环境搭建
1.首先需要自行安装node环境
2.然后全局安装 express
npm install -g express
3.创建express项目文件夹
express创建项目默认为jade模板引擎,若使用其他引擎,使用命令切换
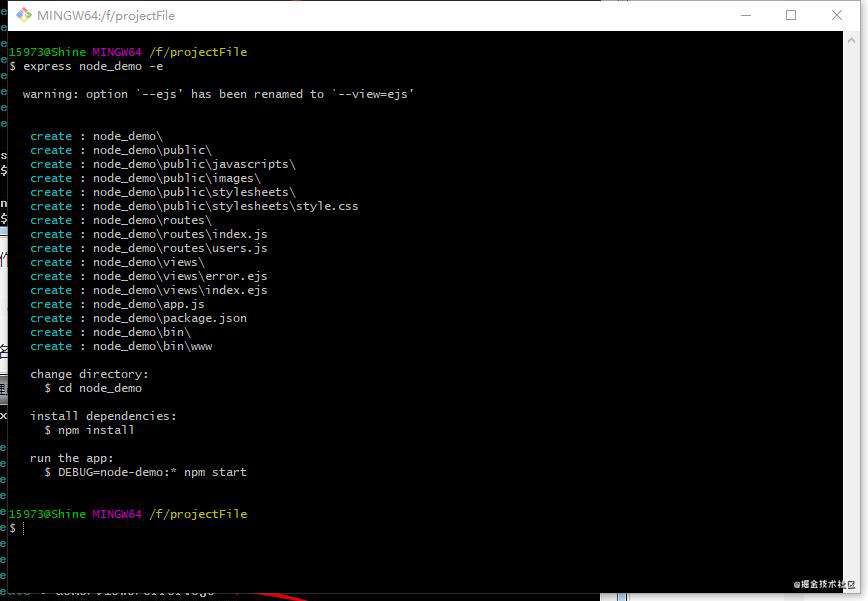
express node_demo -e (选择ejs模板) // 在项目名称的后面添加 -e 那么创建出来的模板文件就是.ejs类型,语法是与html相同的

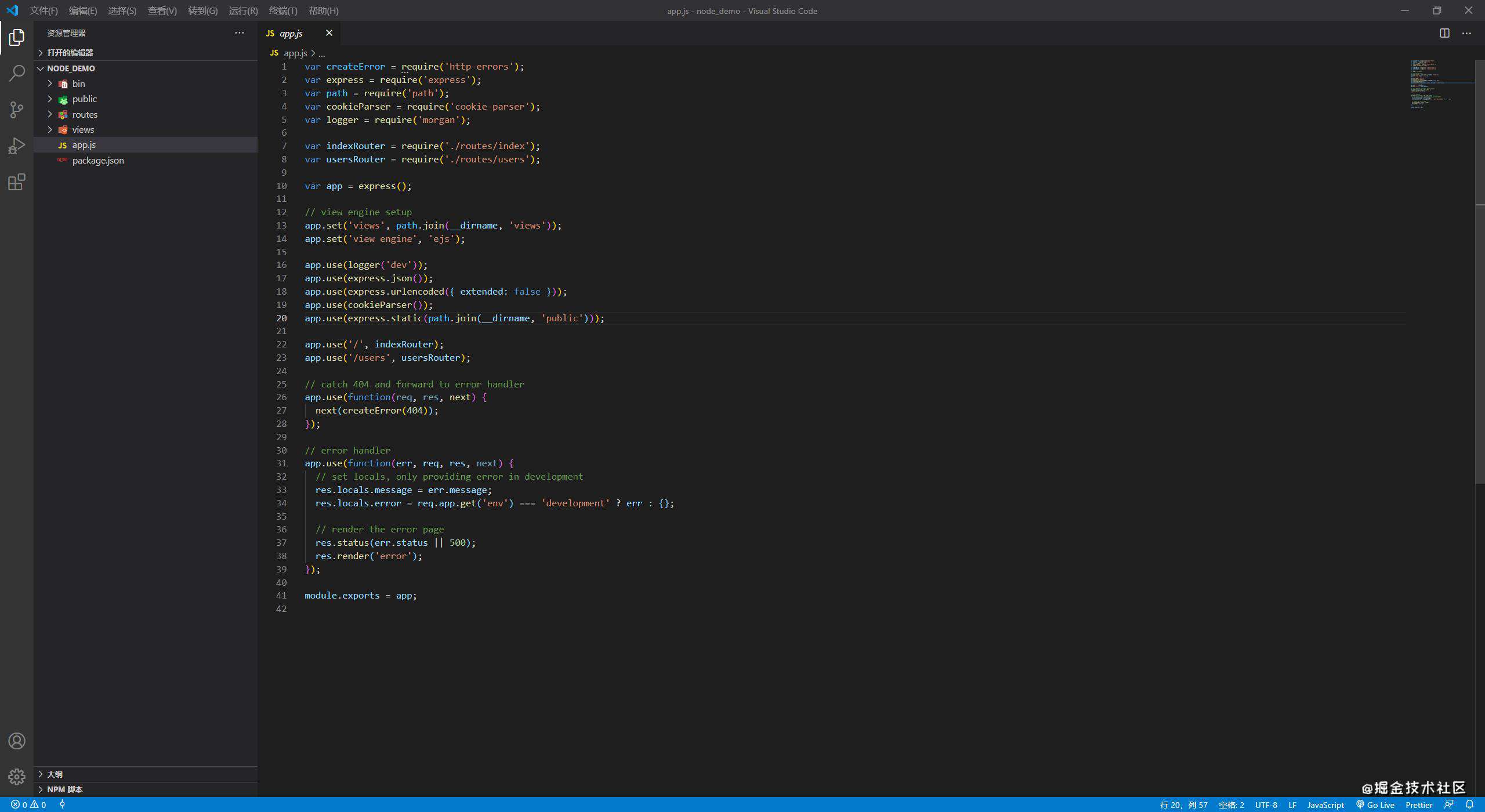
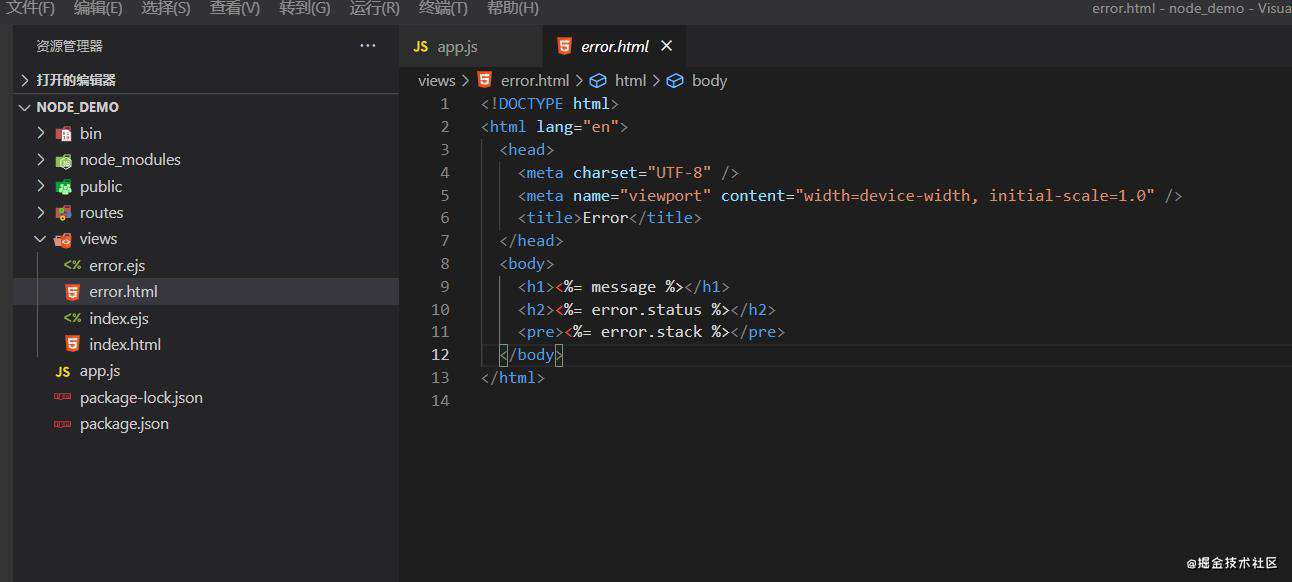
在vscode中打开我们建好的项目,目录如下:

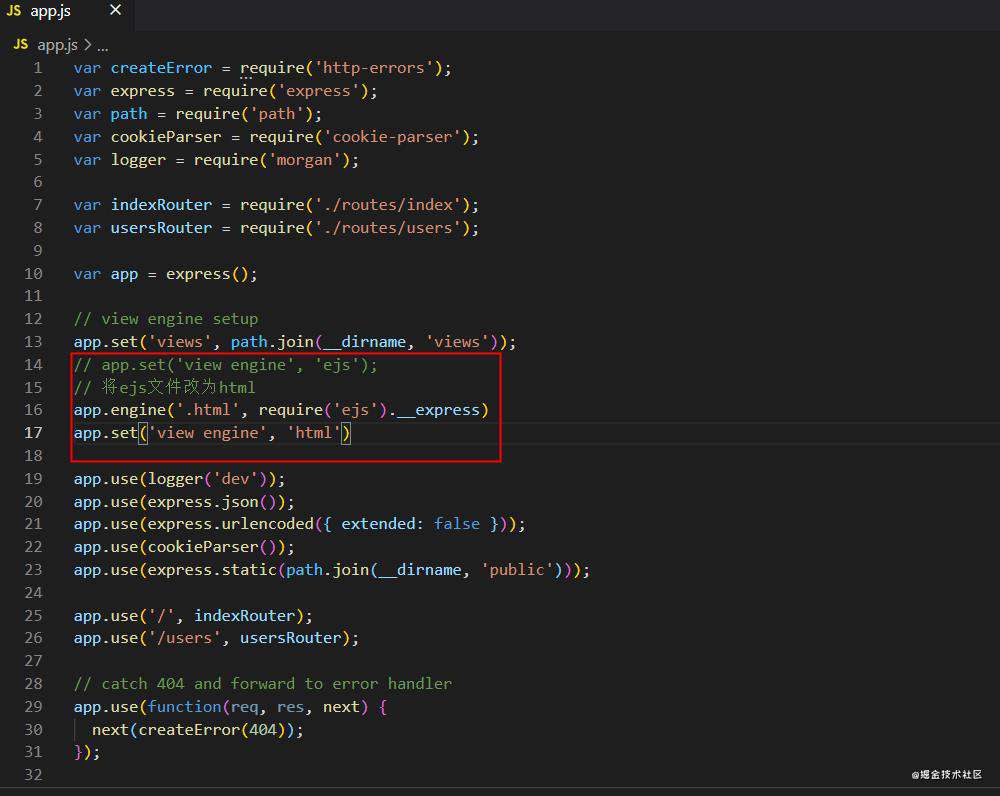
对于ejs看着不习惯的同学可以将其改为html,如下:

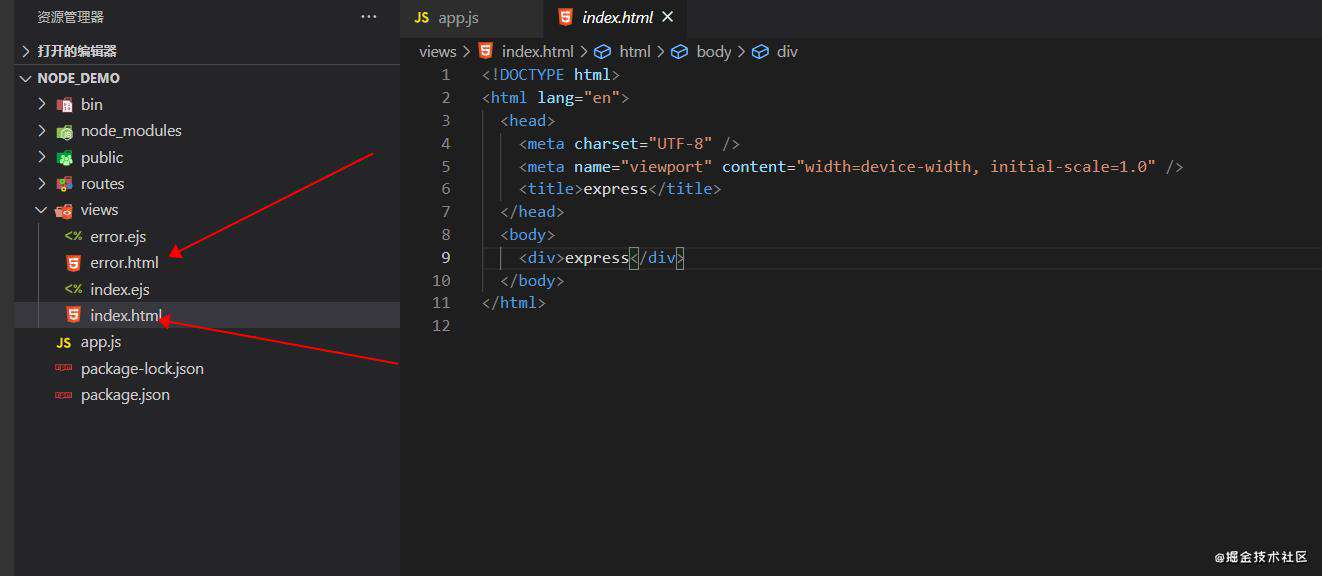
然后还需要将在views新建一个index.html 与error.html 内容如下
index.html
 error.html
error.html

安装依赖
npm install
