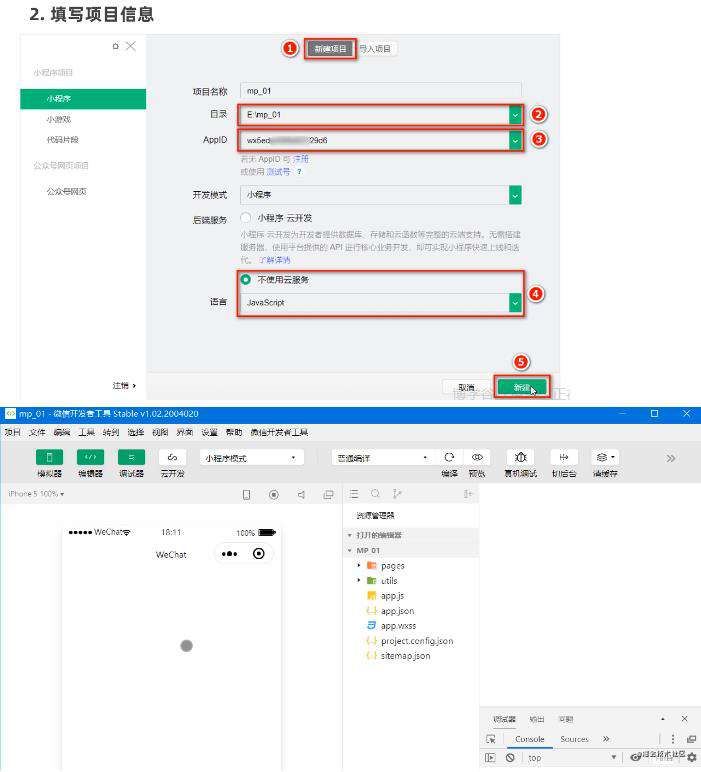
2.2:新建小程序项目的步骤

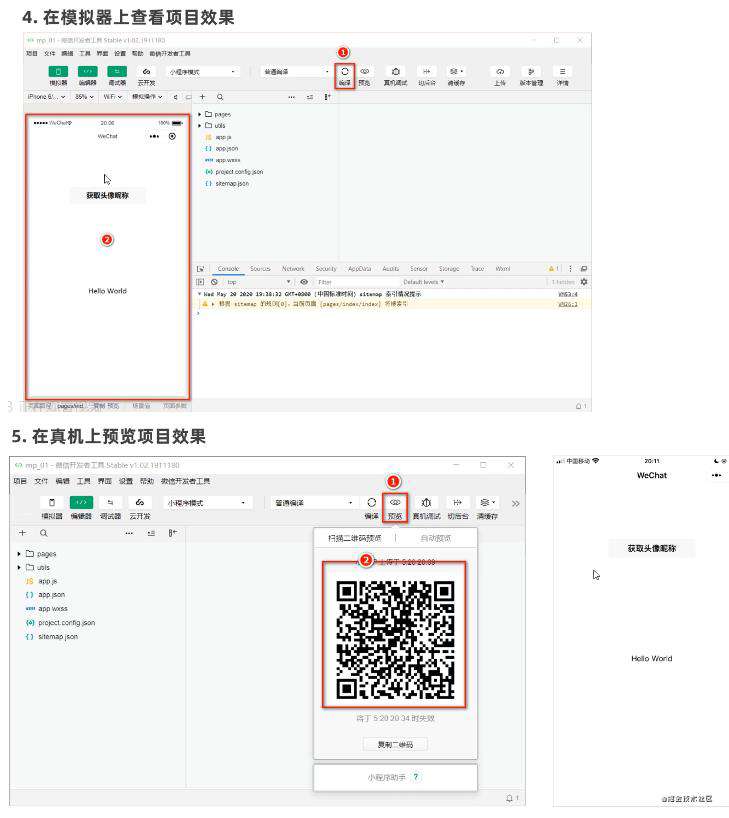
2.3: 查看项目运行效果的两种方式

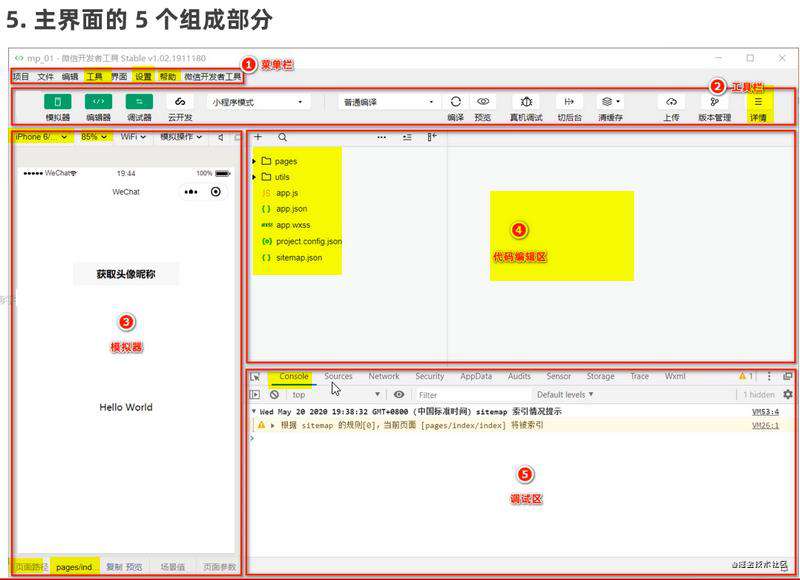
2.4:微信开发者工具主界面的5个组成部分

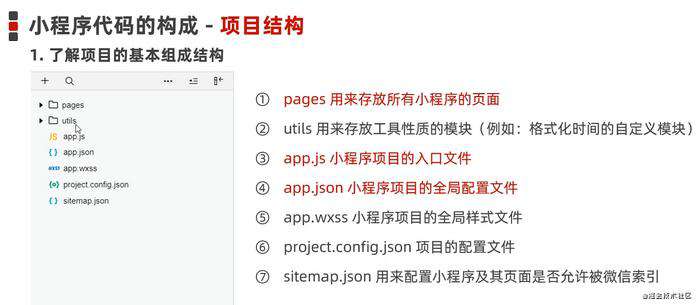
2.5:项目的基本组成结构

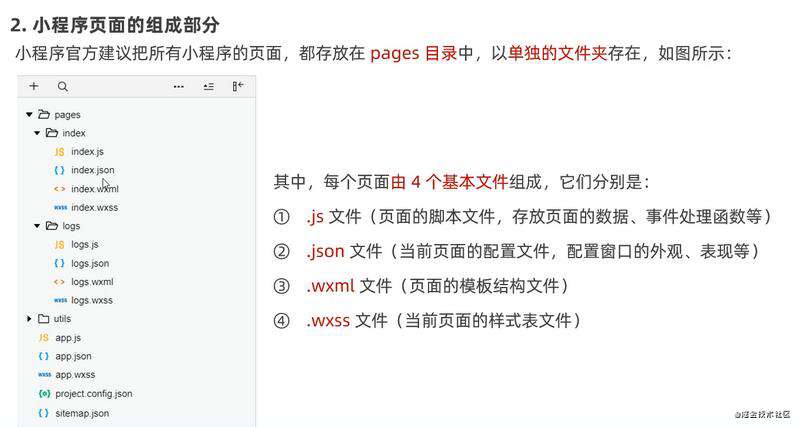
2.6:小程序页面的组成部分

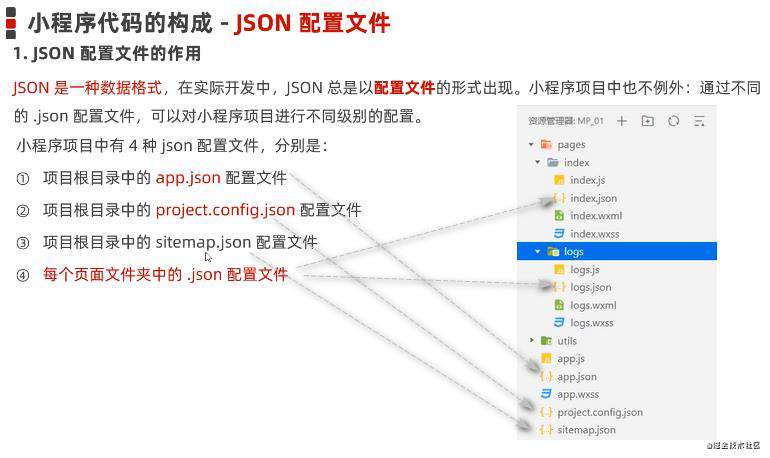
3:小程序中的4种配置文件
3.1:认识小程序中的4种配置文件

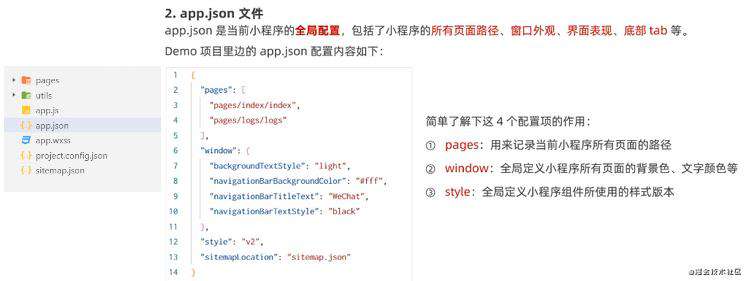
3.2:app.json文件

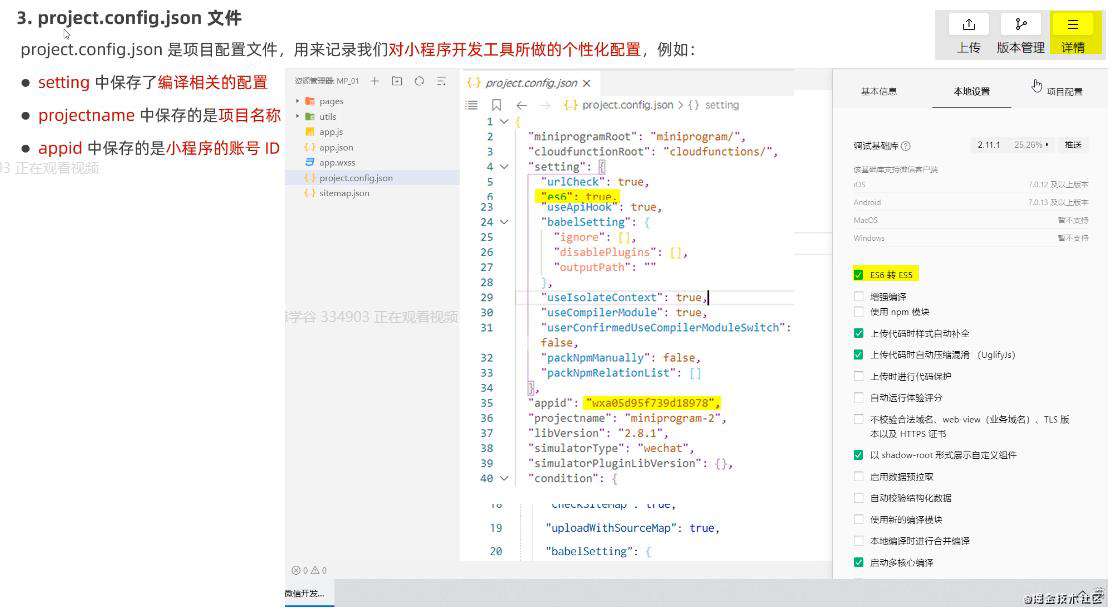
3.3: project.config.json文件

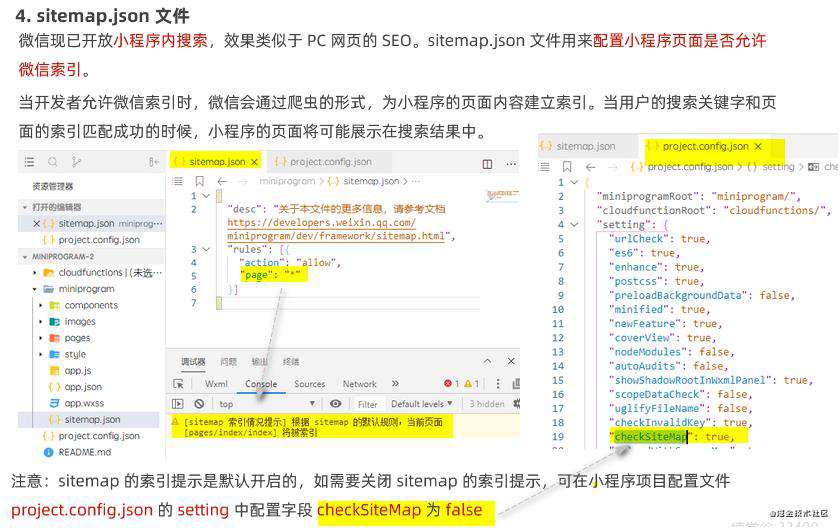
3.4: sitemap.json文件

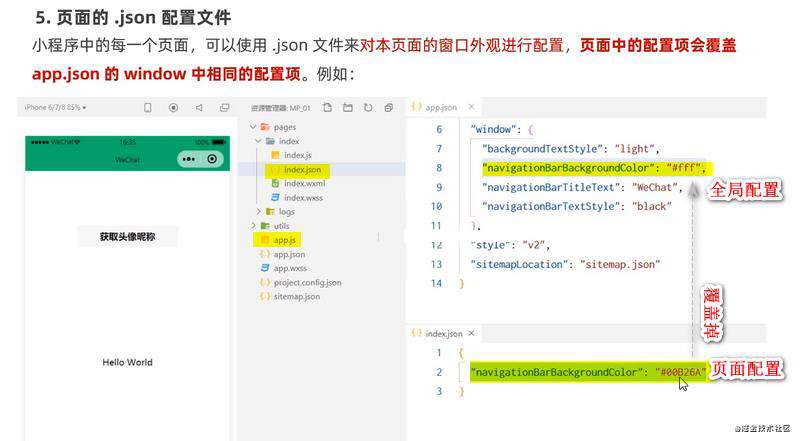
3.5: 页面的.json配置文件

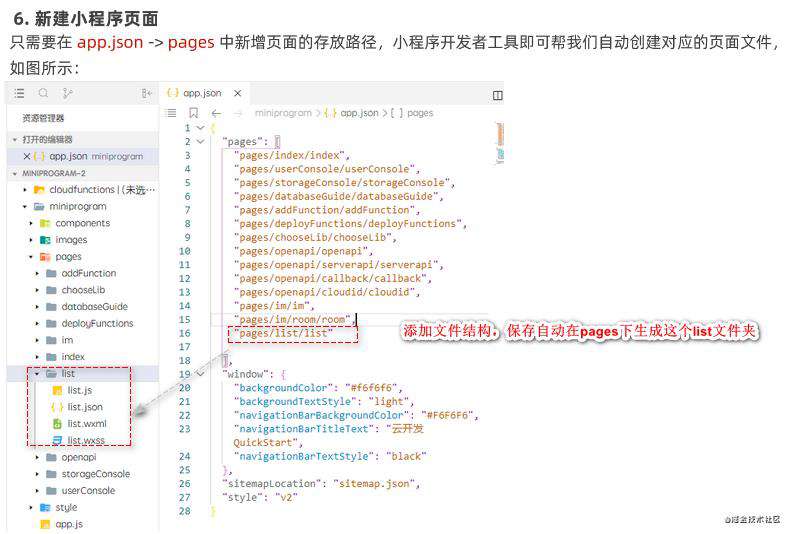
4:新建小程序页面和修改项目首页
4.1:新建小程序页面

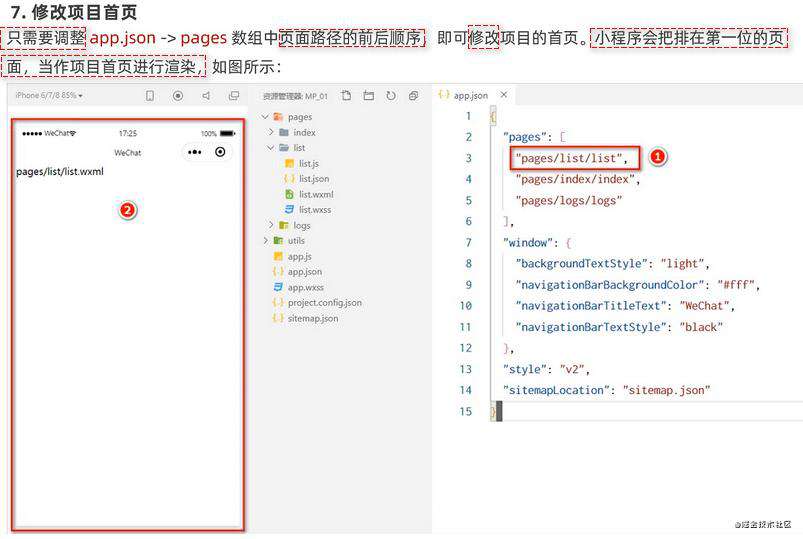
4.2:修改项目首页

5: WXML、WXSS、和小程序中JS文件的三大分类
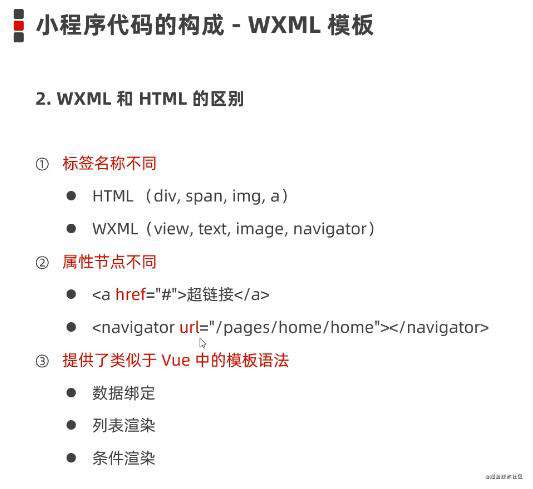
5.1:WXML的概念以及和HTML之间的区别

