对象
掌握对象的创建和使用方法
概念
现实生活中的对象:万物皆对象,对象是一个具体的事物,一个具体的事物就会有行为和特征。
- JavaScript 的对象是无序属性的集合。
- 其属性可以包含基本值、对象或函数。对象就是一组没有顺序的值。我们可以把 JavaScript 中的对象
想象成键值对,其中值可以是数据和函数。
- 对象的行为和特征:
- 特征---在对象中用属性表示
- 行为---在对象中用方法表示
对象字面量
- 每条数据都是有属性名和属性值组成,键值对写法:k: v
- k: 属性名
- v:属性值,可以是任意类型的数据,比如简类型数据、函数、对象
// 创建一个对象字面量
var o = {
// 数据与数据之间用逗号分隔,最后一个不要加逗号
name: 'zs',
age: 18,
sex: true,
sayHi:function (){
console.log("Hello");
}
}
调用对象内部属性和方法的语法
- 调用属性的方法
- 对象的变量名打点调用某个属性名,得到属性值
var uname = person.name; - 在对象内部使用this打点调用属性名。this替代对象
- 用对象的变量名后面加[]调用,[]内部是字符串格式的属性名
- 对象的变量名打点调用某个属性名,得到属性值
- 调用方法时,需要在方法名后加()执行。
// 创建一个对象字面量 var o = { name: 'zs', age: 18, sex: true, sayHi:function (){ console.log("Hello"+this.name); } } o.sayHi(); //Hellozs o["sayHi"](); // Hellozs console.log(o.name); //zs console.log(o["name"]); //zs
更改对象内部属性和方法的语法
- 更改属性的属性值方法:先调用属性,再等号赋值。
o.age = 19; - 增加新的属性和属性值:使用点语法或者[]方法直接定义新属性,等号赋值。
// 使用点语法 o.height = 180; // []方法 o["weight"] = 40; - 删除一条属性:使用一个 delete 关键字,空格后面加属性调用。
delete o.sex;
其他创建对象的方式
new Object()创建对象
- Object()构造函数,是一种特殊的函数。主要用来在创建对象时初始化对象,即为对象成员变量赋初始值,总与new运算符一起使用在创建对象的语句中。
- 构造函数用于创建一类对象,首字母要大写。
- 构造函数要和new一起使用才有意义。
// 用new Object()创建一个空的对象 var person = new Object(); // 添加属性和方法 person.name = "zs"; person.age = 18; person.sex = true; //添加方法的时候,结尾不要忘记加; person.sayHi = function (){ console.log("Hello"); }; //输出创建的对象进行查看 console.log(person);
new在执行时会做的四件事
- new会在内存中创建一个新的空对象
- new会让this指向这个新的对象
- 执行构造函数 目的:给这个新对象加属性和方法
- new会返回这个新对象
工厂函数创建对象
- 如果要创建多个类似的对象,可以将new Object()过程封装到一个函数中,将来调用函数就能创建一个对象,相当于一个生产对象的函数工厂,用来简化代码。
// 工厂函数创建对象
function createPerson(name,age,sex) {
//将new Object()过程封装到一个函数中
var person = new Object();
person.name = name;
person.age = age;
person.sex = sex;
person.sayHi = function (){
console.log("Hello");
};
return person;
}
var person = createPerson("wu",18,"male");
console.log(person);
自定义构造函数
- 比工厂方法更加简单
- 自定义一个创建具体对象的构造函数,函数内部不需要 new 一个构造函数的过程,直接使用 this 代替对象进行属性和方法的书写。
- 也不需要 return 一个返回值。
- 注意
- 使用时,要用new关键字调用自定义的构造函数
- 构造函数的函数名首字母需要大写,区别于其他普通函数名。
// 自定义构造函数
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
this.sayHi = function (){
console.log("Hello");
}
}
var person1 = new Person("nn",18,true);
console.log(person1);
对象遍历
- for in循环也是循环的一种,专门用来遍历对象,内部会定义一个k变量,k变量在每次循环时会从第一个开始接收属性名,一直接收到最后一条属性名,执行完后跳出循环。
// 自定义构造函数
function Person(name,age,sex){
this.name = name;
this.age = age;
this.sex = sex;
this.sayHi = function (){
console.log("Hello");
}
}
var person1 = new Person("nn",18,true);
console.log(person1);
// 对象遍历
for(var k in person1){
console.log(k + "的属性值:" + person1.k); // name的属性值:undefined
console.log(k + "的属性值:" + person1[k]); // name的属性值:nn
}
/*
!!!!这里需要注意一下:!!!
在for循环里面的var是属于字符串类型的,不能直接打点调用
如果打点调用就相当于:person1."k",这样当然就不对了
而我们正确的是想要:person1.k
*/
简单数据类型和复杂数据类型
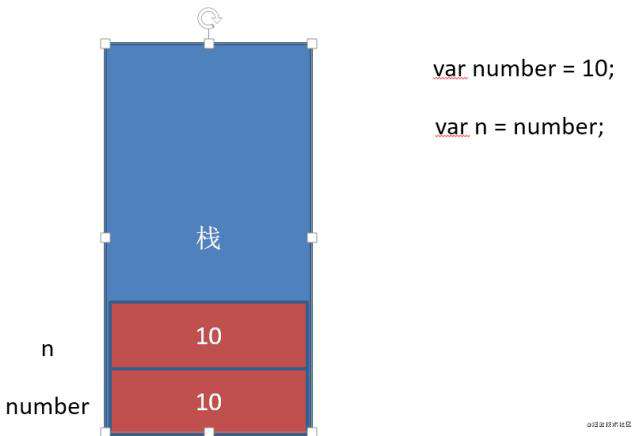
简单数据类型在内存中的存储
-
基本类型又叫做值类型,复杂类型又叫做引用类型。
- 值类型:简单数据类型,基本数据类型,在存储时,变量中存储的是值本身。
- 引用类型:复杂数据类型,在存储时,变量中存储的仅仅是地址(引用)
-
堆和栈:JavaScript中没有堆和栈的概念,目的是方便理解。再次理解为:内存中存在堆和栈
-
堆栈空间分配区别
- 栈(操作系统):由操作系统自动分配释放,存放函数的参数值,局部变量的值等。
- 堆(操作系统):存储复杂类型,一般由程序员分配释放,若程序员不释放,有垃圾回收机制回收。
-
变量中如果存储的是简单类型的数据,那么变量中存储的是值本身,如果将变量赋值给另一个变量,是将内部的值复制一份给了另一个变量,两个变量之间没有联系,一个变化,另一个不会同时变化。(它们指的不是一个空间)

