什么是对象存储 OSS?
对象存储(Object Storage Service,OSS),也叫基于对象的存储,是一种解决和处理离散单元的方法,可提供基于分布式系统之上的对象形式的数据存储服务,具有可拓展、可管理、低成本等特点,支持中心和边缘存储,能够实现存储需求的弹性伸缩,主要应用于海量数据管理的各类场景。
为什么选择对象存储?
作为一种新型的存储类型,对象存储有哪些优势呢,为什么要选择对象存储?这可能是很多企业关心的话题。要揭开这个迷题,或许要详细讲讲对象存储的几个优势:
-
高可靠:纠删码存储方案,能够提供更好的可靠性。跨数据中心的副本冗余,能够保障服务的高可用性。 -
易扩展:利用对象存储,存储空间无上限限制,也无需担心扩容问题。能够实现存储需求的弹性伸缩,从而提高业务灵活性。 -
低成本:无需前期投入。对象存储按需使用、按需付费的便捷性,能够有效避免存储及带宽资源的闲置浪费。 -
数据智能化:与其他产品紧密协同,提供标准 HDFS 访问方式,为大数据和机器学习的海量高速读写场景提供了标准平台。 -
存储加速:边缘存储可充分利用可用链路带宽,数据在边缘节点上传和下载可平均提速 60% 以上。 -
边缘计算:就近集成边缘计算及边缘缓存服务,边缘存储节点具备本地数据处理能力。
总结一下就四个字省事省心
快速开始
前提条件
已设置跨域资源共享(CORS)规则。详情请参见设置跨域访问。
通过浏览器直接访问OSS时,CORS配置规则要求如下:
- 来源:设置为*。
- 允许 Methods:选中GET、POST、PUT、DELETE以及HEAD。
- 允许 Headers:设置为*。
- 暴露 Headers:设置为ETag、x-oss-request-id和x-oss-version-id。

STS临时授权访问OSS
云账号AccessKey拥有所有API访问权限,建议使用STS方式给客户端授权。通过STS,您可以为第三方应用或子用户(即用户身份由您自己管理的用户)颁发一个自定义时效和权限的访问凭证。详情请参见STS临时授权访问OSS。
浏览器的使用请参见浏览器应用。
示例工程请参见example。
使用SDK
目前浏览器中不允许执行Bucket相关的操作,例如GetBucket (ListObjects)、GetBucketLogging、GetBucketReferer等。但允许您执行Object相关的操作,例如PutObject、GetObject等。
- 引入SDK
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
有关其他引入方式,请参见安装详解。 github直通车
- 获取STS临时授权访问OSS
我是通过java获取,前端请求接口
获取方式有很多更多方式
/**
* 获取阿里云登录凭证,同时添加定时器处理
* @param {Object} UpdateForAliSts 凭证存储对象
*/
const UpdateForAliSts = {};
// 获取阿里云上传凭证
function proveForAli_pub() {
let sts = JSON.parse(localStorage.getItem('sts'));
if (sts) {
let now = new Date().getTime();
if (now - sts.timeout > 50 * 60 * 1000) {
getAliSts();
} else {
let obj = JSON.parse(localStorage.getItem('sts')).data;
UpdateForAliSts.accessKeyId = obj.accessKeyId;
UpdateForAliSts.region = 'oss-cn-shanghai';
UpdateForAliSts.bucket = obj.bucketName;
UpdateForAliSts.stsToken = obj.securityToken;
UpdateForAliSts.accessKeySecret = obj.accessKeySecret;
}
} else {
getAliSts();
}
}
function getAliSts() {
$.ajax({
type: "post",
url: adders + "/ly-manage/api/oss/getSTSCredentials",
dataType: "json",
xhrFields: { withCredentials: true },
success: function (response) {
if (response.succeed) {
recentTime()
response.timeout = new Date().getTime();
