最近一段时间没有更新,是因为自己突然感觉没有了更新的动力,好像变懒了,而且也写的不怎么好,索性就一直这么放任自己。但是又深知复盘的重要性,特来记录一下问题的解决方法。
柱形图扩展
需求背景
项目中需要绘制echarts图表,是一个简单的柱状图,但是产品想要的是 可以点击整个柱状图的hover区域,也就是某个柱子的空白区域在hover之后,也是可以点击的。

需求分析
其实echarts的普通点击事件是myChart.on('click', function(){}) 是触发在柱子上的,但我们可以使用echarts的另一个方法 getZr()来监听整个画布的click事件,不过不幸的是,官网没有对这个方法有说明和描述,只能靠我们自己摸索着去学习相关的API
实现
var data = [220, 182, 90, 149, 220];
var x_type = ['周一', '周二', '周三', '周四', '周五'];
option = {
tooltip: {
trigger: 'axis',
},
xAxis: {
type: 'category',
data: x_type,
axisPointer: {
type: 'shadow',
},
},
yAxis: {
type: 'value',
},
series: [
{
type: 'bar',
itemStyle: {
color: '#188df0'
},
data: data,
barGap: 0,
barWidth: 20,
}
]
};
myChart.getZr().on('click', function(param) {
// 获取 点击的 触发点像素坐标
const pointInPixel = [param.offsetX, param.offsetY]
// 判断给定的点是否在指定的坐标系或者系列上
if (myChart.containPixel('grid', pointInPixel)) {
// 获取到点击的 x轴 下标 转换为逻辑坐标
let xIndex = myChart.convertFromPixel({ seriesIndex: 0 },pointInPixel)[0]
// 做一些其他事情
console.log(xIndex)
}
})
// 将可以响应点击事件的范围内,鼠标样式设为pointer--------------------
