Flex 布局中的 flex 属性大家可能都用过,知道它是控制缩放的,但是具体规则可能不是完全掌握,这里来细讲一下其缩放规则。
用法
首先 flex 是 flex-grow、flex-shrink、flex-basis的缩写
flex 的默认值是以上三个属性值的组合。假设以上三个属性同样取默认值,则 flex 的默认值是 0 1 auto。同理,如下是等同的:
.item {flex: 2333 3222 234px;}
.item {
flex-grow: 2333;
flex-shrink: 3222;
flex-basis: 234px;
}
当 flex 取值为 none,则计算值为 0 0 auto,如下是等同的:
.item {flex: none;}
.item {
flex-grow: 0;
flex-shrink: 0;
flex-basis: auto;
}
当 flex 取值为 auto,则计算值为 1 1 auto,如下是等同的:
.item {flex: auto;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: auto;
}
当 flex 取值为一个非负数字,则该数字为 flex-grow 值,flex-shrink 取 1,flex-basis 取 0%,如下是等同的:
.item {flex: 1;}
.item {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
当 flex 取值为一个长度或百分比,则视为 flex-basis 值,flex-grow 取 1,flex-shrink 取 1,有如下等同情况(注意 0% 是一个百分比而不是一个非负数字):
.item-1 {flex: 0%;}
.item-1 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 0%;
}
.item-2 {flex: 24px;}
.item-2 {
flex-grow: 1;
flex-shrink: 1;
flex-basis: 24px;
}
当 flex 取值为两个非负数字,则分别视为 flex-grow 和 flex-shrink 的值,flex-basis 取 0%,如下是等同的:
.item {flex: 2 3;}
.item {
flex-grow: 2;
flex-shrink: 3;
flex-basis: 0%;
}
