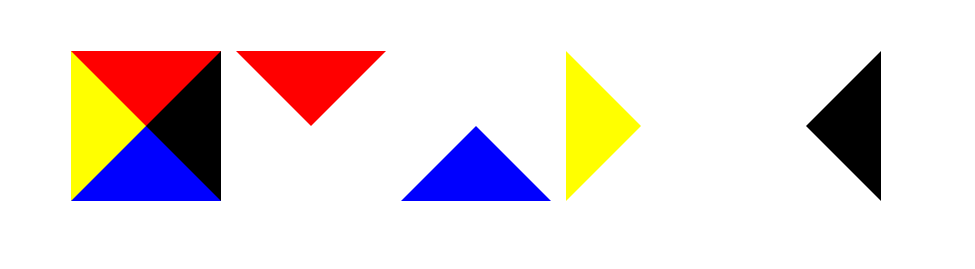
画三角形
使用纯CSS来画三角形需要用到border属性,本示例中的盒模型都是使用W3C盒模型 box-sizing: border-box;(两种盒模型的效果一致)

<div class="square"></div>
<div class="top"></div>
.square{
width: 0;
height: 0;
border-style: solid;
border-width: 50px;
border-color: red black blue yellow;
}
//箭头向下的三角形
//写法一
.top{
width: 0;
height: 0;
border: 50px solid transparent;
border-top: 50px solid red;
}
//写法二
.top {
width: 0;
height: 0;
border: 50px solid red;
border-color:red transparent transparent transparent;
}
其实画三角形就是利用了border的形状,在.square中把盒子的宽度和高度设置为0,只给border设置宽度,就可以得到被对角线划分为四个三角形的正方形。通过给其余的三角形对应的border加上transparent属性就可以得到我们想要的三角形,两种写法都可,第一种代码更少用它用它。
画圆 半圆 椭圆
要花圆的画基本离不开border-radius这个属性,先来简单学习一下这个属性(这玩意深究起来贼复杂)
?想要深入学习指路博客:图解CSS:border-radius
border-radius
border-radius主要作用是用来给元素绘制圆角效果。它和border属性类似,是border-top-left-radius、border-top-right-radius、border-bottom-left-radius和border-bottom-right-radius四个属性的简写形式。
注意哈!和border的简写不同,不是顺时针方向
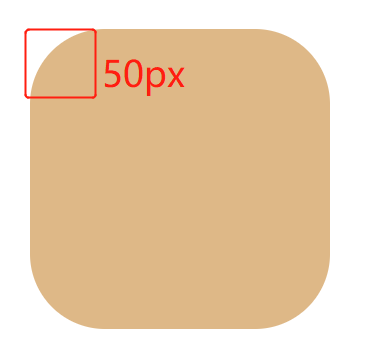
一个值
元素所有的角都会用这个值作为圆角半径
.demo { border-radius: 50px; }

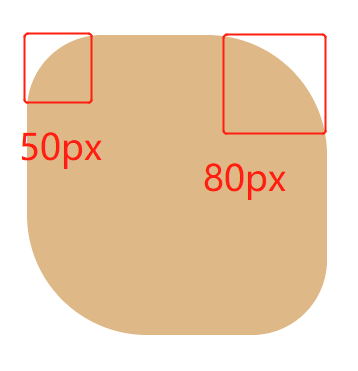
两个值
.element { border-radius: 50px 80px; }
第一个值表示左上角和右下角圆角半径,第二个值表示右上角和左下角圆角半径。

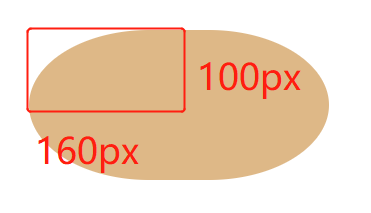
y轴 z轴
其实border-radius可以取分x轴和y轴取值,而且每个轴取值个数可以是{1, 4}(一到四个),x和y轴之间由/来分隔
<length-percentage>{1,4} [ / <length-percentage>{1,4} ]?

.demo {
height: 100px;
width: 200px;
border-radius: 160px / 100px;
}
画椭圆
#oval {
width: 200px;
height: 100px;
border-radius: 100px / 50px;
}

使用了border-radius的X/Y两轴取值,制作出一种变形的圆角,在配合宽度和高度值,就制作了类似椭圆形的一个效果。
用的时候就一个字,试
画半圆
#semicircle{
width: 100px;
height: 50px;
background: red;
border-radius: 100px 100px 0 0;
}

配合元素的高度,宽度以及圆角的方位,制作出半圆形效果。
画心形
指路我画的动态心形?心形图
里面用了三个div 其实可以只用一个div加上:before和:after伪元素来画,值得改进
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!