背景
子组件是一个表单结构,在负组件中,子组件是循环生成的,且没有按钮去写点击事件,每一次的数据传递发生在输入框或者下拉列表的change事件,在父组件做最终提交的时候,要对子组件进行表单验证
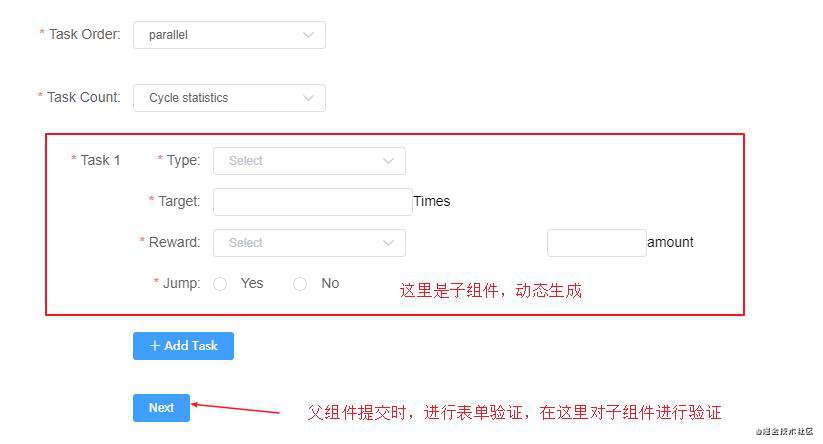
页面结构

我的解决方案
思路:
在子组件中写好验证方法,在父组件中进行调用
子组件返回校验函数,在父组件中通过ref进行调用,然后通过判断子组件的校验结果是否为true来判断校验是否通过
代码
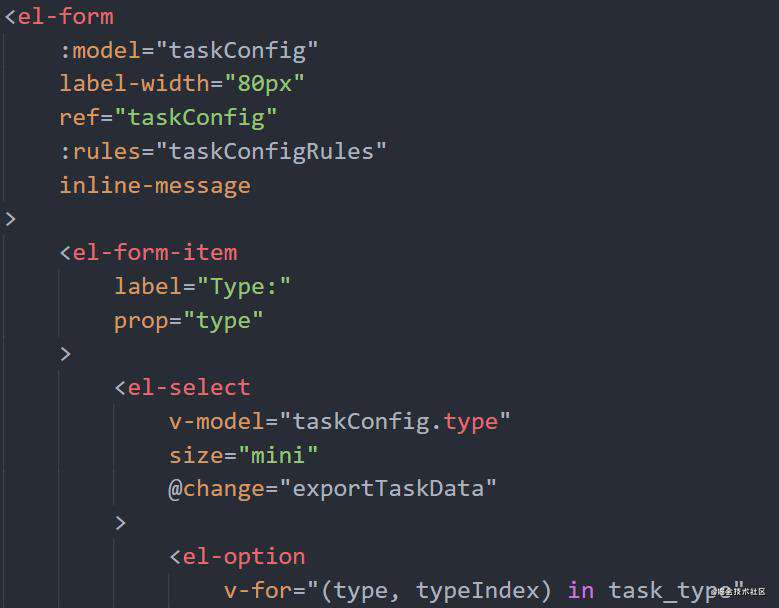
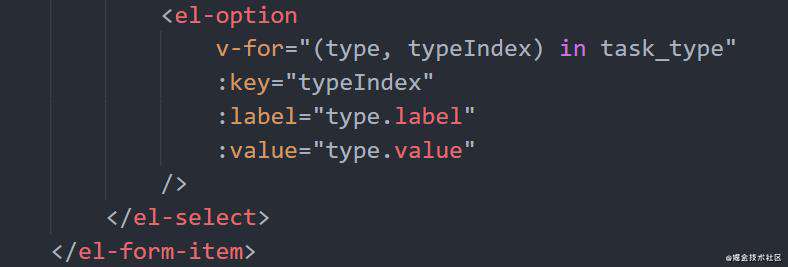
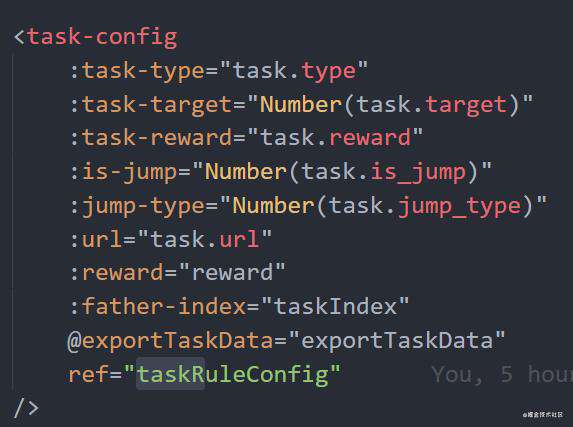
子组件:

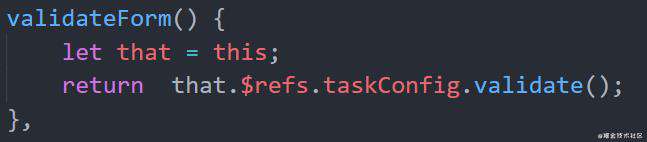
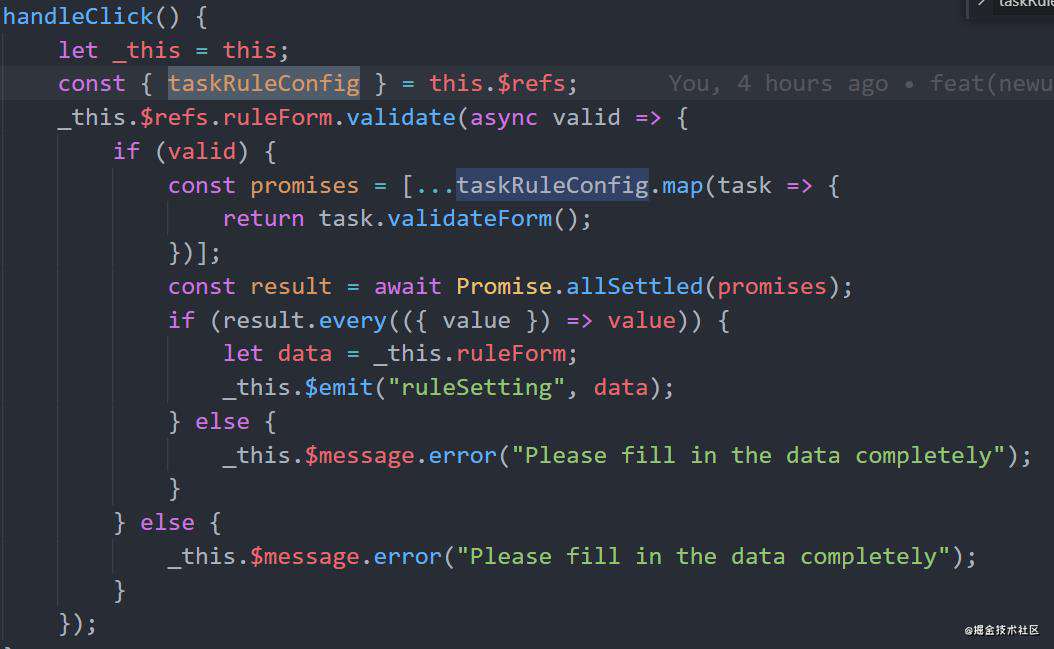
 验证方法:
验证方法:
 父组件:
父组件:


后记
各位大佬有更好的办法,请不吝赐教!
感谢!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!