myChart.getZr().on('mousemove', function(params) {
var pointInPixel = [params.offsetX, params.offsetY]
if (myChart.containPixel('grid', pointInPixel)) {
// 将此区域的 鼠标样式变为 小手
myChart.getZr().setCursorStyle('pointer')
}
})
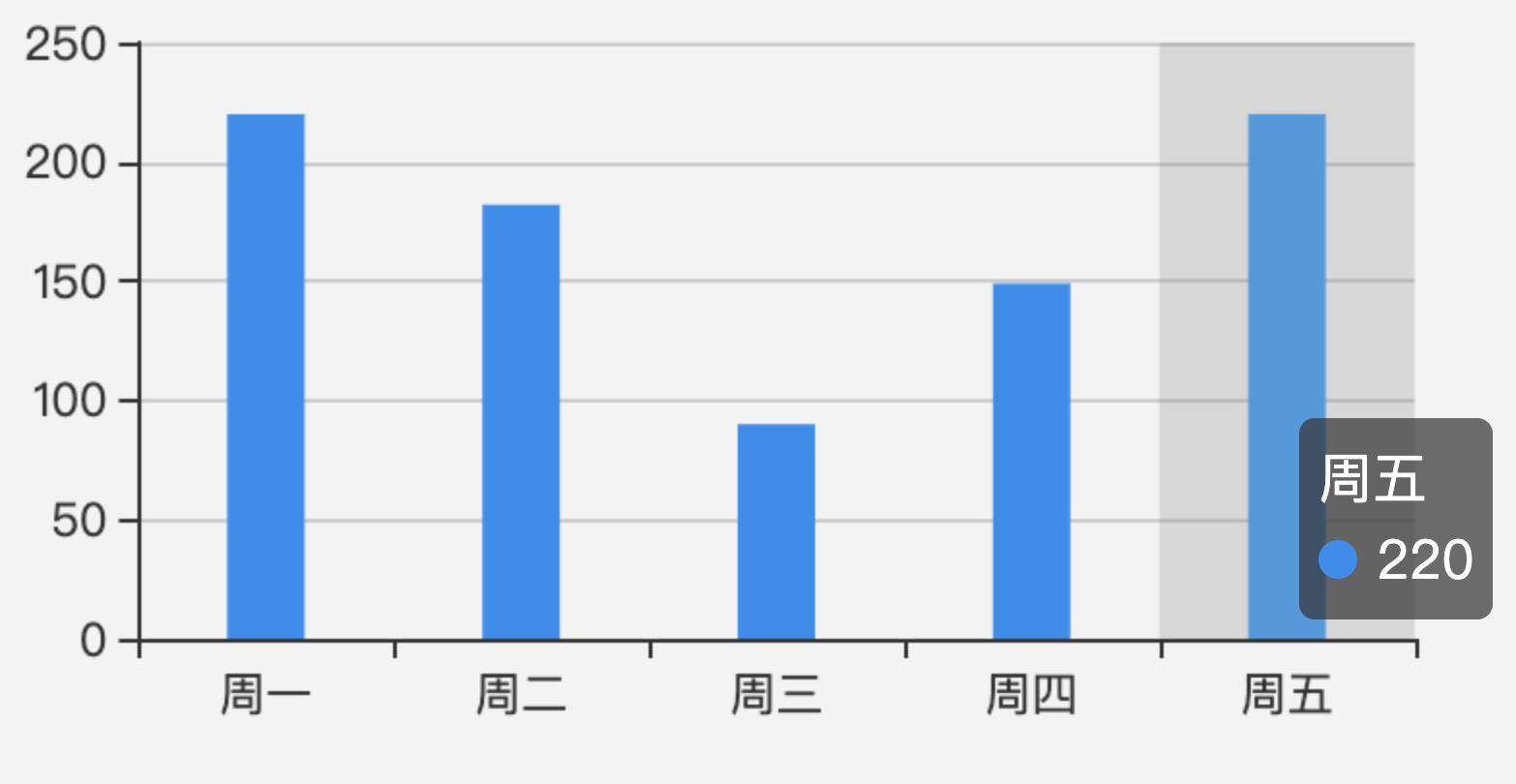
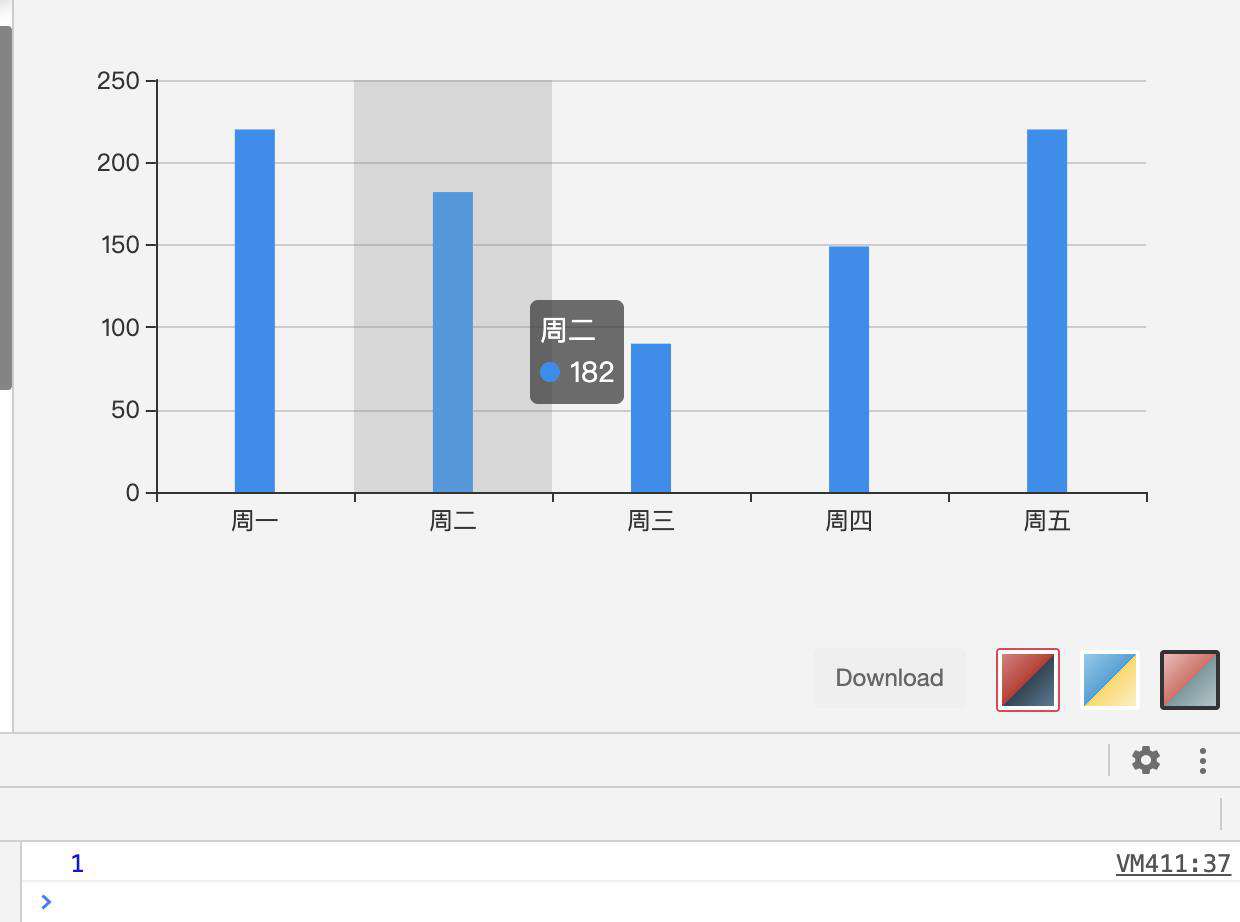
实现后效果就变成这个样子:
 在柱状图的阴影部分也会出现 小手 的标志,可以点击,点击后也会触发事件, 在
在柱状图的阴影部分也会出现 小手 的标志,可以点击,点击后也会触发事件, 在param中就是触发事件的所有API,可以拿到点击的坐标,通过转换得到对应的x轴下标。
其他
echarts官网上虽然没有getZr()的说明,但是还有很多其他转换的描述
convertFromPixel
(
// finder 用于指示『使用哪个坐标系进行转换』。
// 通常地,可以使用 index 或者 id 或者 name 来定位。
finder: {
seriesIndex?: number,
seriesId?: string,
seriesName?: string,
geoIndex?: number,
geoId?: string,
geoName?: string,
xAxisIndex?: number,
xAxisId?: string,
xAxisName?: string,
yAxisIndex?: number,
yAxisId?: string,
yAxisName?: string,
gridIndex?: number,
gridId?: string,
gridName?: string
},
// 要被转换的值,为像素坐标值,以 echarts 实例的 dom 节点的左上角为坐标 [0, 0] 点。
value: Array|string
// 转换的结果,为逻辑坐标值。
) => Array|string
containPixel
(
// finder 用于指示『在哪个坐标系或者系列上判断』。
// 通常地,可以使用 index 或者 id 或者 name 来定位。
finder: {
