相关阅读:
- 正式介绍一下Element3这个小朋友
- 谈谈 Element3 现在以及未来
关于Element3这个项目的来龙去脉,两位老师的文章已经说得很明白了。我仅在这里聊一聊Element3 Logo是如何设计出来的。

Element Logo
在设计之前,我先从3个方面对原Element Logo的设计语言做了一番解读
名称
形状
颜色
我在团队里主要负责Flutter、ReactNative、小程序等跨端开发内容,工作上较少涉及Vuejs和Element-UI。

但作为一个设计师(室内设计师)出身的程序员,在没有更专业的设计人力支持时,我自告奋勇的担负起这个设计工作。
Element3 Logo
同样从3个方面来阐述一下Element3 Logo的设计语言
名称
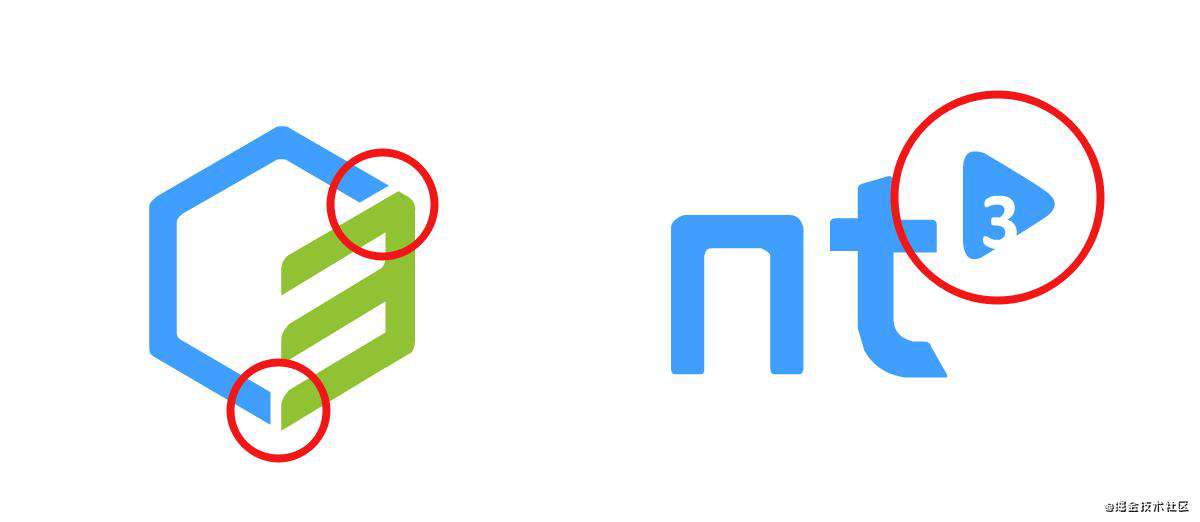
形状

颜色
社区参与
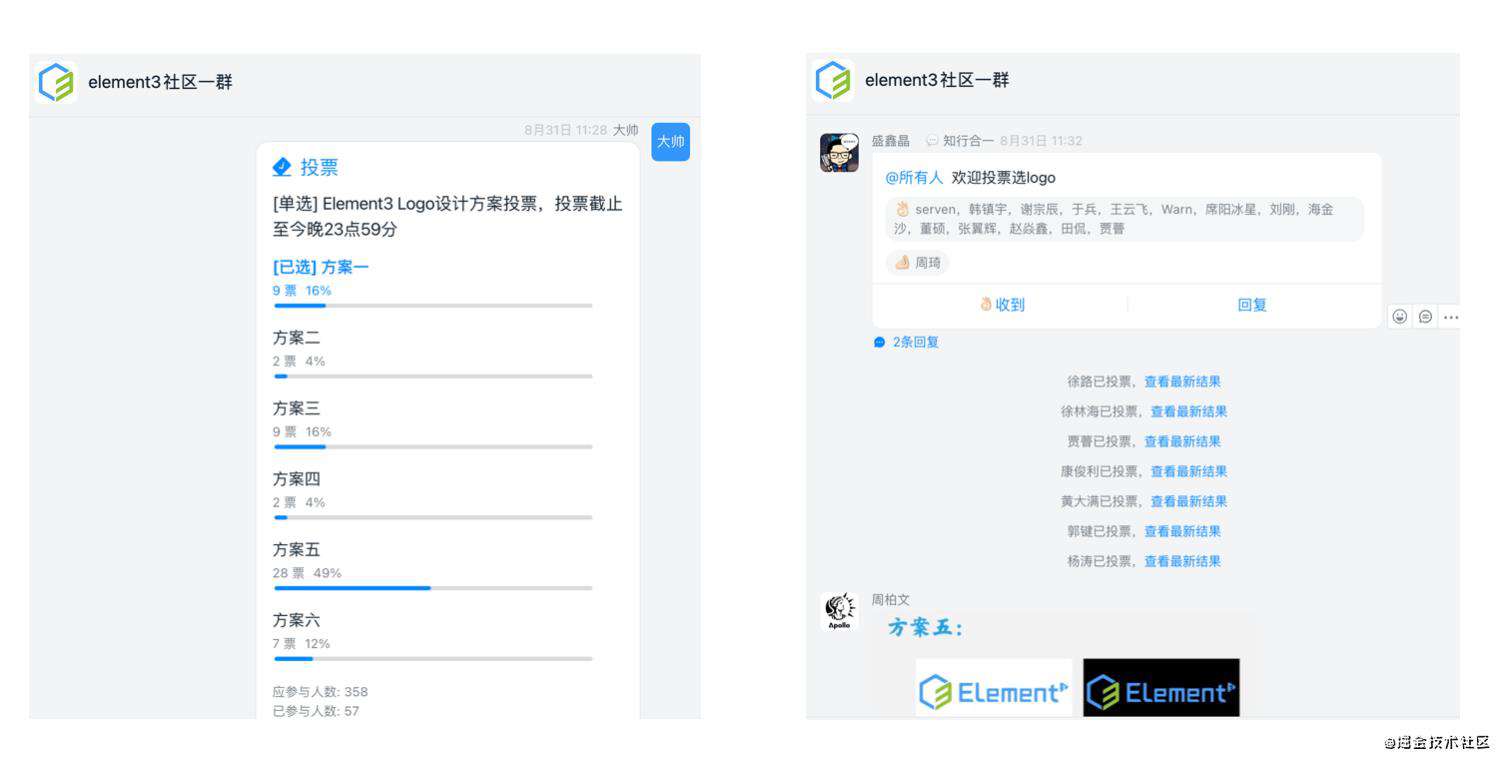
围绕这几点设计语言,我总共出了6版Element3的Logo设计方案,其实我们团队内部投票时的喜好并不是最后这个,但大圣老师说,我们要尊重开源社区共建的原则。

所以我们在社区发起了投票,并最终采用了由社区投票选出的设计方案。

设计方案确定后,先整了一批贴纸,后续还会出更多周边,用来奖励给积极参与社区共建的小伙伴们
目前我们花果山团队正在紧锣密鼓的打造Element3-Admin,对于Admin Logo的设计,大家有么有什么好的想法呢?请在评论区留言告诉我,如果你提供的创意最终被采用,我们将在element3-admin的readme中留下你的大名哟。
近期文章(感谢掘友的鼓励与支持???)
- ?2020,疫情重创了我的第三次创业 | 掘金年度征文 81赞
- ?超多图手摸手,这次一定帮你搞定Win10下的Flutter开发环境 37赞
- ?做了一夜动画,就为让大家更好的理解Vue3的Composition Api 801赞
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!