原因
近日在开发公司后台是使用了大量的echarts图表。可能因为生疏或者其他原因,开发速度一直不紧不慢的,再一个也是有些东西需要记录下来,因此简短记录一下遇到的问题以及解决方法,避免自己以后再犯这种弱智问题。
问题
1.没有注释,项目结构混乱,使用框架不统一
这个没有啥捷径,就一点点啃,根据页面内容,重新添加编写注释,参数名是真的没办法了,因为接口文档也没有,就只能一点点啃,对着数据库里的字段慢慢找了,偏偏电脑好似16G内存是假的一样,一个IDEA,CPU直接拉满,内存也在90左右徘徊,偶尔死机......妙啊~
后期整理文件结构,调整页面内容,整合CSS文件内容,先集中样式,再进行后续调整。 因为是jsp文件,所以上一个人直接把内容都写在一起,导致文件也很大,1500+部分页面用vue。还有原生,文件开发规范不一致,也容易导致加载问题,但是因为目录是java做的,就调整也不是很方便。预计放在后期进行处理
2.图表内配置选择器问题
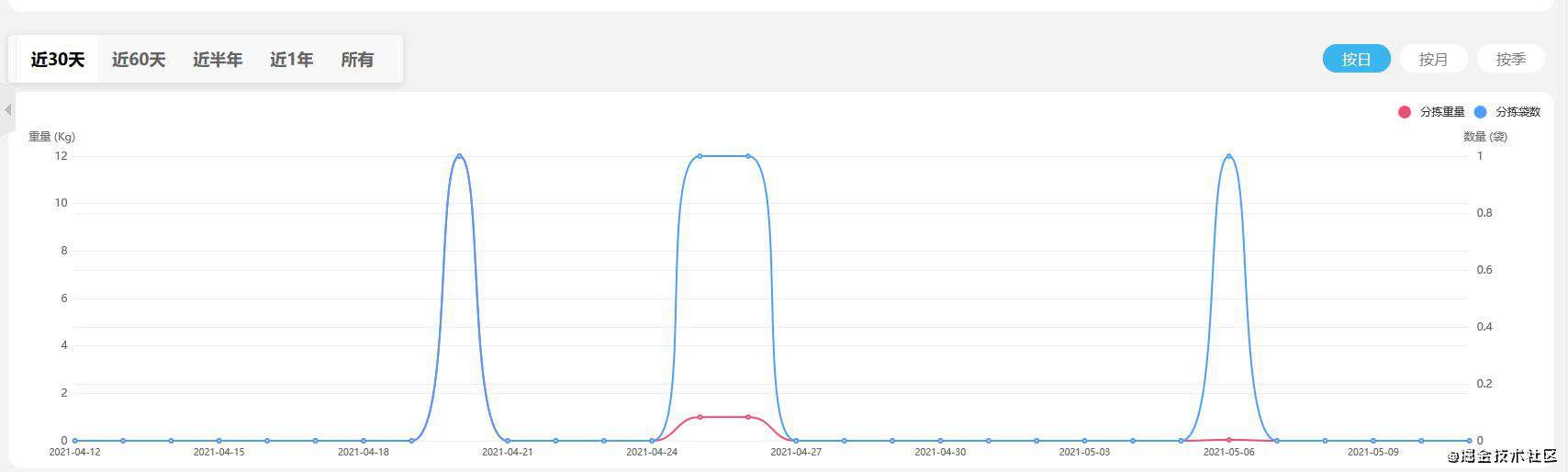
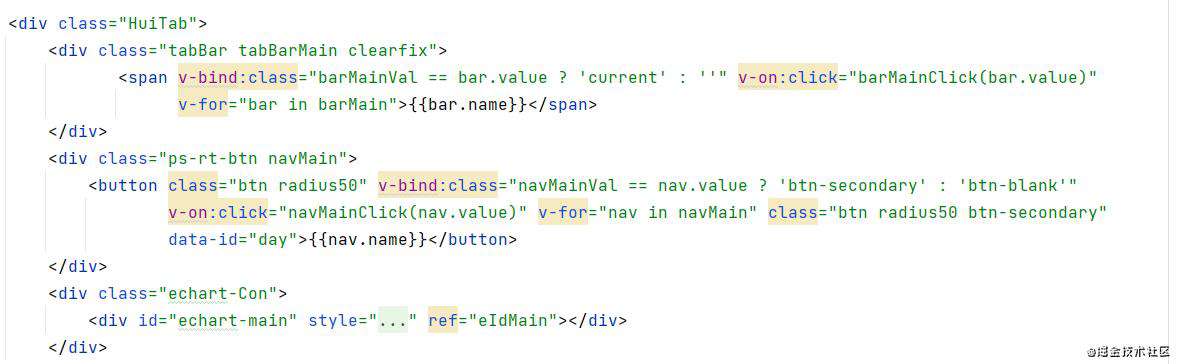
 这个图表是有两项数据联动进行的,所以就要在代码内先确定默认选择值,在进入页面时先进行提交。一共两个选项,一个是时间范围,一个是展示选项,比如按日。月。季这样的划分,所以两个数据要分开存放,并且在改变后提交到一个数据单元里,然后再进行提交。数据如下:
这个图表是有两项数据联动进行的,所以就要在代码内先确定默认选择值,在进入页面时先进行提交。一共两个选项,一个是时间范围,一个是展示选项,比如按日。月。季这样的划分,所以两个数据要分开存放,并且在改变后提交到一个数据单元里,然后再进行提交。数据如下:


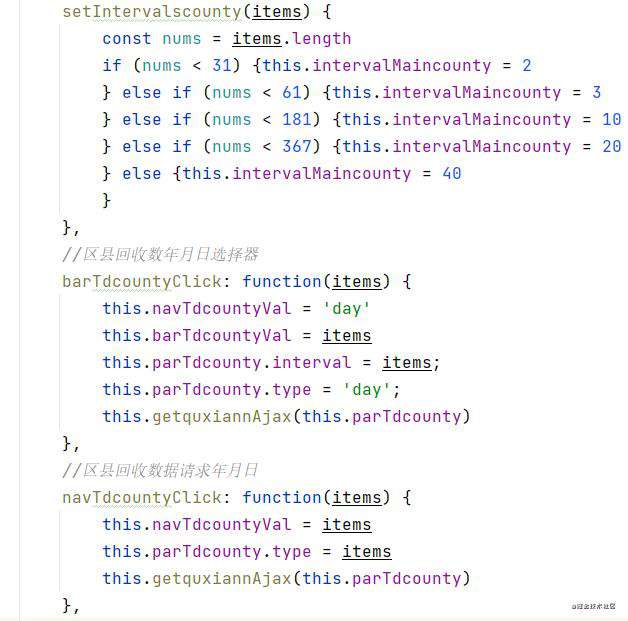
如图可以看到,里面是有设定了两个值,分别为时间的值,以及日月季的一个值,在单项更改后进行数据请求,提交请求后,数据值就可以传递了,至于items的值,是由接口返回了所有的年月日 时间,然后保存为items然后传递上去内容如下
let times=res.data.data[0].nameList if ("200" == res.data.code) {that.setIntervalscounty(times)
echarts图表数据循环输出
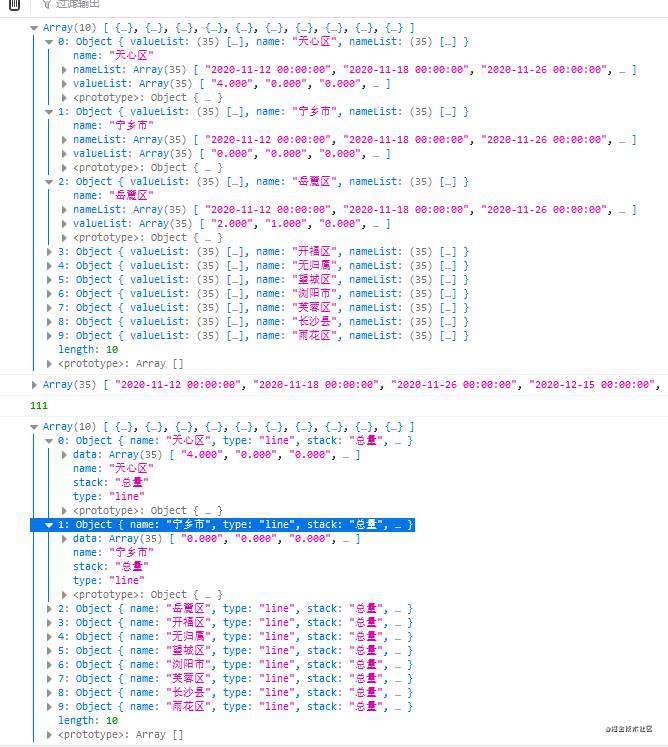