5.2:WXSS的概念以及和CSS之间的区别

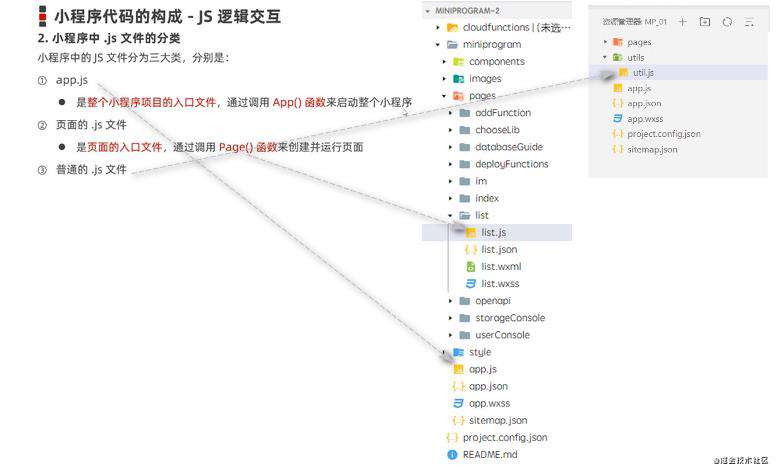
5.3:小程序中JS文件的三大分类

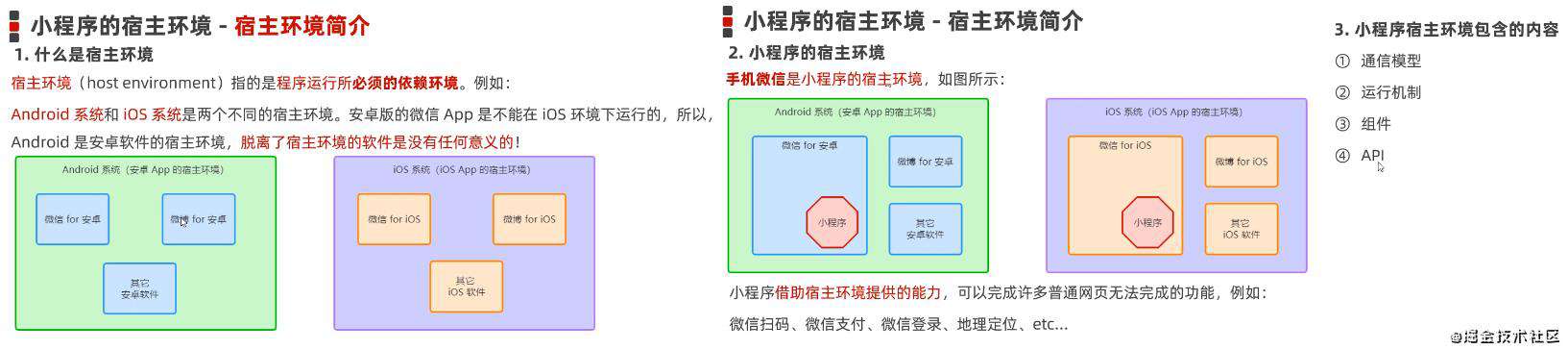
2.1: 宿主环境的概念

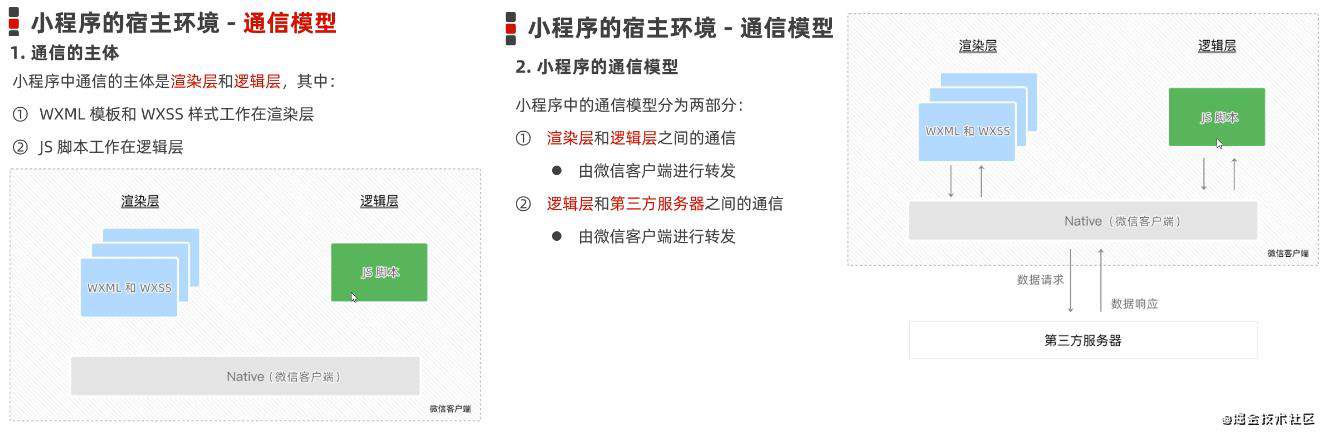
2.2: 小程序的通信模型

2.3: 运行机制

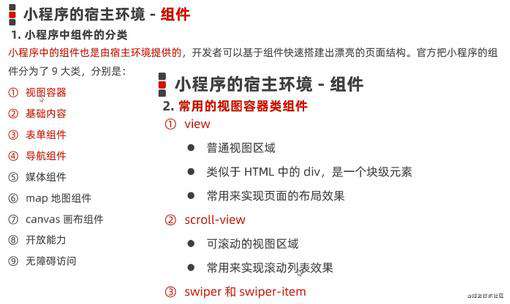
3:组件
3.1:常用的视图容器组件

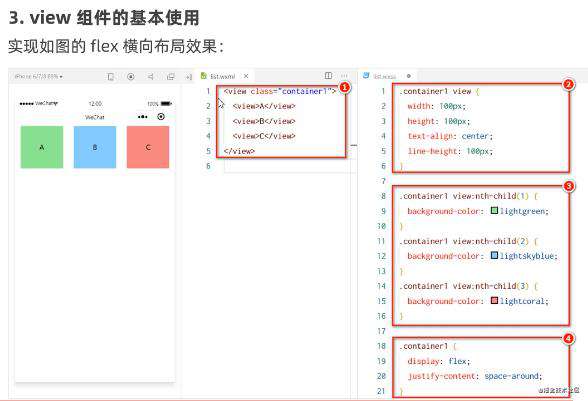
3.2:view组件的基本使用

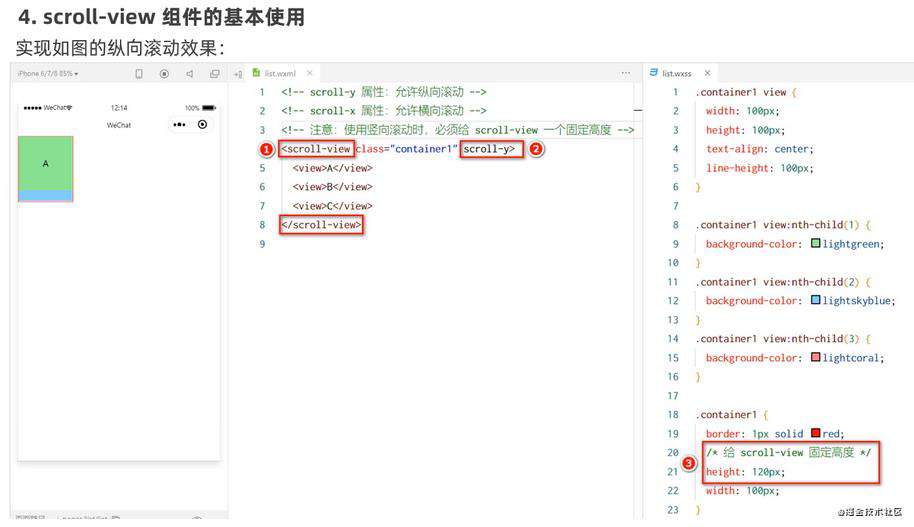
3.3:scroll-view组件的基本使用

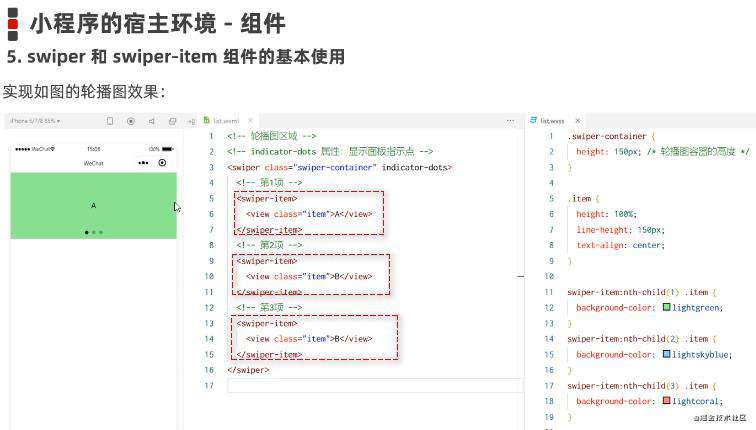
3.4:swiper和swiper-item的基本使用

3.4.1:swiper组件的常用属性

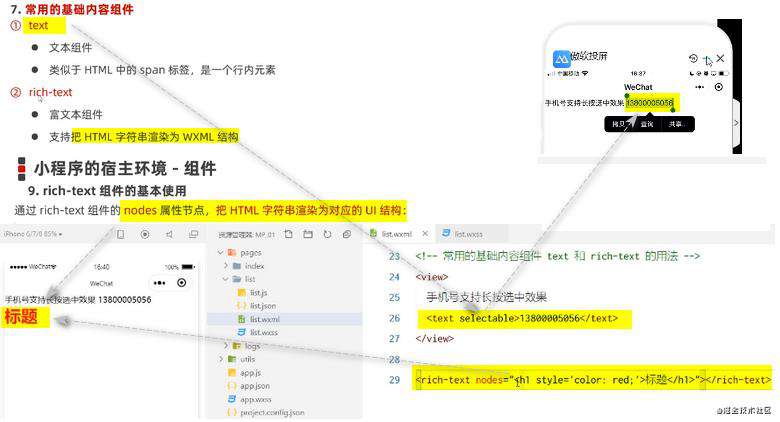
3.5: text和rich-text组件

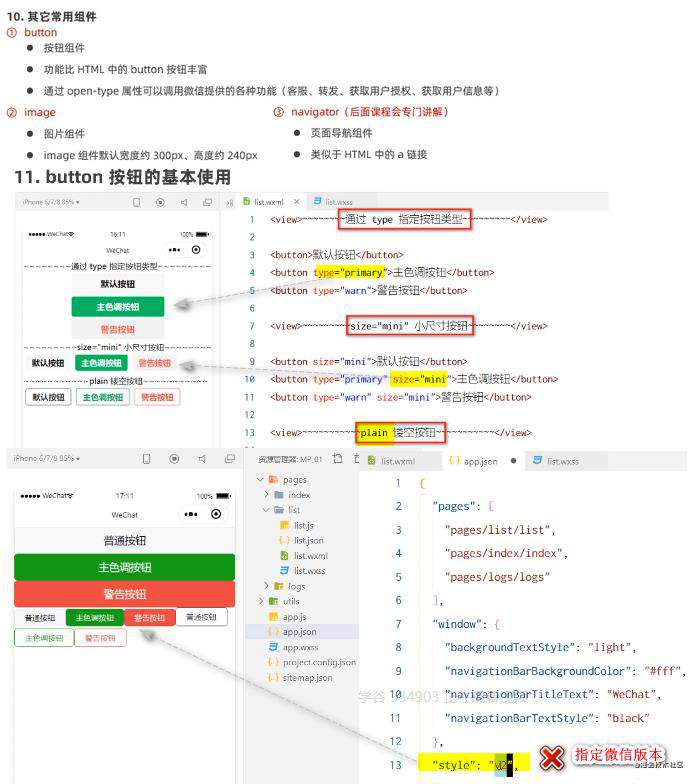
3.5: button按钮组件

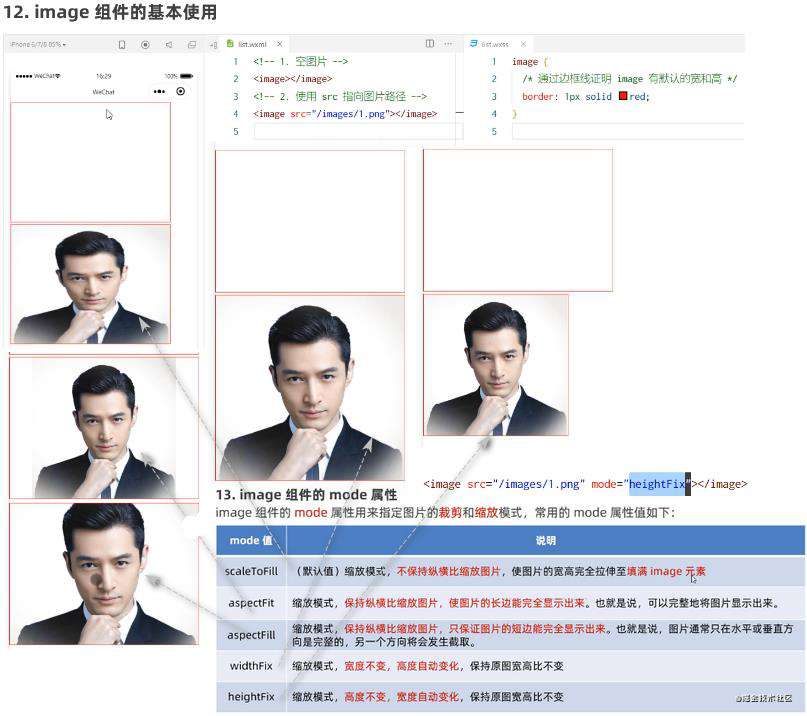
3.6: image图片组件


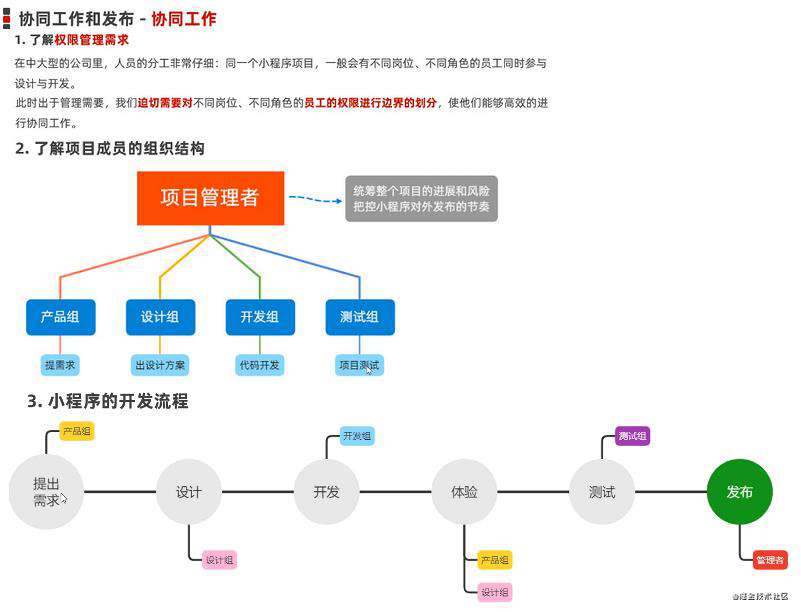
5.1:权限管理需求、组织结构、开发流程

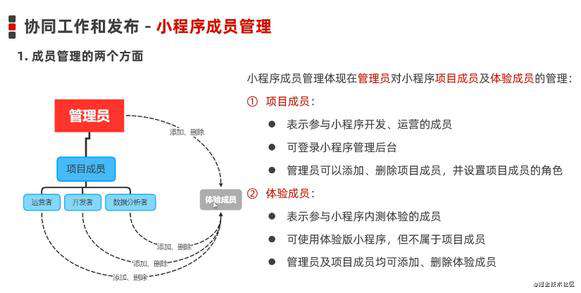
5.2:小程序成员管理的两个方面

5.3:开发者的权限说明

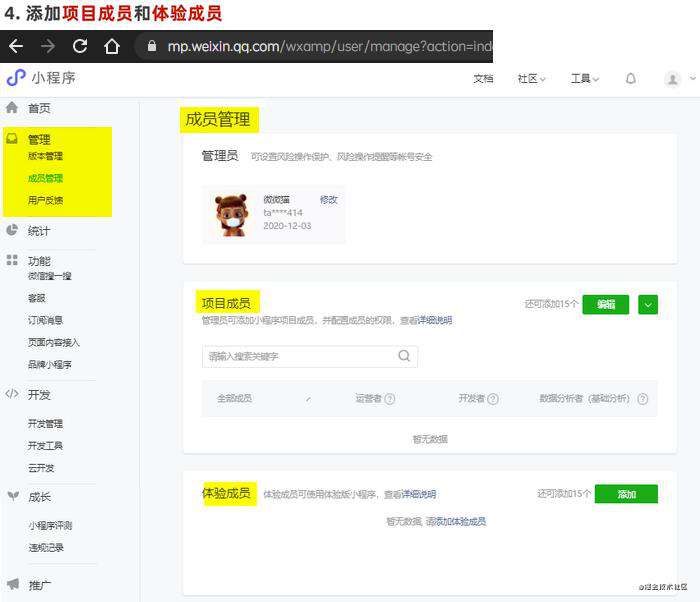
5.4:如何添加项目成员和体验成员

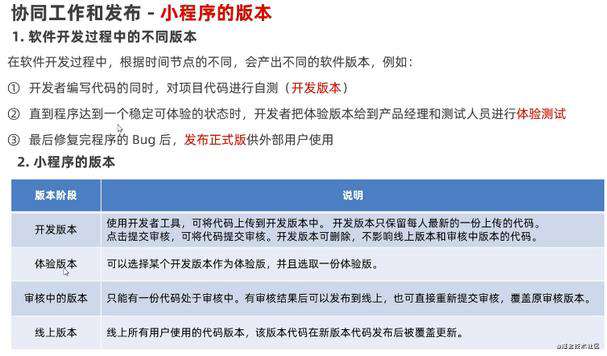
5.5:小程序的版本阶段

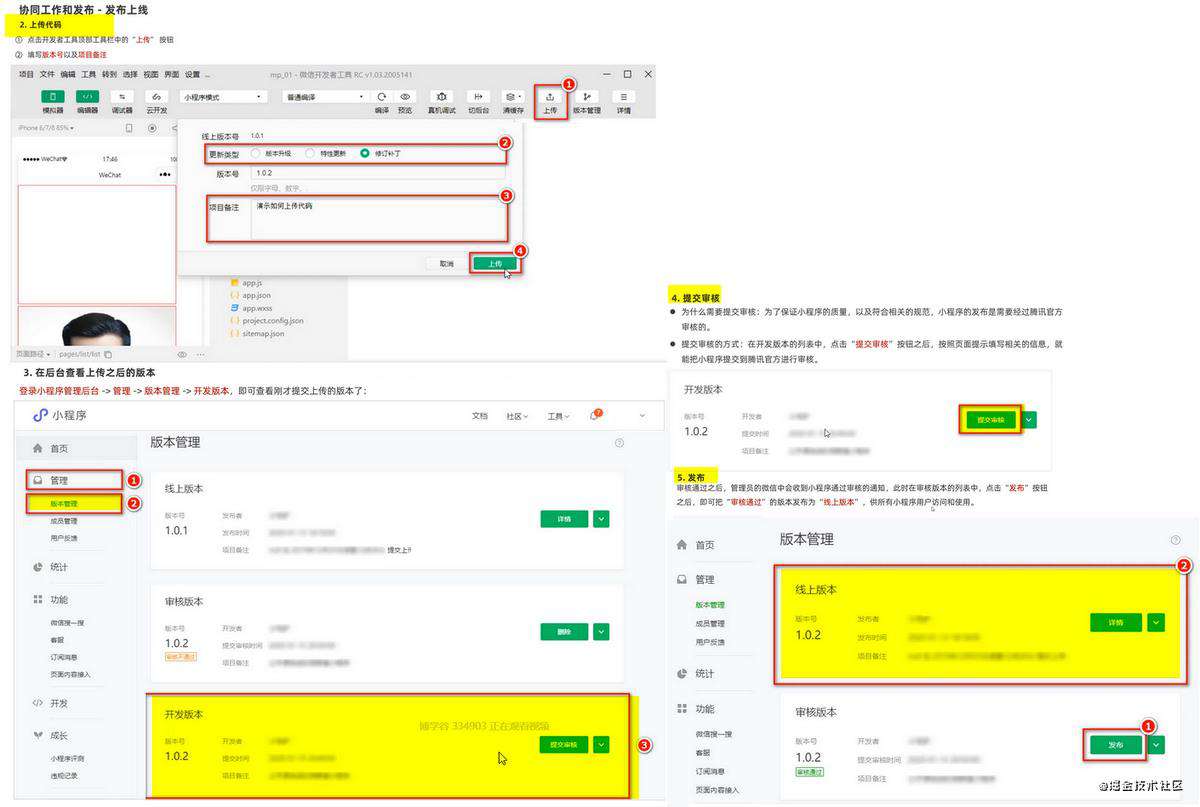
5.6:小程序发布上线的主要步骤

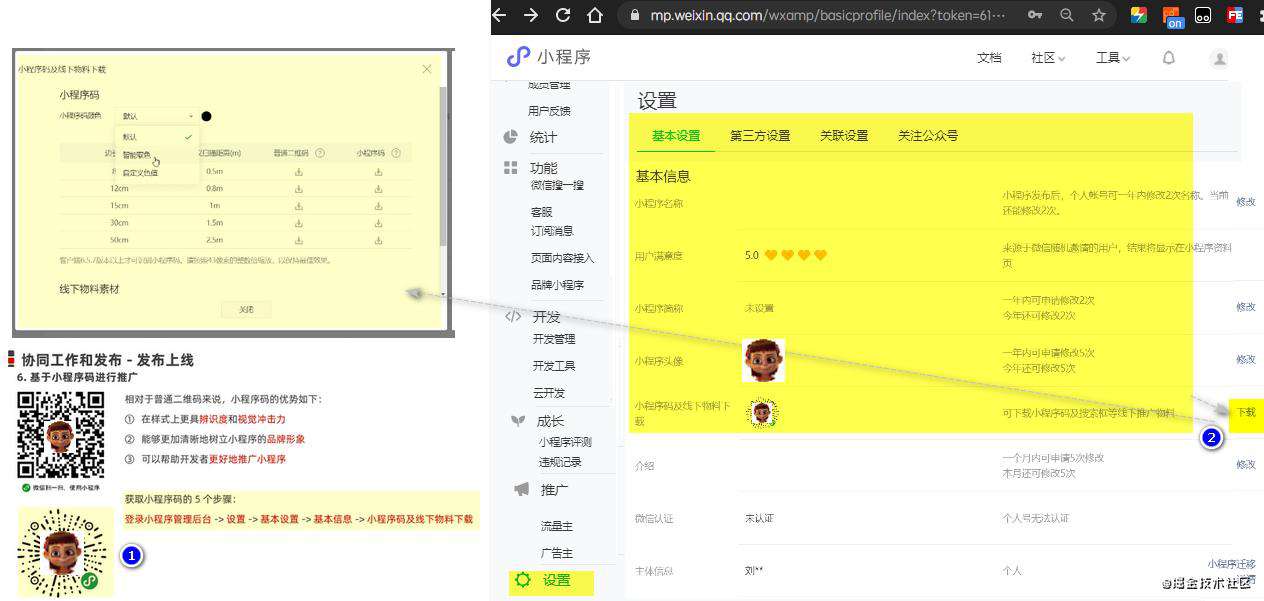
5.7:小程序码进行推广

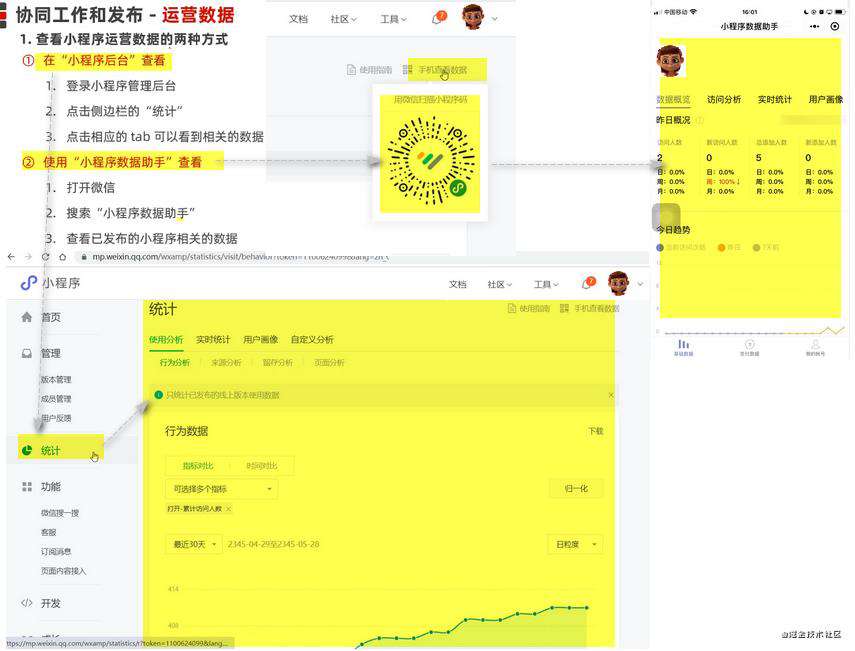
5.8:查看小程序的运营数据

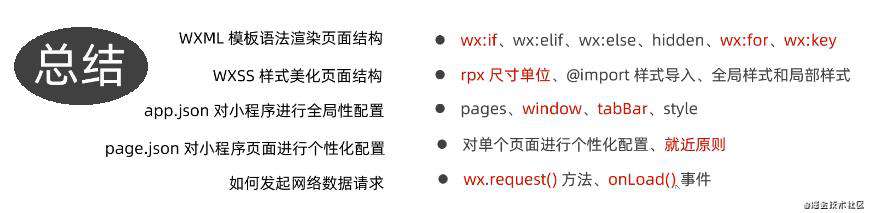
6:小段总结:

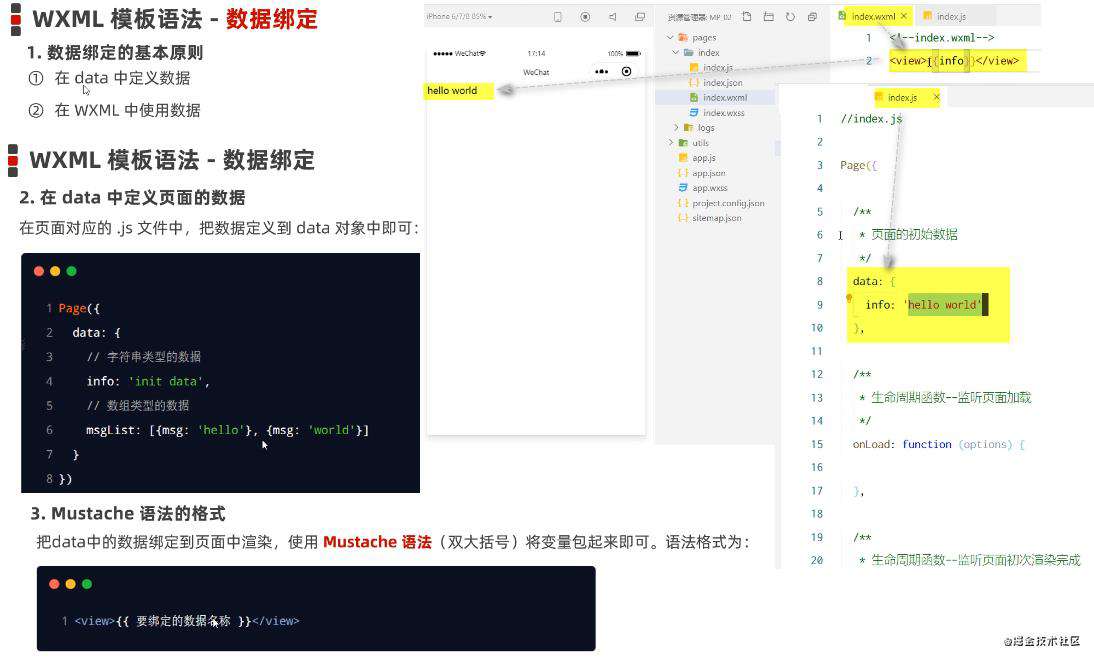
1.1:小程序数据绑定
1.1.1: 数据绑定的原则

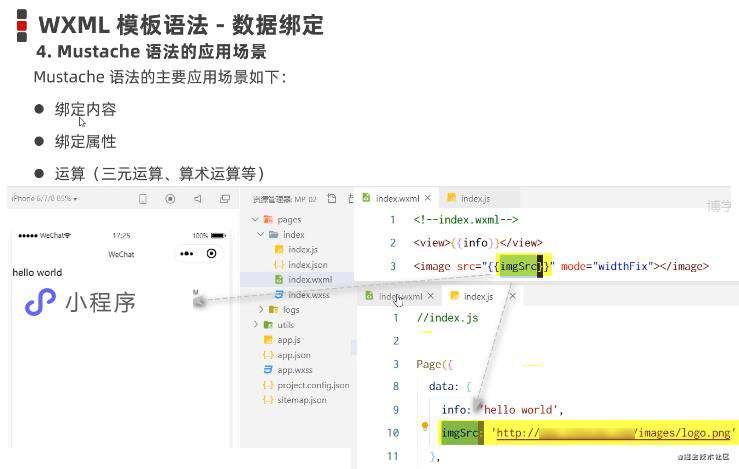
1.1.2: 动态绑定属性

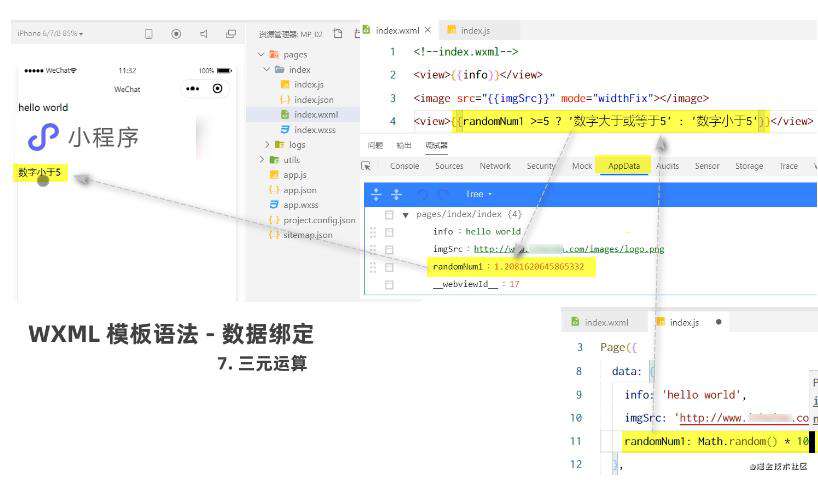
1.1.3: 三元运算

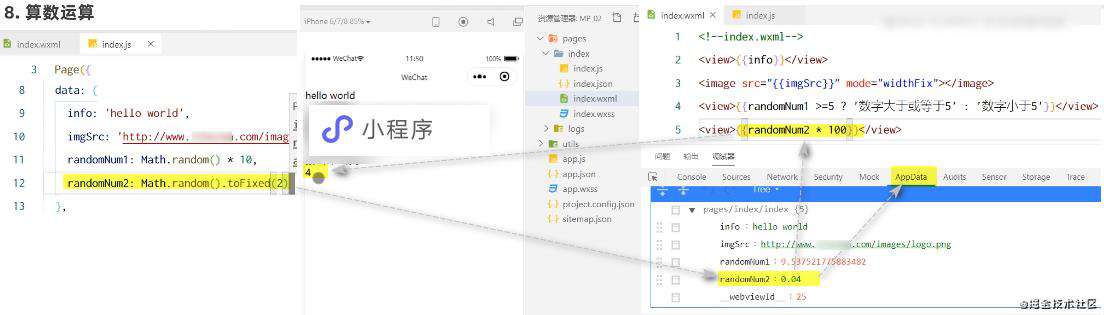
1.1.4: 算数运算

1.2.1:什么是事件以及小程序中常用的事件

1.2.2:事件对象的属性列表

1.2.3: target和currentTarget的区别

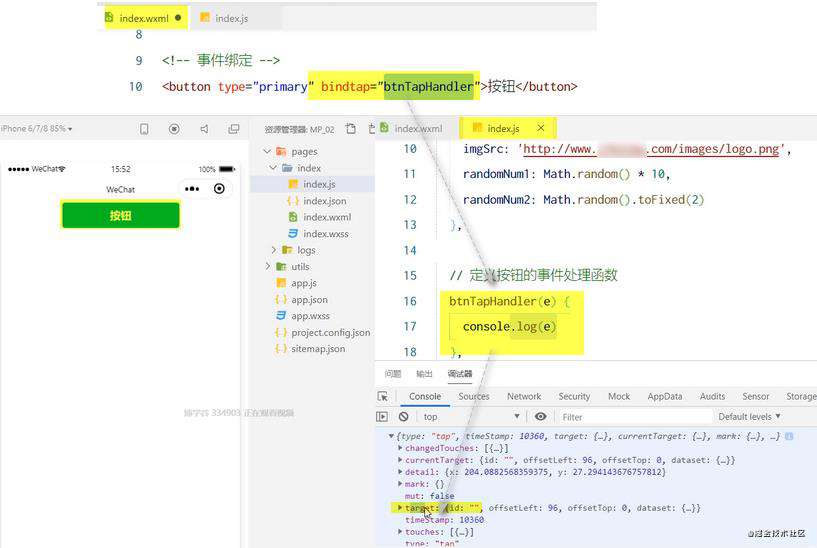
1.2.4:bindtap的语法格式

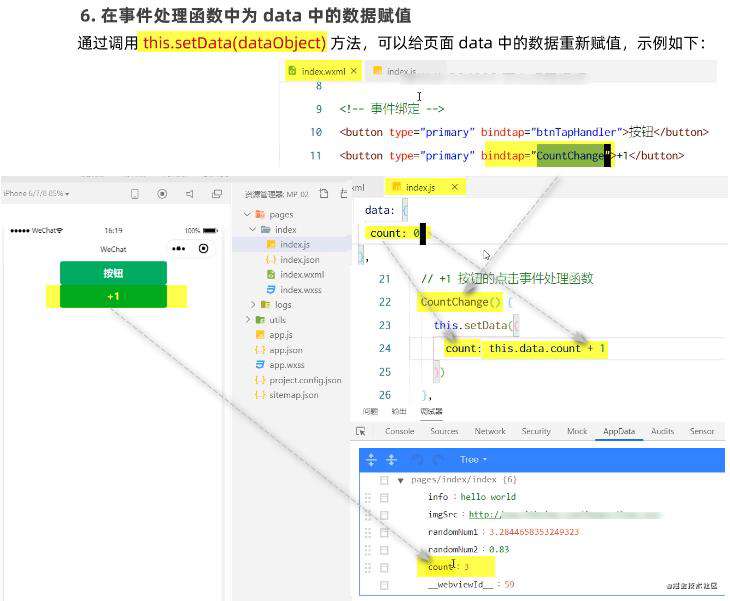
1.2.5:在事件处理函数中为data中的数据赋值

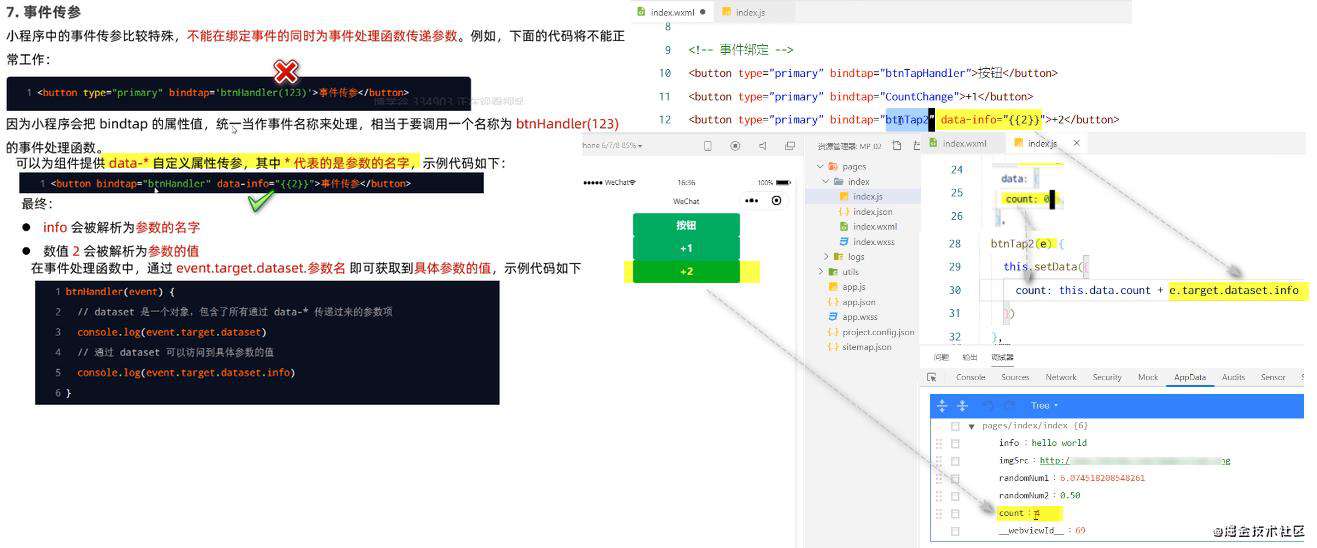
1.2.6:事件传参

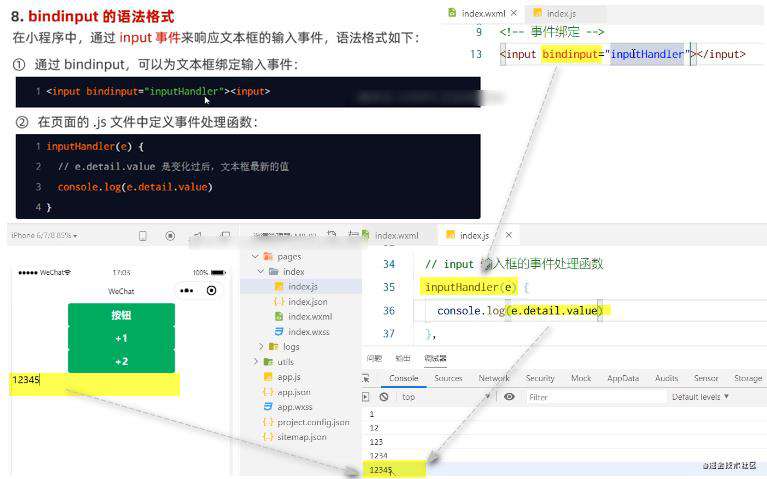
1.2.7:bindinput的语法格式

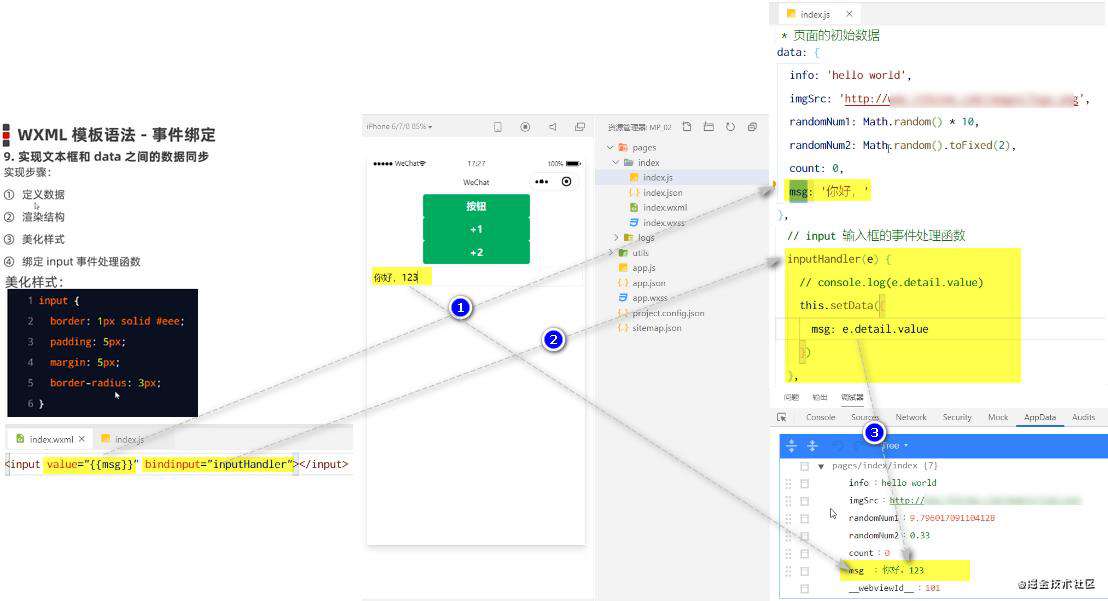
1.2.8:实现文本框和data之间的数据同步

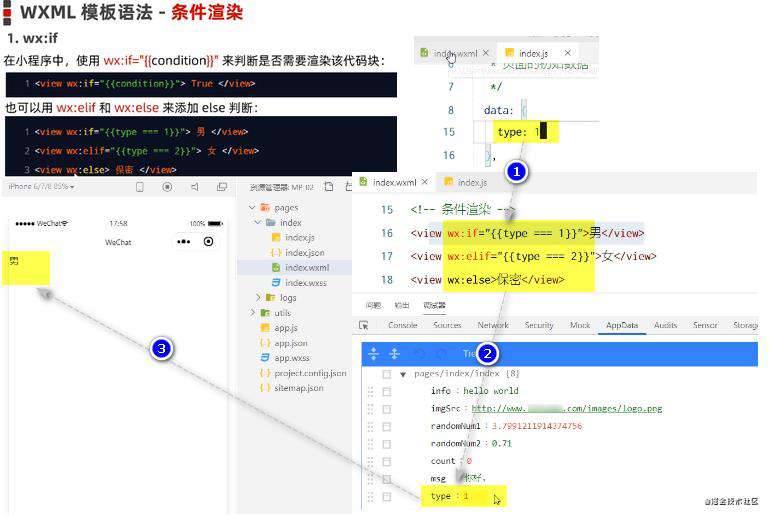
1.3.1: if...elif...else

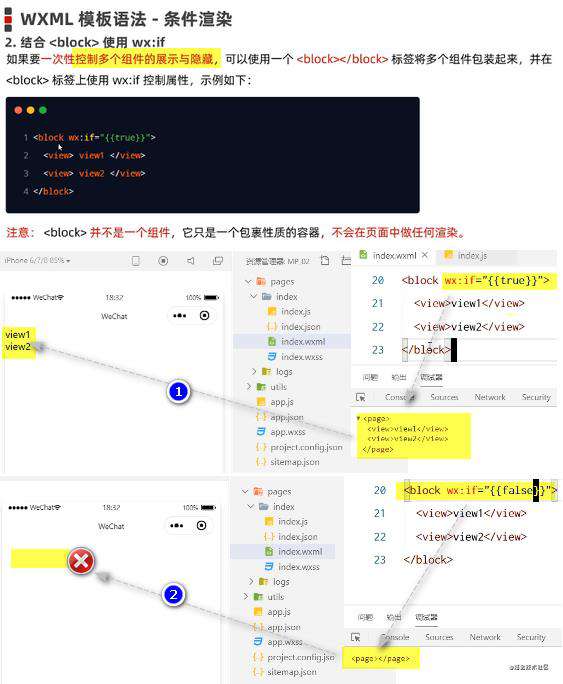
1.3.2: 基于block标签使用if条件渲染

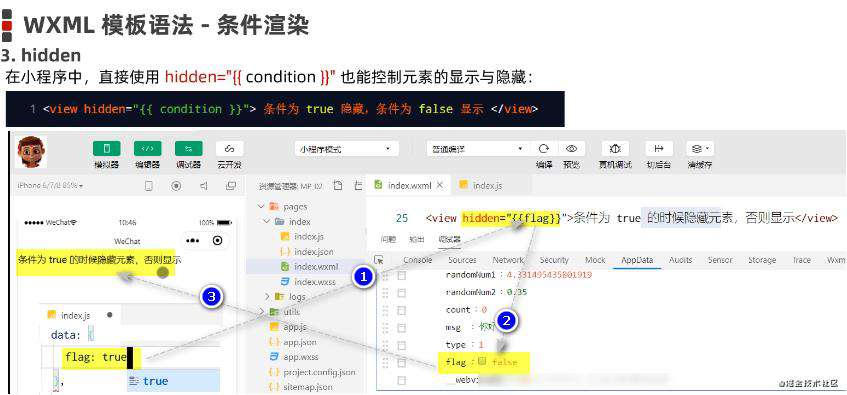
1.3.3: hidden

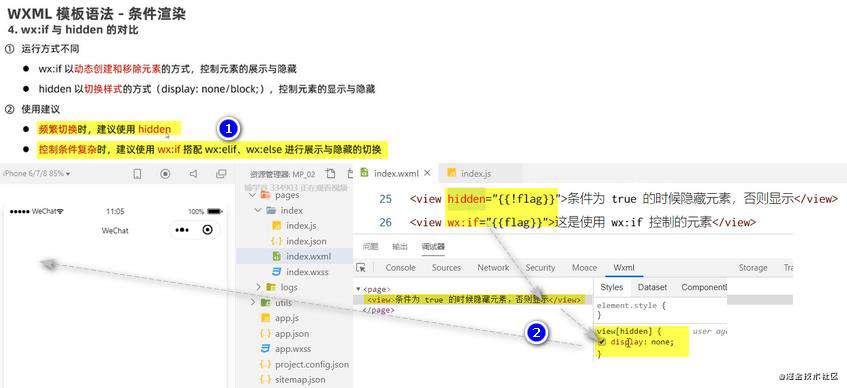
1.3.4: if和hidden的区别

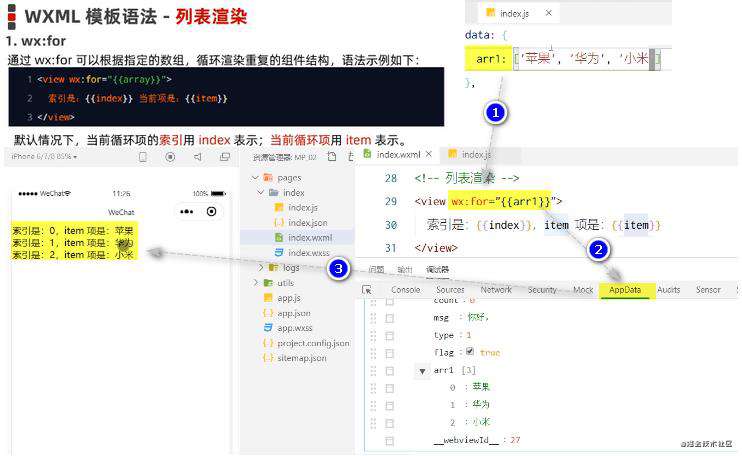
1.4.1:for循环的基本用法

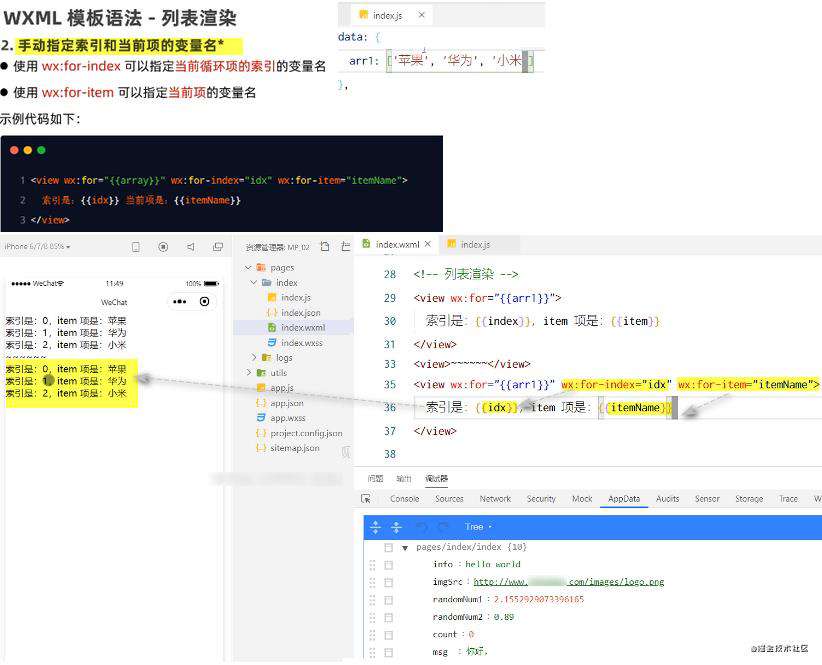
