vue-quill-editor 可选择字号配置
用到quill的组件内部
import {quillEditor,Quill} from 'vue-quill-editor'
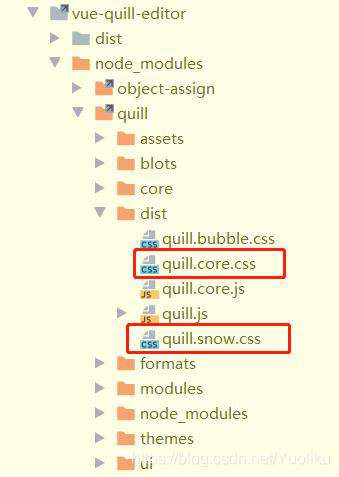
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
let fontSizeStyle=Quill.import('attributors/style/size')
fontSizeStyle.whitelist=['45px','60px','90px']
Quill.register(fontSizeStyle,true) //重写字号选择列表
editorOption: {
placeholder: '输入文本...',
theme: 'snow', // 主题
modules: {
// imageResize: { // 添加图片拖拽上传,自定义大小
// displayStyles: { // 添加
// backgroundColor: 'black',
// border: 'none',
// color: 'white',
// },
// modules: ['Resize', 'DisplaySize', 'Toolbar'], // 添加
// },
// imageDrop: true, //图片拖拽
toolbar: {
container: [
[{'color': []}, {'size': fontSizeStyle.whitelist}],
],
},
},
},
主题选择的snow 则修改对应的css

.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='45px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='45px']::before {
content: '45px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='60px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='60px']::before {
content: '60px';
}
.ql-snow .ql-picker.ql-size .ql-picker-label[data-value='90px']::before,
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='90px']::before {
content: '90px';
}
//字体列表显示的大小
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='45px']::before {
font-size: 10px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='60px']::before {
font-size: 18px;
}
.ql-snow .ql-picker.ql-size .ql-picker-item[data-value='90px']::before {
font-size: 32px;
}
然后就OK了
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!