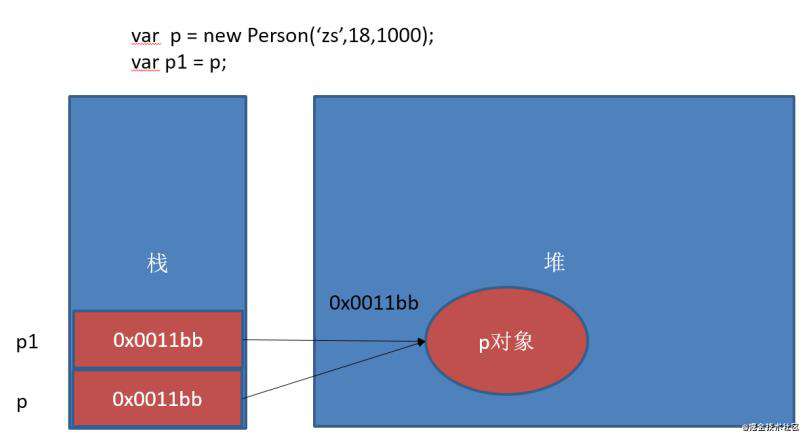
复杂数据类型(对象、函数、数组)在内存中的存储
- 如果将复杂类型的数据赋值给一个变量,复杂类型的数据会在内存中创建一个原型,而变量中存储的是指向对象的一个地址,如果将变量赋值给另一个变量,相当于将地址复制一份给了新的变量,两个变量的地址相同,指向的是同一个原型,不论通过哪个地址更改了原型,都是在原型上发生的更改,两个变量下次访问时,都会发生变化。

// 存储复杂数据类型
var arr = [1,"2",4,"haha"];
var arr2 = arr;
arr[4] = "lala";
/*
输出的结果是一样的,对arr的改变,
arr2也能看到。因为它们引用的同一个堆中的地址,
对原型进行修改。
*/
console.log(arr);
console.log(arr2);
</script>
举个例子,联系实际
- 复杂类型数据的存储,就好像我和另一个人一起去访问贴吧这个网站,当我在里面评论了文章,另一个人再进去看那个页面的时候,是可以看到我的改动的。(这两个是联动的)
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?




发表评论
还没有评论,快来抢沙发吧!