1.4.2:手动指定索引和当前项的变量名

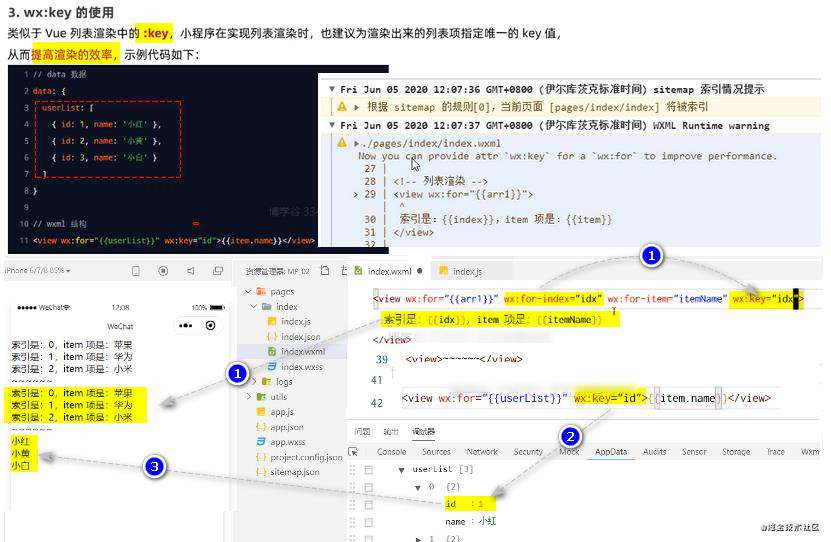
1.4.3:指定key值提高渲染效率

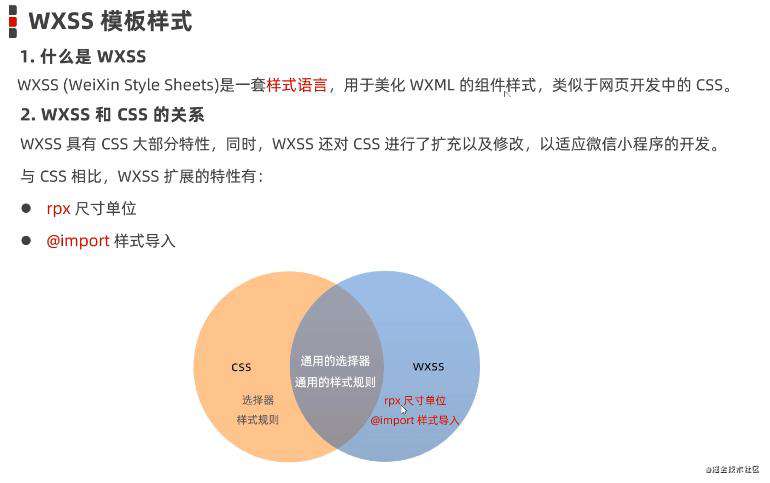
2.1:WXSS
2.1.1:wxss以及它和css之间的关系

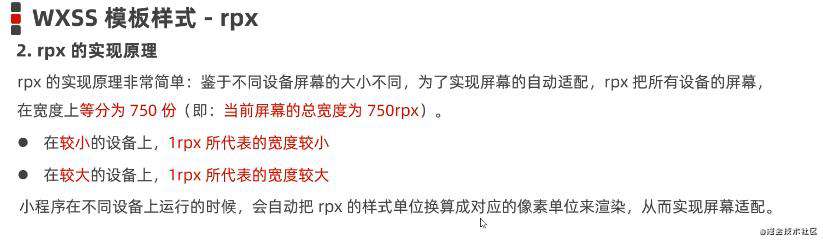
2.1.2:rpx以及它的实现原理

2.1.3: rpx与px之间的单位换算

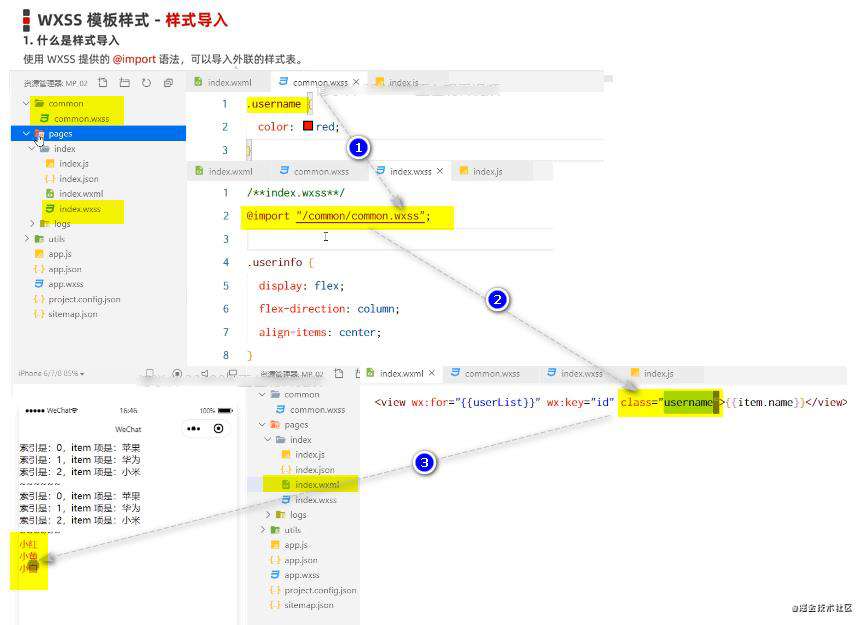
2.1.4:@import样式导入

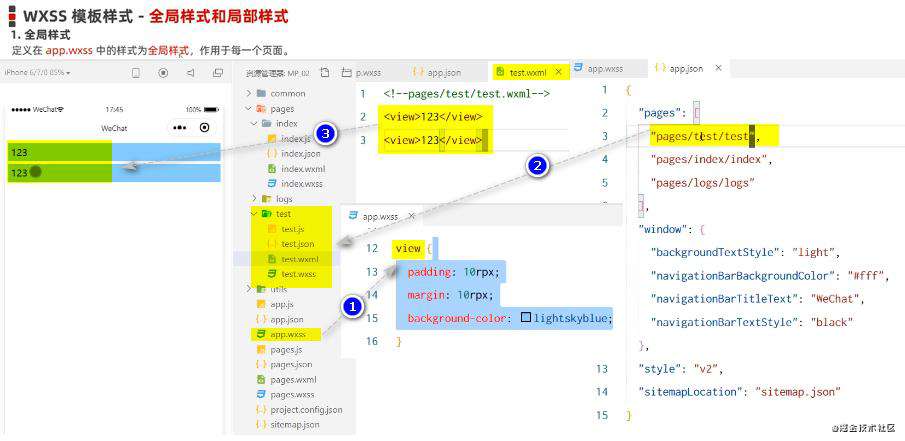
2.1.5:全局样式

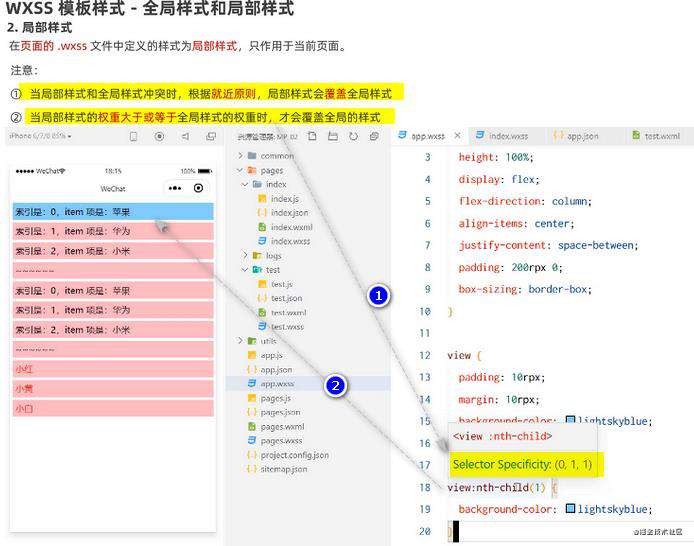
2.1.6:局部样式

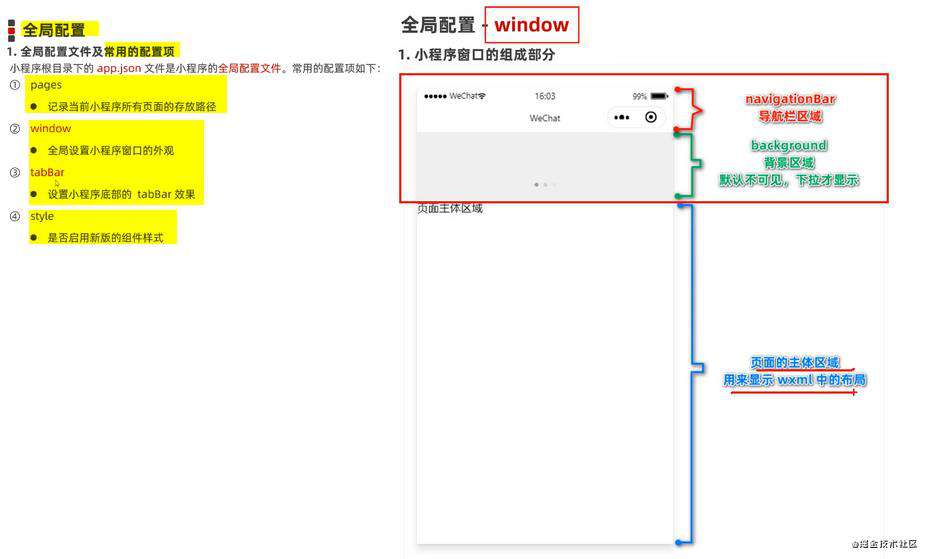
3.1:常用的全局配置项以及小程序窗口的组成部分

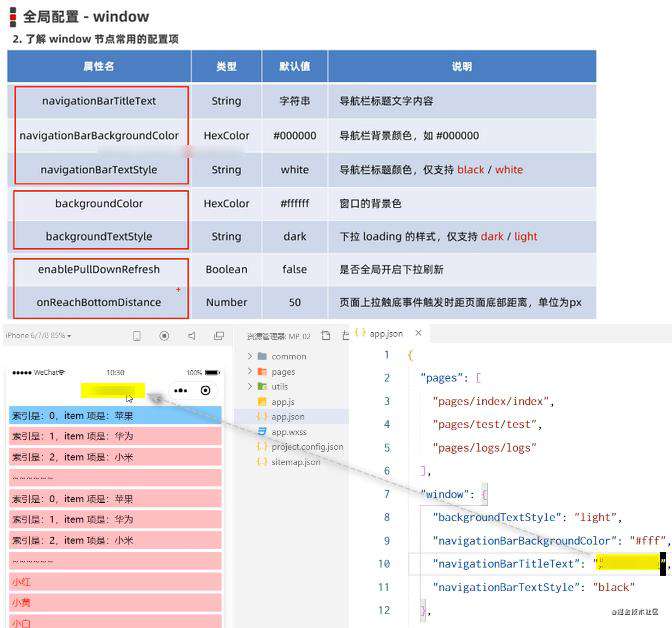
3.2:window - 设置导航栏的标题

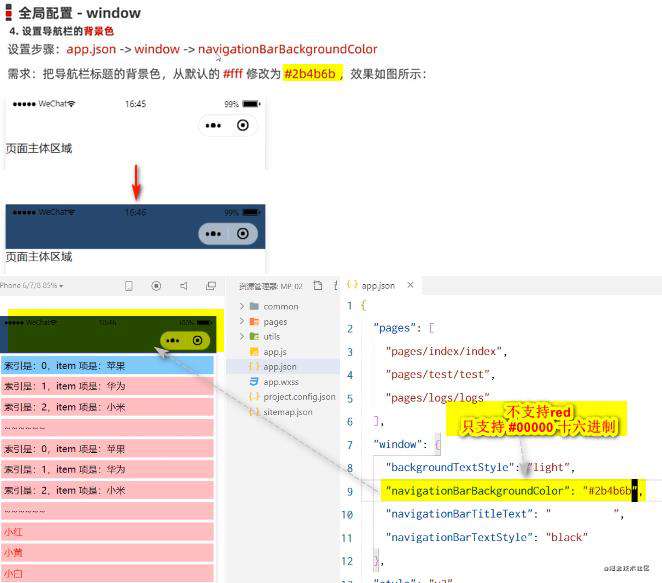
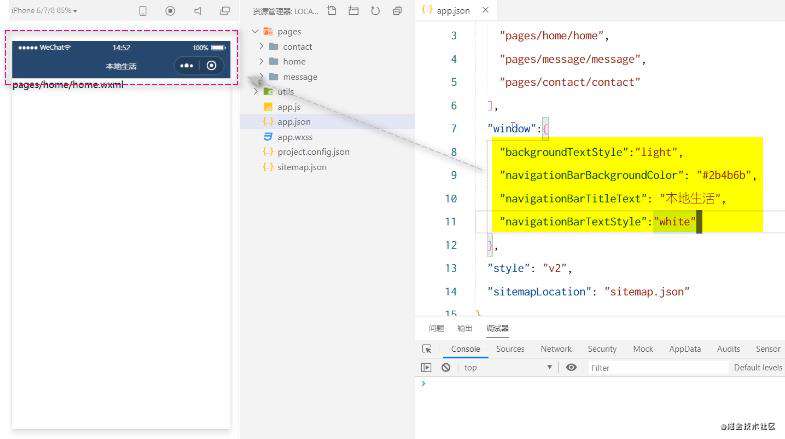
3.3:window - 设置导航栏的背景色

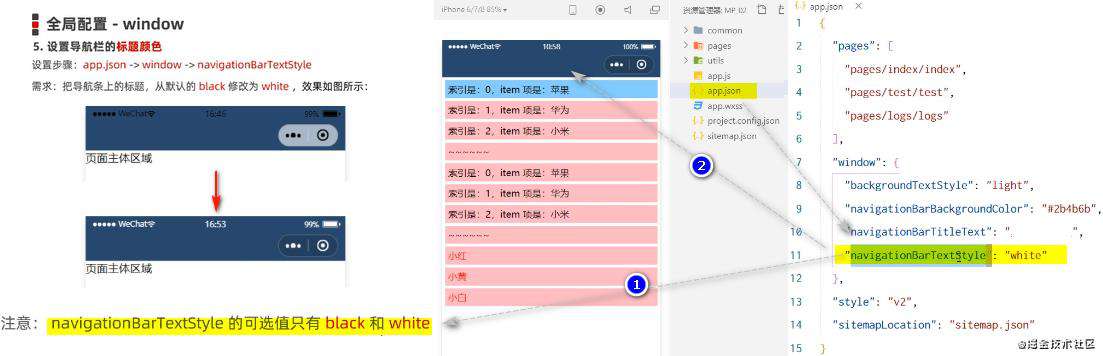
3.4: window - 设置导航栏的标题颜色

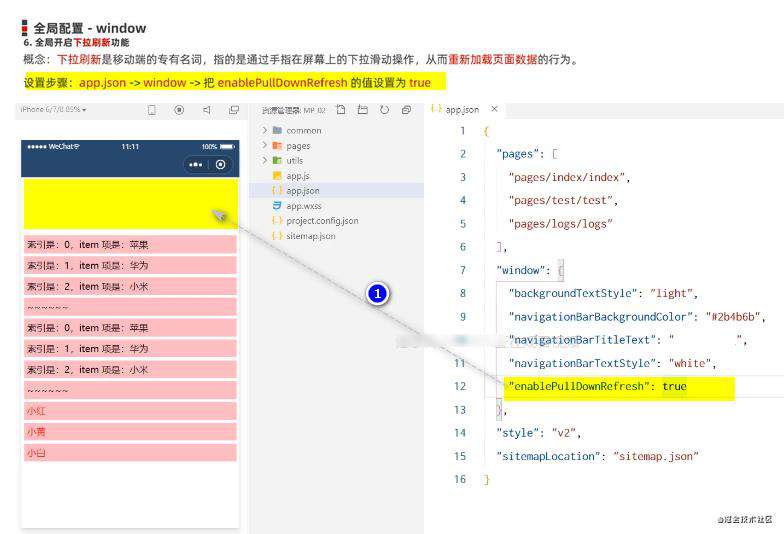
3.5:window - 全局开启下拉刷新的功能

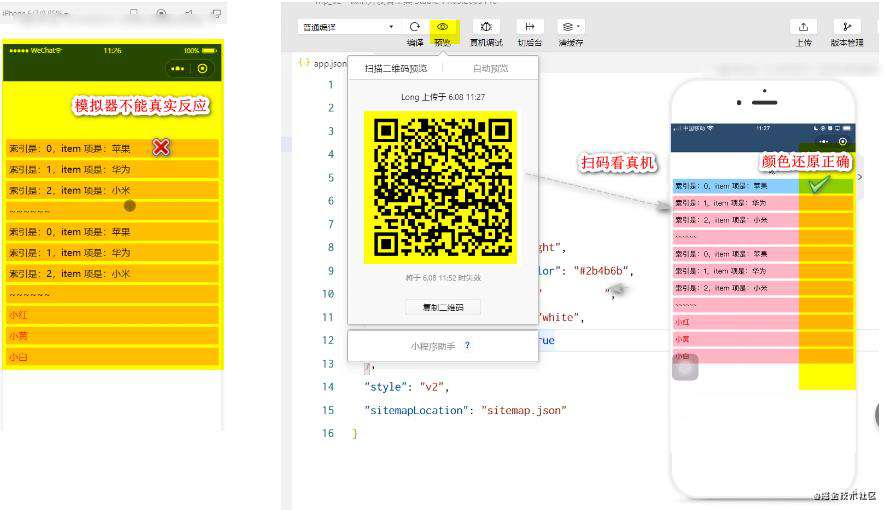
3.6:window - 关于模拟器的问题说明

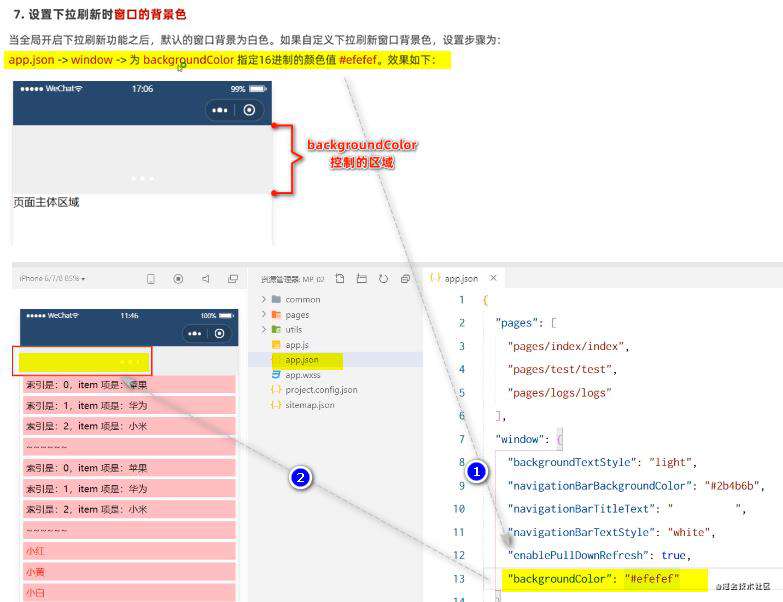
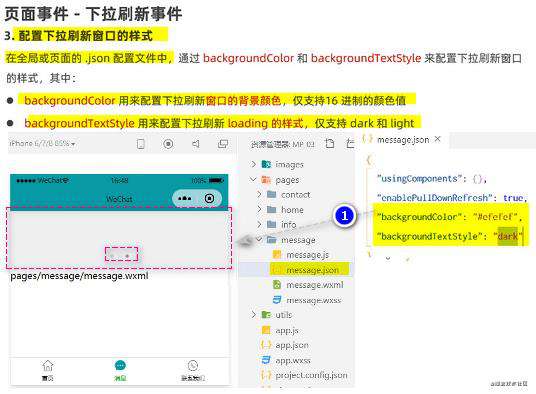
3.7:window - 设置下拉刷新时的窗口背景色