UpdateForAliSts.accessKeyId = response.data.accessKeyId
UpdateForAliSts.region = 'oss-cn-shanghai';
UpdateForAliSts.bucket = response.data.bucketName;
UpdateForAliSts.stsToken = response.data.securityToken;
UpdateForAliSts.accessKeySecret = response.data.accessKeySecret;
let str = JSON.stringify(response)
localStorage.setItem('sts', str)
} else {
if (response.errCode == 403) {
localStorage.removeItem('recentTime')
document.location.href = '../../login.html';
} else {
$.message({
type: 'error',
message: response.errMsg
})
}
}
}
});
}
- 上传文件
使用multipartUpload接口来上传文件。有关multipartUpload详情,请参见分片上传。
/**
* 阿里云上传函数
* @param {string} name 上传的文件路径名
* @param {object} file 文件
* @param {string} key 上传参数对象属性
* @param {string} parmas 上传参数对象
* @param {object} clientData 阿里云凭证sts
*/
async function UploadPicturesForAli_pub(clientData, file, name, parmas, key) {
let client = new OSS.Wrapper(UpdateForAliSts);
let flieType = 'jpg';
let contentType = 'image/jpeg';
// png、jpg、jpeg...图片一律转化为image/jpeg
if (file.type == 'image/gif') {
flieType = 'gif';
contentType = 'image/gif'
} else if (file.type == 'video/mp4') {
flieType = 'mp4';
contentType = 'video/mp4'
}
// 图片存放在阿里云中路径
let storeName = `${name}/${new Date().getFullYear()}/${addZero(new Date().getMonth() + 1)}/${addZero(new Date().getDate())}/${new Date().getFullYear()
+ addZero(new Date().getMonth() + 1) + addZero(new Date().getDate()) + addZero(new Date().getHours()) + addZero(new Date().getMinutes()) + addZero(new Date().getSeconds()) +
addMinZroe(new Date().getMilliseconds()) + String(Math.random()).substr(2, 8)}.${flieType}`;
// 分片上传
await client.multipartUpload(storeName, file, { mime: contentType }, {
progress: function* (percentage) {
// 上传文件进度
let fileloadingNum = Math.ceil(percentage * 100) + '%';
console.log(fileloadingNum);
}
}).then(res => {
// 上传完成后把路径加入提交给后端的参数里
parmas[key] = '/' + res.name;
});
}
同时上传多个文件怎么办呢?把异步上传事件创建一个同步队列?如果是你你会怎么办?欢迎分享你的方法!!!??????
videosArr.forEach(async function (item) {debugger
if (item.type.split('/')[0] == 'video') {