启动项目
npm start
监听bin/www文件,默认端口为3000,可在www文件中更改, 打开浏览器,输入localhost:3000
这时我们就可以看到页面显示的内容是index.html 里面定义的内容了

因为每次修改都需要重新启动,比较麻烦,这里有个插件nodemon,可以自动重启
npm install nodemon
将package.json文件中的代码修改为:
"start": "nodemon ./bin/www"
连接MySQL数据库
- 先安装mysql
npm install mysql
2.然后封装数据库连接模块,我们在根目录下新建一个conf文件夹,
新建一个db.config.js,与db.js 内容如下:
// db.config.js
// 创建mysql连接
module.exports = {
host: 'localhost', // 服务器地址
user: '*****', // mysql用户名称
password: '**********', // mysql用户密码
port: '3306', // 端口
database: 'onepiece', // 数据库名称
}
// db.js
var mysql = require('mysql')
var dbConfig = require('./db.config')
module.exports = {
query: function (sql, params, callback) {
//每次使用的时候需要创建链接,数据操作完成之后要关闭连接
var connection = mysql.createConnection(dbConfig)
connection.connect(function (err) {
if (err) {
throw err
}
//开始数据操作
connection.query(sql, params, function (err, results, fields) {
if (err) {
throw err
}
//将查询出来的数据返回给回调函数
callback &&
callback(
JSON.parse(JSON.stringify(results)),
JSON.parse(JSON.stringify(fields))
)
//停止链接数据库,必须在查询语句后,要不然一调用这个方法,就直接停止链接,数据操作就会失败
connection.end(function (err) {
if (err) {
console.log('关闭数据库连接失败!')
throw err
}
})
})
})
},
}
然后我们可以在routes 目录下的users文件中添加如下代码:
var db = require('../conf/db')
router.get('/userList', (req, res, next) => {
// sql查询user表
db.query('SELECT * FROM user', [], function (results, fields) {
// 以json的形式返回
res.json({ results })
})
})
打开浏览器访问 http://localhost:3000/users/userList

这样一个nodejs+express连接数据库就简单的完成了
后记
安装Navicat Premium
链接:https://pan.baidu.com/s/1aa0p4pHZB8qOccma3Z-cfw
提取码:navi
安装MySQL
链接:https://pan.baidu.com/s/18o-afzb3Q913DbFVcBtt6A
提取码:msql
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!