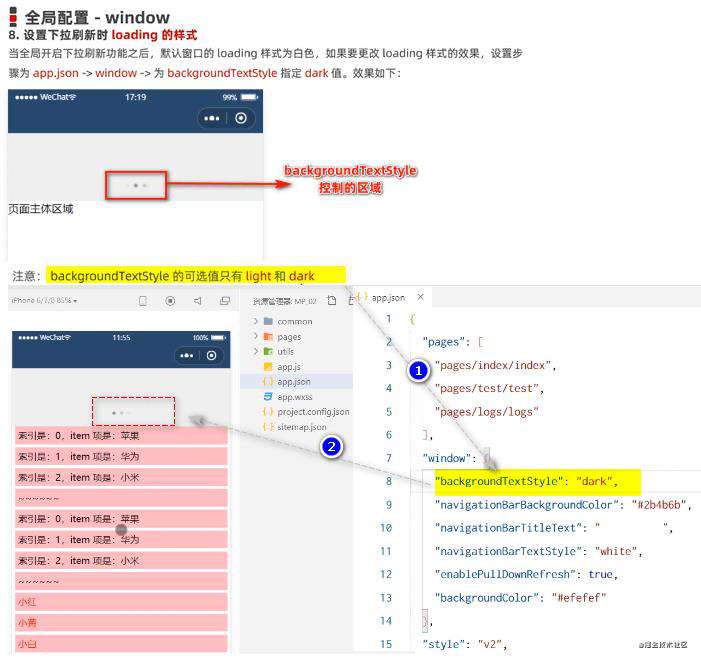
3.8:window - 设置下拉刷新时loading的样式

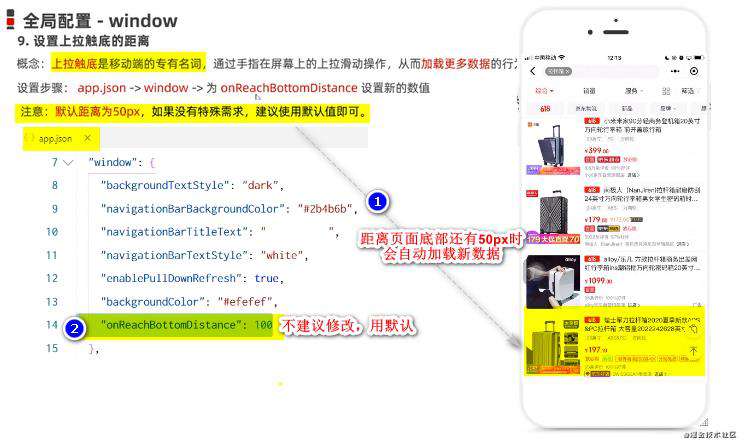
3.9:window - 设置上拉触底的距离

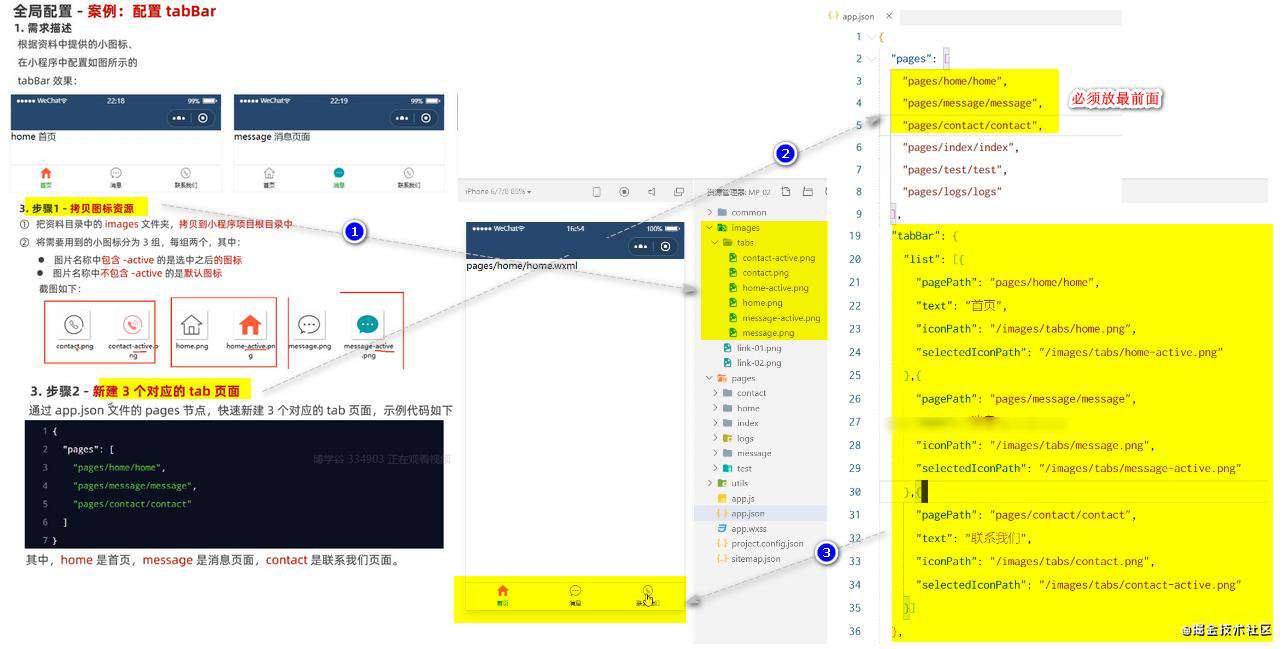
4.1:什么是tabBar

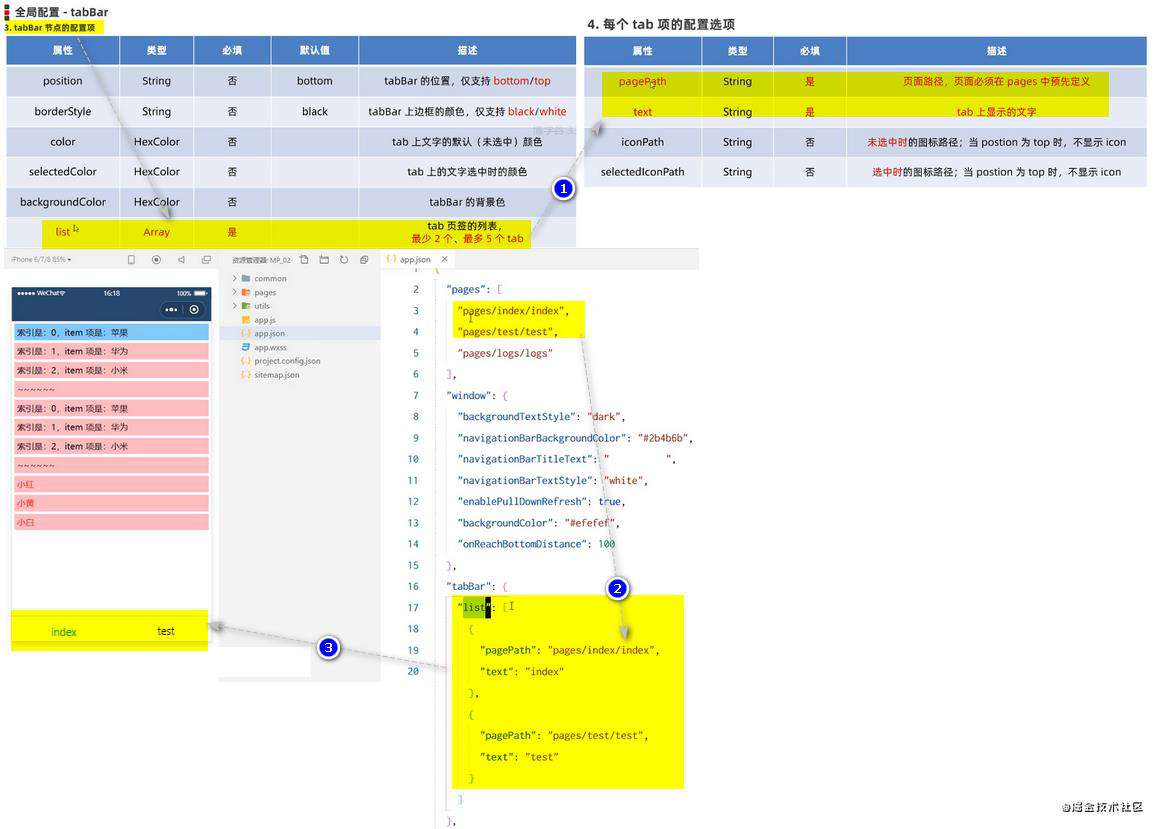
4.2:tabBar的6个组成部分

4.3:了解tabBar中的配置项

4.4:实现tabBar案例的效果

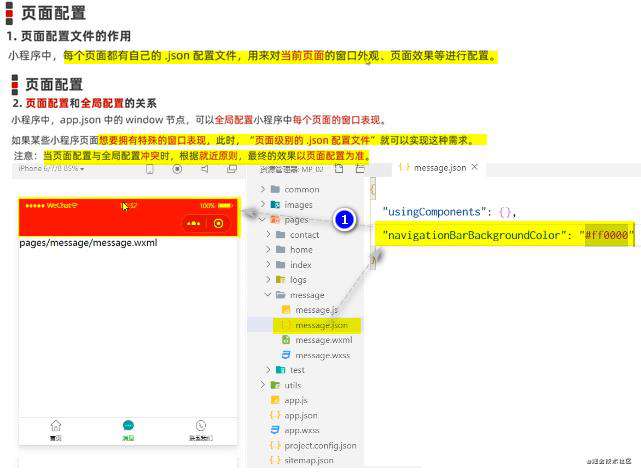
4.5:页面配置和全局配置的关系

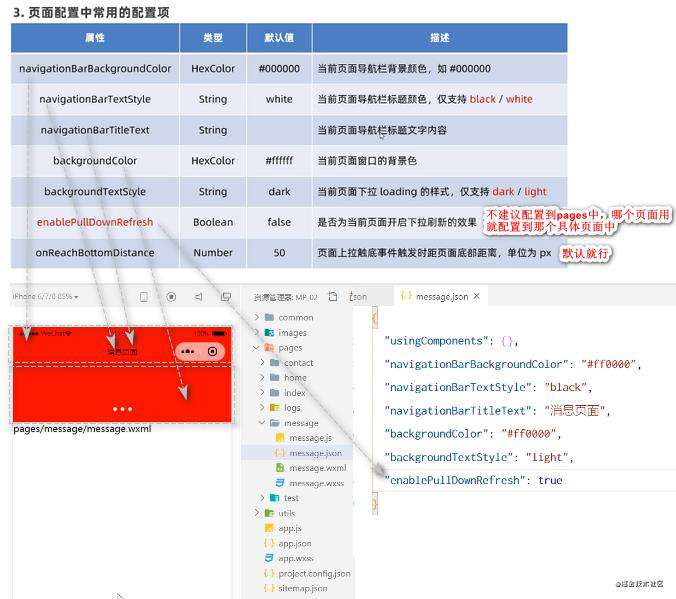
4.6:页面配置中常用的配置项

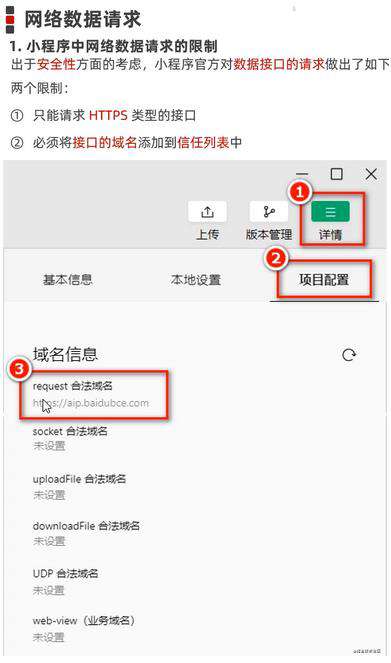
5.1:小程序中网络数据请求的限制

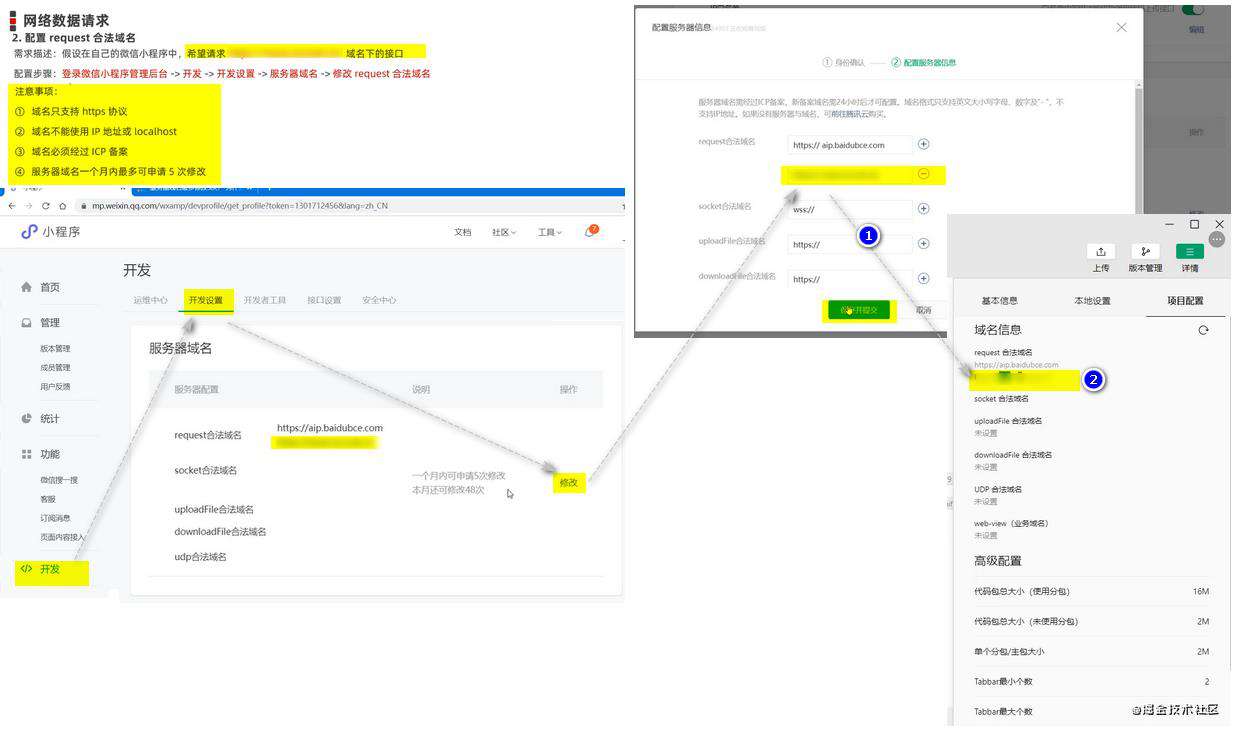
5.2: 配置request合法域名

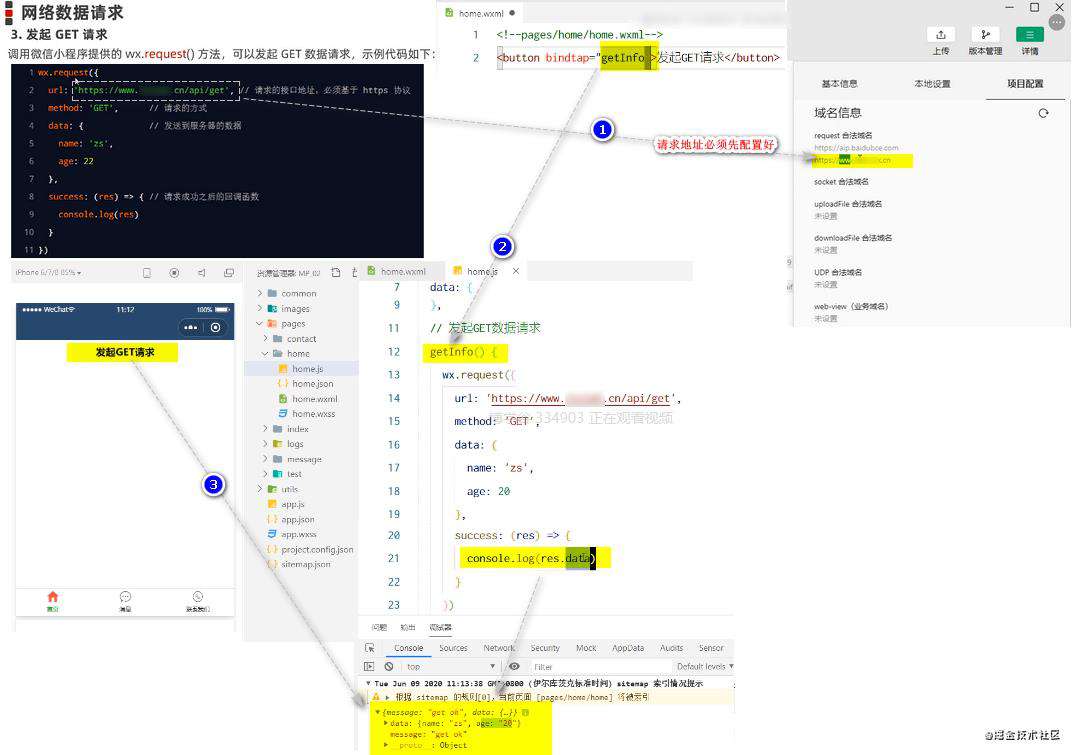
5.3: 发起GET请求

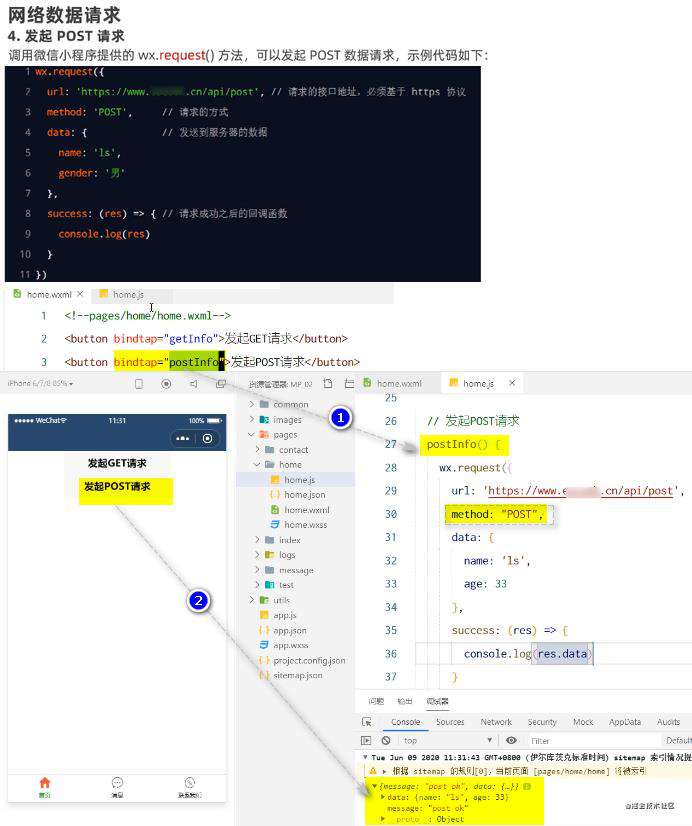
5.4:发起POST请求

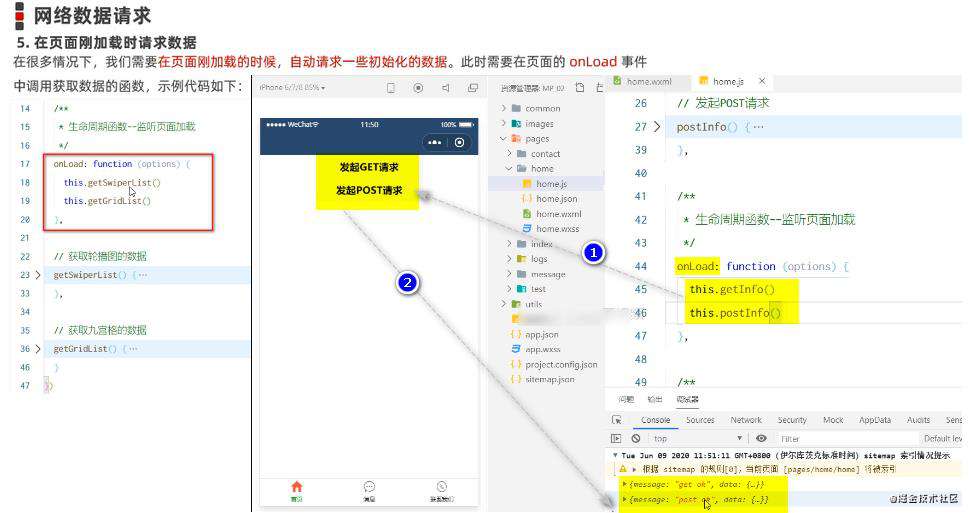
5.5:如何在页面刚加载的时候请求数据

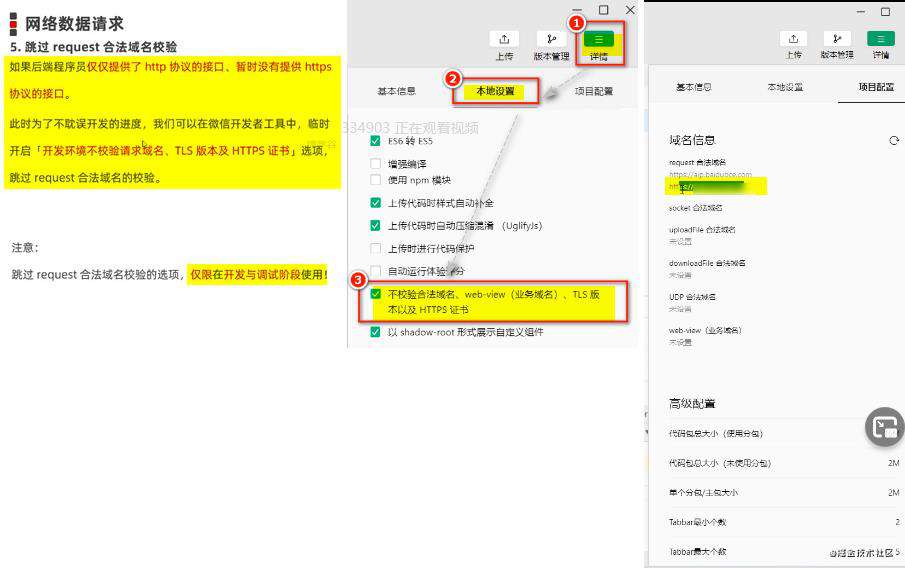
5.6:跳过request合法域名校验

5.7:关于跨域和Ajax的说明

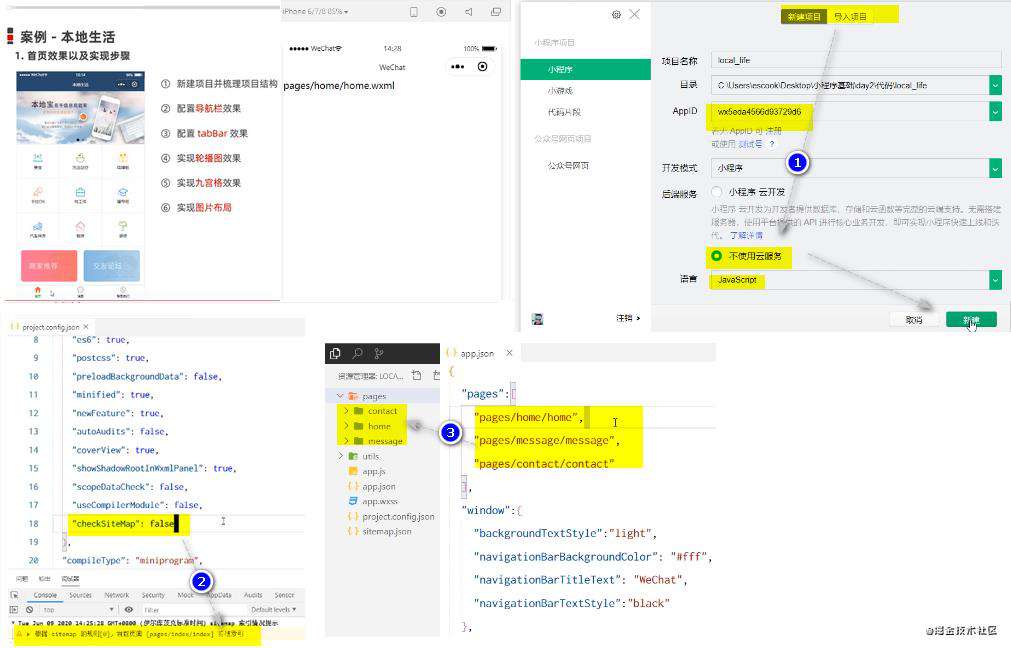
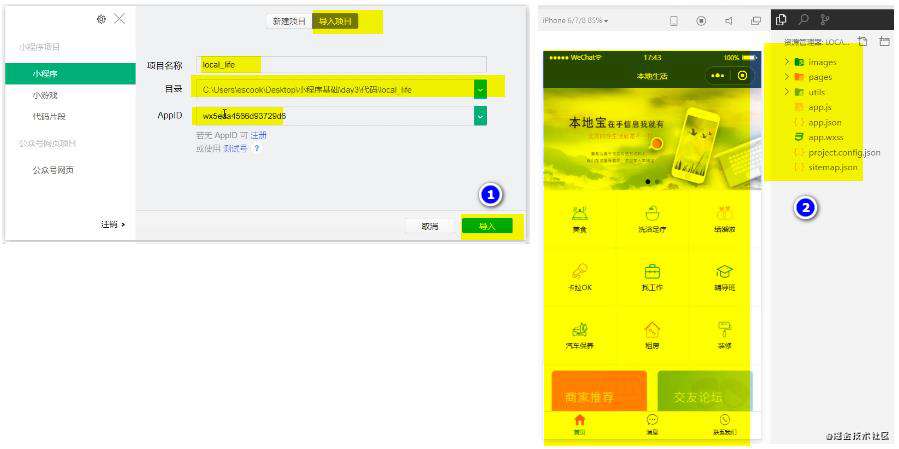
创建项目并梳理项目结构

