前言
保姆级对于vue3的版本发布流程解读。 详细解答都在每一行代码的注释里面,主要看注释。 学完后可以搭建自己的release流程了(再也不是手动挡了)。 文档较长,建议分次阅读并自己建一个走一遍。
准备
- 准备node-10+环境以及yarn1.x
- 克隆vue3_release学习仓库代码项目
- cd vue3_release
- yarn 安装依赖
- yarn release就可以控制台体验999等级的输出了
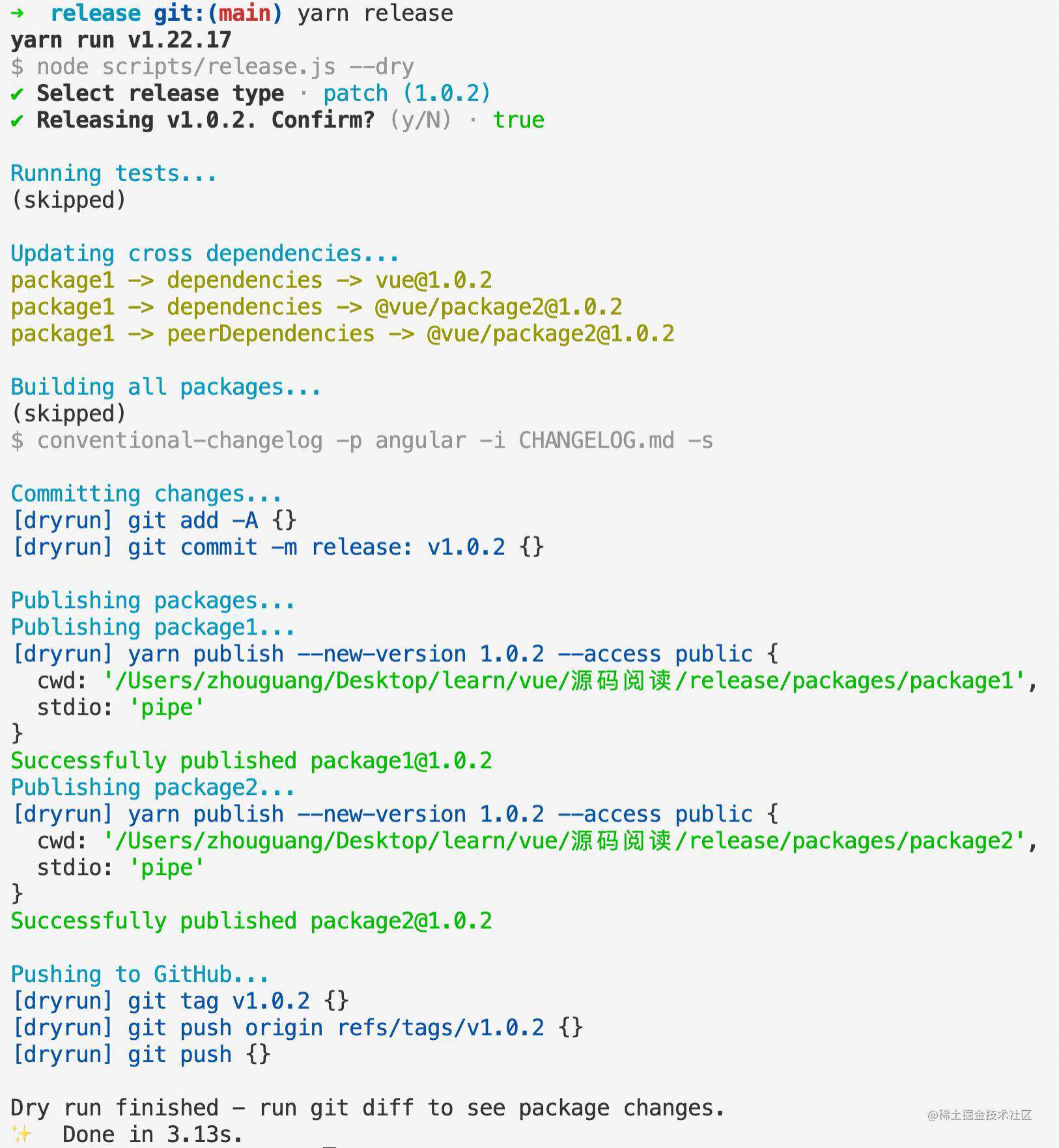
先上效果图:

阅读
整个文件分为两个部分阅读:
- 依赖以及辅助函数
- main进程
依赖以及辅助函数
args(获取命令行参数)
依赖包
preId(版本后缀类型)
isDryRun(是否只log不执行,简称空运行)
skipTests(跳过测试)
skipBuild(跳过构建)
packages(子包名称数组集合)
获取在scripts同层packages文件夹下子包名称的数组集合
skippedPackages(需要跳过的包)
versionIncrements(版本升级类型数组)
inc(生成版本号函数)
bin(生成命令执行函数)
run(终端执行命令运行函数)
dryRun(空运行函数)
runIfNotDry(执行判断函数)
getPkgRoot(获取单个包的路径函数)
step(终端console)
main进程
直接跳到main函数进行阅读即可,main相关操作函数放置在main前面(个人习惯,哈哈),vue源码是放在main后面。
1. 生成版本号
取出命令行内的版本号
交互生成版本号
校验版本号是否合法
交互确认用户是否要发布这个版本
2. jest执行测试
3. 更新vue以及所有相关包的版本
updateVersions(更新相关包版本)
当前项目中packages中建立了package1和2两个示例, 它们的版本号会一起变更
updatePackage(更新单个包)
作用是更新三个地方的version
- package.json的version
- dependencies内和vue相关包的版本号
- peerDependencies内和vue相关包的版本号
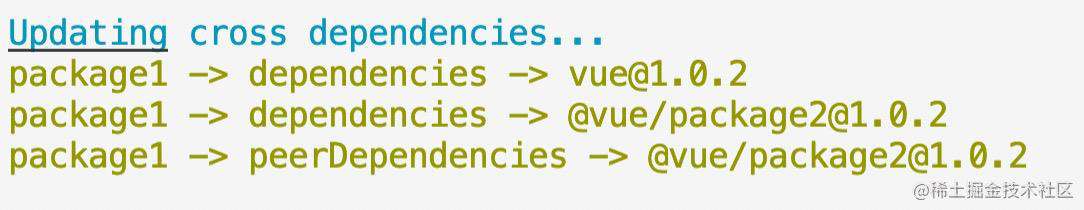
updateDeps(更新查找到的vue相关包的版本号)
chalk打印出所有更新相关包的对应依赖的版本

4. 构建所有包
5. 生成changelog说明md文件
借助conventional-changelog-cli将git commit history中符合angular规范的整合输出changelog.md文件
6. git提交commit
7. yarn发布包
publishPackage(发布包
8. 打标签并推送远程仓库
9. 结束log
执行main
总结
- 辅助函数内包装依赖包API使用,并且语义化,非常利于写业务进程时辅助使用,用起来。栗子:
- package.json中peerDependencies(对等依赖)了解,官方文档
- 终端交互式发布流程,真香。
参考
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!