seriesIndex?: number,
seriesId?: string,
seriesName?: string,
geoIndex?: number,
geoId?: string,
geoName?: string,
xAxisIndex?: number,
xAxisId?: string,
xAxisName?: string,
yAxisIndex?: number,
yAxisId?: string,
yAxisName?: string,
gridIndex?: number,
gridId?: string,
gridName?: string
},
// 要被判断的点,为像素坐标值,以 echarts 实例的 dom 节点的左上角为坐标 [0, 0] 点。
value: Array
) => boolean
目前支持在这些坐标系和系列上进行判断:grid, polar, geo, series-map, series-graph, series-pie。 判断给定的点是否在指定的坐标系或者系列上
myChart.on('click', function(){})有对应的解绑事件处理函数 myChart.off('click')。
那么getZr() 也有对应的解绑方法 myChart.getZr().off('click')
折线图拓展
需求分析
产品想要在折线图上点击某个折线,触发事件,不止是在折线图的拐点,那处理方法我想了两种,如下:
- 获取点击位置,判断点击位置是否在某条折线的集合上
此方法有实践过,但没有成功,因为我拿不到某条折线的所有点的集合,或者说点太多了,所以思路也不是很正确
- 获取点击位置,返回这个点的信息,在这些信息里找,看有没有属于这条折线的信息
所以最终的实现确实是这种方式,当然,是基于getZr()获取点击坐标的方式
那myChart.on('click', function(){}) 这个方法不是也可以点击获取信息吗,怎么不行呢,没错,其实就是不行,这个事件点击获取的都是 圆点的 信息,拿不到折线的信息,所以,我们还是要基于 getZr() 方法实现
实现
option = {
tooltip: {
trigger: 'axis'
},
legend: {
data: ['邮件营销', '联盟广告']
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
},
]
};