配置导航栏效果

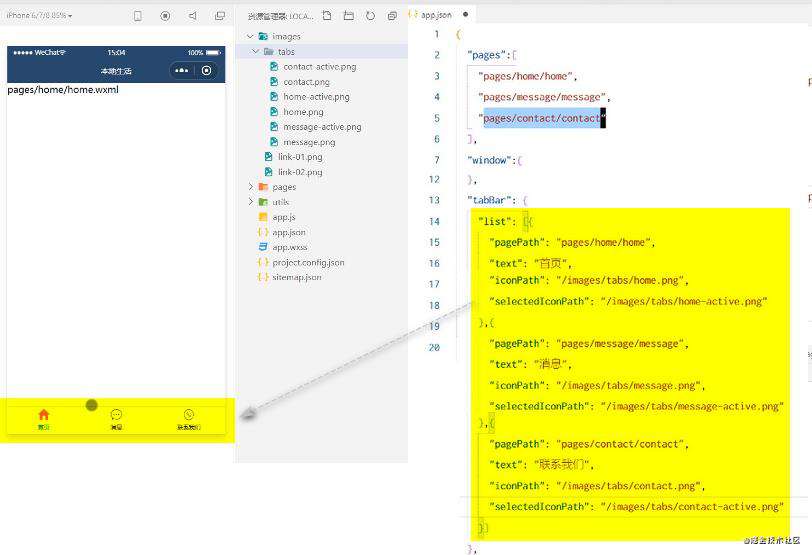
配置tabBar效果

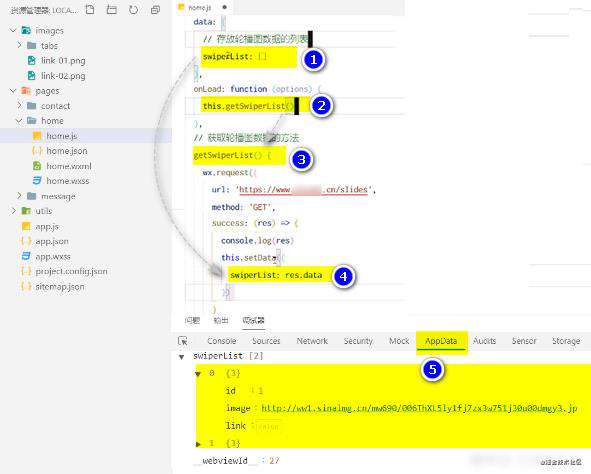
获取轮播图的数据

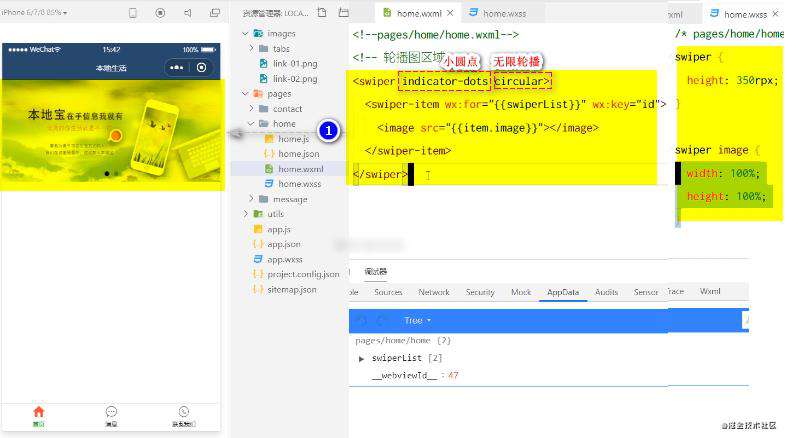
渲染轮播图效果

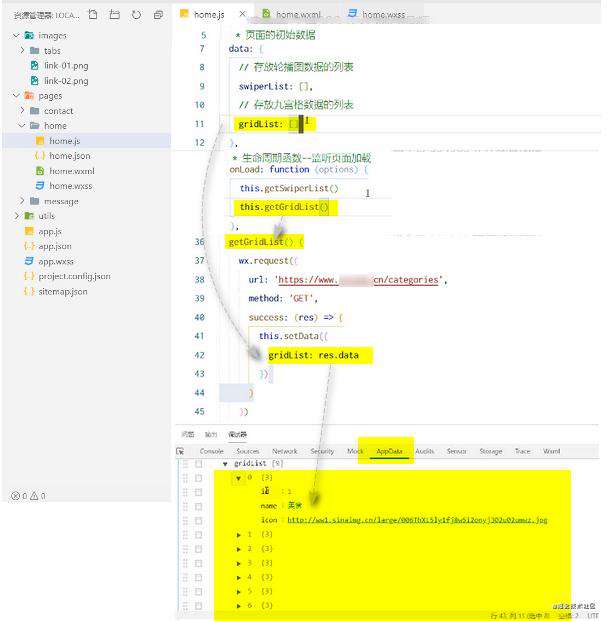
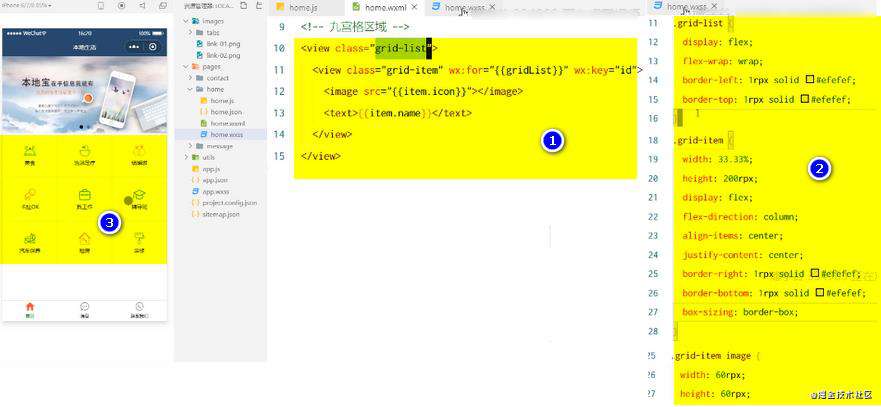
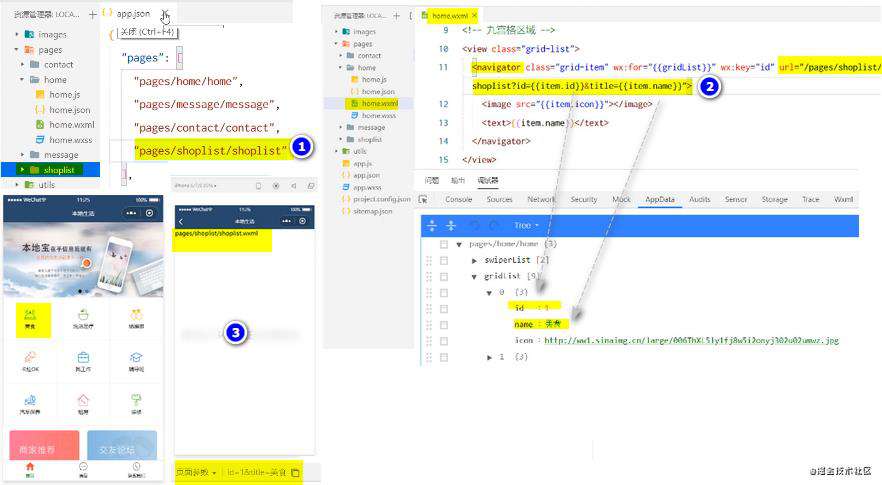
获取九宫格的数据

渲染九宫格的布局效果

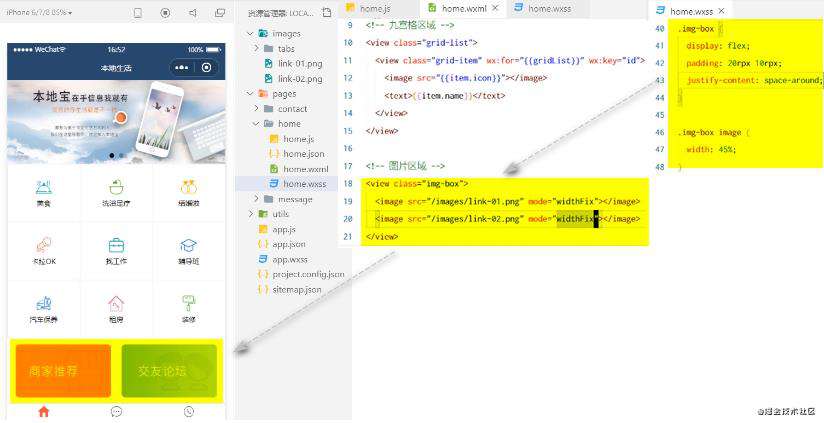
实现首页底部图片的布局效果

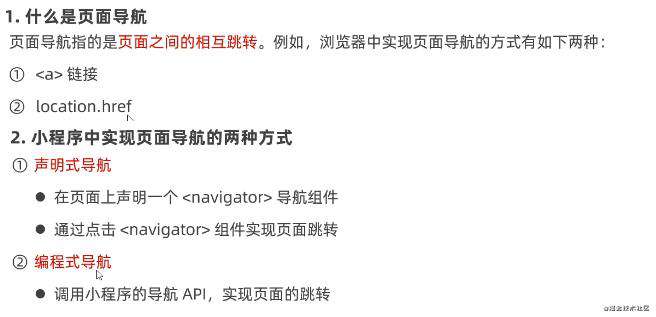
小程序中实现页面导航的两种方式

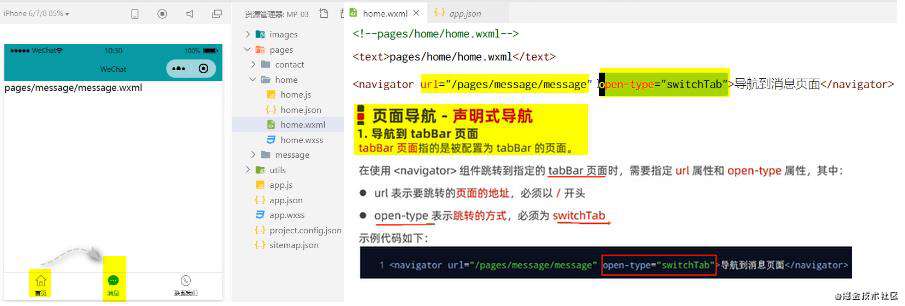
6.1:导航到tabBar页面

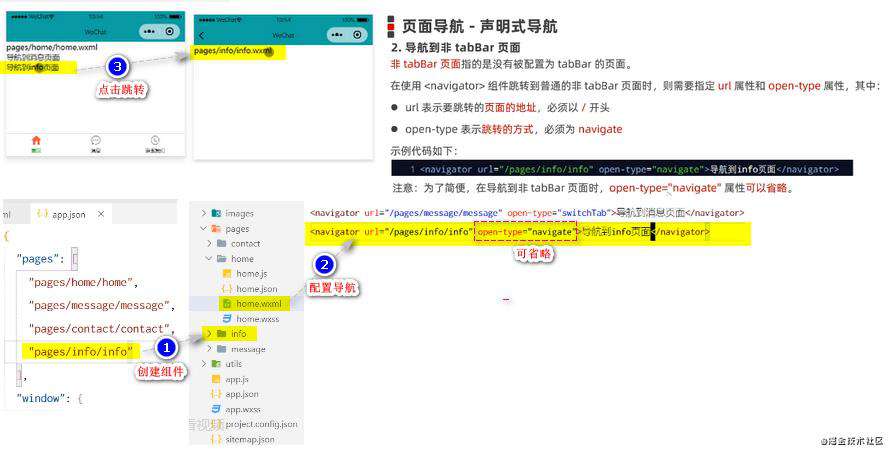
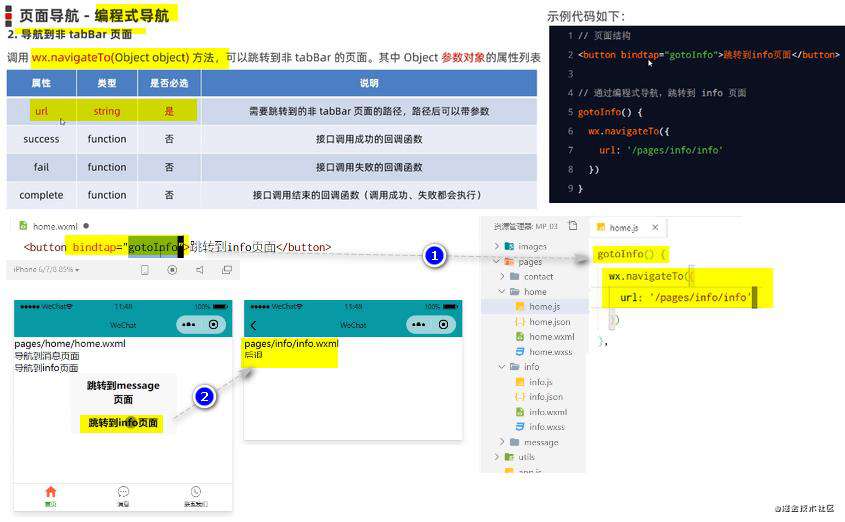
6.2:导航到非tabBar页面

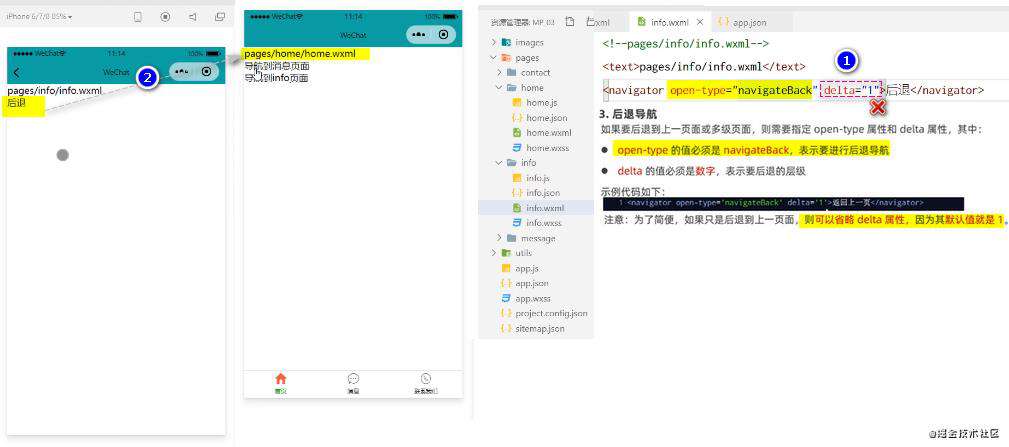
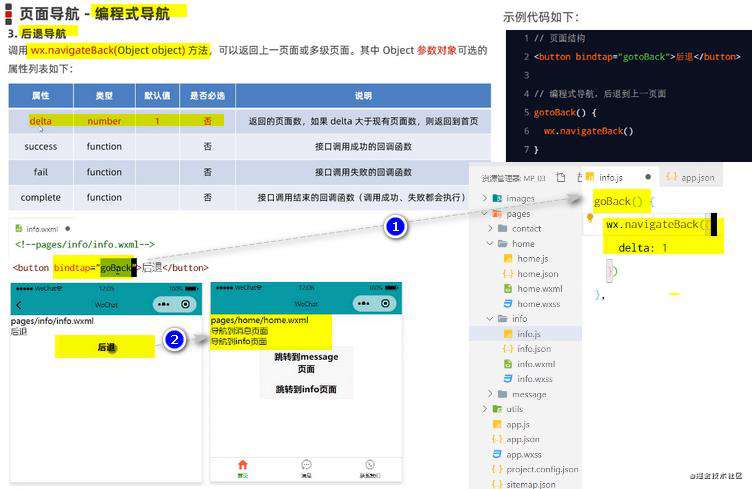
6.3:实现后退导航效果

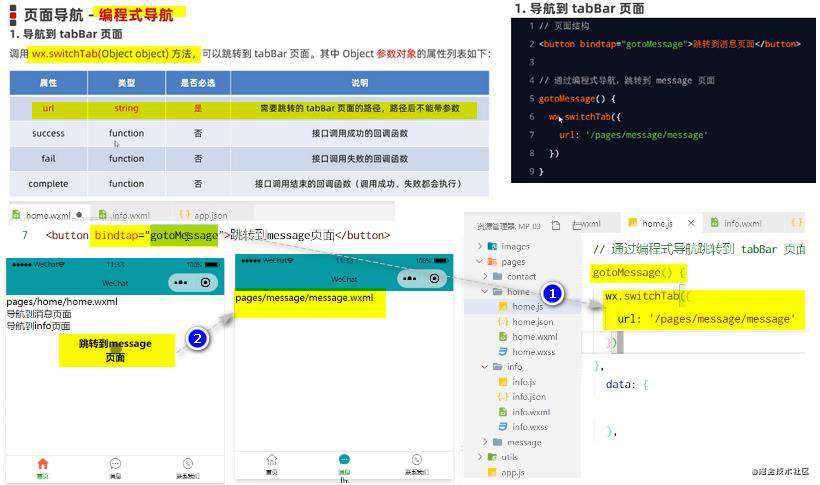
6.3:导航到tabBar页面

6.4:导航到非tabBar页面

6.5:实现后退导航效果

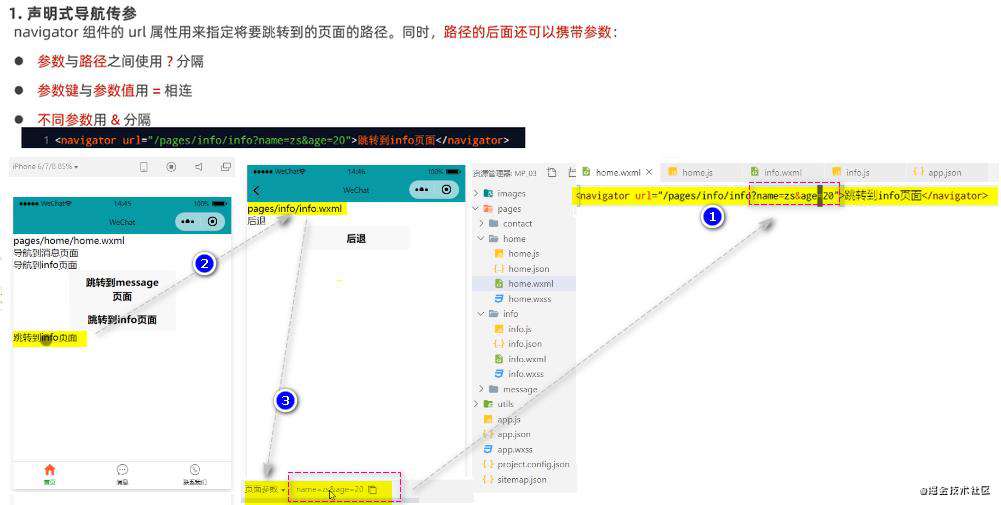
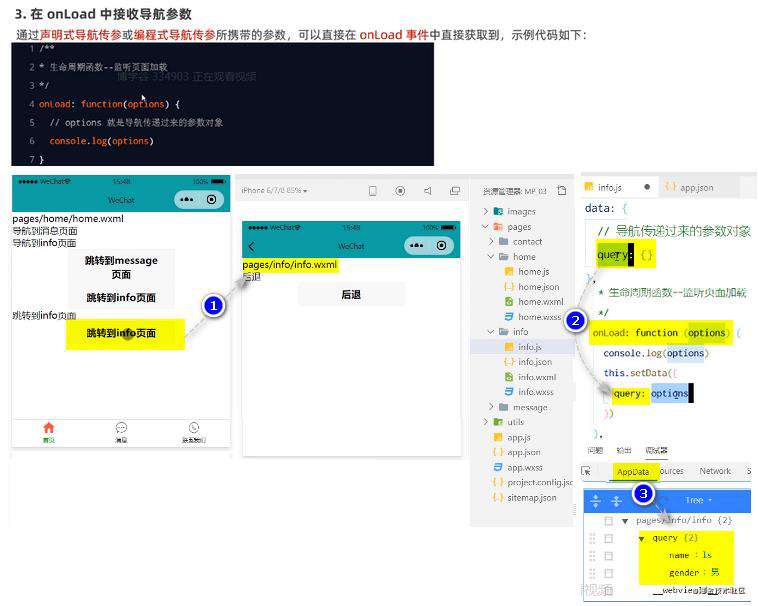
6.4:声明式导航传参

