目录
- 1.float布局
- 2.flex布局
- 3.grid布局
float布局
- 在子元素上加float:left和width
- 在父元素上加 .clearfix
经验
- 有经验者会留一些空间或者最后一个不设width
- 不需要做响应式,手机上没有IE,此布局是为IE准备的
- IE6/7存在双倍 margin bug,解决方法如下
- 将错就错,针对IE6/7把margin减半
- 神来一笔,在加上一个display:inline-block
flex布局
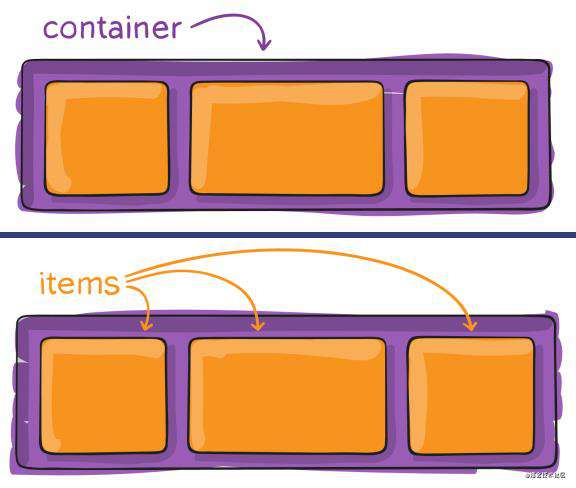
- container 容器
- items 内容

container属性
让一个元素变成flex容器
.container{
display: flex;/* or inline-flex*/
}
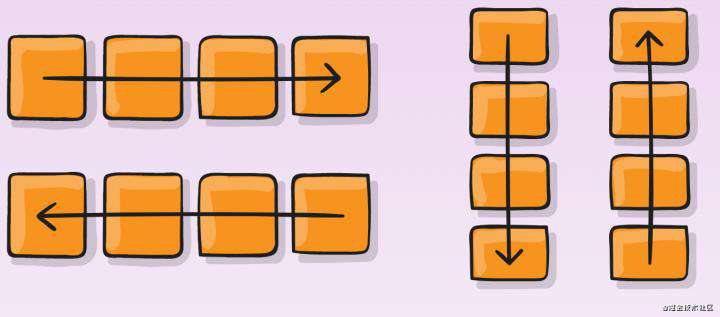
改变items流动方向(主轴)
.container{
flex-direction: row | row-reverse | colun | colun-reverse;
}

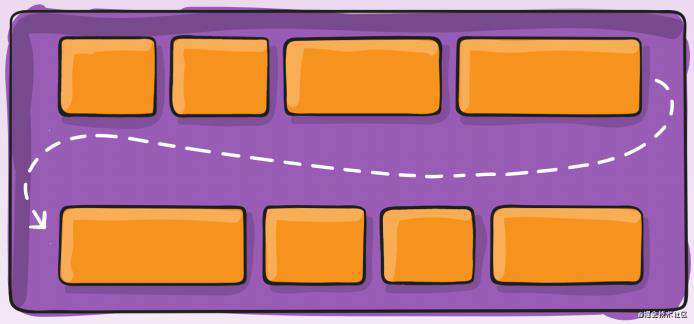
改变折行
.container{
flex-wrap:nowwrap | wrap | wrap-reverse;
}

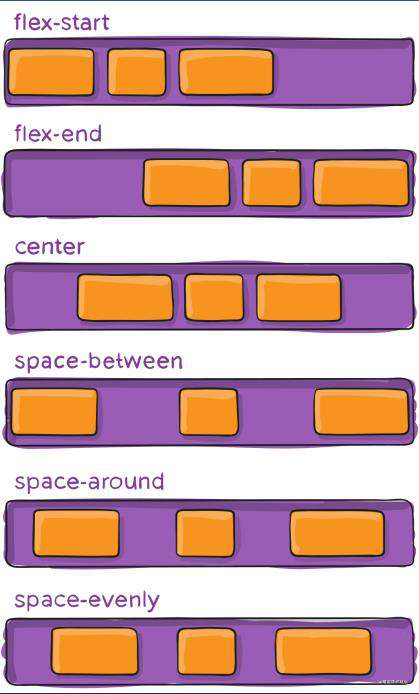
主轴对齐方式(默认主轴是横轴,除非你改变了flex-direction方向)
.container{
justify-content: flex-start | flex-end | center | space-between;
}

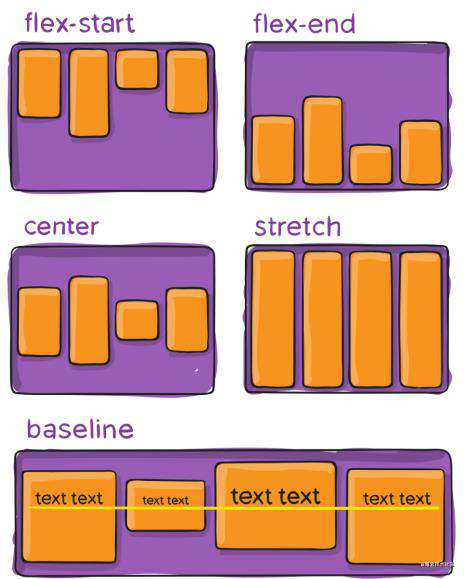
次轴对齐方式(默认主轴是纵轴)
.container{
align-items: flex-start | flex-end | center | stretch;
}

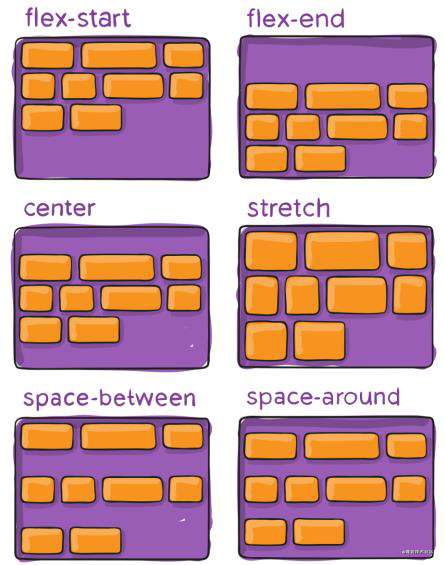
多行内容(内容分布,很少用到)
.container{
align-content: flex-start | flex-end | center | stretch;
}

items属性
items上加order
.items{
order: 0;
}
items上加flex-grow(控制变胖)
.items{
flex-grow: 0;
}
items上加flex-shrink(控制变瘦,一般写flex-shrink:0防止变瘦,默认是1)
.items{
flex-shrink: 0;
}
items上加flex-basis(控制基本宽度,默认auto) flex:flex-grow flex-gshrink flex-basis(缩写)
.items{
flex: 1 1 100px;
}
align-self定制align-items(某一个items可以特立独行,不常用)
.items{
align-self: flex-start | flex-end;
}
重点属性
- display: flex
- flex-direction: row/column 表示流动方向横着还是竖着
- flex-wrap: wrap 是否换行
- justify-content: conter/space-between 主轴(横轴)方向怎么对齐
- align-items: center 次轴(纵轴)方向怎么对齐
代码示例:http://js.jirengu.com/pakez/2/edit?html,css,output
经验
- 永远不要把width和height写死,除非特殊说明
- 用 min-width / max-width / min-height / max-height
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!