await UploadPicturesForAli_pub(clientDataVideo,'video-hall/videos/',item,'linkUrl',ajaxdata)
}else{
await UploadPicturesForAli_pub(clientData,'video-hall/thumbnails/',item,'coverPic',ajaxdata)
}
})
- 下载文件
做了安全处理的话需要采用签名URL的方式生成文件的下载链接,您只需要单击链接即可下载文件。
PS:我司由于前期没有使用签名URL加密处理导致阿里账户一夜之间被怼到欠费,签名URL相当于制造一个限时加密链接,过期作废。
// objectKey:文件存储路径 saveAs:文件访问链接
let objectKey = 'video-hall/videos/2020/12/22/202012221550108671331333333.mp4';
var client = new OSS.Wrapper(UpdateForAliSts)
let saveAs = 'http://cdn.test.faceying.com/video-hall/videos/2020/12/22/202012221550108671331333333.mp4'
let result = client.signatureUrl(objectKey, {
expires: 3600,
response: {
'content-disposition': 'attachment; filename="' + saveAs + '"'
}
});
console.log(result)
结合我司需求顺便写了个function
上传后刷新表格,表格有图片/视频信息点击可预览
//点击图片/视频放大用到的格式化图片函数
template.defaults.imports.imgFormatEnlarge = function (value) {
let result = '';
if (value) {
var disLength = value.length;
var shortName = value.substring(disLength - 3, disLength);
if (shortName == 'jpg') {
result = value + '?x-oss-process=image/quality,q_60'
} else if (shortName == 'mp4') {
let index = value.lastIndexOf(".com");
let objectKey = value.substring(index + 5, value.length);
let client = new OSS.Wrapper(UpdateForAliSts);
result = client.signatureUrl(objectKey, {
expires: 3600,
response: {
'content-disposition': 'attachment; filename="' + value + '"'
}
});
} else {
result = value
}
return result
}
};
- 查看文件列表
let client = new OSS.Wrapper(UpdateForAliSts);
client.list({
'max-keys': 10
}).then(function (result) {
console.log(result);
}).catch(function (err) {
console.log(err);
});
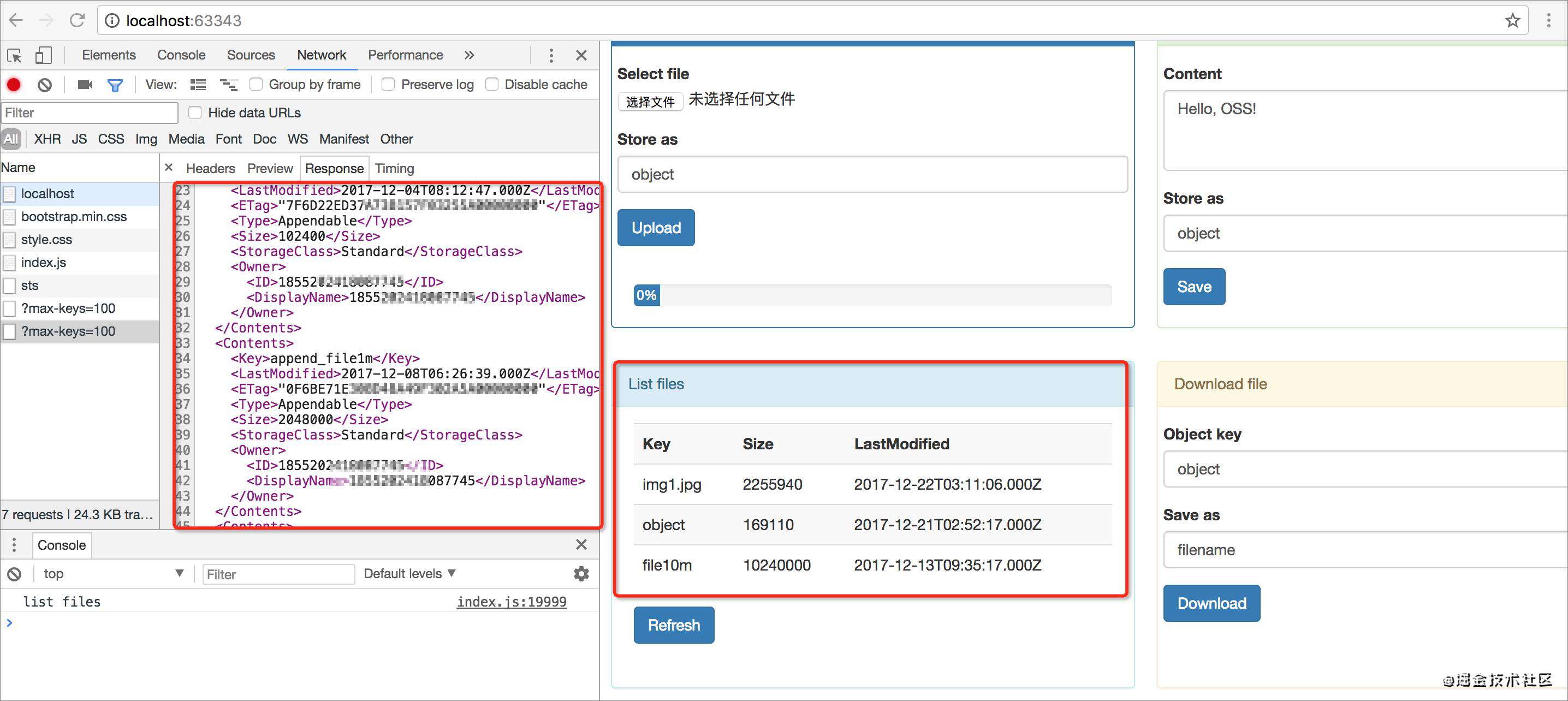
在浏览器中打开HTML文件,然后打开Chrome开发者工具,即可查看列举文件的结果。

OSS对象存储之阿里云和七牛云
说一下我常用的两个对象存储,一个阿里的,另一个是七牛云的。
阿里云对象存储是收费的,账单费用是由四个部分组成的

而七牛云会给用户10个g的免费存储空间,超过10个g再额外的收取费用,所以对于我们这种普通用户来说,10g的空间还是能够满足日常的学习的。但是前提是你必须要有域名,通过域名来注册使用。
一般用阿里云来存放网站博客的图片、视频、文档等文件,用七牛云来存放我的摄影图片,因为量大所以存七牛云会比较划算。 二者在使用体验上还是有些小小不同,比如阿里云对象存储后台可以自己新建目录文件夹,存放不同类型的文件,而且会自动将你博客系统的文件按日期进行分类
- 最后推荐上传图片/视频的小伙伴捷径直通车
玩转上传视频
一起加油呀!你的点赞,都是对我最大的鼓励!???
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!