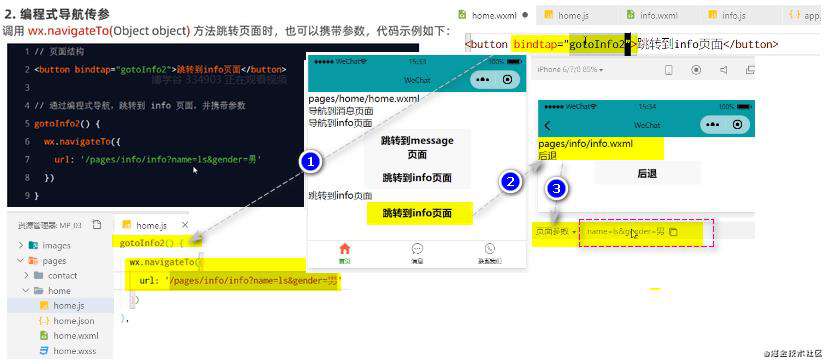
6.5:编程式导航传参

6.6:导航传参

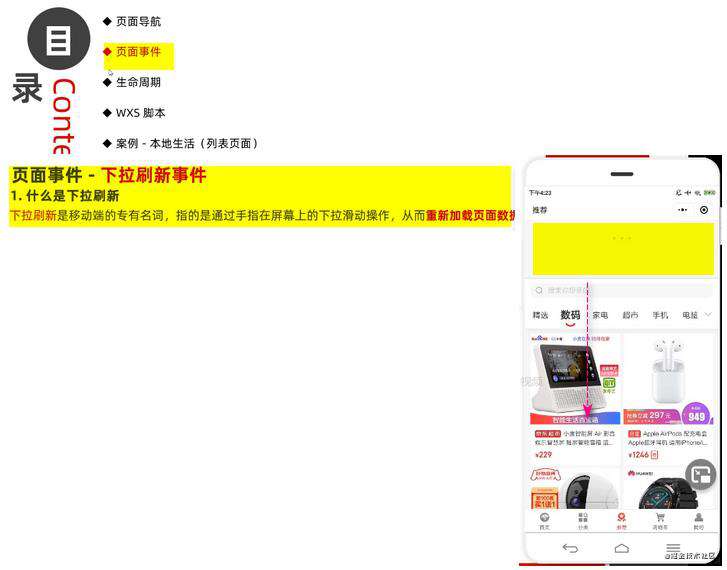
7.1:下拉刷新页面数据
7.1.1:什么是下拉刷新

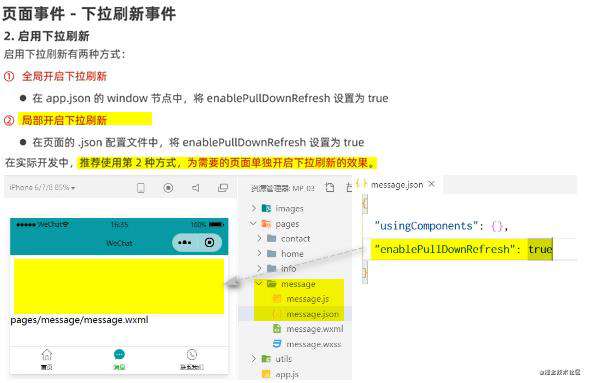
7.1.2:启用下拉刷新

7.1.3: 配置下拉刷新窗口的样式

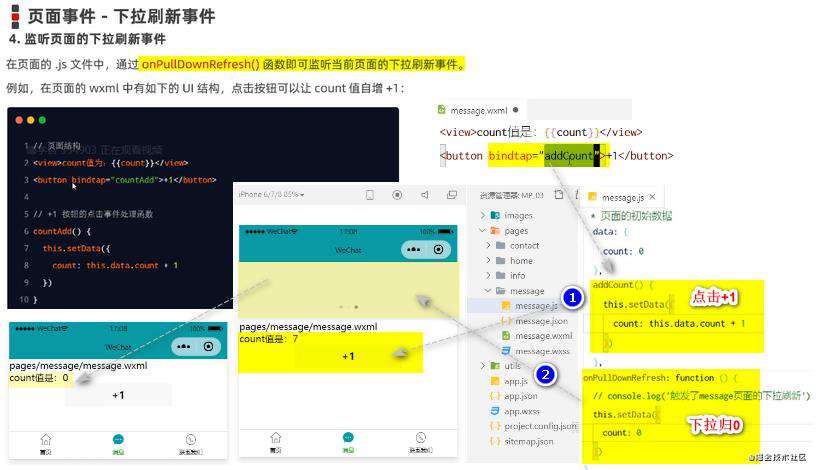
7.1.4:监听页面的下拉刷新事件

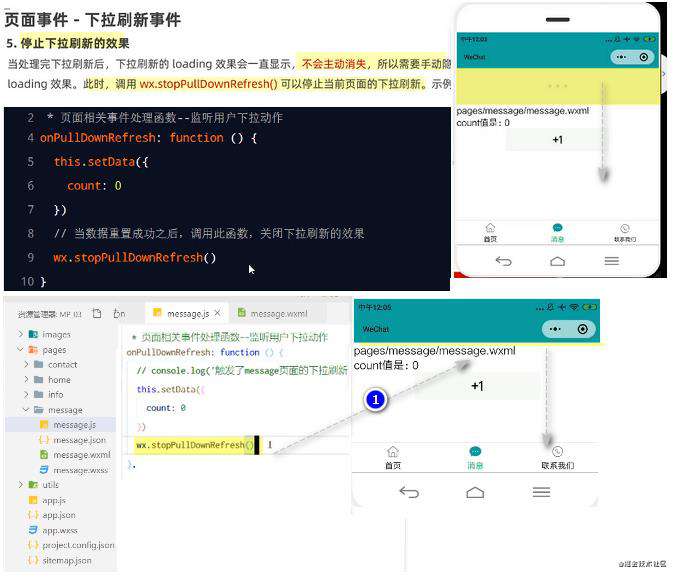
7.1.4:停止下拉刷新的效果

7.2:上拉触底加载数据
7.2.1: 什么是上拉触底

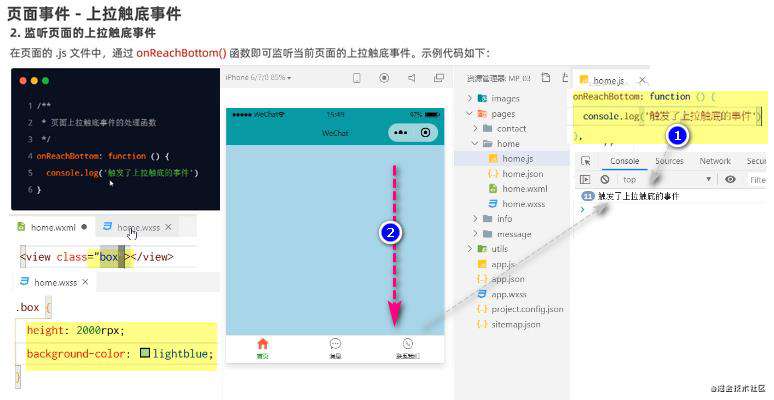
7.2.2: 监听页面的上拉触底事件

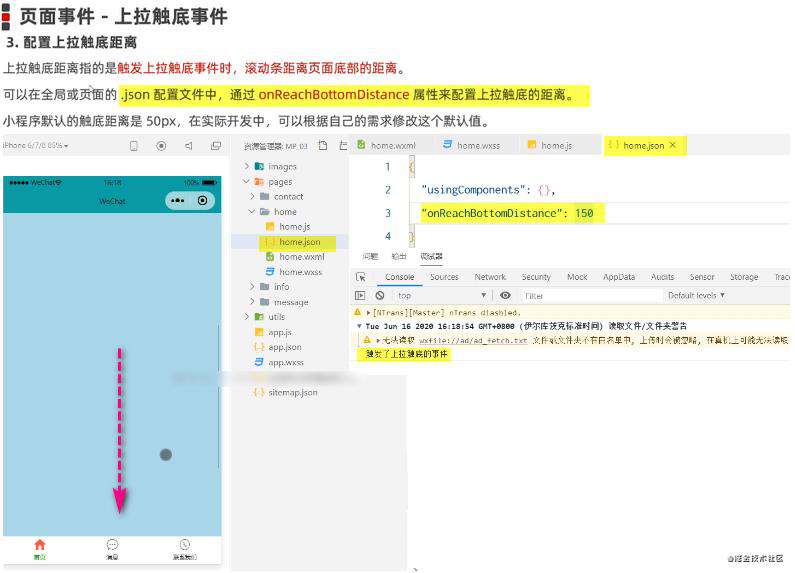
7.2.2: 配置上拉触底距离

基于以上学习到的上拉和下拉,将请求到的数据,下拉刷新随机生成颜色条
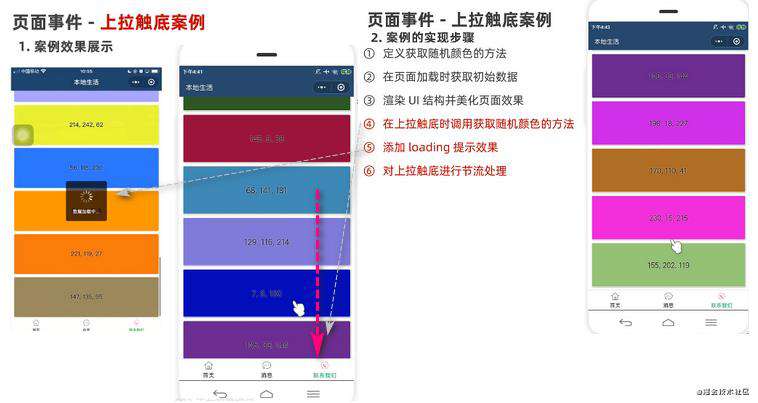
7.3.1:案例效果展示

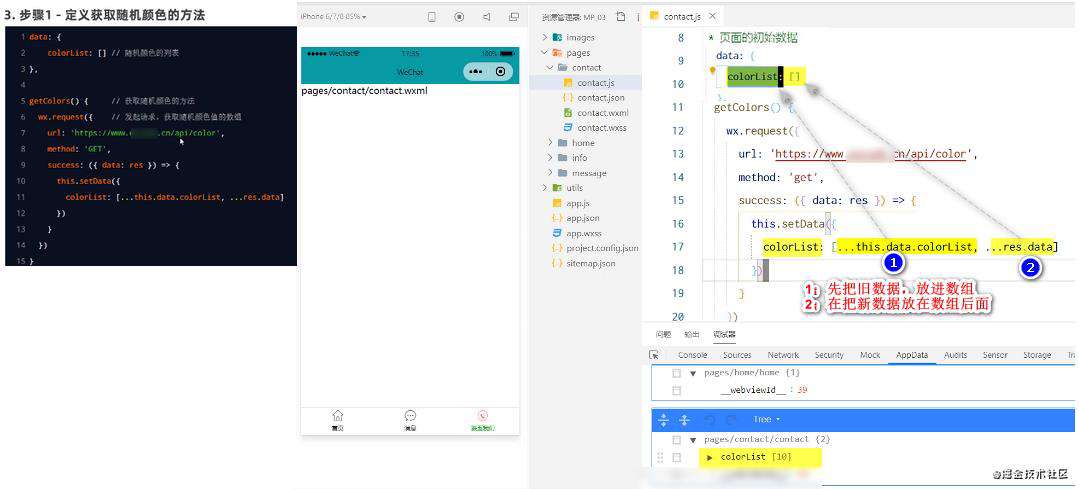
7.3.2:定义获取随机颜色的方法,获取数据

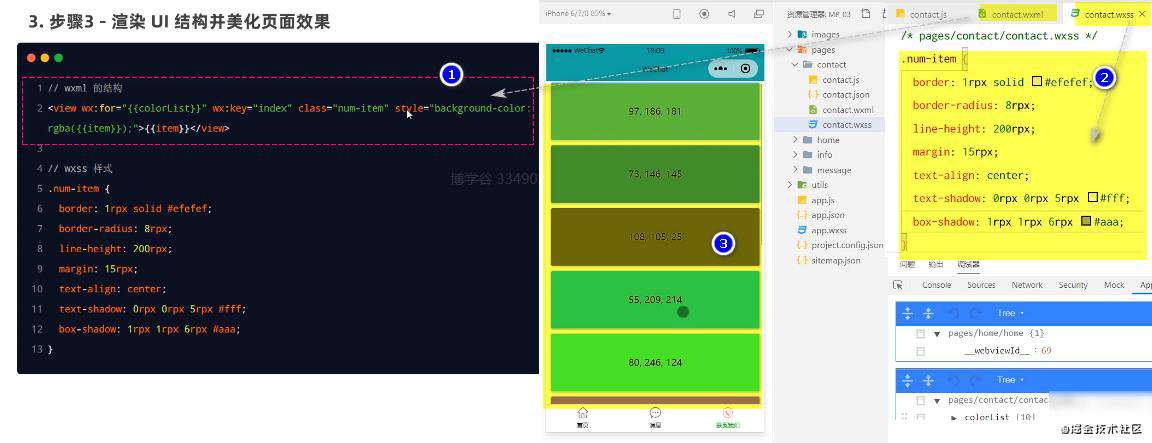
7.3.3:渲染UI结构并美化页面效果

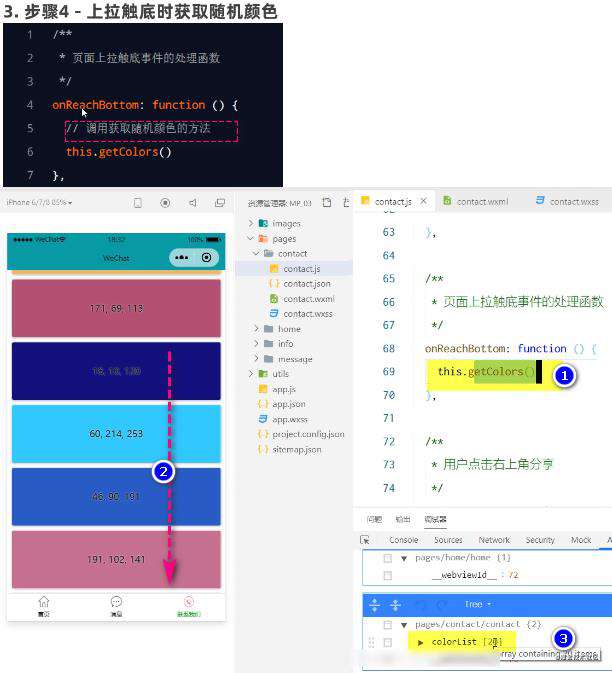
7.3.4:上拉触底时获取随机颜色,下拉加载更多数据

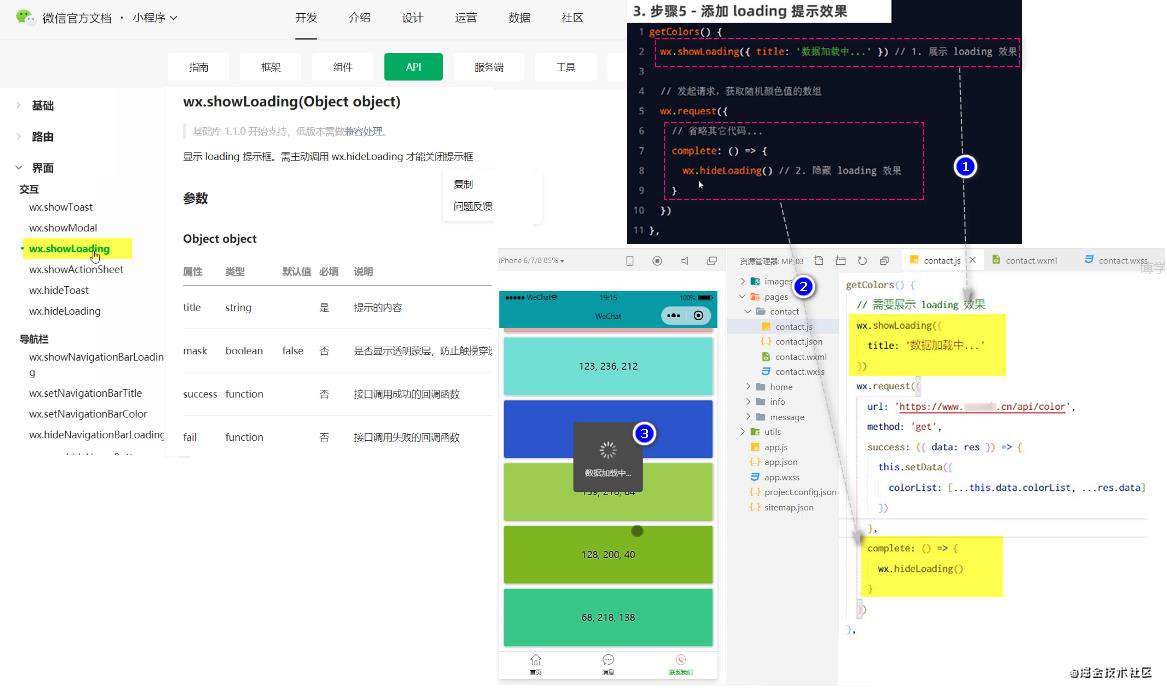
7.3.5:添加loading提示效果

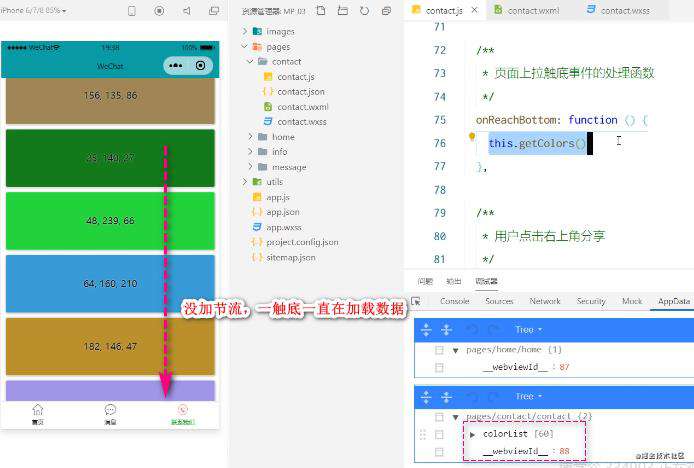
7.3.6:介绍为什么需要对上拉触底进行节流处理

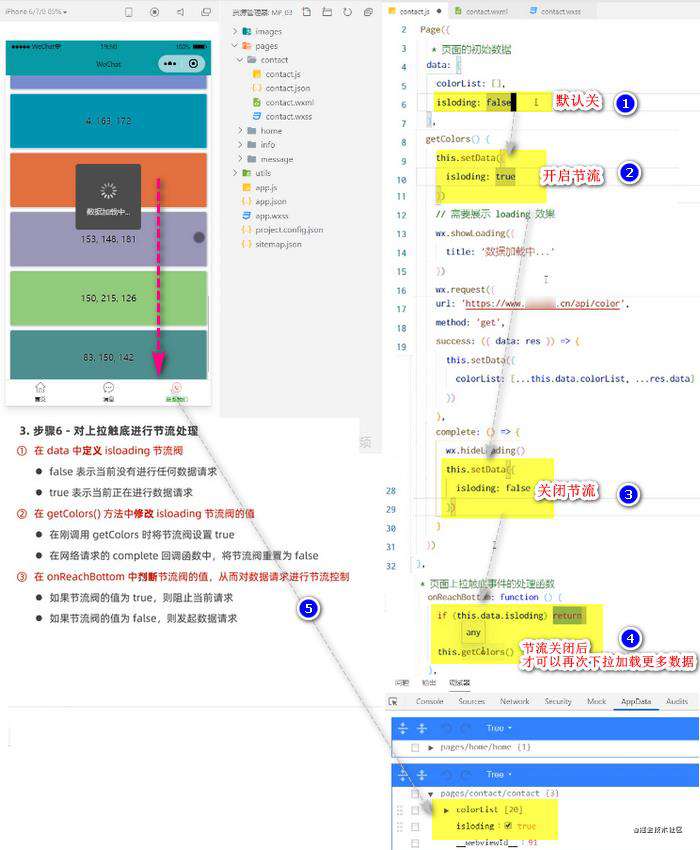
7.3.7:对上拉触底进行节流处理

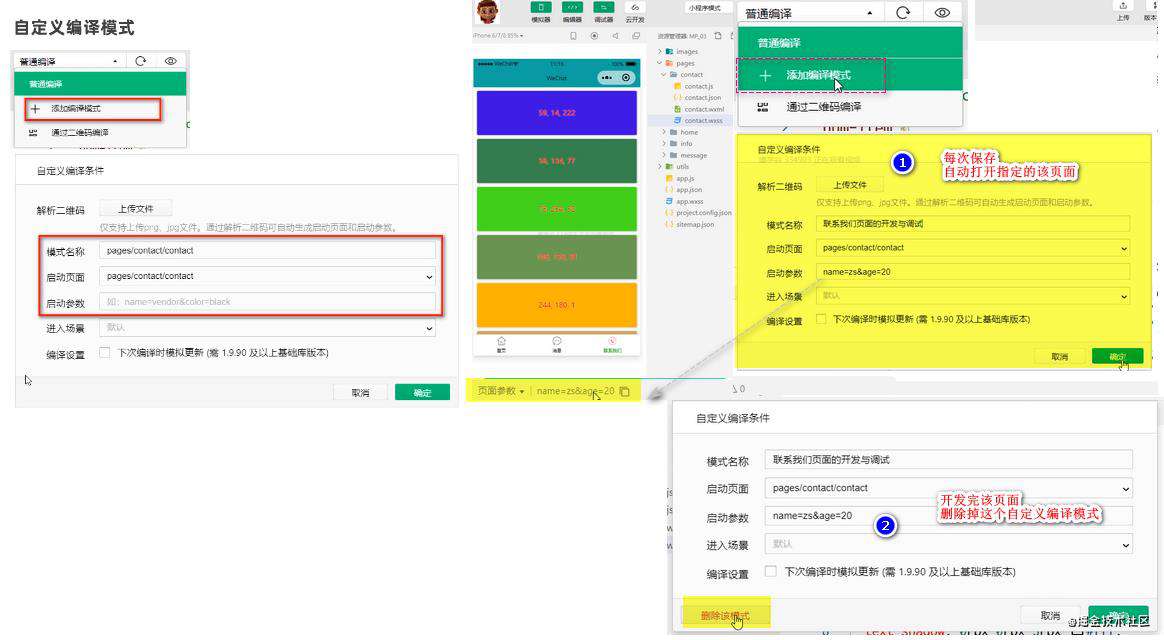
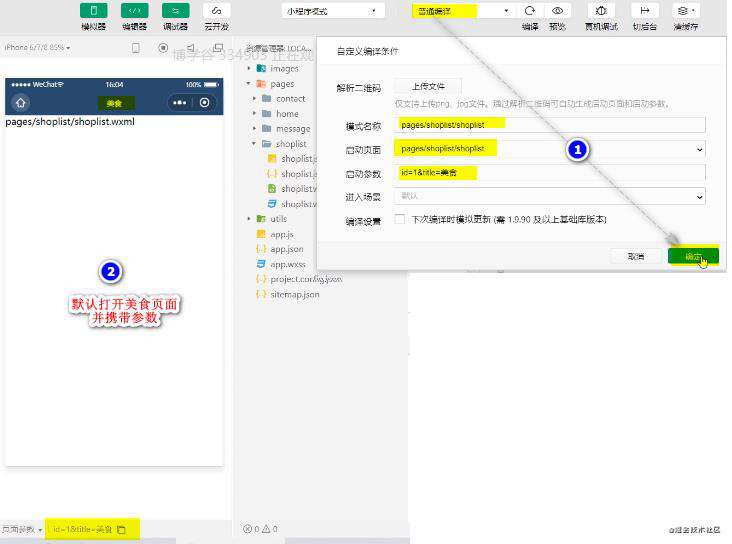
7.3.8:自定义编译模式

