前言
一年多前自己就在公司弄了个简易版本的表单方案,当时的方案其实是不成熟的,但是方向是对的。对于vue的中后台表单解决方案知名的非常少,不像react生态有 uform、formily、amis 等等。所以我重写了基于elemenet-ui的表单解决方案,这次变得更加强大了。
el-form-schema 是什么?
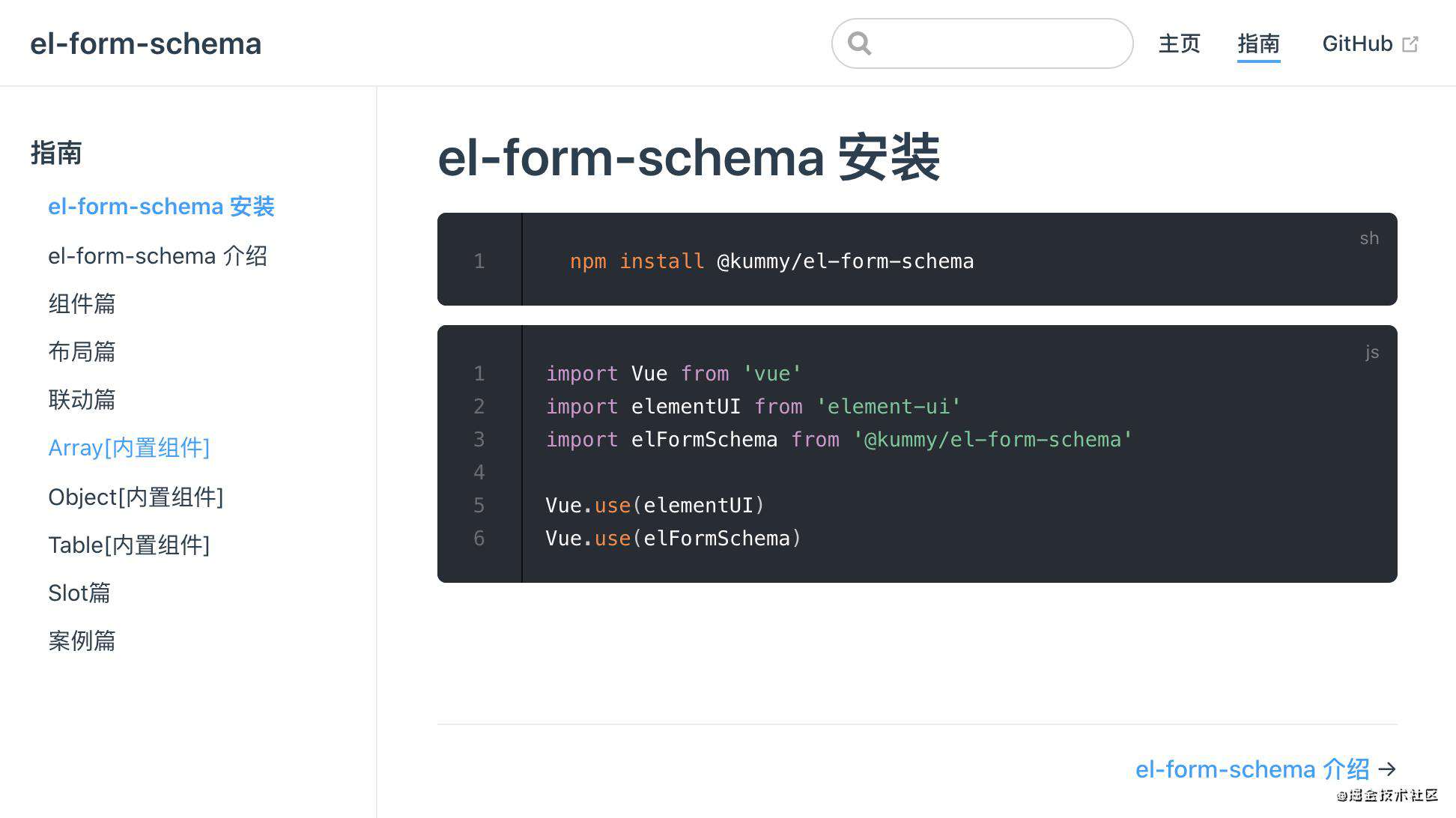
el-form-schema 是中后台表单解决方案,不仅覆盖了表单的布局、组件联动、校验等场景,还扩展支持 object、array、table 来满足更加复杂的业务场景,旨在让表单开发这件事情变的易用、简单、高效!
el-form-schema 文档地址:efs.apidevelop.com/

el-form-schema 功能
- 支持
element-ui所有的表单组件 - 内置支持
object、array、table,可以高效解决更多复杂的业务场景(此处应该有掌声?) - 内置支持
slot的插槽方式 - 内置支持给组件设置
inline行内布局属性,让布局更加灵活(此处应该有掌声?) - 内置支持给
object、array设置inline的方式 object组件内置支持 card 和 fieldset 的布局类型,array内置支持 card 的布局方式。- 支持组件之间的复杂联动,支持
vif: "字符串表达式"和props: { disabled: "字符串表达式" } - 支持引入自定义组件,如果要实现双向绑定使用(注意:前提该组件实现了
v-model的语法糖) - 支持统一设置组件宽度

参考调研资料:
1. 支持嵌套对象、多级数组的Vue动态多级表单组件 —— vue-dynamic-form-component
- formvuelate.js.org/#playground
3. github.com/formschema/…
4. uformjs.org/
5. formilyjs.org/
6. baidu.gitee.io/amis
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!