当 flex 取值为一个非负数字和一个长度或百分比,则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1,如下是等同的:
.item {flex: 2333 3222px;}
.item {
flex-grow: 2333;
flex-shrink: 1;
flex-basis: 3222px;
}
总结如下:
| flex-grow | flex-shrink | flex-basis | default | 0 | 1 | auto | none | 0 | 0 | auto | auto | 1 | 1 | auto | n(非负数) | n | 1 | 0 | 长度或百分比 | 1 | 1 | 长度或百分比 | n,m(均非负整数) | n | m | 0 | n,长度或百分比 | n | 1 | 长度或百分比 |
|---|
计算规则
Flex 计算元素宽度分为两步:
第一步:各个子元素根据 flex-basis 的值,填充父元素 第二步: 根据填充后的剩余空间大小根据flex-grow和flex-shrink伸缩
第一步中:
-
auto:使用子元素的尺寸 - 长度:使用此固定长度
- 百分比:根据其包含块(即伸缩父容器)的主尺寸计算。如果包含块的主尺寸未定义(即父容器的主尺寸取决于子元素),则计算结果和设为
auto 一样
第二步中:
如果经过第一步填充之后,父元素还有剩余宽度,则执行 flex-grow 计算,如果内容超出,则根据 flex-shrink 计算。
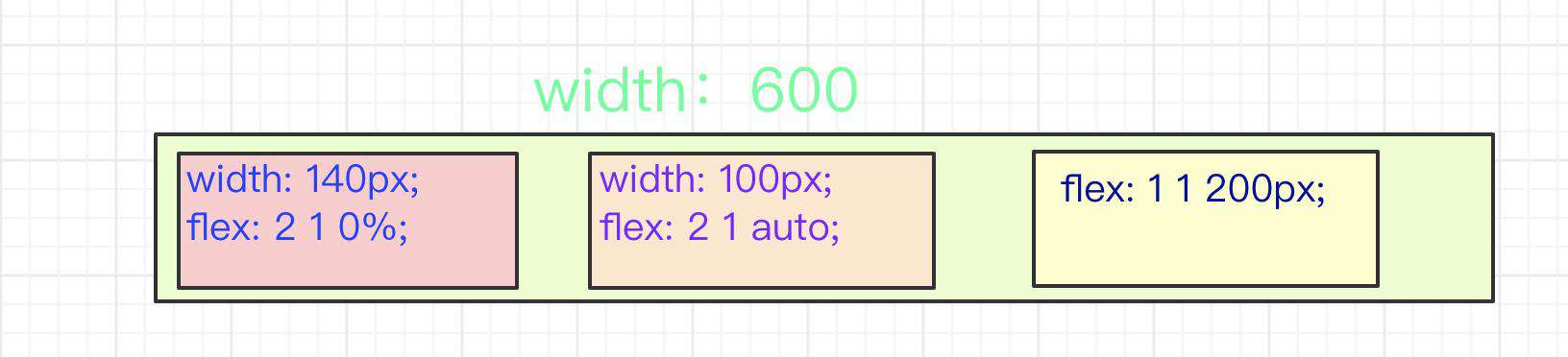
实例一:拉伸
<style type="text/css">
.parent {
display: flex;
width: 600px;
}
.parent > div {
height: 100px;
}
.item-1 {
width: 140px;
flex: 2 1 0%;
background: blue;
}
.item-2 {
width: 100px;
flex: 2 1 auto;
background: darkblue;
}
.item-3 {
flex: 1 1 200px;
background: lightblue;
}
</style>
<div class="parent">
<div class="item-1"></div>
<div class="item-2"></div>