8.1:什么是生命周期

8.2:小程序中生命周期的两个分类

8.3:生命周期函数

8.4:小程序中生命周期函数的两个分类

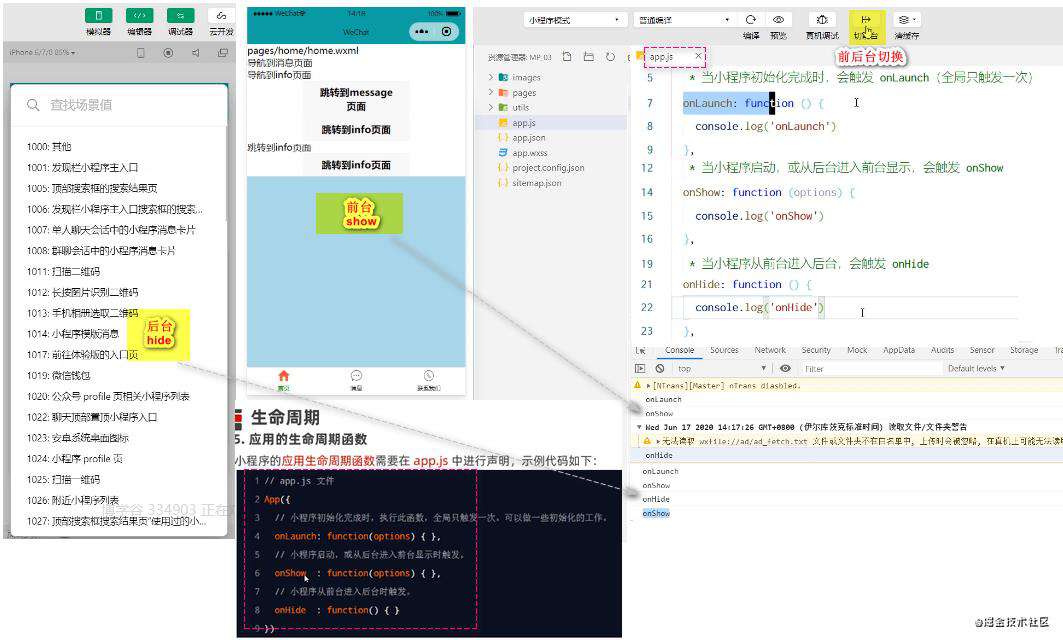
8.5:应用的生命周期函数

8.6:页面的生命周期函数

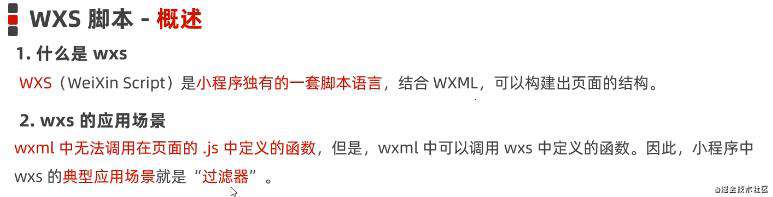
9.1:什么是wxs以及应用场景

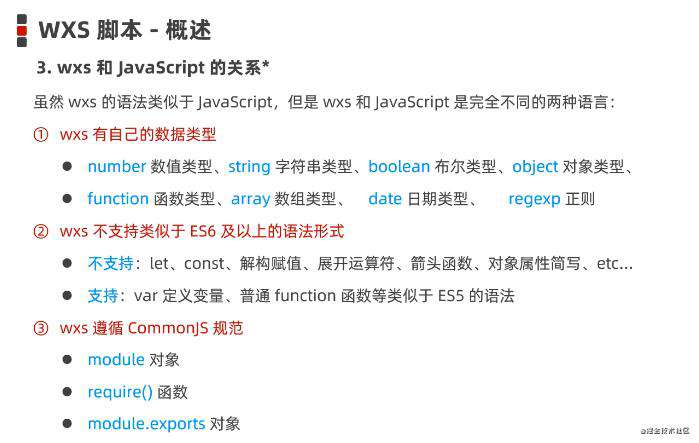
9.2:wxs和JavaScript的关系

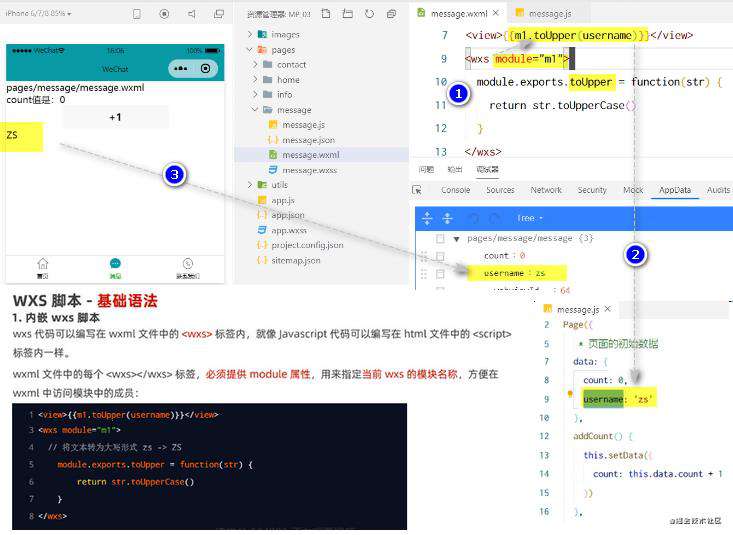
9.3:内嵌wxs脚本

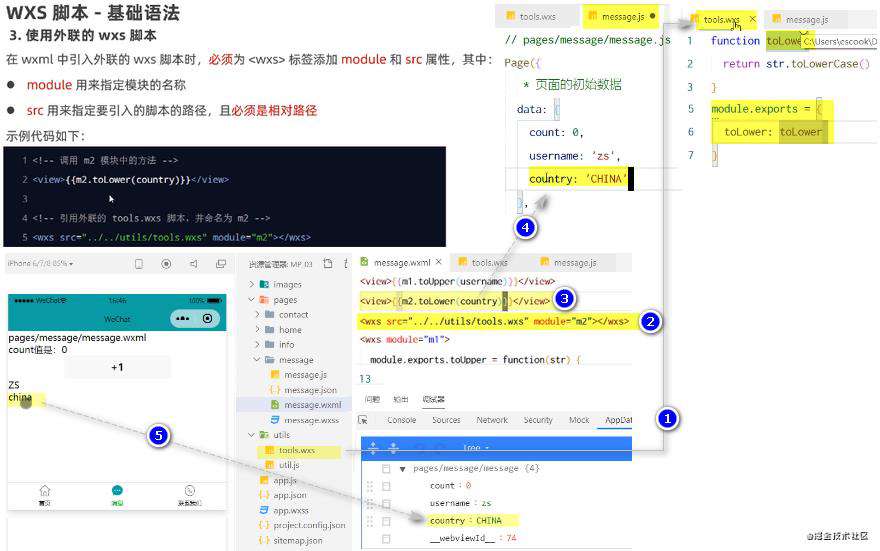
9.4:定义外联的wxs脚本

9.5:使用外联的wxs脚本

9.6:了解wxs的4个特点

10.1:商铺列表页面的效果演示

10.2: 把项目代码加载到微信开发者工具中

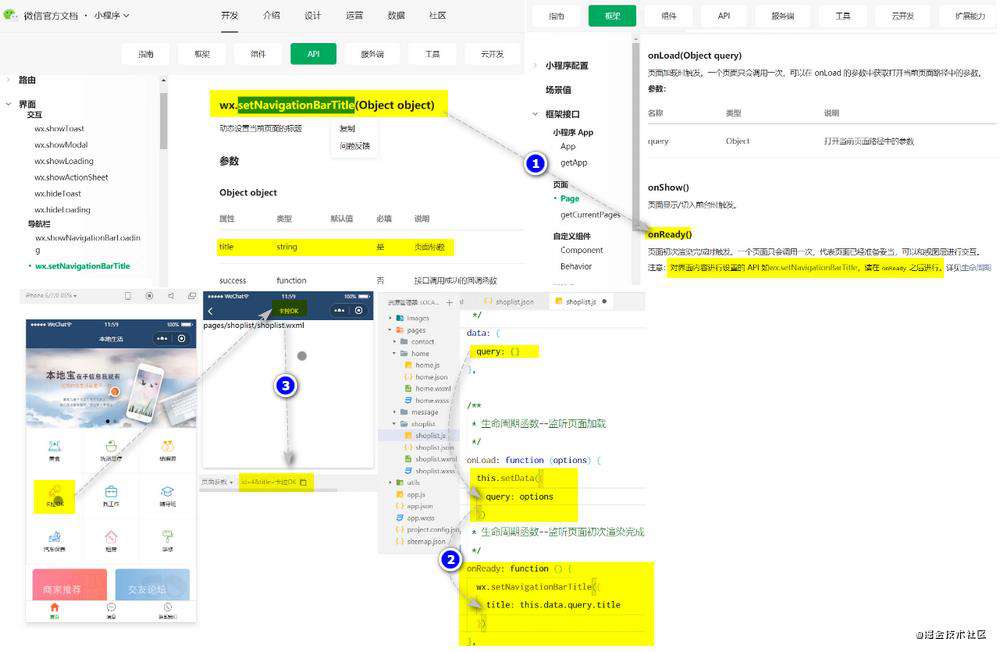
10.3:实现导航跳转并传参

10.4:动态设置商铺列表页面的标题内容

10.5:创建商铺列表页面的编译模式

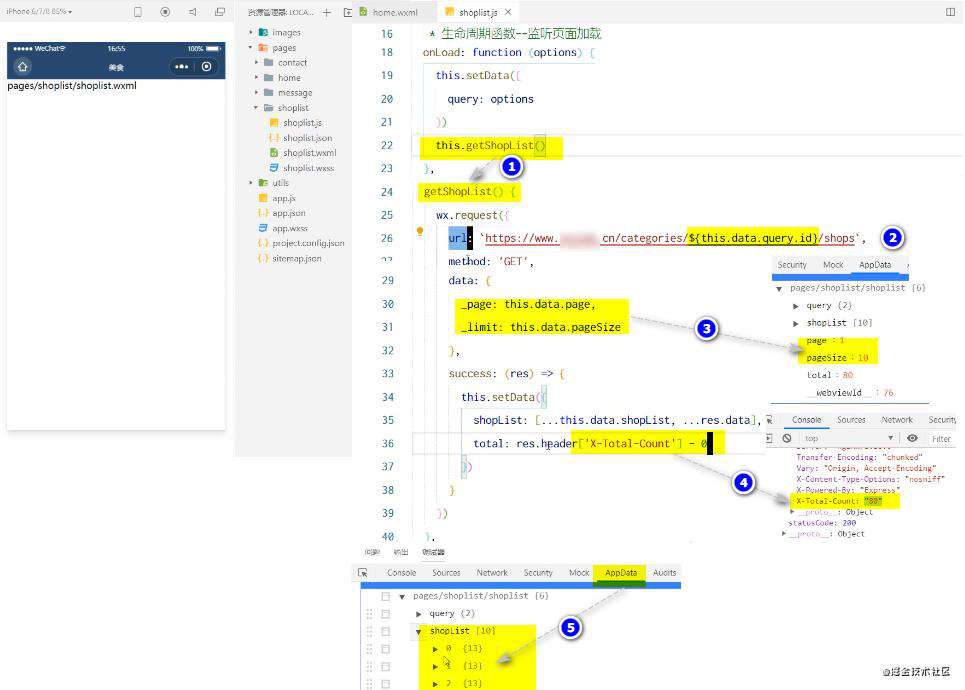
10.6:了解API接口并定义需要的数据节点

10.7:定义getShopList方法获取商品列表数据

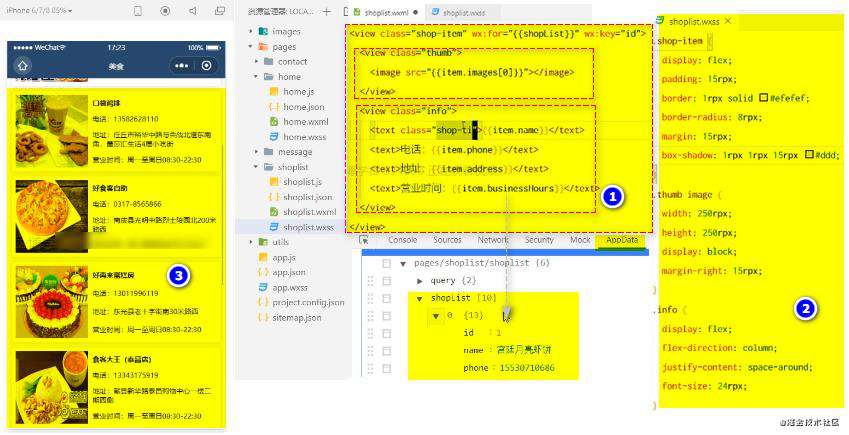
10.8: 渲染商铺列表的UI结构并美化样式

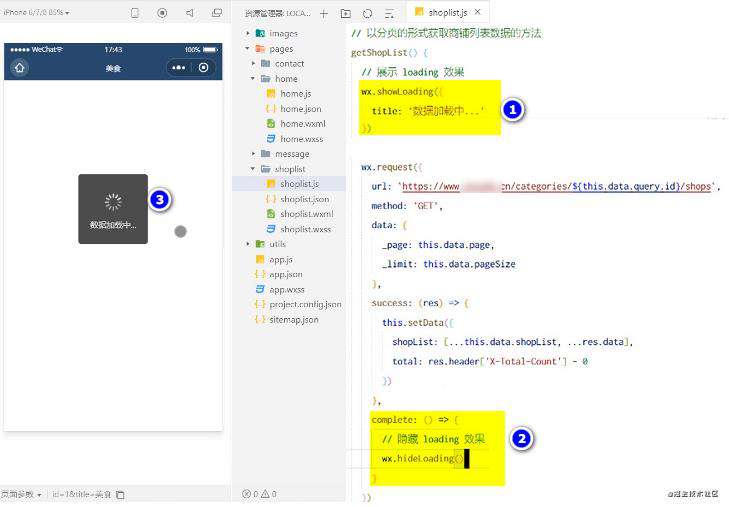
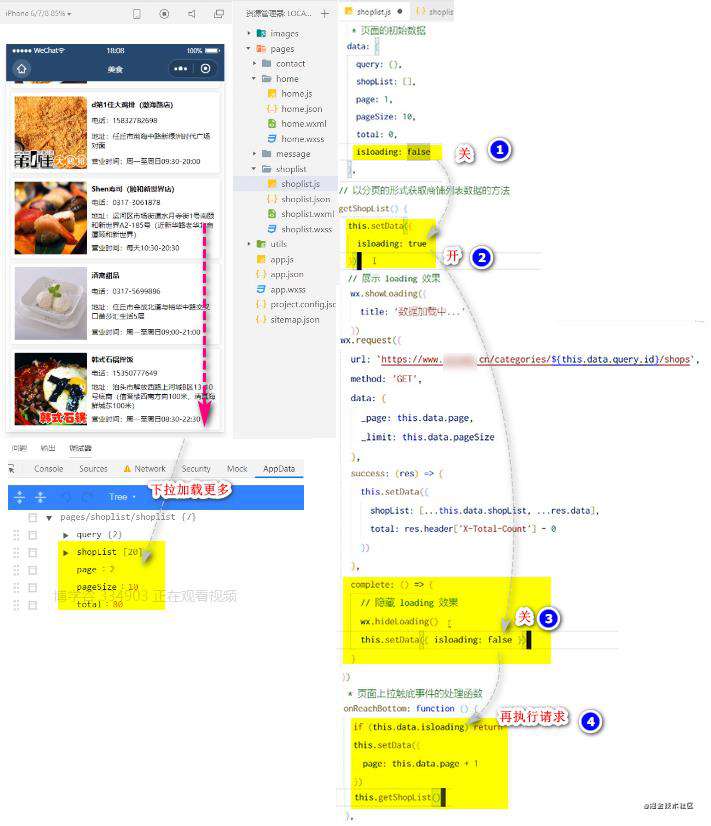
10.9:展示loading提示效果

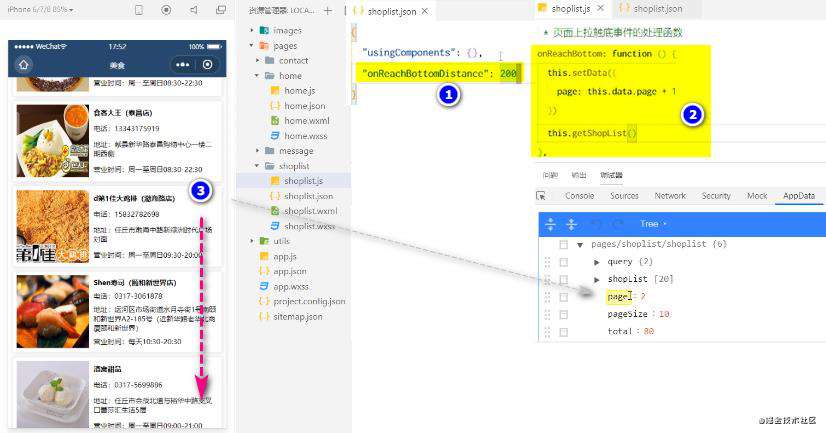
10.9.1:上拉触底时请求下一页数据

10.9.2: 对上拉触底事件进行节流控制
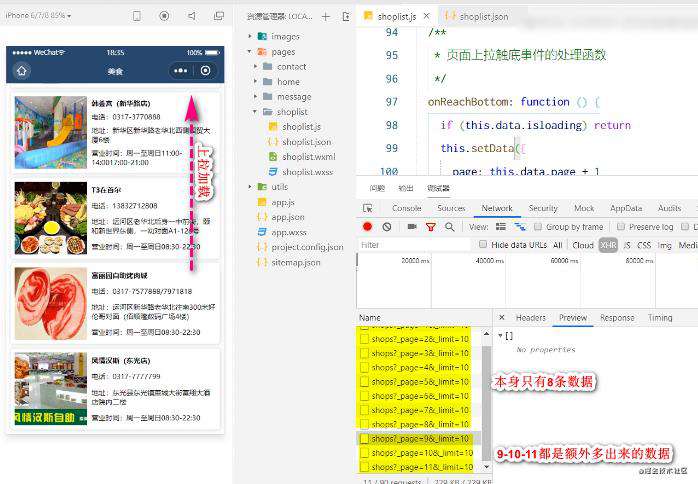
10.9.3:演示并分析数据加载的问题

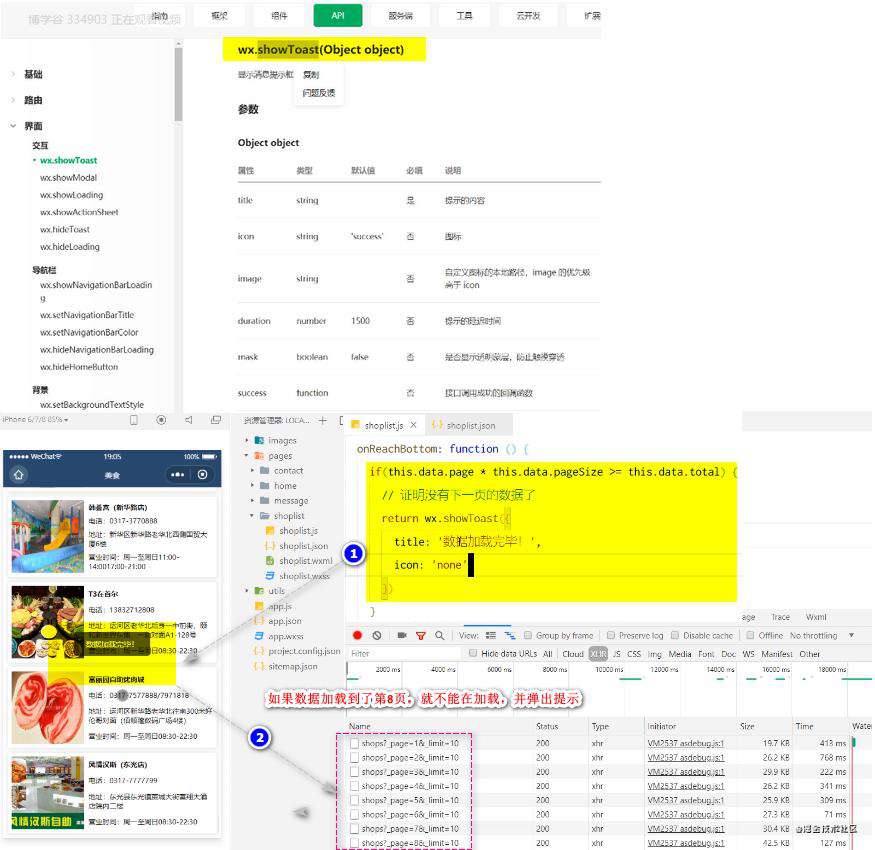
10.9.4:介绍判断是否还有下一页数据的公式

10.9.5:根据公式判断是否还有下一页的数据

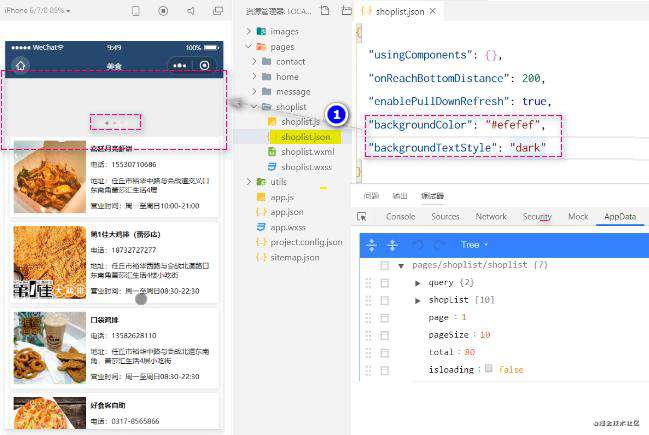
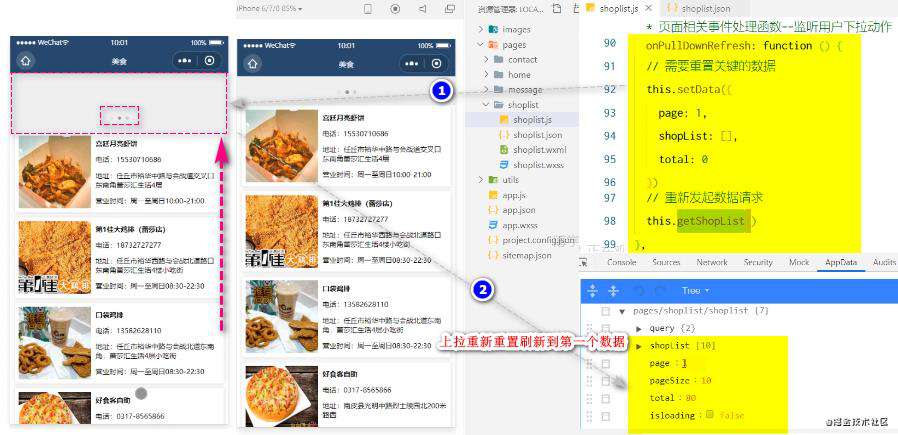
10.9.6:为商铺列表页面开启下拉刷新效果

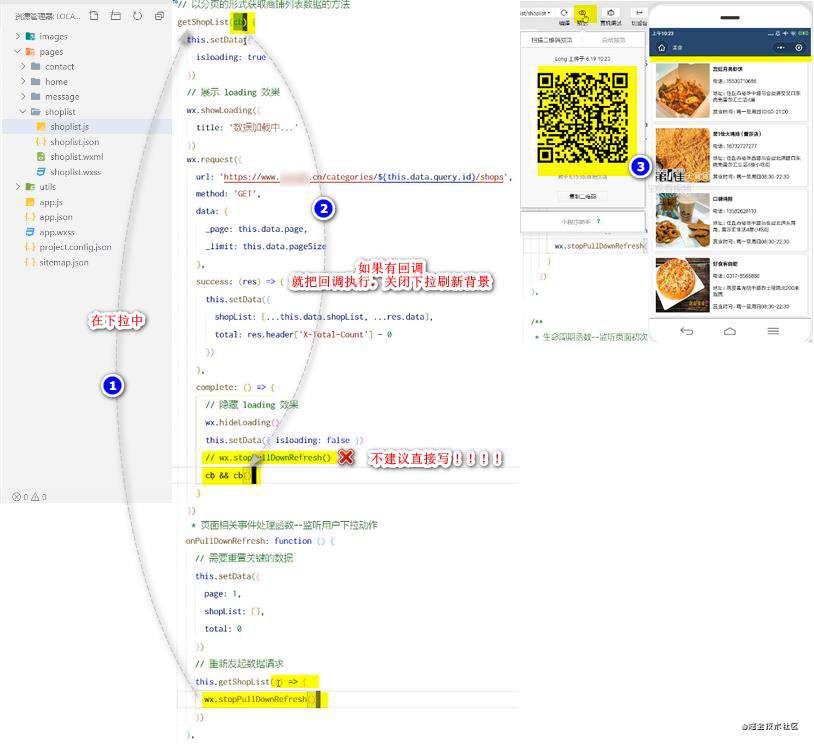
10.9.7:实现下拉刷新的功能

10.9.8:解决下拉刷新窗口效果不会自动关闭的问题

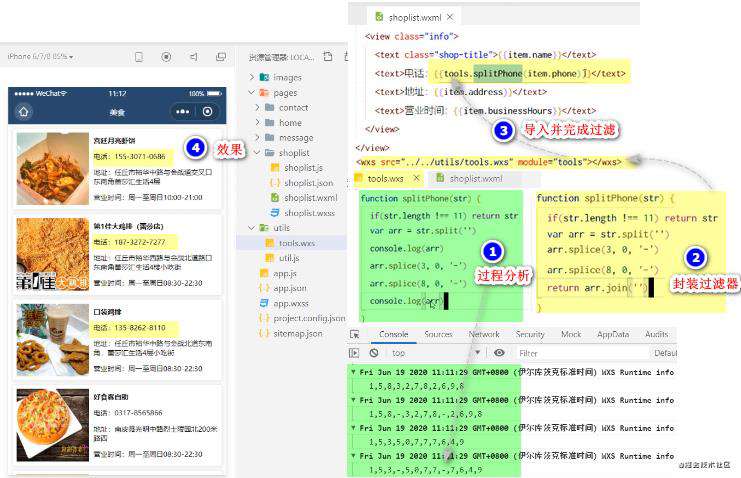
10.9.9:使用wxs处理手机号


下一篇:一文掌握 - 微信小程序基础(下半部分)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!