数据图表的循环输出,在网上也有很多内容,但是由于都不够详细,就导致很多人并不能很好的理解。其实就是将内容转化为数组然后进行传递,因为后端有时候传递的值并不是我们想要取的值,或者是拿过来就可以进行使用,这就需要跟后端有良好的沟通能力,如果没有,或者是不好意思讲,那只能我们前端自己动手了,将其转化为数组后进行使用,如图,后端返回内容如下 是一个多维数组。 不知道为什么,图片一直有问题,那就先欠着吧。
 但是我们其实需要的是另一种数据格式,那我们就需要再重新定义成为一个数组了
但是我们其实需要的是另一种数据格式,那我们就需要再重新定义成为一个数组了
首先在传递数据内容的时候,我们将整个 res,data,data传递进去,不要用下标去进行数据选取,在生成图表界面,我们需要先定义一个数组,名称为 serie,然后进行for循环i++ 中间的val19是你接收过来的res.data.data,切记后面要跟.length 不然没用,length 属性可设置或返回数组中元素的数目。如果不设置,等于白瞎
var series=[];
for(var i = 0;i<val19.length;i++){
series.push({
name: val19[i].name,
type: 'line',
stack: '总量',
data: val19[i].valueList,
});
}
到这里, 我们就可以使用这个数组了,一般这个值我们会在图表的series中使用,我们直接series:series数据就直接可以显示在上面了,至于上面的一些其他配置项,比如X轴的标号,我们可以直接使用name,因为在上面转换的时候直接将其name赋值给了name。
这个问题我其实也纠结了蛮久的,到最后还是群里的热心网友解答了这个问题,他也提供了其他的思路,比如使用forEach和map这样的方法进行。
for循环可以改成为这个可以改成
val19.foreach(item=>xx.push({name:item.name}))
这样的写法。是es6里面的一些写法,由于我是一个js垃圾,还是要放到后面去再看了。
echarts图表样式调整
关于图表,其实最大的问题是,我只认识一个X轴一个Y轴一个标题,剩下的... ...这个叫什么??这个又叫什么????喵喵喵? 那么,上图,刚好前几天的时候有在其他博客看到那么一张图,完美!
裂开。没有了。WTF
行吧,反正常用的也就XY轴 主副标题,内容部分,提示框内容,这些在配置手册里都可以找到对应配置项,包括下标文字过长什么的,
好了,今天的内容到此结束,可能你看完也不知道我到底写了点啥,所以
百度永远的神!!!!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!