myChart.getZr().on('click', function(params) {
// 获取像素坐标点
const pointInPixel = [params.offsetX, params.offsetY]
const { target, topTarget } = params
// 判断点击的点在 点击在折线的拐点 || 折线上
if (target?.z === 2 || topTarget?.z === 2) {
// 获取这条折线的 信息 也就是 index
// 如果是拐点,直接读取 target.seriesIndex
// 如果是折线上的点,读取 topTarget 对象下的继续寻找parent的信息的index
const axs = target
? target.seriesIndex
: topTarget.parent?.parent?.__ecComponentInfo?.index
console.log(axs)
}
})
// 将可以响应点击事件的范围内,鼠标样式设为pointer--------------------
myChart.getZr().on('mousemove', function(params) {
const { topTarget } = params
// 给折线的鼠标悬浮 变为 小手
if (topTarget?.z === 2) {
myChart.getZr().setCursorStyle('pointer')
}
})
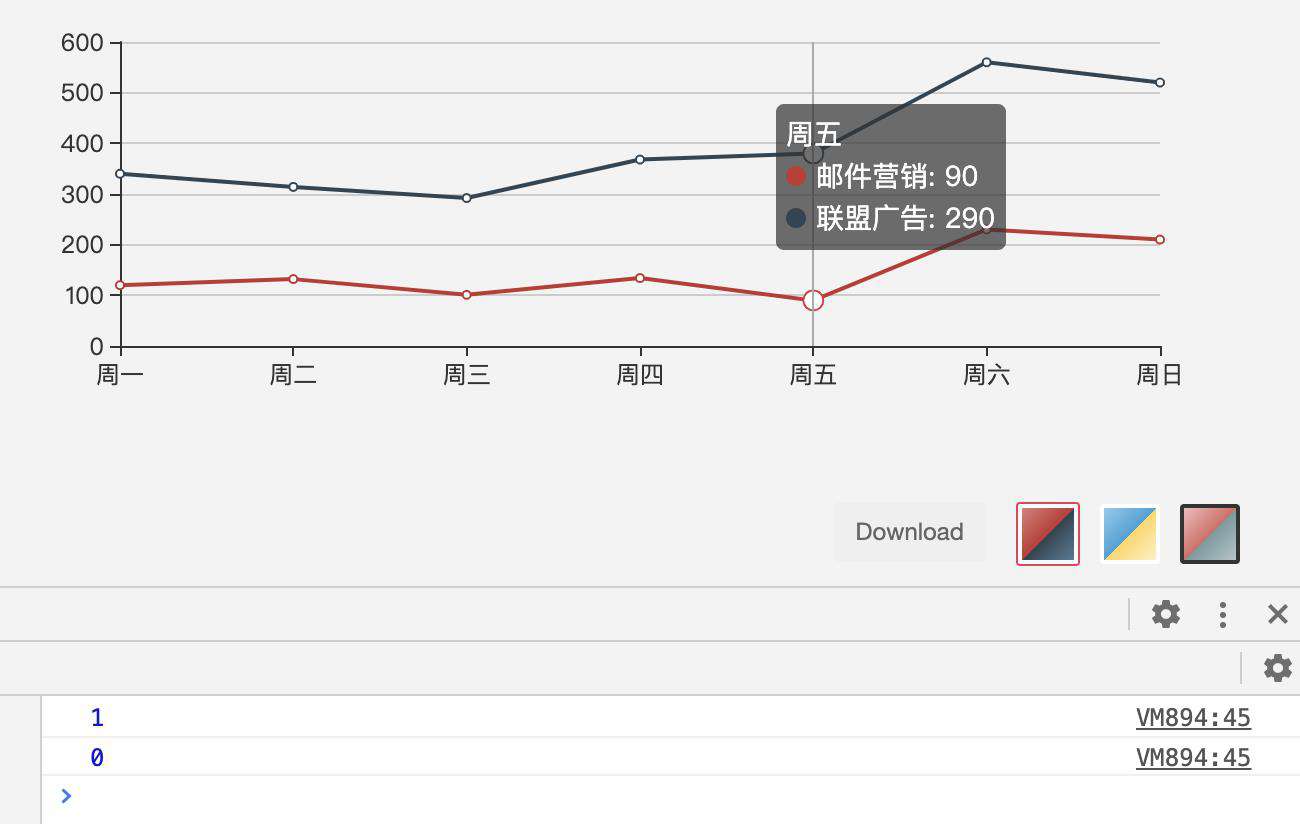
 其实代码中注释也说的比较清楚了,步骤如下:
其实代码中注释也说的比较清楚了,步骤如下:
- 找到点击点的坐标点
- 判断在图表内 && 在折线或折线拐点上
- 确定了折线&折线拐点, 接下来就是获取这个点的所处折线的index信息
- 找到了就可以做一些业务上的操作
- 设置折线的鼠标悬浮为 小手 这个判断条件弱一些,因为拐点本身就是有 pointer 标志的
我最终就是这么处理的,因为在网上也没有找到更好的方法,所以就自己查找属性,发现了不同点。
或许还有其他的解决方法,如果有小可爱们有更好的方法,欢迎留言哦~
ps: 参考链接:www.cnblogs.com/liangsf/p/1…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!