<div class="item-3"></div>
</div>
大致排列如下

分两步计算:
第一步:
- 主轴上父容器总尺寸为 600px
- 子元素的总基准值是:0% + auto + 200px = 300px,其中
0% 即 0 宽度
auto 对应取元素自身尺寸即 100px
200px 取这个固定值
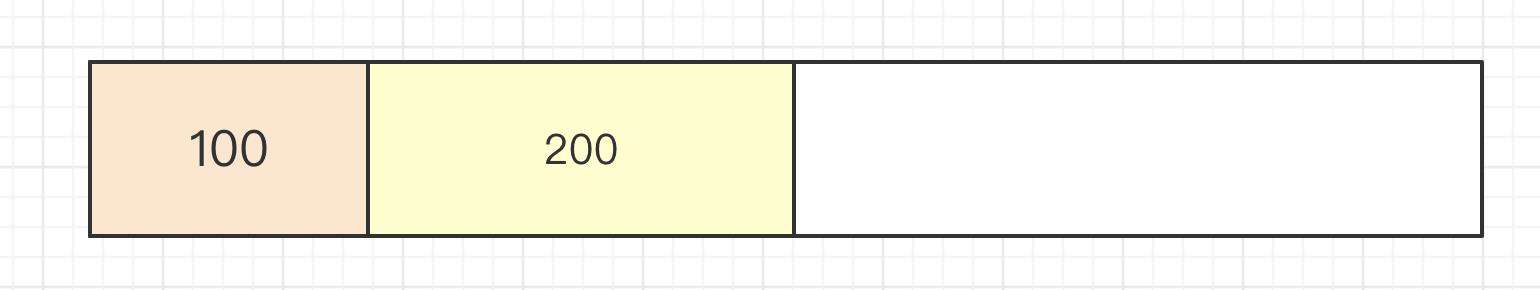
效果图如下:

第二步:
- 剩余空间为 600px - 300px = 300px,有剩余空间,需要拉伸
- 伸缩放大系数之和为: 2 + 2 + 1 = 5
- 剩余空间分配如下:
item-1 和 item-2 各分配 2/5,各得 120px
item-3 分配 1/5,得 60px
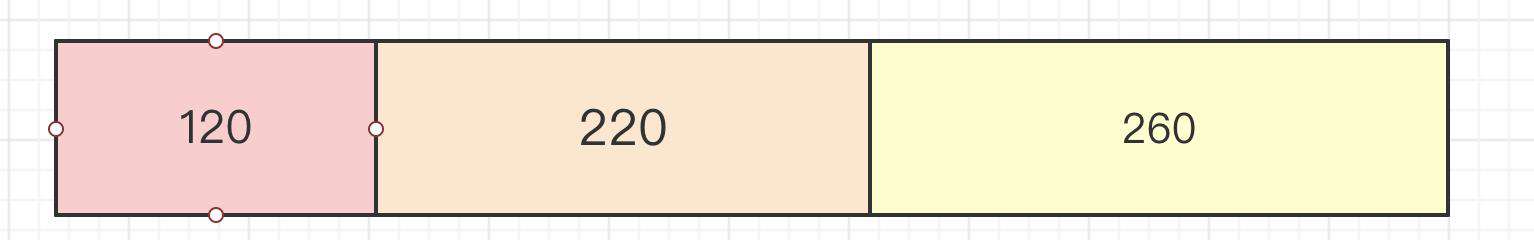
- 各项目最终宽度为:
item-1 = 0% + 120px = 120px
item-2 = auto + 120px = 220px
item-3 = 200px + 60px = 260px

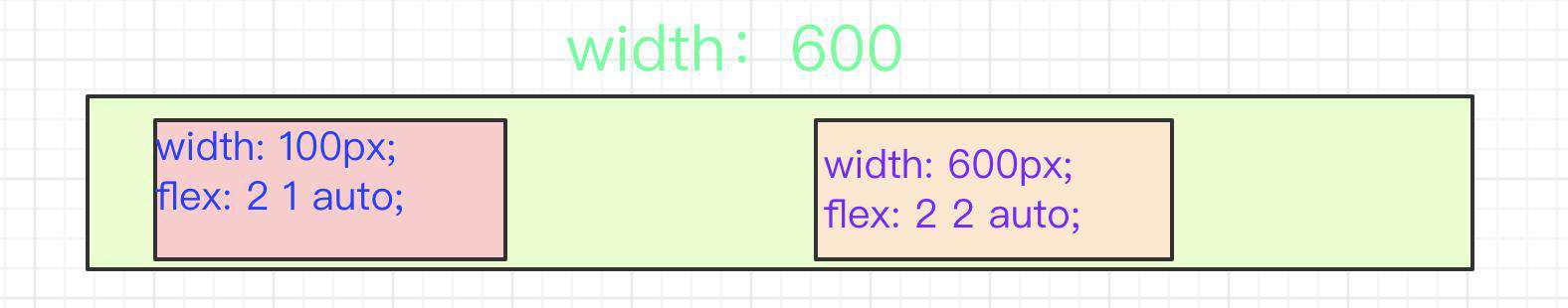
实例二:缩小
缩小的计算方法和扩展的方法略有不同
<style>
.item-4 {
width: 100px;
flex: 2 1 0;
background: blue;
}
.item-5 {
width: 700px;
flex: 2 2 auto;
background: lightblue;
}
</style>
<div class="parent">
<div class="item-4"></div>
<div class="item-5"></div>
</div>
效果图如下:

第一步,计算基准值:
子元素的总基准值是:100px + 600px = 700px,大于600px,需要缩小;
第二步,计算缩放:
设缩小因子为x;
100 * x + 600 * 2x = 700 - 600 // => x = 0.076
各项目最终宽度为:
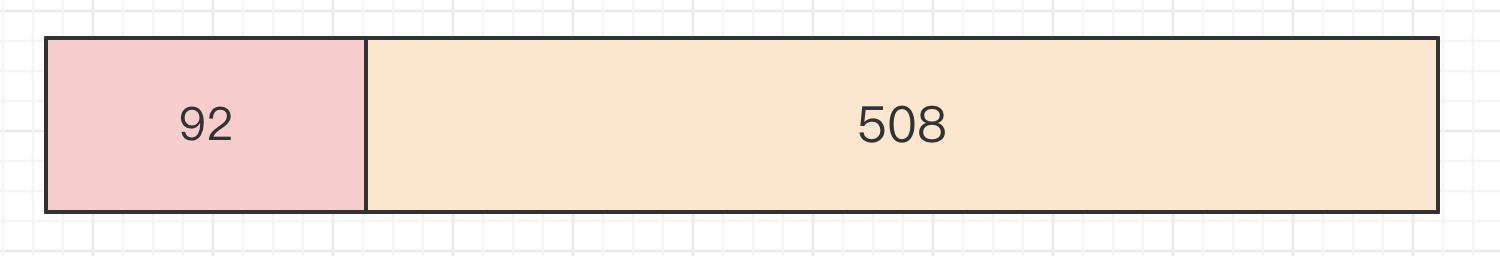
item-1 = 100 - 100 * 0.076 = 92.4
item-2 = 600 - 600 * 0.076 * 2 = 508
效果图:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!